New for web designer for July 2013
New useful tools, services, articles, free of charge for web designers for July 2013. The rest of the collections are available on the tag " new for the web designer ."

I Want To Use - on the site you can select the CSS features you want to use, and the percentage of users who can use them will be shown.
')

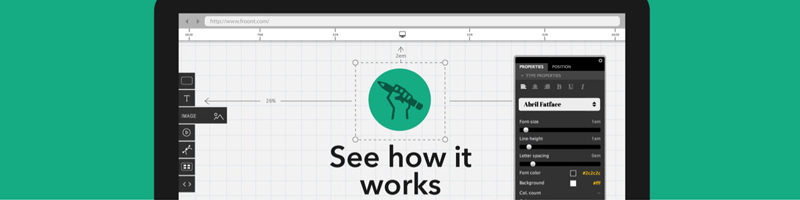
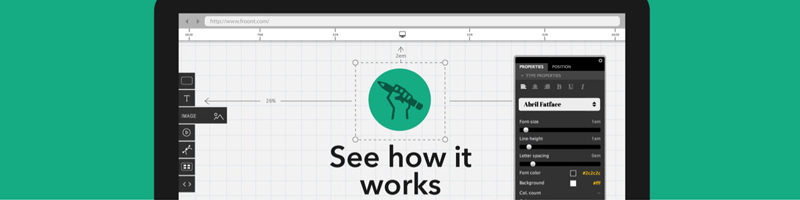
Froont is a tool for quick prototyping of websites with the drag and drop function.

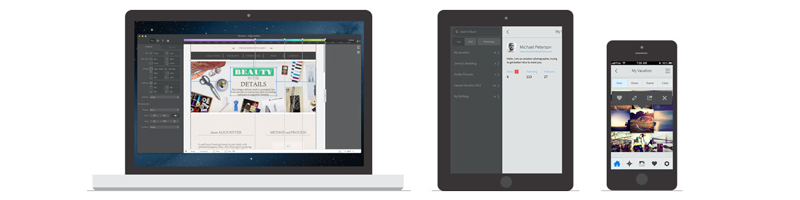
Macaw is a new site that is still in a closed beta that will make it easier for web designers to do the layout. While it is not clear how this will be applicable in practice, but the project description is promising.

Notism - a service for collaboration on graphic content.

Clipping Magic - quick background removal from images. It is more suitable not for designers, but for authors and bloggers for preparing images into articles.

The Secret Handshake is an interesting site for beginner designers who has gathered a lot of useful tips from other young professionals.

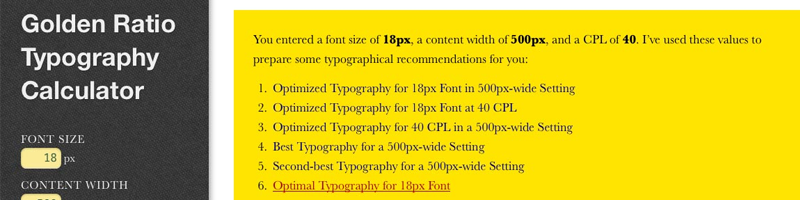
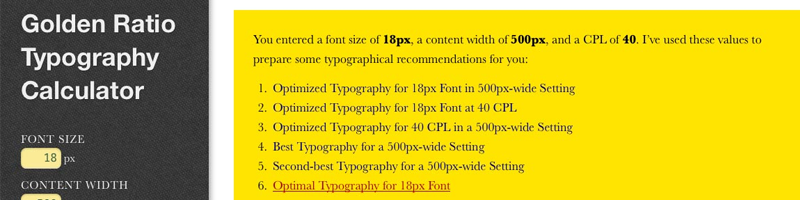
Golden Ratio Typography Calculator - gives tips on how to improve typography based on font size, content block width and CPL - the number of characters per line.

gridr buildrrr - service for easy site grid building.

Topcoat is a fast and simple CSS framework for simple websites, there are PSD files for interface elements.

Gridism is a new lightweight adaptive mesh.

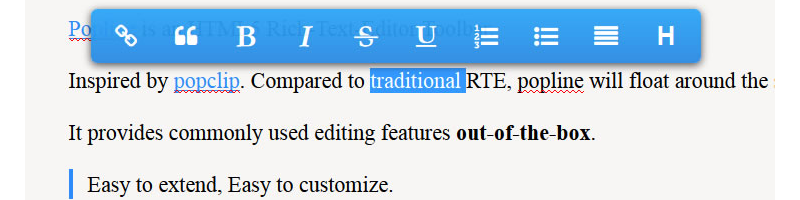
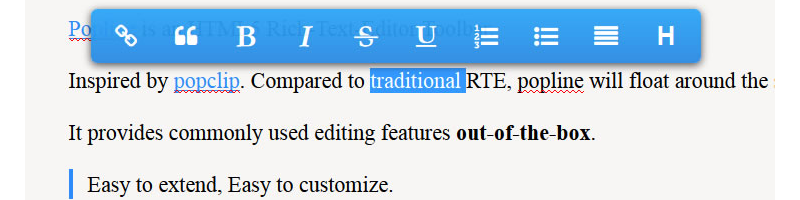
Popline is a handy HTML5 rich-text editor.

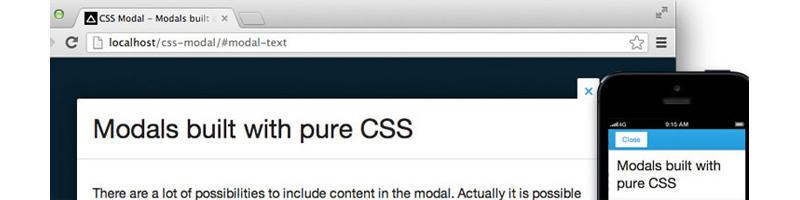
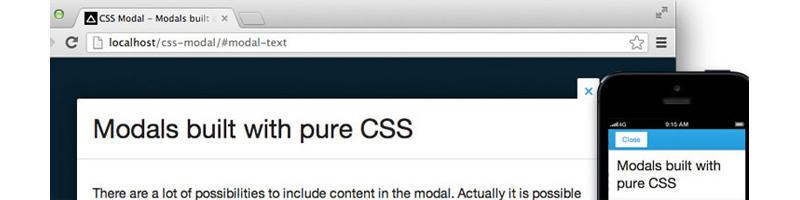
CSS Modal is a simple adaptive modal window.

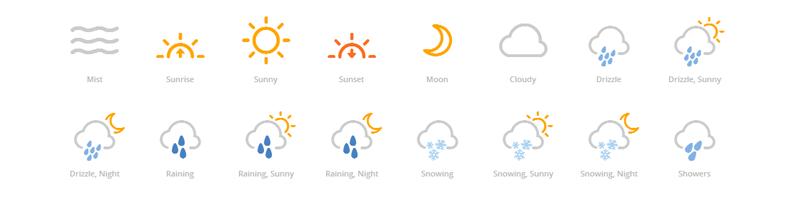
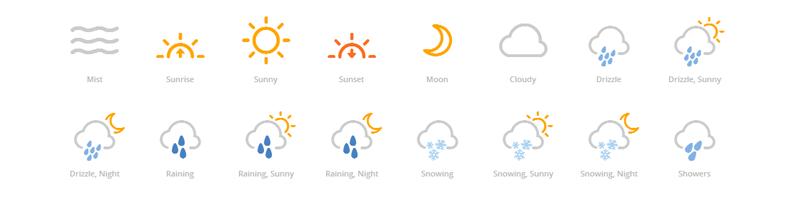
Forecast Font - a web font with weather icons.

UI Kit is an excellent set of interface elements from Aykut Yılmaz .

ML Strap - nice styling Twitter Bootstrap
“This Is How We Built It” Case Studies - it's always interesting to know how the design was created. In the collection of Smashing Magazine links to such reports.
Flat Design As A New Foundation For The Web is another article about flat design, unlike many others, interesting.
Authentic Design - a great article on design with an excursion into history.
Understanding Color: Dominant vs. Recessive Colors - about color theory with examples.
How to learn learning web design is a useful article about self-rendering of a web designer.
New from Template Monster Russia: Fresh version of MotoCMS HTML (mirror galleries and slider effects with thumbnails appeared), and also updated the Cherry Wordpress framework to version 2.1 /

Picksum Ipsum - Lorem Ipsum Generator for movie fans.

You can play Tetris , and non-designers understand that playing with fonts is not very easy!
Services

I Want To Use - on the site you can select the CSS features you want to use, and the percentage of users who can use them will be shown.
')

Froont is a tool for quick prototyping of websites with the drag and drop function.

Macaw is a new site that is still in a closed beta that will make it easier for web designers to do the layout. While it is not clear how this will be applicable in practice, but the project description is promising.

Notism - a service for collaboration on graphic content.

Clipping Magic - quick background removal from images. It is more suitable not for designers, but for authors and bloggers for preparing images into articles.

The Secret Handshake is an interesting site for beginner designers who has gathered a lot of useful tips from other young professionals.

Golden Ratio Typography Calculator - gives tips on how to improve typography based on font size, content block width and CPL - the number of characters per line.

gridr buildrrr - service for easy site grid building.
Instruments

Topcoat is a fast and simple CSS framework for simple websites, there are PSD files for interface elements.

Gridism is a new lightweight adaptive mesh.

Popline is a handy HTML5 rich-text editor.

CSS Modal is a simple adaptive modal window.
Free buns

Forecast Font - a web font with weather icons.

UI Kit is an excellent set of interface elements from Aykut Yılmaz .

ML Strap - nice styling Twitter Bootstrap
Reading matter
“This Is How We Built It” Case Studies - it's always interesting to know how the design was created. In the collection of Smashing Magazine links to such reports.
Flat Design As A New Foundation For The Web is another article about flat design, unlike many others, interesting.
Authentic Design - a great article on design with an excursion into history.
Understanding Color: Dominant vs. Recessive Colors - about color theory with examples.
How to learn learning web design is a useful article about self-rendering of a web designer.
New from Template Monster Russia: Fresh version of MotoCMS HTML (mirror galleries and slider effects with thumbnails appeared), and also updated the Cherry Wordpress framework to version 2.1 /
Funny

Picksum Ipsum - Lorem Ipsum Generator for movie fans.

You can play Tetris , and non-designers understand that playing with fonts is not very easy!
Source: https://habr.com/ru/post/187834/
All Articles