Trends in web design: a flat interface and long shadows
In just a few weeks, from the moment the new iOS 7 was shown, there was a slight shift in consciousness not only among designers, but also among users, his name was a flat design. This method, yes, let's call it that, received a barrage of criticism and admiration, he had supporters and ferocious haters, but today I will try to consider a new, modern, increasingly popular design approach - long shadows.
(PS - All images are clickable).
What are long shadows in design, and how to understand it?
')



Long shadows, this is not a new term, or even a new approach. He borrowed from the technique of lighting and photography. Photographers, as you can see, often use this technique to create a dramatic effect when creating an image.
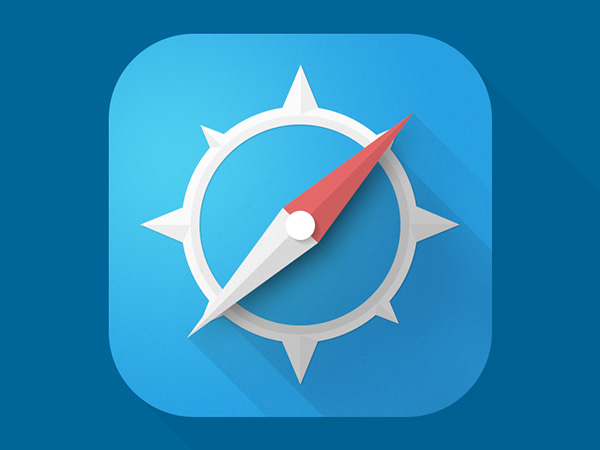
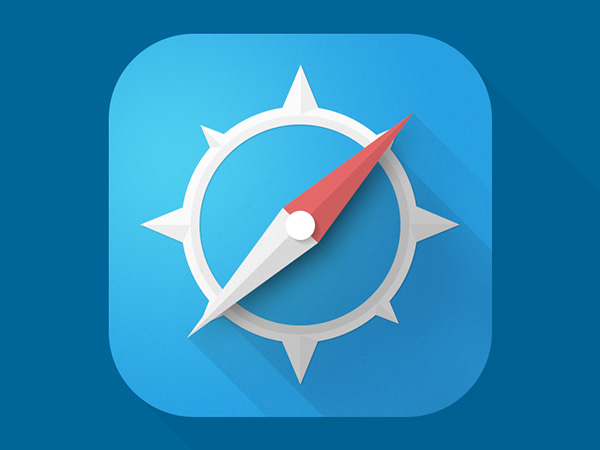
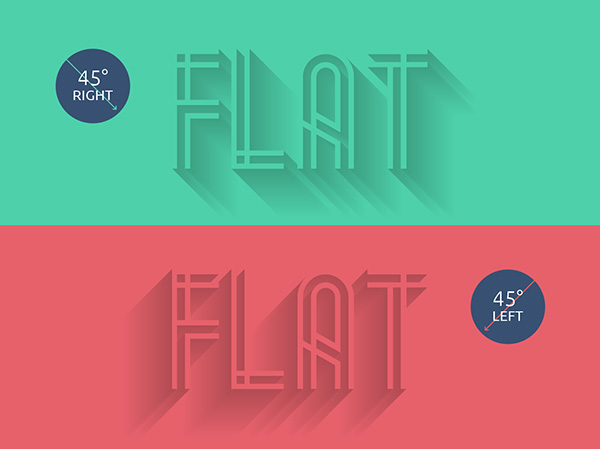
In the design, “long shadows” began to gain rapid popularity to attract attention and emphasize details. They lie at 45 ° degrees relative to the image and give the design element a mirror shade. The similarity of the flat interface with the shadows is that the shadows are also flat.
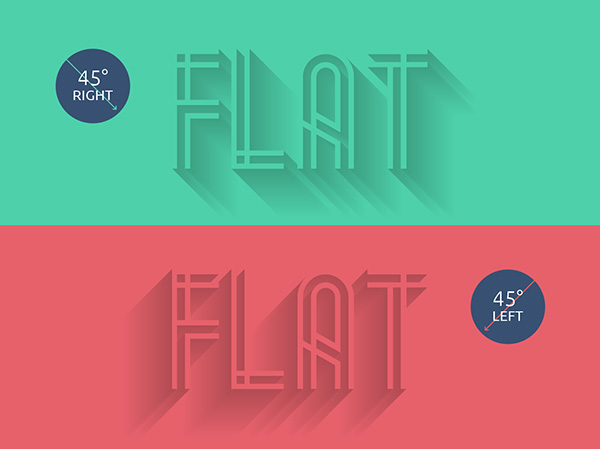
As you can see now, many designers have begun to use this idea, from which, it seems to me, individuality is lost and banal cloning occurs. The only difference in designing such a “shadow” is the projection angle (45 ° or 120 ° degrees) and direction.
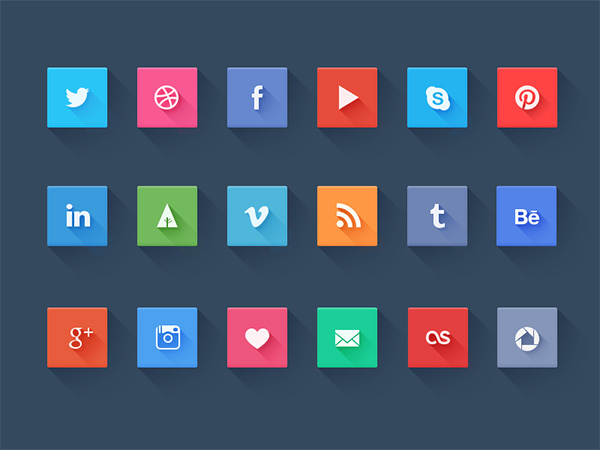
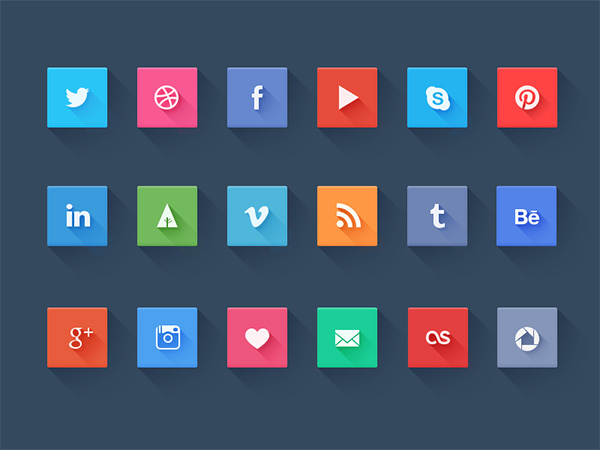
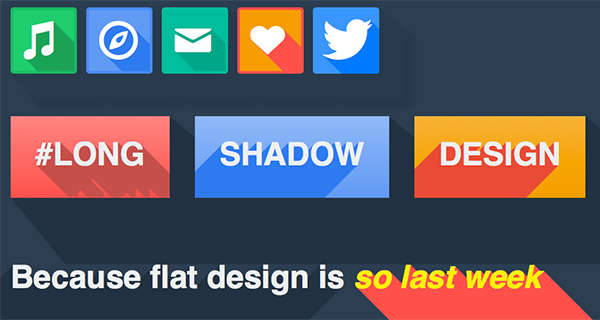
But, long shadows are limited in scope, they are always small design elements (buttons, logos, icons).
Borrowing from "flat design"



The design of long shadows is based on simple and clear forms that are used in a flat design. The shadow may be simply a projection of the color that prevails in the element, or simply darker. The use of long shadows is a unique alternative to the three-dimensional image, this is one of the reasons for using them in a coupe with a flat interface.
Examples and applications
Long shadows are very popular at the moment, although there are not many companies and people actually using them.
The most striking example is the American online retail JC Penney , which uses a flat interface in its advertising on the Internet and on television.
Dribble is a great place to take a look and appreciate how well a flat design is distributed.
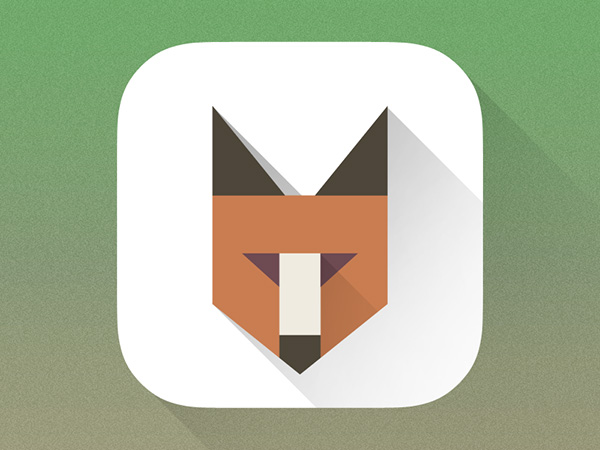
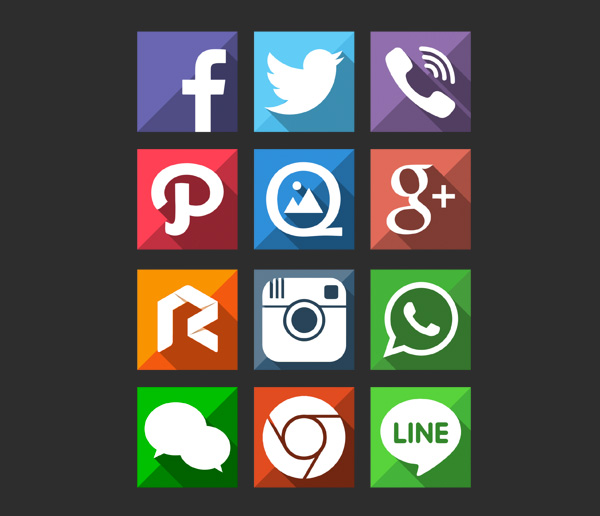
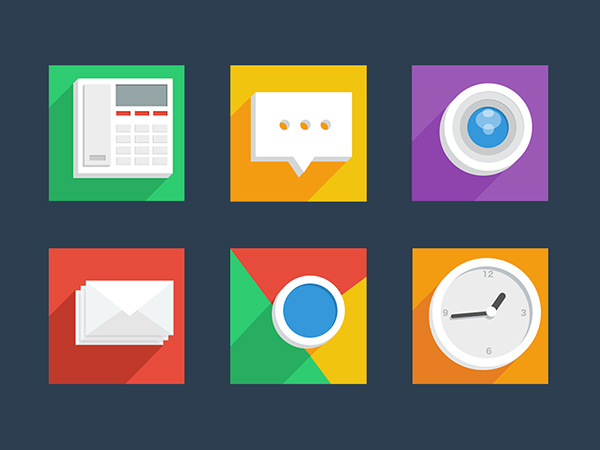
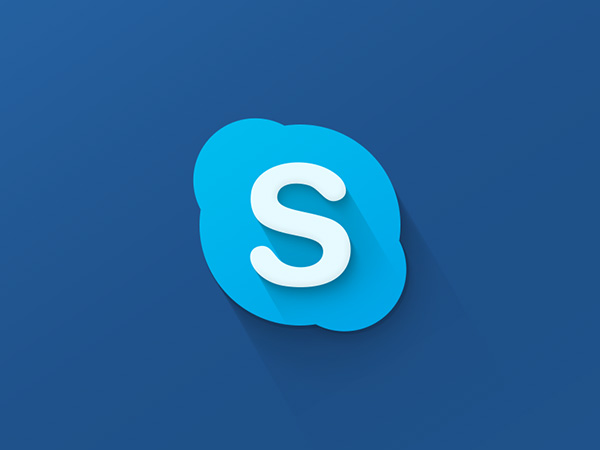
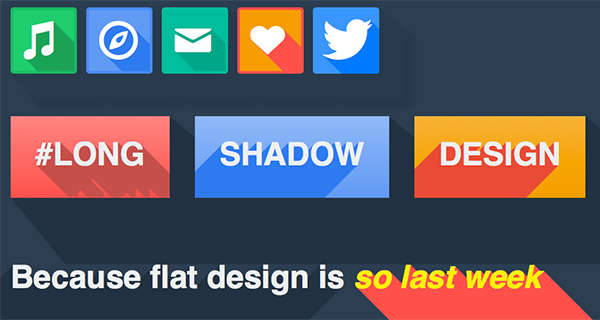
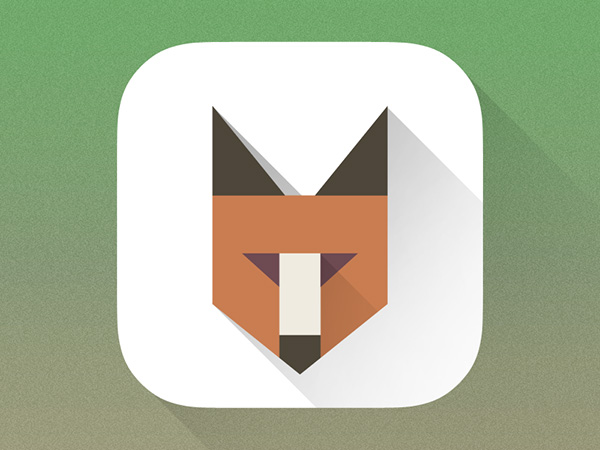
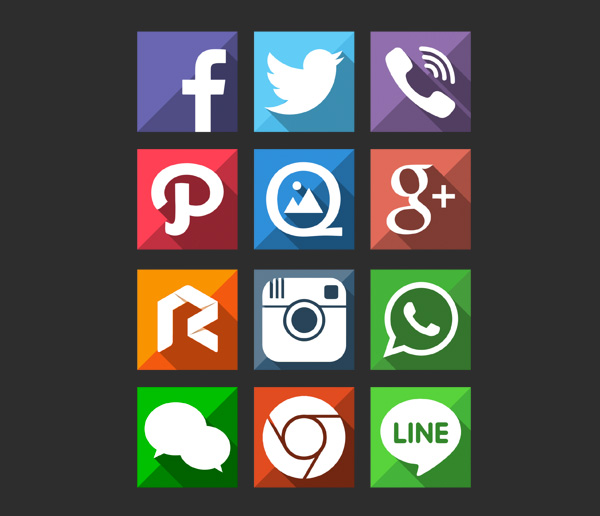
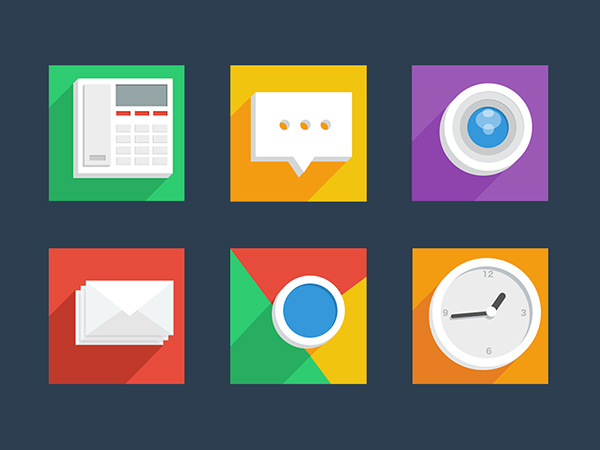
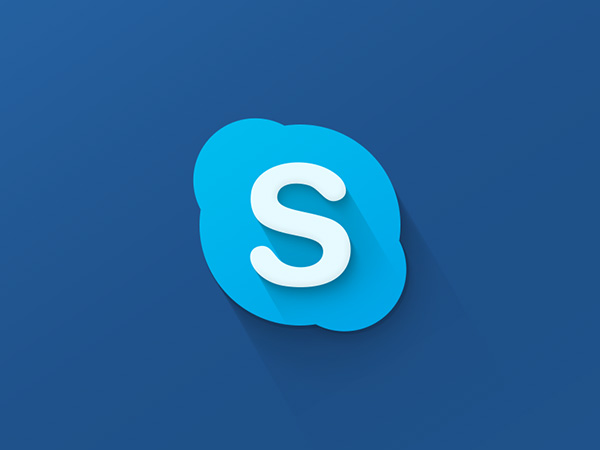
Here are some examples:





Useful resources
Long shadow generator

CSS3 conversion

Google fonts in css

Conclusion
At first glance, flat design and shadows seem to be an evolution, a new milestone in design and development. But is it? Everyone decides for himself.
(PS - All images are clickable).
What are long shadows in design, and how to understand it?
')



Long shadows, this is not a new term, or even a new approach. He borrowed from the technique of lighting and photography. Photographers, as you can see, often use this technique to create a dramatic effect when creating an image.
In the design, “long shadows” began to gain rapid popularity to attract attention and emphasize details. They lie at 45 ° degrees relative to the image and give the design element a mirror shade. The similarity of the flat interface with the shadows is that the shadows are also flat.
As you can see now, many designers have begun to use this idea, from which, it seems to me, individuality is lost and banal cloning occurs. The only difference in designing such a “shadow” is the projection angle (45 ° or 120 ° degrees) and direction.
But, long shadows are limited in scope, they are always small design elements (buttons, logos, icons).
Borrowing from "flat design"



The design of long shadows is based on simple and clear forms that are used in a flat design. The shadow may be simply a projection of the color that prevails in the element, or simply darker. The use of long shadows is a unique alternative to the three-dimensional image, this is one of the reasons for using them in a coupe with a flat interface.
Examples and applications
Long shadows are very popular at the moment, although there are not many companies and people actually using them.
The most striking example is the American online retail JC Penney , which uses a flat interface in its advertising on the Internet and on television.
Dribble is a great place to take a look and appreciate how well a flat design is distributed.
Here are some examples:





Useful resources
Long shadow generator

CSS3 conversion

Google fonts in css

Conclusion
At first glance, flat design and shadows seem to be an evolution, a new milestone in design and development. But is it? Everyone decides for himself.
Source: https://habr.com/ru/post/186228/
All Articles