Is it possible to create a business card site in 40 minutes? My experience
There are a large number of tools for creating a prototype of a site, and quickly deploying a site from scratch, which allow you to create something on the Web and quickly discuss / change it in just a few minutes. For an online store, you can use InSales , WebAsyst , WinShop or SiteBerry . To create ready-made sites of services even more - you can add to the list the existing providers Jimdo , Setup , Wix and numerous blogging platforms. But there are almost no online services to quickly create a unique website design (taking into account the regular and mobile versions). Therefore, I will talk about MotoCMS , as a tool for prototyping and fast site design.
The main mission of MotoCMS is the quick and low cost creation of a business card site, the service allows you to successfully solve the following tasks:
Although the MotoCMS website states that these are templates for Flash sites, not all of them are Flash, there are also ordinary HTML. For example, the one that was used for this article . According to the developers, MotoCMS was originally the Flash admin of sites with Flash-templates, but then the developers completely switched to the HTML format in the templates. Now MotoCMS templates are the most convenient, functional and meeting all requirements for business card sites.
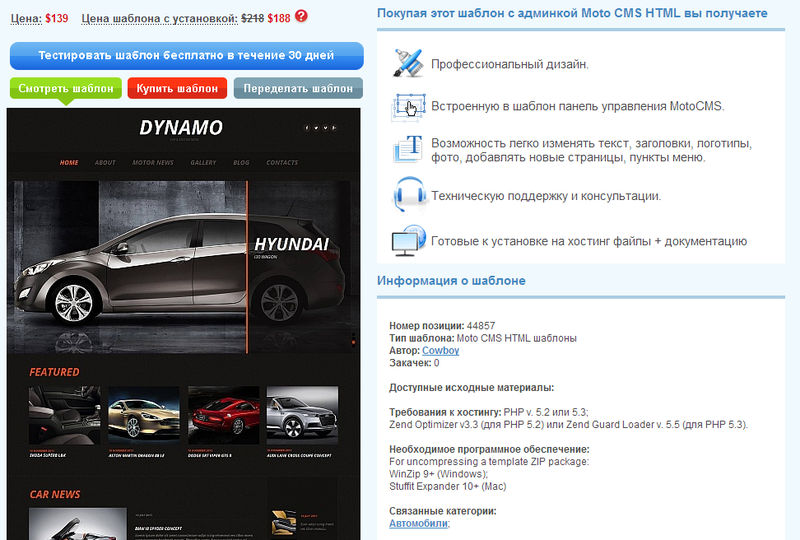
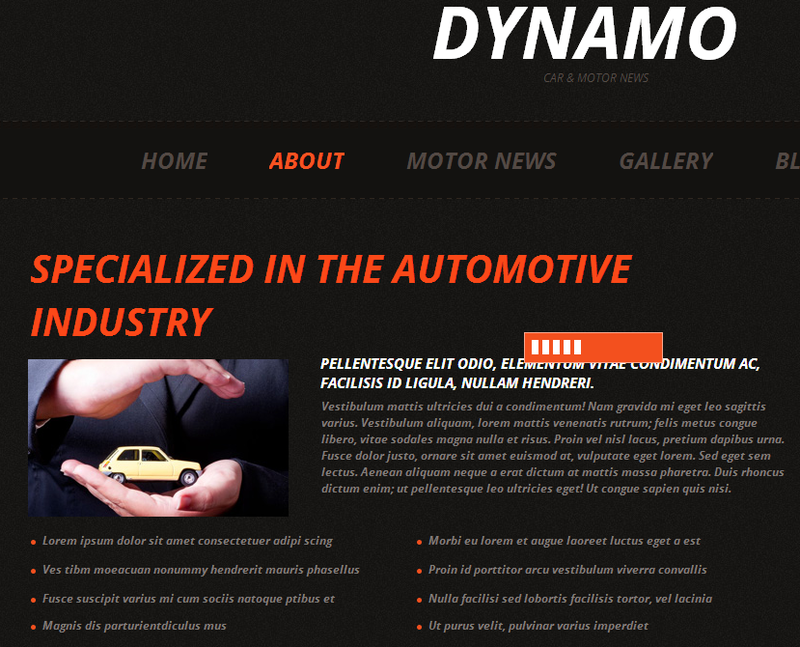
The first thing the work will start with is the choice of a basic template (grid) of a future prototype or site. To do this, go to the template directory and find the one that is closest to the created site ideologically.
<
')
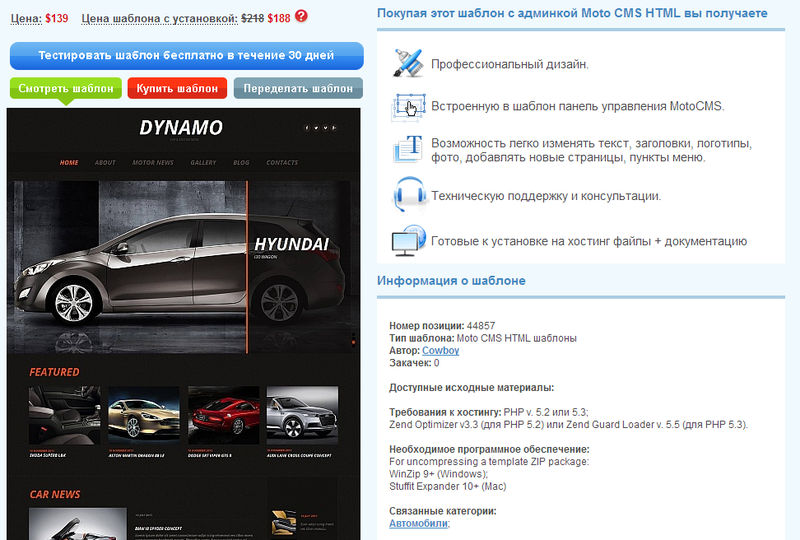
On the template itself, you need to click test the template for 30 days - and a link will be sent to the specified e-mail to edit and view the template.

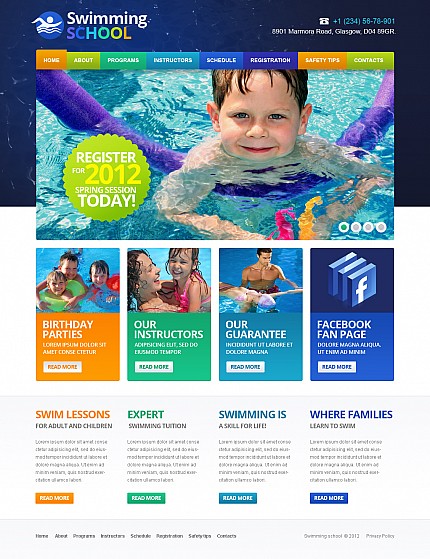
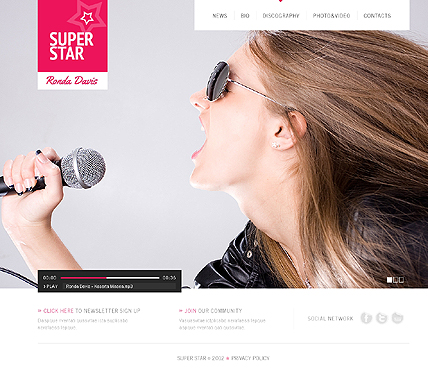
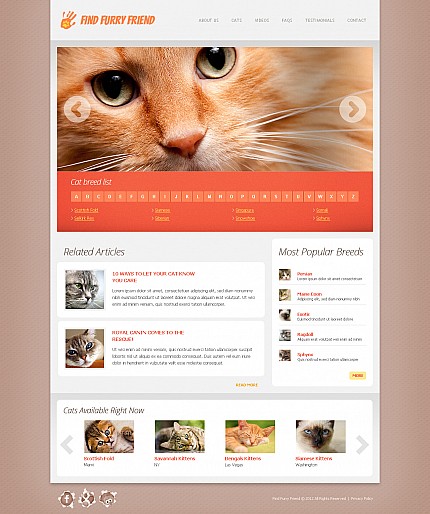
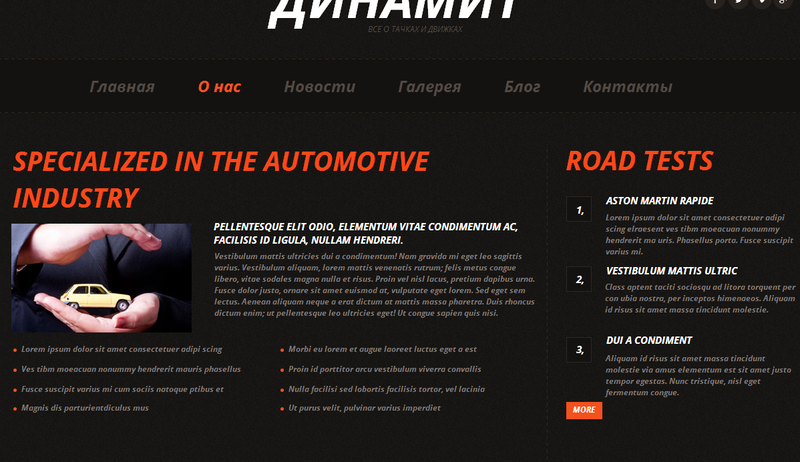
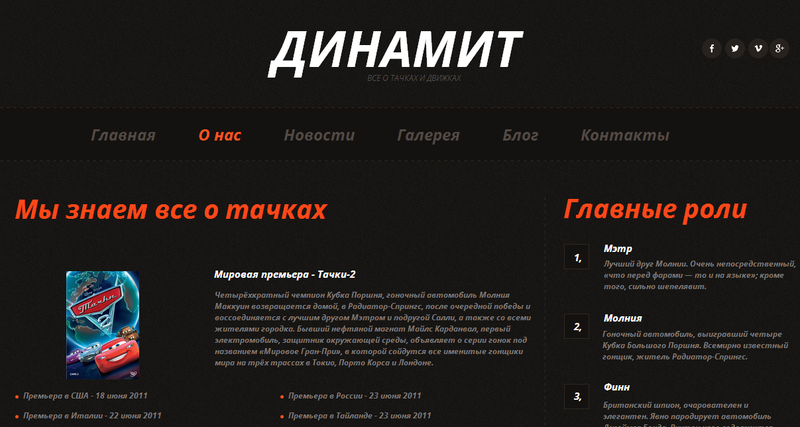
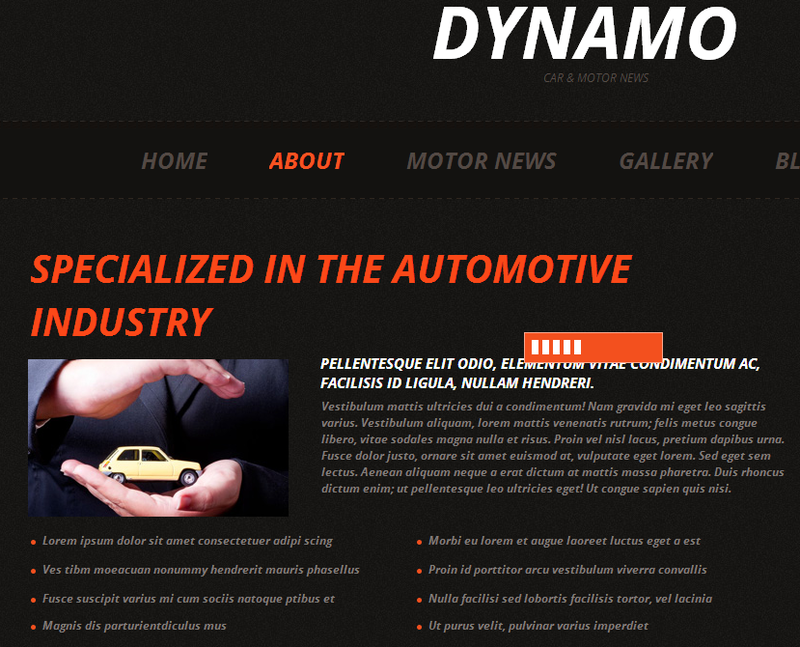
A large number of templates are available for initial editing, here are some examples.





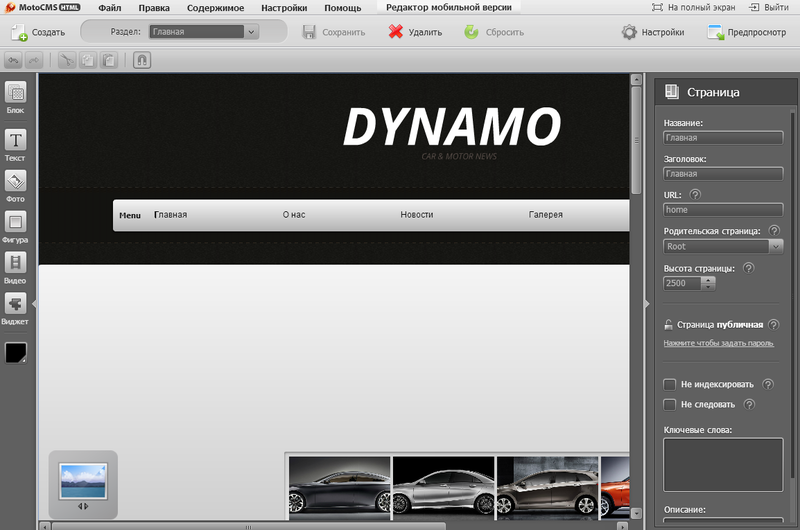
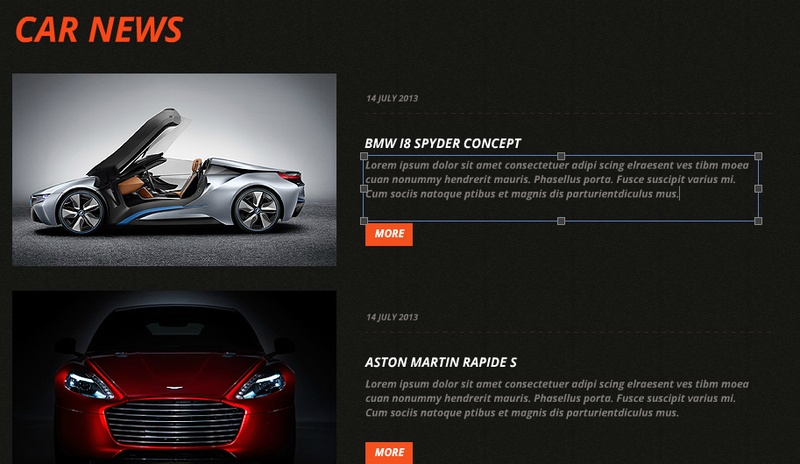
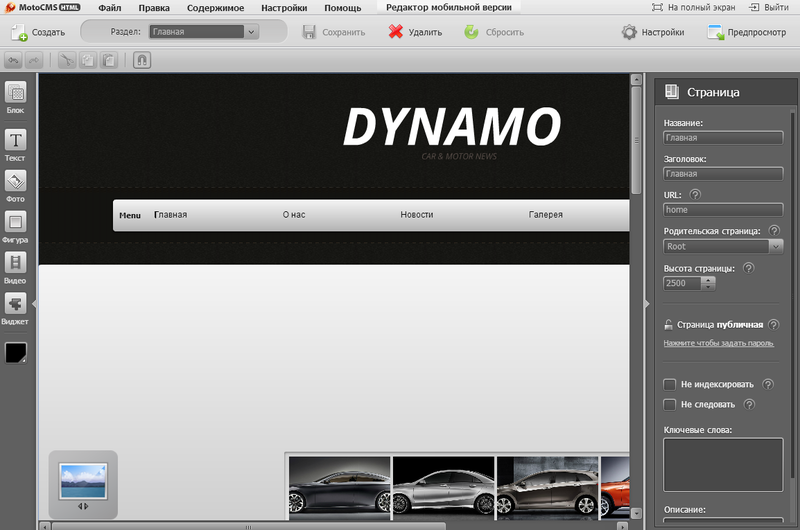
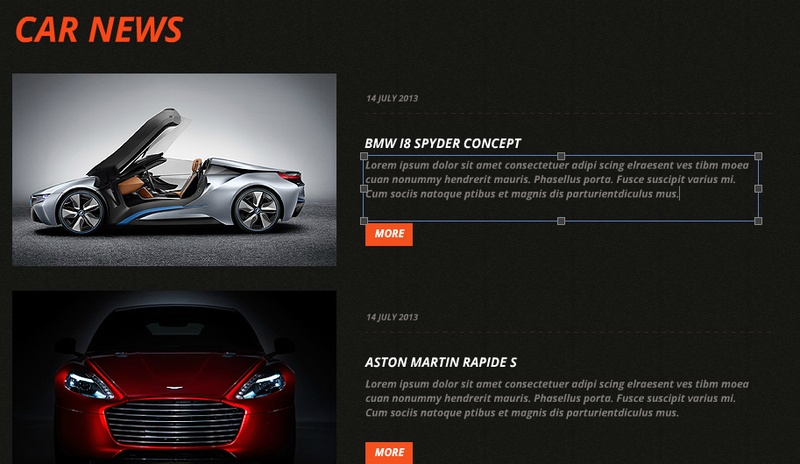
The first thing that bribes in MotoCMS is the ability to quickly change any blocks “on the fly” - exactly the same as it does in the graphic editor.

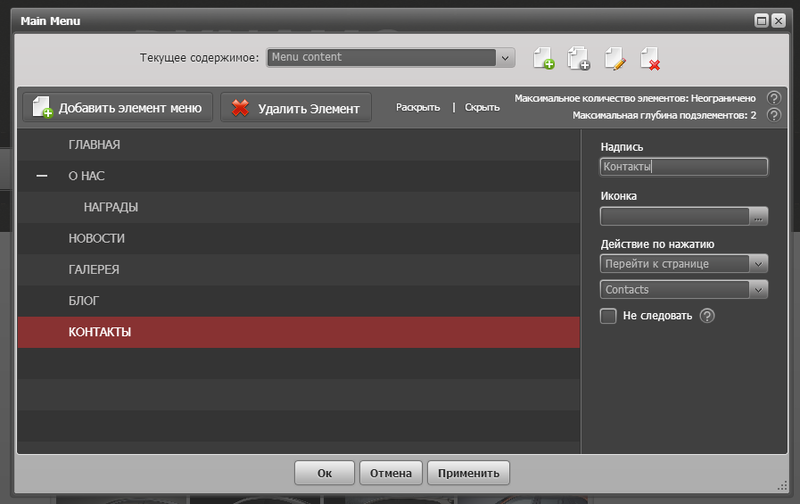
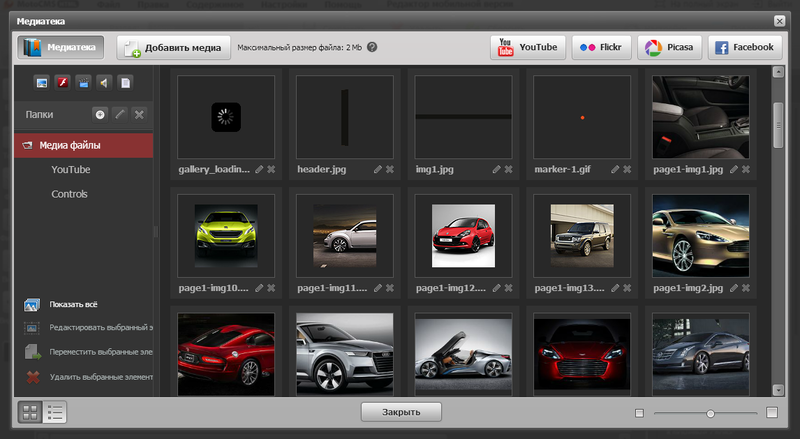
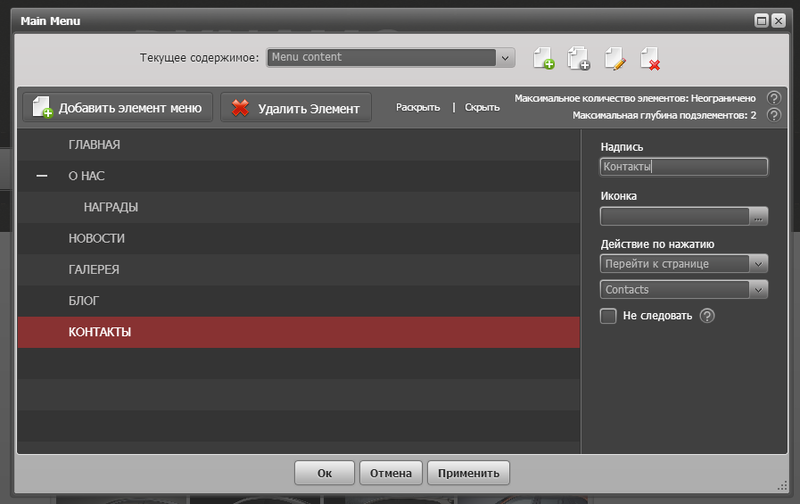
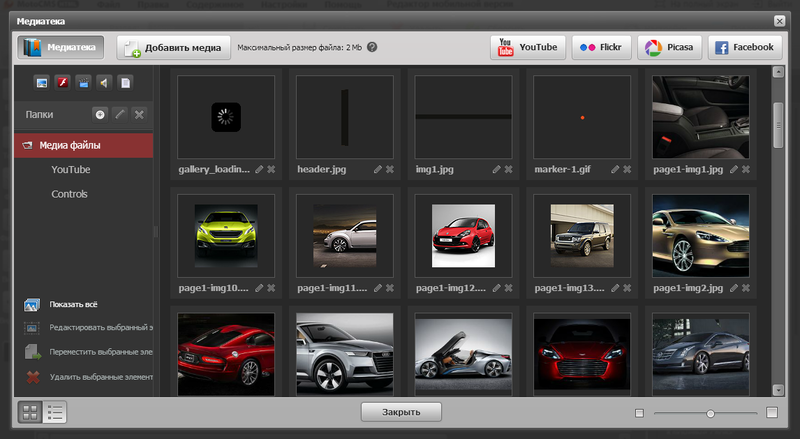
After double clicking on any element, either the editing panel opens (if it is an image or a widget), or the text becomes editable. You can easily change the menu, select the order of slides, select or upload an image (or connect your collection from Picasa, Flickr or Facebook).




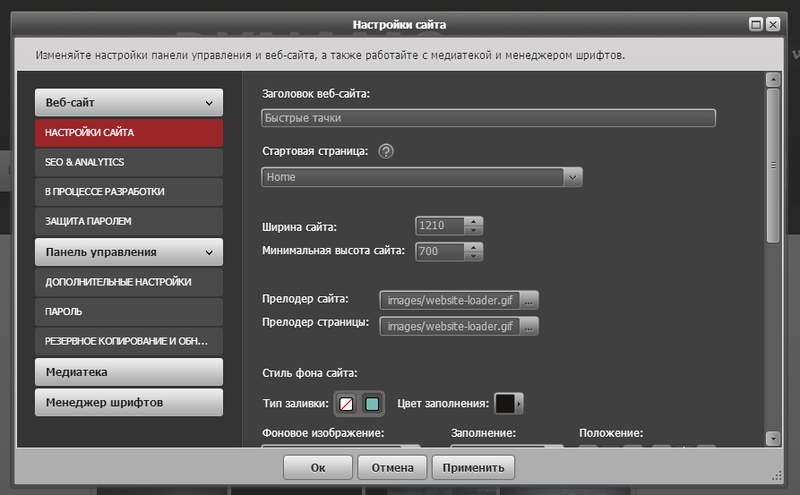
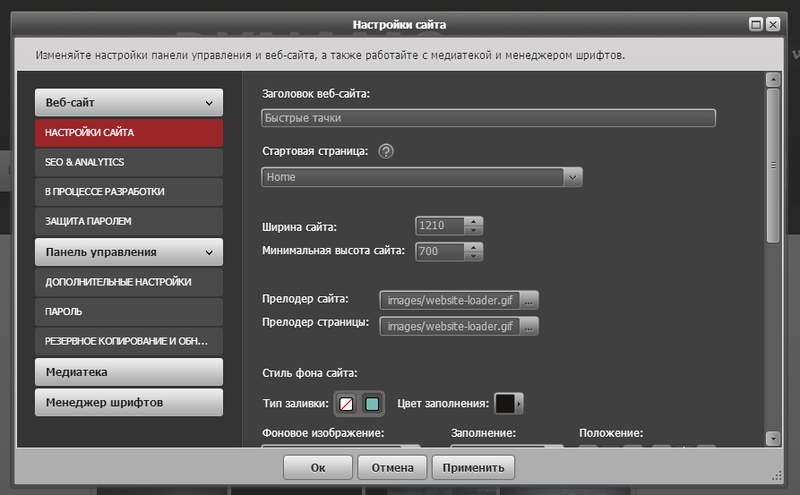
Site settings contain all the necessary basic parameters - access, SEO, analytics, fonts and media files, as well as the basic design settings for the site - the minimum site size, background color, image.

Site content can be divided into pages — for which you can set menu items or movement logic — and pop-up windows with their own content, the appearance of which can also be controlled. Additional convenience when editing large texts is that the text is divided into screens (for a given height of the site).
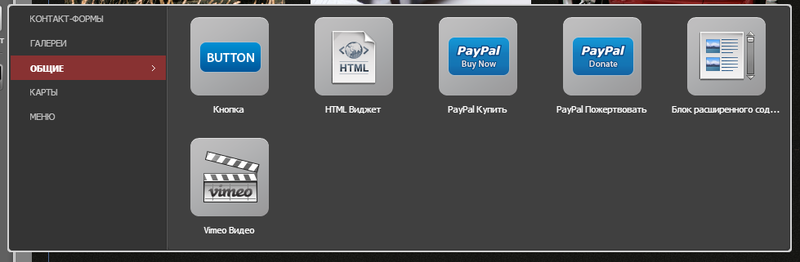
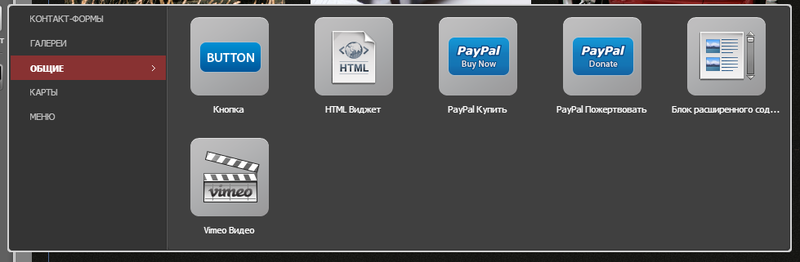
As I said, you can add an arbitrary widget to any page of the site except text, image or video. There are a lot of possible variants of widgets; they allow you to assemble a prototype of a site, indeed, in a few minutes. Some of the available widgets are:


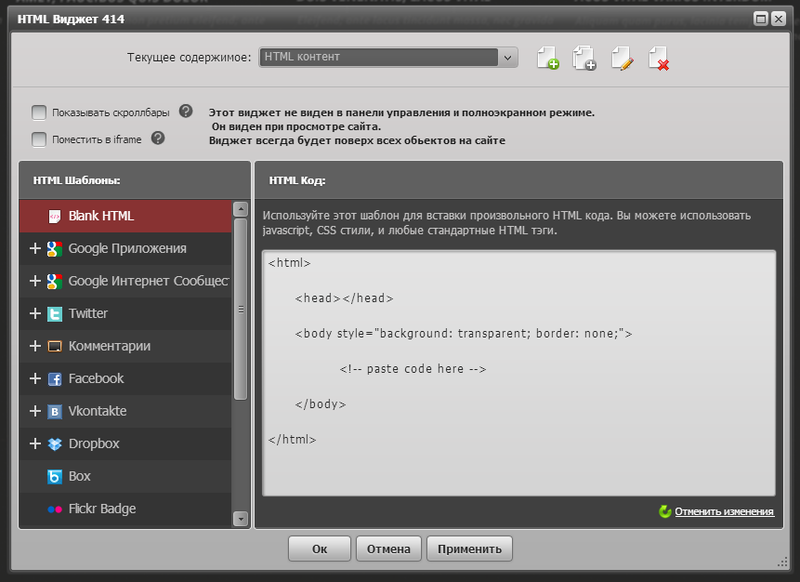
HTML widgets deserve special attention: after all, they can be used to implement any functionality (both on the client and on the server side). In addition, a huge number of ready-made codes from Google, Facebook, VK, Twitter, Dropbox, Box, Flickr, Vimeo, Blogger and many others are supported. For each code there is an instruction on how to get it on the source service in order to insert it on the site.

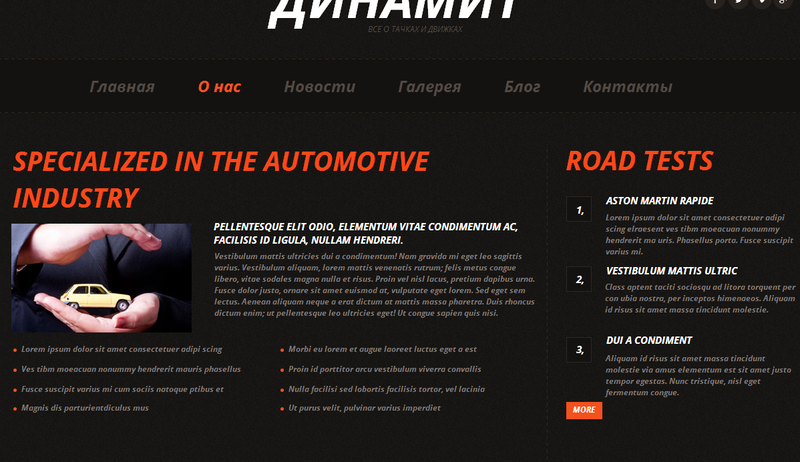
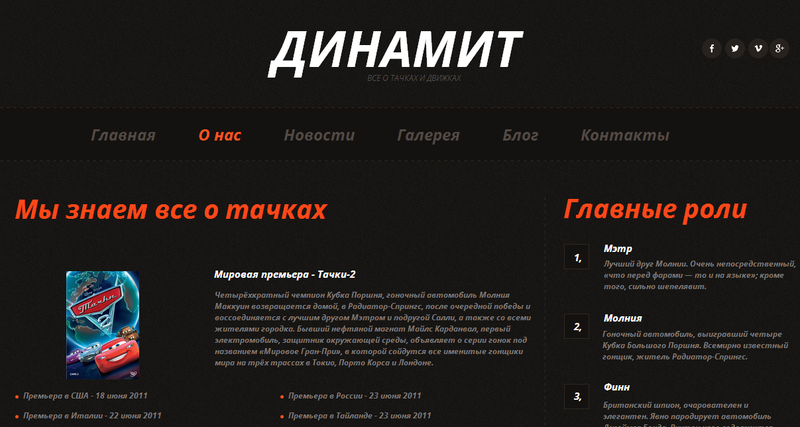
For example - the changes between these two pages were made in 5 minutes.


On the client side, everything is as perfect as in the administration panel. In addition, each site (or template) has a mobile version that can be edited separately (based on all existing galleries and design elements). Switching between site pages takes place via AJAX, which can spoil the impression somewhat (the download indicator hangs for a long time), but the whole site looks exactly the same as when editing - and this is an important plus.

The entire content of the site is controlled by its own library - MotoJS - into which data about the entire structure and settings of the site is downloaded. The developers have tried their best to make it cross-browser (including mobile devices).
After several hours of use, you quickly get used to the system, and all actions for editing the site are performed as quickly as in the graphical editor. We can congratulate the MotoCMS team: they have turned out to be a great tool for designers to create fast prototypes of the site, as well as for webmasters to create business card sites. A large catalog of templates for every taste allows you to choose the one that is most suitable for a specific task.
The 30-day demo version of MotoCMS allows you to first select a suitable template, get it with the admin by a personal link, make changes and save the result. Then within a few days (or weeks) to discuss all the amendments from the customer on the fact of the finished prototype of the site. This is an ideal solution for freelancers and small web studios, when you can first show the client the finished result, then get the money and only then buy the template, and with all the changes.
The main mission of MotoCMS is the quick and low cost creation of a business card site, the service allows you to successfully solve the following tasks:
- To pick up a site grid and color solution
- Coordinate the main templates on the example of the finished site
- Quickly make design changes right in the browser
- Quickly align texts and images on the site
- Easy to add basic functionality for the site.
Although the MotoCMS website states that these are templates for Flash sites, not all of them are Flash, there are also ordinary HTML. For example, the one that was used for this article . According to the developers, MotoCMS was originally the Flash admin of sites with Flash-templates, but then the developers completely switched to the HTML format in the templates. Now MotoCMS templates are the most convenient, functional and meeting all requirements for business card sites.
Template selection
The first thing the work will start with is the choice of a basic template (grid) of a future prototype or site. To do this, go to the template directory and find the one that is closest to the created site ideologically.
<

')
On the template itself, you need to click test the template for 30 days - and a link will be sent to the specified e-mail to edit and view the template.

A large number of templates are available for initial editing, here are some examples.





Editing - basic features
The first thing that bribes in MotoCMS is the ability to quickly change any blocks “on the fly” - exactly the same as it does in the graphic editor.

After double clicking on any element, either the editing panel opens (if it is an image or a widget), or the text becomes editable. You can easily change the menu, select the order of slides, select or upload an image (or connect your collection from Picasa, Flickr or Facebook).




Site settings contain all the necessary basic parameters - access, SEO, analytics, fonts and media files, as well as the basic design settings for the site - the minimum site size, background color, image.

Site content can be divided into pages — for which you can set menu items or movement logic — and pop-up windows with their own content, the appearance of which can also be controlled. Additional convenience when editing large texts is that the text is divided into screens (for a given height of the site).
Editing - changing functionality
As I said, you can add an arbitrary widget to any page of the site except text, image or video. There are a lot of possible variants of widgets; they allow you to assemble a prototype of a site, indeed, in a few minutes. Some of the available widgets are:
- Galleries, slides and carousels of images (with the ability to flexibly set the behavior of additional text blocks).
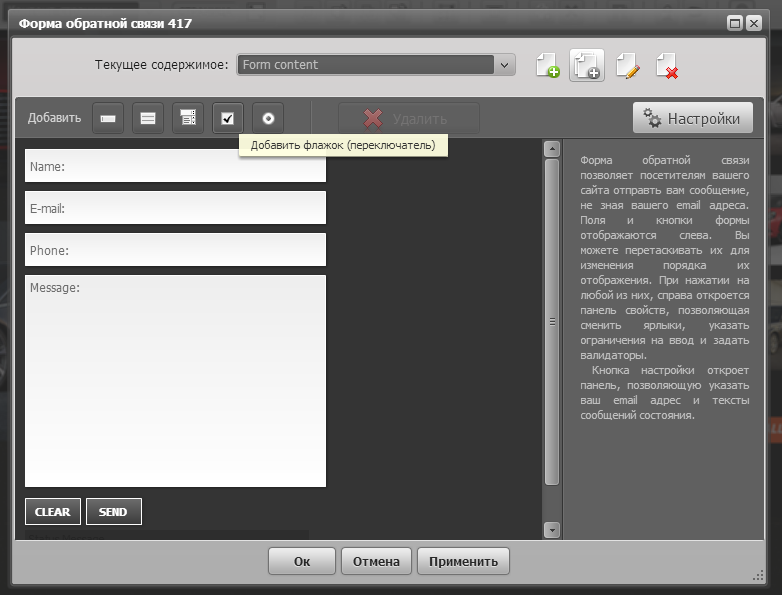
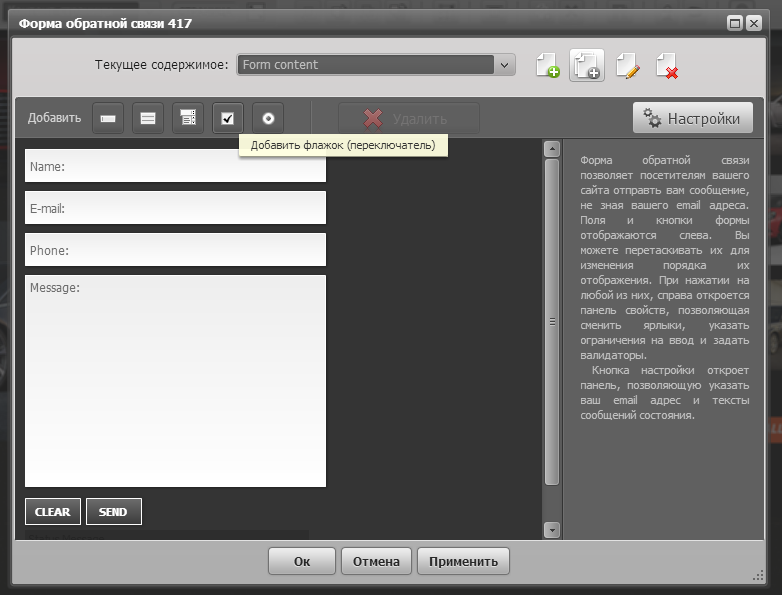
- The feedback form (with the expanded functionality - who implemented such things on their own, they know that one such widget is worth a lot).
- Menu vertical and horizontal
- Google maps
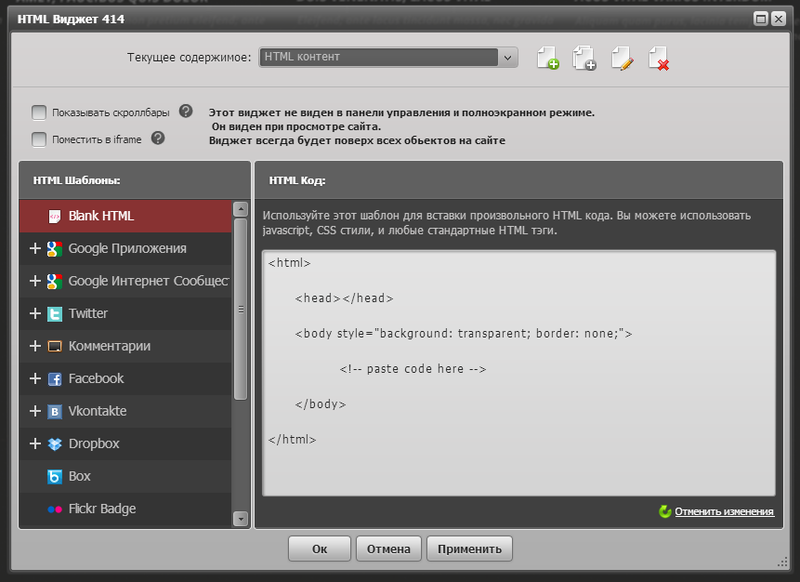
- Buttons, video, billing (only via PayPal, unfortunately) buttons and HTML widgets.


HTML widgets deserve special attention: after all, they can be used to implement any functionality (both on the client and on the server side). In addition, a huge number of ready-made codes from Google, Facebook, VK, Twitter, Dropbox, Box, Flickr, Vimeo, Blogger and many others are supported. For each code there is an instruction on how to get it on the source service in order to insert it on the site.

For example - the changes between these two pages were made in 5 minutes.


Frontend
On the client side, everything is as perfect as in the administration panel. In addition, each site (or template) has a mobile version that can be edited separately (based on all existing galleries and design elements). Switching between site pages takes place via AJAX, which can spoil the impression somewhat (the download indicator hangs for a long time), but the whole site looks exactly the same as when editing - and this is an important plus.

The entire content of the site is controlled by its own library - MotoJS - into which data about the entire structure and settings of the site is downloaded. The developers have tried their best to make it cross-browser (including mobile devices).
Conclusion
After several hours of use, you quickly get used to the system, and all actions for editing the site are performed as quickly as in the graphical editor. We can congratulate the MotoCMS team: they have turned out to be a great tool for designers to create fast prototypes of the site, as well as for webmasters to create business card sites. A large catalog of templates for every taste allows you to choose the one that is most suitable for a specific task.
The 30-day demo version of MotoCMS allows you to first select a suitable template, get it with the admin by a personal link, make changes and save the result. Then within a few days (or weeks) to discuss all the amendments from the customer on the fact of the finished prototype of the site. This is an ideal solution for freelancers and small web studios, when you can first show the client the finished result, then get the money and only then buy the template, and with all the changes.
Source: https://habr.com/ru/post/183326/
All Articles