CleverStyle CMS - Developer Review
ATTENTION: The article is relevant at the time of writing, the current state of affairs may differ slightly less than completely.
In fact, rather CMF, and the name has developed historically. The point of CMS / CMF is to make website development easier, faster and cheaper. But in real life, you can face the fact that the deviation from the standard behavior in the CMS forces you to go into the kernel sources, which is fraught with subsequent problems with updating and security, and in the CMF you can encounter a high input threshold and a fairly large system weight.
My goal was to make the balance of functionality, complexity and convenience as harmonious as possible.
The system has a certain number of bikes, some magic, and big plans.
At the moment, CleverStyle CMS can be an interesting toy for developers, as it allows you to quickly start development and get results, provides a difficult and / or routine task with a simple interface, and therefore an article about some technical features with examples in general.
Windows support disappeared gradually, too many wrappers needed to be maintained in order to make everything work identically, and at some point it was decided to throw it all away in the name of simplicity and speed.
It may work, but I don’t give any guarantees.
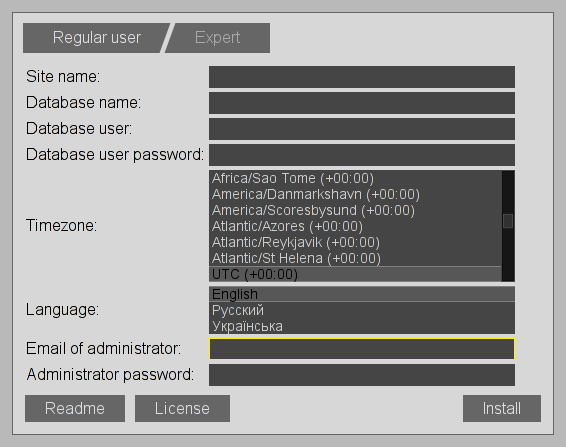
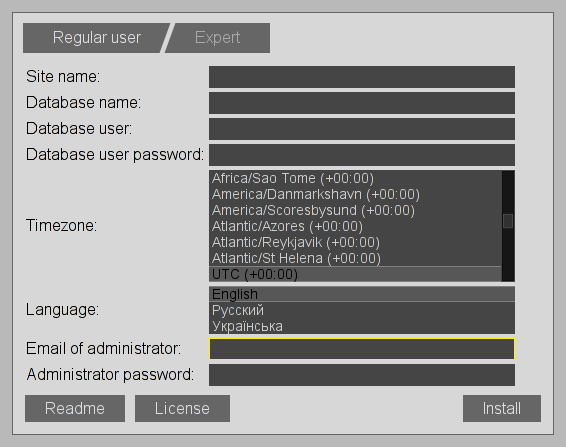
It all starts with the installation. It is extremely simple: one installation file (offline), one page, several fields. So, as the MySQL database is most often used, and localhost is used by default, but this can be changed in expert mode.
')

The installation file is a phar archive, and contains both the installer and the sources of the entire system, and can also be completed with an arbitrary set of components. To create such an installer there is a special collector that allows you to make arbitrary assemblies in graphical mode.
The result of the first step is a ready-made empty CMS with a guest and root administrator (something like root on Linux).
If you are a developer, you will want to write something. You can start with a simple index.html file with the contents:
Then go to components / modules from the root of the site, create a Hello directory and drop index.html there
This is a ready-made module. To activate it, you need to go to the Components / Modules admin panel , click Update module list . The appeared module needs to be installed and enabled, after which it will appear in the menu:

Just like that.
A slightly more complicated option is to use the index.php file instead of index.html .
In this case, the simple conclusion is not enough:
However, not much harder. There are several such as $ Page global system objects:
$ Cache, $ Config, $ Core, $ db, $ Error, $ Index, $ Key, $ L, $ Mail, $ Page, $ Storage, $ Text, $ User
All of them are available almost always, and each are responsible for their part of the overall functionality. In general, the name of the object corresponds to the name of the class (with some exceptions).
All methods and some (yet not all) properties of objects have PhpDoc sections with an explanation of the types of incoming parameters, their description, and even some examples of input data. In the wiki, all objects are described, and many have examples of ready-made code that can be copied 1 to 1 and it will work.
There is also one system class h , which is used as static for rendering HTML using a CSS-like syntax:
The system supports working with several databases and their mirrors at the same time, supports various backends for the cache, can work with several storages of static files and other things, but provides a simple interface for the developer to interact with all of this.
Work with objects is made as natural and obvious as possible (here is a little magic):
It is also easy to work with a multilingual interface:
You can also use the following interesting design:
Translation files are JSON, and strings can be formatted as for the sprintf function. For the previous example:
So you can make personalized messages.
A similar format is used when working with the database:
In this example, before substitution, the value will still be processed to protect against SQL injections.
In the case of multiple requests at once, you can:
In addition to the obvious written, such code beautifully highlights the IDE.
The site has the usual pages for the end user, as it was in the first examples, administrative, and API pages that do not have an interface and give the content in JSON format.
Create the api directory inside the components / modules / Hello , and in it the index.php file with the contents:
And contacting jQuery at api / Hello, we’ll receive a JSON string with the necessary header and body.
This is, if briefly. For example, modules and plugins still support dependencies (they may require something, they may conflict with something).
The components are also installed from phar archives, which, if opened directly, will not be shown by the installer, but by their own readme. Components and system are updated from the same installers.
All this is open and under the friendly MIT license is available to everyone on GitHub, in the same place on the wiki documentation in English.
https://github.com/nazar-pc/CleverStyle-CMS
A part of independent, but useful functions is rendered and is available separately, it will be useful to any PHP developer:
https://github.com/nazar-pc/Useful-PHP-Functions
These are the simplest things, under this CMS you can write as extremely simple as, and a little more complicated.
The article turned out not very rich in real examples, if you are interested in certain aspects: the development of the site API, work with databases, routing, something else - I will write a separate article with simple working examples.
Thank you for your attention, I will be glad to any valid criticism and wishes, in the state of Alpha everyone can influence what the system will be in the future.
UPD 09-07-2013: In the next version, global variables of objects will be removed
UPD 19-07-2013: Global object variables are no longer used, except for the kernel class autoloader, the system can pick up the composer autoloader, if it exists, the article is updated accordingly
Why another CMS?
In fact, rather CMF, and the name has developed historically. The point of CMS / CMF is to make website development easier, faster and cheaper. But in real life, you can face the fact that the deviation from the standard behavior in the CMS forces you to go into the kernel sources, which is fraught with subsequent problems with updating and security, and in the CMF you can encounter a high input threshold and a fairly large system weight.
My goal was to make the balance of functionality, complexity and convenience as harmonious as possible.
The system has a certain number of bikes, some magic, and big plans.
At the moment, CleverStyle CMS can be an interesting toy for developers, as it allows you to quickly start development and get results, provides a difficult and / or routine task with a simple interface, and therefore an article about some technical features with examples in general.
System requirements
- Unix-like OS
- Apache2 (Nginx has not been tested, but will definitely be supported in the future)
- PHP 5.4+
- Mysql
Windows support disappeared gradually, too many wrappers needed to be maintained in order to make everything work identically, and at some point it was decided to throw it all away in the name of simplicity and speed.
It may work, but I don’t give any guarantees.
Where to begin
It all starts with the installation. It is extremely simple: one installation file (offline), one page, several fields. So, as the MySQL database is most often used, and localhost is used by default, but this can be changed in expert mode.
')

The installation file is a phar archive, and contains both the installer and the sources of the entire system, and can also be completed with an arbitrary set of components. To create such an installer there is a special collector that allows you to make arbitrary assemblies in graphical mode.
What's next
The result of the first step is a ready-made empty CMS with a guest and root administrator (something like root on Linux).
If you are a developer, you will want to write something. You can start with a simple index.html file with the contents:
, ! Then go to components / modules from the root of the site, create a Hello directory and drop index.html there
This is a ready-made module. To activate it, you need to go to the Components / Modules admin panel , click Update module list . The appeared module needs to be installed and enabled, after which it will appear in the menu:

Just like that.
A slightly more complicated option is to use the index.php file instead of index.html .
In this case, the simple conclusion is not enough:
$Page = \cs\Page::instance(); $Page->content(', !'); However, not much harder. There are several such as $ Page global system objects:
$ Cache, $ Config, $ Core, $ db, $ Error, $ Index, $ Key, $ L, $ Mail, $ Page, $ Storage, $ Text, $ User
All of them are available almost always, and each are responsible for their part of the overall functionality. In general, the name of the object corresponds to the name of the class (with some exceptions).
All methods and some (yet not all) properties of objects have PhpDoc sections with an explanation of the types of incoming parameters, their description, and even some examples of input data. In the wiki, all objects are described, and many have examples of ready-made code that can be copied 1 to 1 and it will work.
There is also one system class h , which is used as static for rendering HTML using a CSS-like syntax:
$Page = \cs\Page::instance(); $Page->content(h::p(''); $Page->content(h::{'h1#some_id.and-class.another-class[data-type=title]'}(' '); Simplicity and convenience of the developer
The system supports working with several databases and their mirrors at the same time, supports various backends for the cache, can work with several storages of static files and other things, but provides a simple interface for the developer to interact with all of this.
Work with objects is made as natural and obvious as possible (here is a little magic):
$Cache = \cs\Cache::instance(); $Cache->item = 5; $item = $Cache->item; unset($Cache->item); // ::get() ::set() ::del() $Cache->{'Movies/1'} = 1; $Cache->{'Movies/2'} = 2; unset($Cache->Movies); // It is also easy to work with a multilingual interface:
\cs\Page::instance()->content(\cs\Language::instance()->hello); // You can also use the following interesting design:
$L = Language::instance(); $Page = \cs\Page::instance(); $Page->content($L->installation_of_module('Hello')); // Hello Translation files are JSON, and strings can be formatted as for the sprintf function. For the previous example:
"installation_of_module" : " %s" So you can make personalized messages.
A similar format is used when working with the database:
$db = DB::instance(); $db->q( "SELECT `login` FROM `[prefix]users` WHERE `id` = '%d'", 2 ); In this example, before substitution, the value will still be processed to protect against SQL injections.
In the case of multiple requests at once, you can:
$db = DB::instance(); $db->q( [ "DELETE FROM `[prefix]users` WHERE `id` = '%d'", "DELETE FROM `[prefix]users_groups` WHERE `id` = '%d'" ], 2 ); In addition to the obvious written, such code beautifully highlights the IDE.
Site structure
The site has the usual pages for the end user, as it was in the first examples, administrative, and API pages that do not have an interface and give the content in JSON format.
A simple example of how to create an API for our Hello module.
Create the api directory inside the components / modules / Hello , and in it the index.php file with the contents:
$Page = \cs\Page::instance(); $Page->json([ 'title' => ', !', 'description' => ' API' ]); And contacting jQuery at api / Hello, we’ll receive a JSON string with the necessary header and body.
What the system can do:
- Component support
- Module support (to display the main content of the page)
- Plugin support (loaded on each page and provides additional functionality)
- Block support (placed around the page for additional information)
- Support for human readable addresses
- Support for types and user groups
- Support rights and access control
- Full multilingual support (both interface and content)
- Support automatic content translation
- Support for minification and compression of CSS and JavaScript
- Support zekral site
- Domain Mirror Support
- Supports mirrors of physical servers for each domain
- Support for themes and color schemes
- Support multiple databases
- Multiple Database Mirror Support
- Multiple file storage support
- System caching support
- Filter and IP restrictions
- Support external site API
- IPv6 support
This is, if briefly. For example, modules and plugins still support dependencies (they may require something, they may conflict with something).
The components are also installed from phar archives, which, if opened directly, will not be shown by the installer, but by their own readme. Components and system are updated from the same installers.
All this is open and under the friendly MIT license is available to everyone on GitHub, in the same place on the wiki documentation in English.
https://github.com/nazar-pc/CleverStyle-CMS
A part of independent, but useful functions is rendered and is available separately, it will be useful to any PHP developer:
https://github.com/nazar-pc/Useful-PHP-Functions
These are the simplest things, under this CMS you can write as extremely simple as, and a little more complicated.
The article turned out not very rich in real examples, if you are interested in certain aspects: the development of the site API, work with databases, routing, something else - I will write a separate article with simple working examples.
Thank you for your attention, I will be glad to any valid criticism and wishes, in the state of Alpha everyone can influence what the system will be in the future.
UPD 09-07-2013: In the next version, global variables of objects will be removed
UPD 19-07-2013: Global object variables are no longer used, except for the kernel class autoloader, the system can pick up the composer autoloader, if it exists, the article is updated accordingly
Source: https://habr.com/ru/post/186056/
All Articles