Overview of new features in Qt Quick
With the release of Qt 5.1, many new features have been added to Qt Quick, a brief overview of which will be presented in this article. Most of the functions that were previously part of the Desktop Components Project are now officially part of Qt Quick. The most popular is QtQuick.Controls , but a number of related functions have also been added, which I would like to talk about in this article ...
 Although the
Although the
By adding QtQuick.Layouts as an addition to existing
Earlier, the layout was written here .

')
Contorls in Qt Quick are essentially the equivalent of widgets. Most of the controls (controls) are already known to you and are quite expected:
They were created from scratch using the same Qt Quick and, of course, can be used with any already existing Qt Quick code.
 In addition to the main controls, a new set of views has been added. The image on the left shows SplitView , which allows you to add a vertical or horizontal label for resizing view elements.
In addition to the main controls, a new set of views has been added. The image on the left shows SplitView , which allows you to add a vertical or horizontal label for resizing view elements.
ScrollView complements the existing


Most controls and views can be combined together and configured differently. Thus, you can create a completely unique interface of your application.

Despite the fact that the focus was on improving Qt Quick development on the desktop, the contorls will work on all supported platforms. However, one should not expect that the desktop application will look and work just as well on the tablet, without a corresponding adaptation of the same ideas. To simplify the development of applications for tablets and mobile devices, a StackView was added (see the image on the left), providing typical stack navigation (several application pages).
A common problem when writing cross-platform applications in Qt Quick was that it was not so easy to adapt your UI to different platforms. To save you from these difficulties, we now present the platform directly in QML, through the global property of Qt.platform.os . Possible values:
Several new standard dialog boxes have appeared through the import of QtQuick.Dialogs . Initially, only
Support for declaring windows in Qt Quick was added in Qt 5.0, in 5.1 many improvements were made to their processing. A

In the existing
ApplicationWindow is similar to QQuickWindow, but adds support for installing a specific MenuBar , ToolBar, and StatusBar window to QML.
In Qt 5.0, Qt Quick applications were usually created by declaring
A Qt blog has already been written about this , now a supported way has been added to embed Qt Quick 2 into a widget-based application. This is achieved by using the new QWidget :: createWindowContainer () function.
All innovations can not be covered in this article, so do not hesitate to occasionally check and read the documentation . Everything described above is naturally included in Qt 5.1 RC . Also, do not forget to report any problems found in the bug tracker .
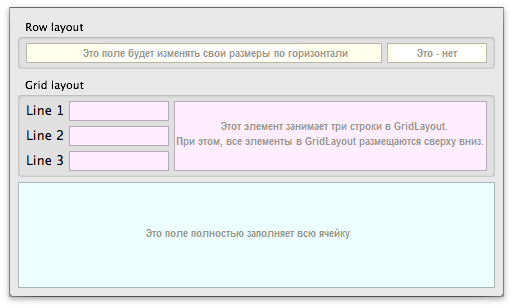
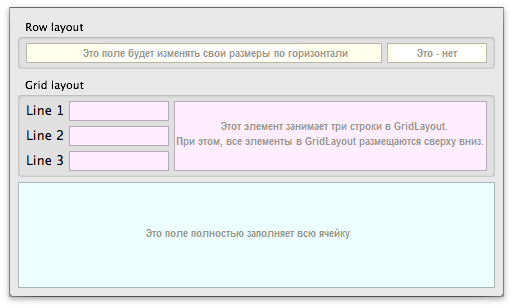
Layouts
 Although the
Although the anchors and positioners already provided Qt Quick with great flexibility, using them with resizable user interfaces became difficult and tedious.By adding QtQuick.Layouts as an addition to existing
anchors based methods, you can create complex resizable layouts by observing the minimum and maximum size hints and declare expanding or fixed elements in a simple way.Earlier, the layout was written here .
Controls

')
Contorls in Qt Quick are essentially the equivalent of widgets. Most of the controls (controls) are already known to you and are quite expected:
buttons , combo box , spin box , group box , sliders , progress bars , text fields and menus .They were created from scratch using the same Qt Quick and, of course, can be used with any already existing Qt Quick code.
Views
 In addition to the main controls, a new set of views has been added. The image on the left shows SplitView , which allows you to add a vertical or horizontal label for resizing view elements.
In addition to the main controls, a new set of views has been added. The image on the left shows SplitView , which allows you to add a vertical or horizontal label for resizing view elements.ScrollView complements the existing
Flickable element by adding support for scroll bars and frames. ScrollView can be used both separately and in combination with Flickable , for example, to add scroll bars to the ListView .
ListView provided more flexibility at one time, but it was still problematic to create a classic table view. To change this situation, a TableView (shown on the left) was added, providing support for custom styles, as well as resizing columns and rows.
Most controls and views can be combined together and configured differently. Thus, you can create a completely unique interface of your application.

Despite the fact that the focus was on improving Qt Quick development on the desktop, the contorls will work on all supported platforms. However, one should not expect that the desktop application will look and work just as well on the tablet, without a corresponding adaptation of the same ideas. To simplify the development of applications for tablets and mobile devices, a StackView was added (see the image on the left), providing typical stack navigation (several application pages).
QML platform
A common problem when writing cross-platform applications in Qt Quick was that it was not so easy to adapt your UI to different platforms. To save you from these difficulties, we now present the platform directly in QML, through the global property of Qt.platform.os . Possible values:
- "Android" - Android
- "Blackberry" - BlackBerry OS
- "Ios" - Apple iOS
- "Linux" - linux
- "Mac" - Mac OS X
- “Unix” - Other Unix-based OS
- "Windows" - windows
- "Wince" - Windows CE
Standard dialog boxes
Several new standard dialog boxes have appeared through the import of QtQuick.Dialogs . Initially, only
ColorDialog and FileDialog will be supported, but in later releases it is planned to add more dialog boxes.Window enhancement
Support for declaring windows in Qt Quick was added in Qt 5.0, in 5.1 many improvements were made to their processing. A
Window declaration in another window implicitly assigns a parent to it (the window in which it was declared). In practice, this means that modal dialogs will behave as they should be, and child windows will be properly centered in their parents by default. In addition, a close signal was added so that the window close request could be processed correctly.Text documents and C ++

In the existing
TextEdit you were limited to simple output of formatted text. Most complex Qt applications require access to a text document to provide advanced functions, such as syntax highlighting or printing support. Since using this functionality will require the plugin C ++ plugin, it has become available both from TextEdit and from the new TextArea . Thus, you can include these functions in your Qt Quick applications. As you can see in the screenshot on the left, the good old TextEdit example was ported to Qt Quick using this functionality.Applicationwindow
ApplicationWindow is similar to QQuickWindow, but adds support for installing a specific MenuBar , ToolBar, and StatusBar window to QML.
QQmlApplicationEngine
In Qt 5.0, Qt Quick applications were usually created by declaring
QQuickView in C ++ and setting the url on it. The disadvantage of this approach is that you must use C ++ to set properties such as width, height, etc. Qt 5.1 suggests using Window or ApplicationWindow as the root of your application, giving full control to Qt Quick. To make this use case a little easier, QQmlApplicationEngine was added - all you have to do is configure your Qt Quick window, select the desired translation file, and then implicitly the quit() application signal will be connected to your root window. #include <QGuiApplication> #include <QQmlApplicationEngine> int main(int argc, char *argv[]) { QGuiApplication app(argc, argv); QQmlApplicationEngine engine("main.qml"); return app.exec(); } Embedding Qt Quick in Widgets
A Qt blog has already been written about this , now a supported way has been added to embed Qt Quick 2 into a widget-based application. This is achieved by using the new QWidget :: createWindowContainer () function.
Conclusion
All innovations can not be covered in this article, so do not hesitate to occasionally check and read the documentation . Everything described above is naturally included in Qt 5.1 RC . Also, do not forget to report any problems found in the bug tracker .
Source: https://habr.com/ru/post/184406/
All Articles