HTML 5 Notifications API

Hi, Habr. In this article I will talk about the HTML Notification API .
What features does Notification API provide?
The API allows you to send notifications through the browser. You can set an icon for each notification, group notifications, specify the title and text of the notification.
Browser support
- Safari 6
- Chrome 27
- Firefox 22
Opera 15 beta does not work with the Notifications API, despite the presence of the Notification constructor.
On mobile platforms, the technology does not work .
In the webkit engine there is an old notation in the form of webkitNotifications.
')
How it works
The work cycle is as follows:
- Get permission to send;
- The rule is fixed for the site;
- Send notification.
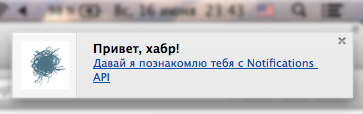
Your first notice
Before sending a notification, it is advisable to check for permission
Permission check
There are 3 resolution variations in total:
- Default
- Denied
- Granted
To check the resolution, I found 3 ways:
1. Through the value of the Notification.permission property.
switch ( Notification.permission.toLowerCase() ) { case "granted": // break; case "denied": // break; case "default": // } Disadvantages:
- In google chrome, the permission property is not defined (despite the documentation - “The static permission attribute must return permission” ).
2. Through an attempt to obtain permission to send
var currentPermission; Notification.requestPermission( function(result) { currentPermission = result } ); Disadvantages:
If the status is default, the user will see a question about the desire of the site to send notifications. Until the user selects anything, the callback function will not work and you will not receive the status.
Little hint:
You can determine the default state via requestPermission using a delay in the callback.
var permission, timer = setTimeout( function() { permission = "default" }, 500 ); Notification.requestPermission( function(state){ clearTimeout(timer); permission = state } ); 3. By sending notification
Each notification has events, details later.
var notify = new Notification("test"); notify.onerror = function(){ console.log("permission state = default or denied"); }; Disadvantages:
It works with two statuses.
Getting permission
Notification.requestPermission is triggered when default is enabled and accepts a function that receives the selected permission as an argument.
Notification.requestPermission( newMessage ); function newMessage(permission) { if( permission != "granted" ) return false; var notify = new Notification("Thanks for letting notify you"); }; upd: kromxr prompts that the request for permission will occur only after some event. For example, the user clicked on the "enable system notifications" button.
Sending a notification
That got to notifications:
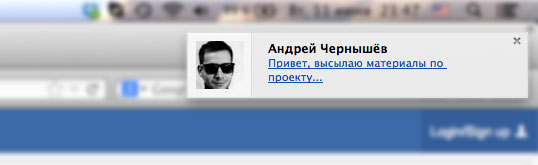
var mailNotification = new Notification(" ", { tag : "ache-mail", body : ", ...", icon : "http://habrastorage.org/storage2/cf9/50b/e87/cf950be87f8c34e63c07217a009f1d17.jpg" }); And the result:

We understand:
"Andrey Chernyshev" - notification header (required)
It is cropped in different browsers and OS in different ways, I recommend it is limited to 15 characters.
tag is a tag that binds chained notifications.
Makes notifications with the same tags interchangeable.
body - the content of the notification.
It is cropped in different browsers and OS in different ways, I recommend it will be limited to 20 characters.
icon - notification icon.
Not displayed in chrome and safari under OS X.
Notification events
The notification has 4 events:
onclick
It works when you click on the body of the notification. It will not work when you click on the cross or the close button (mac os).
onshow
It works when a notification is displayed.
onerror
It works when trying to show a notification without permission (default, denied).
onclose
It works when the window closes.
There is a problem in chrome on windows. The close event is not triggered when clicking on a notification.
Change decision
At any time in the browser, you can delete \ change the decision on notifications.
Chrome: preferences - settings - show advanced settings - privacy - content settings - notifications.
Safari: preferences - notifications.
Firefox: right mouse button on the page - page information - permissions - display notifications.
Link for visual perception of information
Source: https://habr.com/ru/post/183630/
All Articles