Starry Sky on Canvas
Why
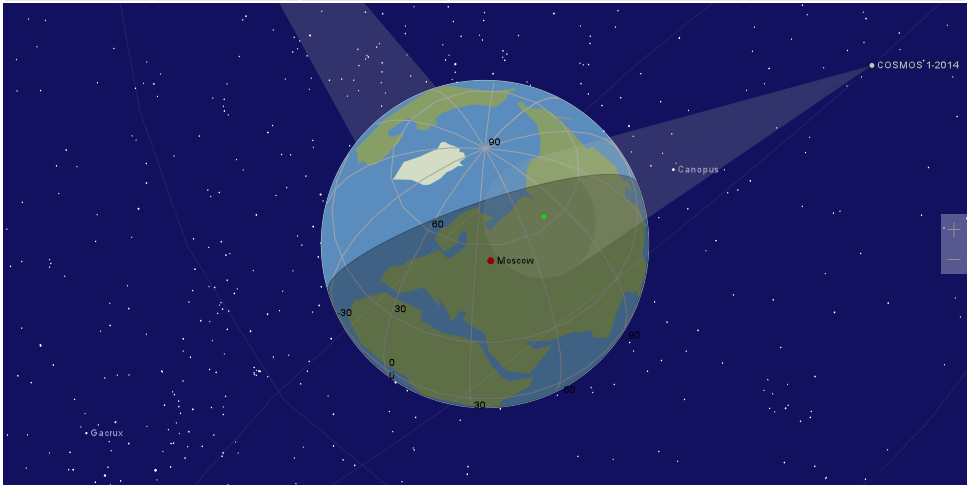
In this article I want to talk in more detail about the example of Starry Sky (Starry Sky), implemented using dbCartajs scripts (written in the previous article ). It includes ideas from other star projects that have been ported to JavaScript. Consider them in more detail. The starry sky formation algorithm was borrowed from the stars Marble KDE project (stars plugin), the calculation of the position of the planets is based on the wonderful article by the Swedish astronomer Paul Schleter , the motion model of the spacecraft SGP4 / SDP4 is provided by the satellite-js module, the solar terminator formula (night zone) taken from the astronomical forum . The view of the orbits as ellipses (instantaneous orbit) is overlooked by Celestia .

The Starry Sky demo has a purely technological purpose: to output at a given time the position point of the spacecraft with the specified orbital parameters. In Canvas, this was relatively simple and beautiful, and I decided to write more about it. If you need to change something in the output of objects, the settings do not need to recompile the program as Marble or Xephem (and install the compiler or development environment accordingly), just have a browser. In Mozilla or Chrome, there are already built-in debug panels where you can see, say, an array of trajectory points of the device. It is much more convenient than "pull out" them from the C-th.
Why demo? Because it does not take into account the size of the planets, their own movement of stars, the size of the sky and the size of the Earth. You need to add the appropriate formulas. But the position of stars, planets and the radius of spacecraft relative to the Earth are taken into account. Also, the view of the Earth changes with the change in height above the surface (due to the projection nsper).
Control
The rotation of the Earth occurs by clicking anywhere in the globe. The demo has an auto mode with time acceleration (1 second ~ 15 minutes, play button next to the date). Animation with a daily period can be viewed here .
')
Source: https://habr.com/ru/post/189692/
All Articles