HoloEverywhere 1.6.8

All uniformity, or good day!
Leafing through the Habr here I came across an article Connecting fonts in my author’s project mcavalon , I thought about learning something interesting ... But seeing the next TextView.setTypeface how-to, I yawned and went to read another article (@ rus1f1kat0r, hello by the way :)).
So, a few minutes ago (at the time of writing these lines it was just minutes, not hours, the girls completely unintentionally pulled me out) I released HoloEverywhere 1.6.8, the main feature of this release is advanced FontLoader, well, and a few more buns, as always .
Let's first look at the old FontLoader and see what he could (more precisely, did not know how).
// Regular font myFontRegular = HoloFont.makeFont(R.raw.font_regular); // Bold font myFontBold = HoloFont.makeFont(R.raw.font_bold); // Italic font myFontItalic = HoloFont.makeFont(R.raw.font_italic); // BoldItalic font myFontBoldItalic = HoloFont.makeFont(R.raw.font_bold_italic); // Super-puper merger myFont = HoloFont.makeFont(myFontRegular, myFontBold, myFontItalic, myFontBoldItalic); FontLoader.setDefaultFont(myFont); … Everything. Absolutely no flexibility, no additional fonts, but nichrome, to be honest.
(No, there was another option with FontLoader.apply (View, HoloFont), but it worked mediocre).
And now what features does the new FontLoader provide?
- Normal font separation by family (font family)
- Normal font separation by style (bold / italic)
- The ability to add your own styles (the default is normal, bold, italic, black, condensed, light, medium, thin) (no more than the 31st style, including those already built in, that is, 24 free styles remain for you (normal for the style is not considered ))
- The ability to combine styles in any combination (sorry for the tautology). No one bothers to make thin and bold style at the same time
- Support for this with just one line in xml (including for your fonts, not the built-in roboto): android: fontFamily = "roboto-light"
- Fonts are loaded on demand and only once.
- There were very lazy fonts. Or Schrödinger fonts, call it what you want. They seem to be there, but if they don’t exist, the application crashes.
This is what I mean in general: earlier, to create a font, a direct id of the font from res / raw (R.raw.my_font) was required. Now you can simply specify the string resource of this id ("my_font"). By the way, now all roboto fonts, except for regular, bold, italic and bolditalic, are now lazy. Yes, they are in the library core, but will only work if you put the corresponding file in res / raw. Here you want to use Roboto Light, here you write android: fontFamily = “roboto-light”, here’s the demo / res / raw / roboto_light.ttf and put it in your project - and everything works. - Support out of the box (almost) of all TextView-based widgets. Ie: TextView, Button, CheckedTextView, EditText, AutoCompleteTextView, CheckBox, CompoundButton, MultiAutoCompleteTextView, RadioButton, Switch, ToggleButton. Exceptions to this list are quite rare widgets: Chronometer, DigitalClock, TextClock, and ExtractEditText
- Support textAppereance in all its manifestations.
- It works generally everywhere. Except Widget's App. ActionBar, any third-party libraries, in general, everything is shorter.
')
Add your own font for an individual item.
I'll take the font Toscuchet CM by Alisson Depizol. Well, convert it to TrueType, for nefig. Put it in res / raw / toscuchet.ttf.
We create the MainApplication, which expands org.holoeverywhere.app.Application, we create a static block of code (static {} we add it) (and generally all the library settings are best done in one place and here), we meditate.
Sozhaem object RawFont with a link to our ttf file:
public class MainApplication extends Application { private static final Font sToscuchet; static { sToscuchet = new RawFont(R.raw.toscuchet); } } Hmm, somehow a little code. But the principle of KISS in Java is inapplicable, so we’ll load another couple of unnecessary lines to anyone.
We have to create another object of type FontCollector, which assembles a multitude of separate fonts into one large and compliant object.
Since we want to set our font for only one specific TextView, we need to add the font Toscuchet to our FontCollector and add the standard Roboto family. Well, at the same time provide meta-information about our new style. Voila:
public class MainApplication extends Application { private static final Font sToscuchet; private static final FontCollector sDefaultFont; static { sToscuchet = new RawFont(R.raw.toscuchet); sToscuchet.setFontFamily("toscuchet"); sToscuchet.setFontStyle(FontLoader.TEXT_STYLE_NORMAL); sDefaultFont = new FontCollector(); sDefaultFont.register(sToscuchet); sDefaultFont.register(FontLoader.ROBOTO); FontLoader.setDefaultFont(sDefaultFont); } } Well, already culturally, but where have you seen such short blocks of code? ..
We go to our super markup, hang on it android: fontFamily = "toscuchet-normal", run, while rejoicing like children:

Default font
The easiest way: call FontLoader.setDefaultFont (sToscuchet). But at the same time, the fonts will be the same everywhere, even where bold or italic styles are needed. Not okay.
And here comes a small problem: FontCollector searches for the desired font based on a pair of fontFamily and fontStyle parameters. We have already set the font family (sToscuchet.setFontFamily ("toscuchet");). You can of course redefine textViewStyle and specify the fontFamily there, but well, it's nafig. We just say FontCollector: her, and maybe you stop using fontFamily?
sDefaultFont = new FontCollector().allowAnyFontFamily(); Well ... You can remove android: fontFamily from our markup, build and run the project:

Now fontFamily is ignored for our font. Any TextView without additional modifiers (i.e. fontStyle = normal) will be null.
Styles
If you have several typefaces (regular, bold, italic), then you can assemble it in one font. Like that:
public class MainApplication extends Application { private static final Font sToscuchetRegular, sToscuchetBold, sToscuchetItalic; private static final FontCollector sToscuchet, sDefaultFont; static { sToscuchetRegular = new RawFont(R.raw.toscuchet_regular).setFontStyle(FontLoader.TEXT_STYLE_NORMAL); sToscuchetBold = new RawFont(R.raw.toscuchet_bold).setFontStyle(FontLoader.TEXT_STYLE_BOLD); sToscuchetItalic = new RawFont(R.raw.toscuchet_italic).setFontStyle(FontLoader.TEXT_STYLE_ITALIC); sToscuchet = new FontCollector().allowAnyFontFamily(); sToscuchet.setFontFamily("toscuchet"); sToscuchet.register(sToscuchetRegular).asDefaultFont(); sToscuchet.register(sToscuchetBold); sToscuchet.register(sToscuchetItalic); sDefaultFont = new FontCollector(); sDefaultFont.register(sToscuchet).asDefaultFont(); sDefaultFont.register(FontLoader.ROBOTO); FontLoader.setDefaultFont(sDefaultFont); } } There appeared an additional call asDefaultFont (), which means that the previous font should be made the default font. If nothing suitable is found, this particular font will be used.
Since bold and italic styles are not available for this font, we can do without an example :)
Well, about this FontLoader I came out. If you have any questions, please contact us. In the comments, in a personal or email.
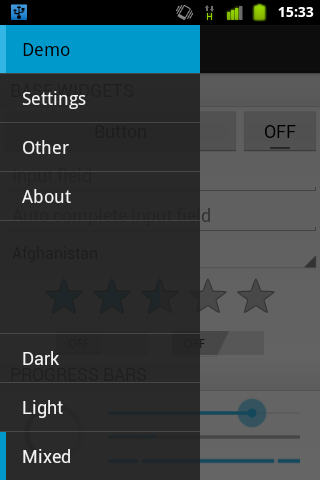
Oh, I almost forgot. You have ached so much about the navigation in Slider from the demo that all the navigation from the demo application has been moved to Slider addon in the form of SliderMenu. And the main activation code of the demo application (slightly simplified) now looks like this:
@Addons(Activity.ADDON_SLIDER) public class DemoActivity extends Activity { public AddonSliderA addonSlider() { return addon(AddonSlider.class); } @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); final SliderMenu sliderMenu = addonSlider().obtainDefaultSliderMenu(); sliderMenu.add(R.string.demo, MainFragment.class, SliderMenu.BLUE); sliderMenu.add(R.string.settings, SettingsFragment.class, SliderMenu.GREEN); sliderMenu.add(R.string.other, OtherFragment.class, SliderMenu.ORANGE); sliderMenu.add(R.string.about, AboutFragment.class, SliderMenu.PURPLE); } } Cool, yeah? Doing almost nothing, we get an excellent implementation of Navigation Drawer, with support for tablets and normal handling of Home / Back buttons. SliderMenu is also customized, dare :)

List of changes since version 1.5.0:
- Actually, Slider addon instead of SlidingMenu
- Reduced the size of the library by optimizing png files
- Updated background for white theme, which has changed in API 16 (or 17, I do not remember)
- Fixed colors in options / overflow menu. Picked up, to be honest. Something is wrong there, then it fell off after that ...
- Facebook SDK addon
- TabSwipeFragment / TawSwipeActivity. Fragments and activations that implement Tabs + Swipe (or without a swipe, optional) navigation without any hassle. Keeping states and everything else in place
- Fixed memory leaks in the add-on system and _SharedPreferencesImpl_XML
- Source files for generating themes were refracted, otherwise there was a small mess
- .DialogWhenLarge themes
- IntentCompat.createChooser for a holo-like dialog with a choice of application to continue
- Fixed behavior when after registerForContextMenu it was necessary to call setLongClickable, otherwise the fig
- More complete dialogue support
- Full choicemode / headerview / footerview support for ListView / GridView.
- A bunch, just a bunch of bugfixes
Project repository , APK demo applications
Source: https://habr.com/ru/post/185656/
All Articles