Web Design + Mac OS - Adobe = Sketch. The new tool is better than all the old
I do not like the Adobe program. They are big, awkward, voracious, and we have to put up with them, because in the absence of strong competitors, Photoshop with Illustrator has already become standard tools in the profession.
I started drawing sites, like everything else, in Photoshop. But the more difficult the tasks became, the stronger was his inability to design interfaces. This is understandable: Adobi never said that it was designed for interface designers, these designers somehow came up with themselves. I always wanted to have a tool with two buttons and three sliders - anyway, I no longer used either in Photoshop, Fireworks or in Design. Now I have only one of the “adobe” sets available for free (to the load on the tablet) Photoshop Elements installed from the principle (the same freebie), and I have already replaced everything else with other applications. And here is one of.

Sketch is now my main tool. It is fully vector (retina, pancake) and, in general, similar to the trimmed version of Illustrator. It turned out as if Illustrator had just removed all unnecessary, but only the most necessary remained. Almost all. Next sign for the most notable pros and cons.
')
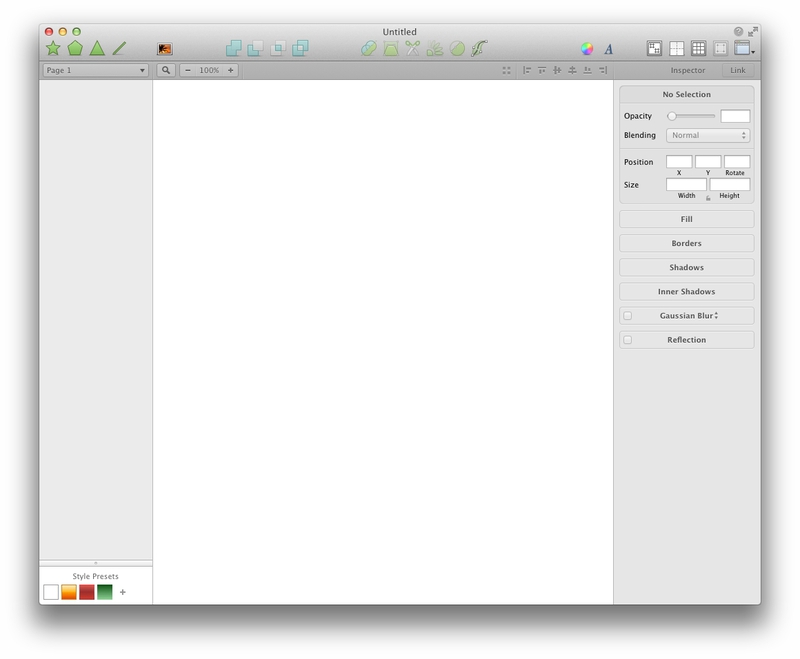
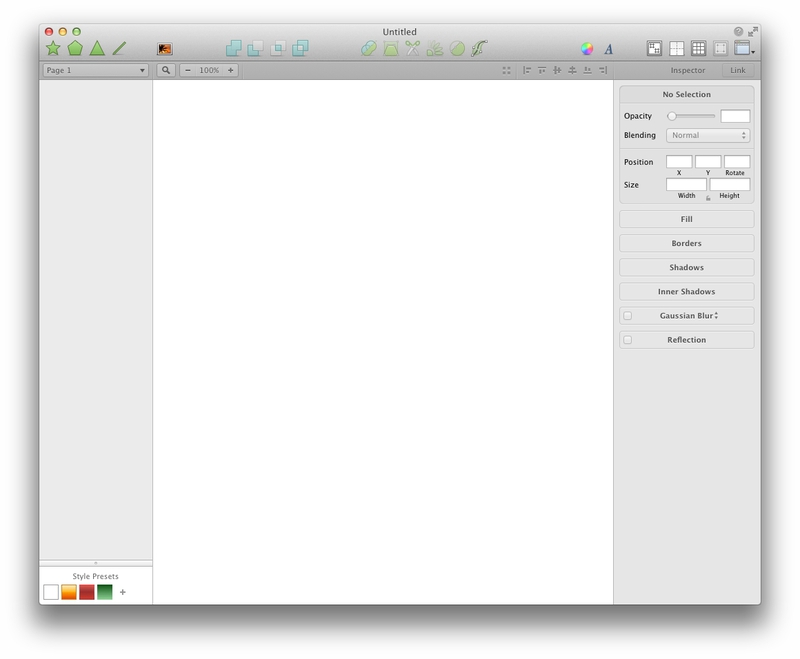
The program is simple to the limit, which makes it possible to concentrate on what you draw, and not how you draw it. It looks like this:

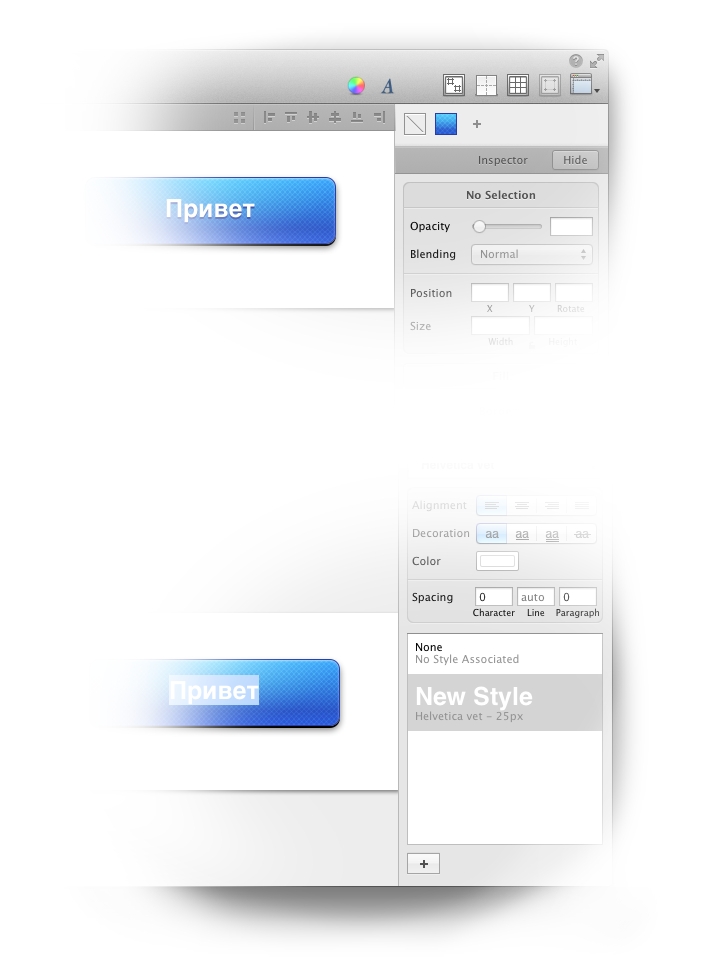
Layers on the left (at first it is unusual, after a couple of days passes), properties of the selected object on the right. Naturally, there are still system panels of colors and fonts.
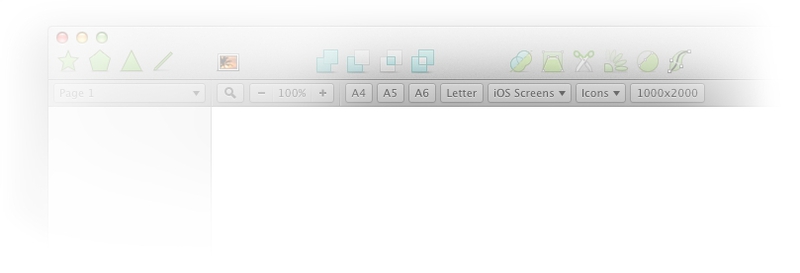
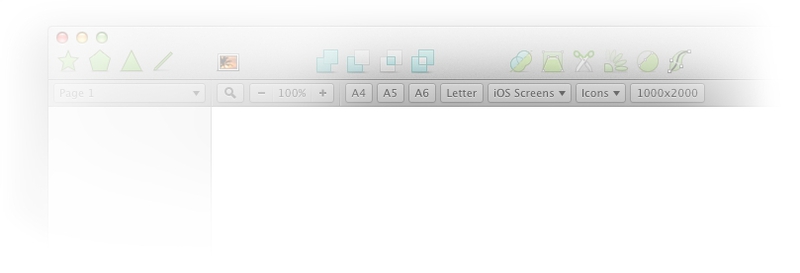
There are pages and editing areas (the same as the canvas in Photoshop). There are no master pages yet, but they promised to add it . The most popular mounting areas can be saved for quick access on the panel above:

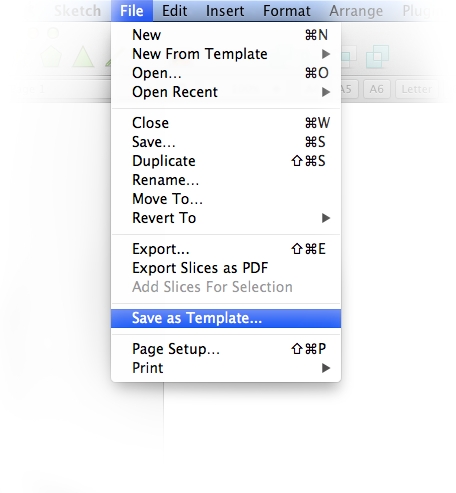
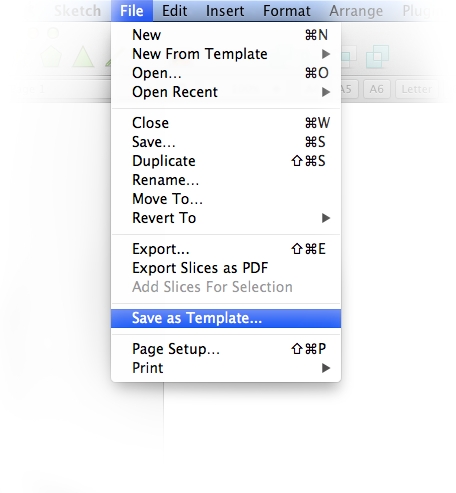
Or save the entire document as a template:

There is a built-in grid, which can be either columns, or, in fact, a grid. Easy to configure.

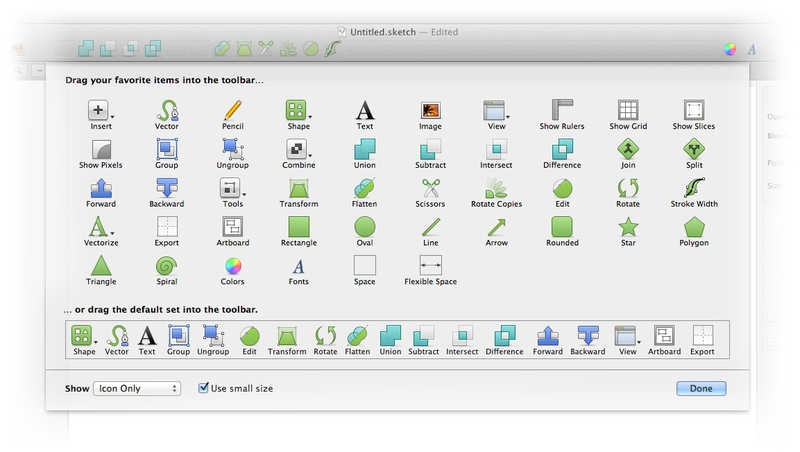
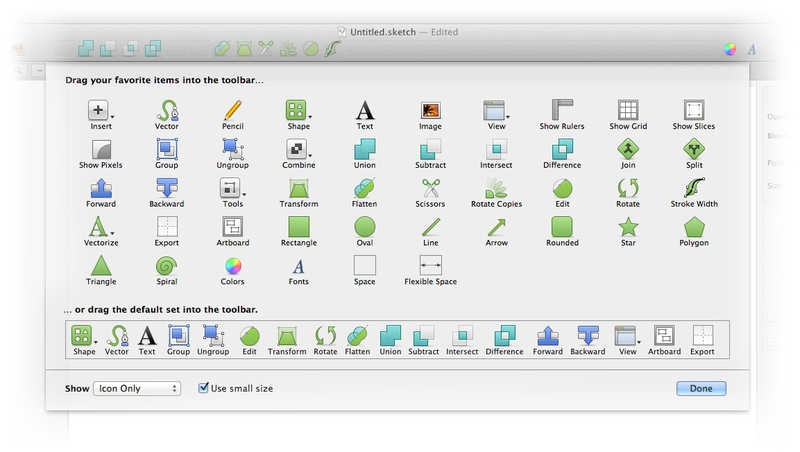
The tools are simple: shapes, a pen and a pencil (draw curves), text and image insertion - something like “put” in Photoshop, but without the possibility of raster editing. More contour operations and shape distortions. You can, of course, pick up a set according to your needs.

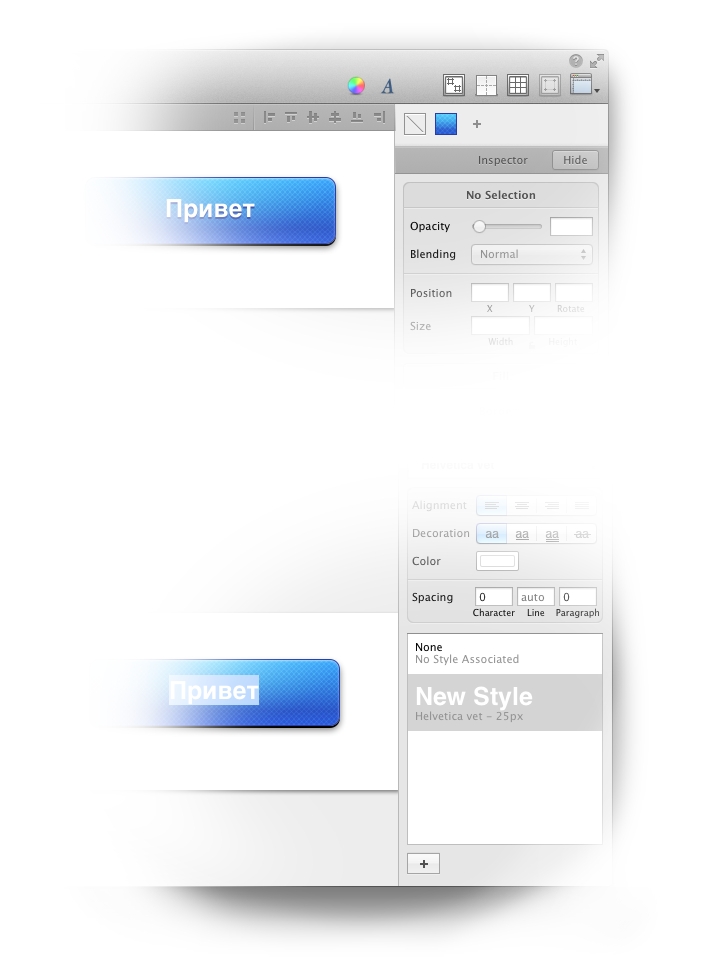
For styles of objects and text, the principle of "binding" works. You can copy the style, for example, buttons, and put on all other buttons. But you can not, by editing the style of one, correct in one fell swoop and all the rest. To do this, draw the first button → add its style to the “link” panel → draw the second button and select a style from this panel (do not copy from the first one and paste into another one, namely, choose from the panel). And so for everyone else. A little through the ass, but, oddly enough, sometimes it is more convenient to leave the same styles “separately” so that editing one object does not affect others. With the texts the same principle, but in another socket.

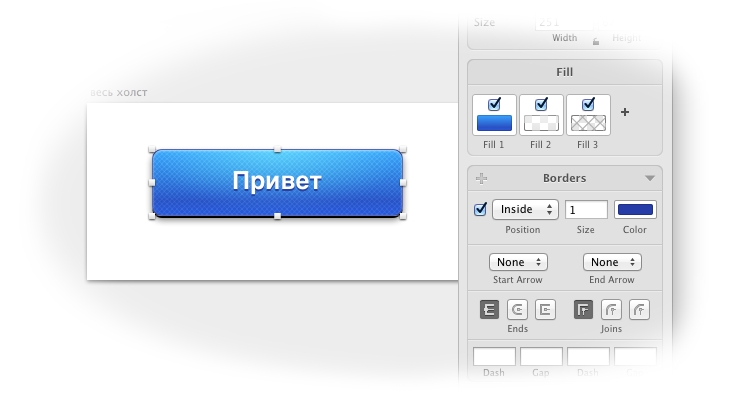
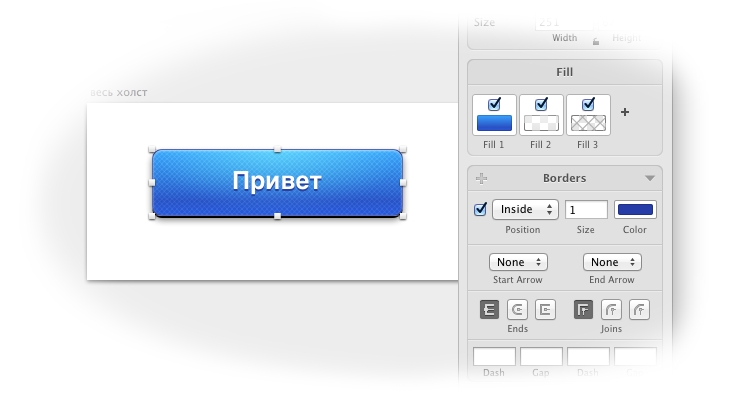
Another noteworthy: you can paint objects in several layers. For example, I put a linear gradient on this button, then a radial one in the overlay mode (light from above) and a texture in the overlay mode as well. There are slightly embedded textures, you can shove your own.

Layers can be grouped. Even in layers, masks work, but, like styles, is also a bit different: if you need to put one layer on top of another, you first need to combine them into a group, and then the lower one will say “you will be a mask”. If you do not group, then in general all the layers that go further from above will also be superimposed on the mask, which is not good. In Photoshop, you tell the top layer that it is superimposed on the one below. And in the Sketch, you tell the bottom layer that you will trample on top of him right now.
Sketch exports to png, jpeg, tiff, pdf, eps (so far it turns out badly) and svg. Opens only sketch and svg. The developers, however, work in full swing, so that soon, maybe, learn and other formats, but support for psd just will not appear in the foreseeable future.
If you are the perfect designer and you are creating your layouts yourself, Sketch will help you here: he can copy the style of the object to the CSR, and even when exporting, you can save only the desired layer, automatically cutting off all the extra transparency around the edges (no need to draw the exact “slice”). "Around the icon, for example). And the automatic saving of the “retinous” version also works if ticked.
If you need to give the psd typesetters, there will be some minor problems. I found two ways. First: save to pdf → open pdf in Illustrator → resave in psd, open in Photoshop, restore order in layers. I use the second one: to make the file of the desired size in Pixelmator → put a layer with a picture of the page → insert part of the sketch from above (everything is copied to the clipboard in png, texts - immediately with the style). The process is simple, just need to press Cmd + C / Cmd + V many times. Then from Pixelmator export to psd. Here is the moment: the psd is uncompressed and weighs several times more than the same layout after Photoshop, so before sending it is better to compress into a zip file - it “loses weight”.
Sketch, of course, also vector drawing. In my free time I had a little practice with icons and touchpad, if anyone is interested in digging into the source code, take all the good with one archive .

UPD. The comments compiled a few links to templates .sketch with interface elements and all sorts of objects: sketch-templates on Githab , Meng To , Anton Aleinikov , scetchmine (by the way, there is my “lens” somewhere).
I started drawing sites, like everything else, in Photoshop. But the more difficult the tasks became, the stronger was his inability to design interfaces. This is understandable: Adobi never said that it was designed for interface designers, these designers somehow came up with themselves. I always wanted to have a tool with two buttons and three sliders - anyway, I no longer used either in Photoshop, Fireworks or in Design. Now I have only one of the “adobe” sets available for free (to the load on the tablet) Photoshop Elements installed from the principle (the same freebie), and I have already replaced everything else with other applications. And here is one of.

Sketch is now my main tool. It is fully vector (retina, pancake) and, in general, similar to the trimmed version of Illustrator. It turned out as if Illustrator had just removed all unnecessary, but only the most necessary remained. Almost all. Next sign for the most notable pros and cons.
')
Where did we go
The program is simple to the limit, which makes it possible to concentrate on what you draw, and not how you draw it. It looks like this:

Layers on the left (at first it is unusual, after a couple of days passes), properties of the selected object on the right. Naturally, there are still system panels of colors and fonts.
There are pages and editing areas (the same as the canvas in Photoshop). There are no master pages yet, but they promised to add it . The most popular mounting areas can be saved for quick access on the panel above:

Or save the entire document as a template:

There is a built-in grid, which can be either columns, or, in fact, a grid. Easy to configure.

Instruments
The tools are simple: shapes, a pen and a pencil (draw curves), text and image insertion - something like “put” in Photoshop, but without the possibility of raster editing. More contour operations and shape distortions. You can, of course, pick up a set according to your needs.

For styles of objects and text, the principle of "binding" works. You can copy the style, for example, buttons, and put on all other buttons. But you can not, by editing the style of one, correct in one fell swoop and all the rest. To do this, draw the first button → add its style to the “link” panel → draw the second button and select a style from this panel (do not copy from the first one and paste into another one, namely, choose from the panel). And so for everyone else. A little through the ass, but, oddly enough, sometimes it is more convenient to leave the same styles “separately” so that editing one object does not affect others. With the texts the same principle, but in another socket.

Another noteworthy: you can paint objects in several layers. For example, I put a linear gradient on this button, then a radial one in the overlay mode (light from above) and a texture in the overlay mode as well. There are slightly embedded textures, you can shove your own.

Layers can be grouped. Even in layers, masks work, but, like styles, is also a bit different: if you need to put one layer on top of another, you first need to combine them into a group, and then the lower one will say “you will be a mask”. If you do not group, then in general all the layers that go further from above will also be superimposed on the mask, which is not good. In Photoshop, you tell the top layer that it is superimposed on the one below. And in the Sketch, you tell the bottom layer that you will trample on top of him right now.
Save and export
Sketch exports to png, jpeg, tiff, pdf, eps (so far it turns out badly) and svg. Opens only sketch and svg. The developers, however, work in full swing, so that soon, maybe, learn and other formats, but support for psd just will not appear in the foreseeable future.
If you are the perfect designer and you are creating your layouts yourself, Sketch will help you here: he can copy the style of the object to the CSR, and even when exporting, you can save only the desired layer, automatically cutting off all the extra transparency around the edges (no need to draw the exact “slice”). "Around the icon, for example). And the automatic saving of the “retinous” version also works if ticked.
If you need to give the psd typesetters, there will be some minor problems. I found two ways. First: save to pdf → open pdf in Illustrator → resave in psd, open in Photoshop, restore order in layers. I use the second one: to make the file of the desired size in Pixelmator → put a layer with a picture of the page → insert part of the sketch from above (everything is copied to the clipboard in png, texts - immediately with the style). The process is simple, just need to press Cmd + C / Cmd + V many times. Then from Pixelmator export to psd. Here is the moment: the psd is uncompressed and weighs several times more than the same layout after Photoshop, so before sending it is better to compress into a zip file - it “loses weight”.
Bonus
Sketch, of course, also vector drawing. In my free time I had a little practice with icons and touchpad, if anyone is interested in digging into the source code, take all the good with one archive .

UPD. The comments compiled a few links to templates .sketch with interface elements and all sorts of objects: sketch-templates on Githab , Meng To , Anton Aleinikov , scetchmine (by the way, there is my “lens” somewhere).
Source: https://habr.com/ru/post/183018/
All Articles