Cambot - Robot Photographer on Raspberry Pi
Last year, the Raspberry Pi minicomputer fell into my hands. Since I never encountered Linux, it lay for a long time without movement in a desk drawer, but finally it did ... One of the last experiments I did with it was to make a robot of a photographer - a web-driven interface of a self-propelled platform video and photography.
Tasks for the robot:

Of course, the robot is taken simply as an example of the web interface. You can control and much less exotic devices - curtains, light, heaters ... Ie from Raspberry Pi you can, for example, build a smart home controller with a web interface.
To build the interface, I used webiopi , because it allows you to start the project very quickly with zero knowledge of php, apache, etc. programs.
What you need to know to repeat the project:
Now let's continue. First, a few words about webiopi:
')
WebIOPi allows you to monitor the status and control all GPIO ports locally or remotely, from a browser or any application.
Opportunities:
• REST API via HTTP and CoAP with multicast support
• Server written in Python
• Work with GPIO, Serial, I2C, SPI, 1-Wire
• Built-in support for more than 30 devices, including DAC, ADC, sensors ...
• Compatible with Python 2 and 3
• Excellent adaptability to the needs of users.
• Password protection
• Many examples
To install, you need to install Python, 2.7 or 3.2 on Raspberry Pi. The installation is performed by four commands from the terminal, locally or remotely:
Now you can run webiopi on the command line:
True, the webiopi server and the state of the GPIO ports will be lost once you finish the script with the command Ctrl-C or close the terminal window. Therefore, it is worth running webiopi as a service:
If you want webiopi to start automatically when RPI boots, you can use the following command:
Now on the local network, you can dial http: // [IP]: 8000 on any computer and access the RPI web interface. [IP] should be replaced with IP Raspberry Pi. The default login is “webiopi” and the password is “raspberry”. True, the author of the program says that the code does not work in all browsers. I recommend using Chrome.
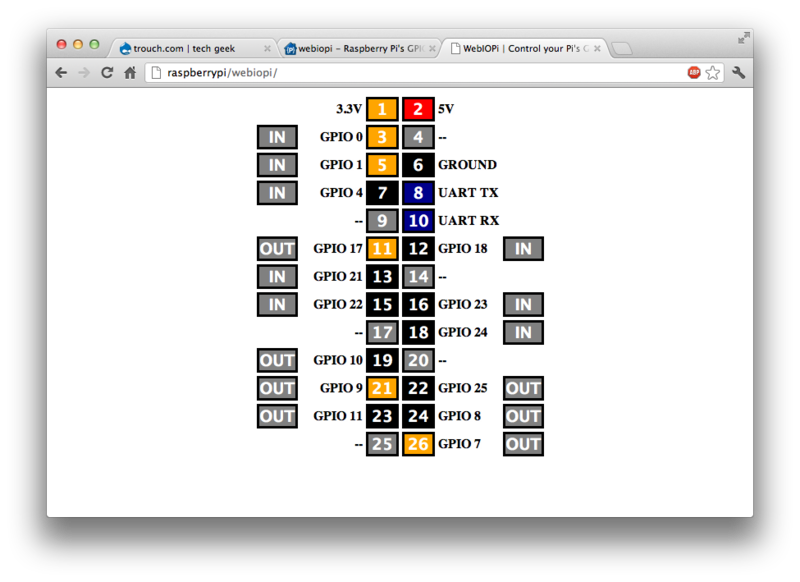
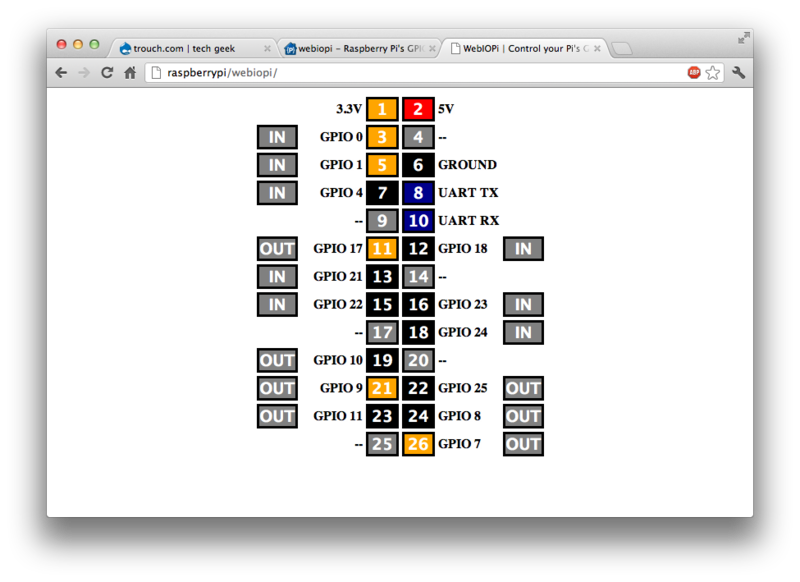
This is, for example, the interface for all I / O ports:

You can set the mode of operation of any legs, and set the value at the output.
The project is based on the Cambot project with some modifications. The driver of the motors was not assembled on a breadboard, but on the Raspirobot board, the software was adapted for this board, and web buttons were added to control the webcam. On the Raspirobot board, the linear controller is replaced with a pulse controller.
Four RPIs are used to control the motors connected to the Raspirobot board. Their purpose is as follows:
The webcam works in two modes - streaming video with the minimum resolution using the mjpg-streamer program and photographing with the maximum resolution. The mode is selected by running one of the scripts: stream.sh, stream_stop.sh, photo.sh.
You probably know how to control the webcam using mjpg-streamer and fswebcam, so I will not comment on the contents of the script.
Photographing script:
Script enable webcams:
Camera shutdown script:
Writing a web-interface for WebIOPi is extremely simplified. In fact, after loading the page using the function call from javascript webiopi, you need to create controls that call macros written in Python and stored on the RPI. Then the controls need to be added to the HTML code of the page using jQuery. This is done as follows:
The go_forward function looks like this:
those. it simply calls the go_forward macro.
Since it is not always convenient to press the interface buttons with a mouse, you can duplicate keyboard controls:
Video and photos in the interface are loaded into the corresponding div after the macro is executed:
The configuration file is located in the / etc / webiopi / folder
It consists of several blocks like windows ini files, first of all of interest is the block describing macros:
In this block, you must add a line in the name = sourcefile format with a python script containing macros.
And the second block of interest is server configuration. In it you can set the port number on which the server will work, the path to the file with a password and the root directory for the server.
For WebIOPi, the script must contain the setup and destroy functions that will be called when the server is started and turned off. Typically, these functions determine the mode of operation and the state of the I / O ports.
Functions that should be available in the web interface should be preceded by the identifier @ webiopi.macro. For example, this is the description of the go_forward function, which causes the robot to move forward:
To control the webcam, use the call command, which calls the corresponding script:
As a result, I got the following interface:

If the page on the server with your application does not open, most likely there is an error in the script code. To localize it, you need to run a written script (in my case, for example, with the sudo python ./cambot.py command and look at the errors and warnings that came out. You should also look at the errors in the webiopi log file located in the / var / folder log / webiopi
If the page loads, but there is no reaction to clicking on the interface elements - it is worth looking at errors in javascript.
Complete source code can be downloaded here.
Tasks for the robot:
- WiFi control
- Moving back and forth, turning left and right
- Shooting video in the process of movement and transfer it to the control computer
- Capture high resolution photos on a command from a control computer and transfer this image to a web interface.

Of course, the robot is taken simply as an example of the web interface. You can control and much less exotic devices - curtains, light, heaters ... Ie from Raspberry Pi you can, for example, build a smart home controller with a web interface.
To build the interface, I used webiopi , because it allows you to start the project very quickly with zero knowledge of php, apache, etc. programs.
What you need to know to repeat the project:
- python (The level of knowledge depends on the complexity of the planned algorithm)
- HTML
- javascript jquery
- Well, you need to be able to solder, to collect the Raspirobot board.
Now let's continue. First, a few words about webiopi:
')
WebIOPi is a complete framework for working with I / O ports Raspberry Pi
WebIOPi allows you to monitor the status and control all GPIO ports locally or remotely, from a browser or any application.
Opportunities:
• REST API via HTTP and CoAP with multicast support
• Server written in Python
• Work with GPIO, Serial, I2C, SPI, 1-Wire
• Built-in support for more than 30 devices, including DAC, ADC, sensors ...
• Compatible with Python 2 and 3
• Excellent adaptability to the needs of users.
• Password protection
• Many examples
Install WebIOPi
To install, you need to install Python, 2.7 or 3.2 on Raspberry Pi. The installation is performed by four commands from the terminal, locally or remotely:
$ wget http://webiopi.googlecode.com/files/WebIOPi-0.6.0.tar.gz $ tar xvzf WebIOPi-0.6.0.tar.gz $ cd WebIOPi-0.6.0 $ sudo ./setup.sh Now you can run webiopi on the command line:
$ sudo webiopi [-h] [-c config] [-l log] [-s script] [-d] [port] Options: -h, --help Display this help -c, --config file Load config from file -l, --log file Log to file -s, --script file Load script from file -d, --debug Enable DEBUG Arguments: port Port to bind the HTTP Server True, the webiopi server and the state of the GPIO ports will be lost once you finish the script with the command Ctrl-C or close the terminal window. Therefore, it is worth running webiopi as a service:
$ sudo /etc/init.d/webiopi start $ sudo /etc/init.d/webiopi stop If you want webiopi to start automatically when RPI boots, you can use the following command:
$ sudo update-rc.d webiopi defaults We try
Now on the local network, you can dial http: // [IP]: 8000 on any computer and access the RPI web interface. [IP] should be replaced with IP Raspberry Pi. The default login is “webiopi” and the password is “raspberry”. True, the author of the program says that the code does not work in all browsers. I recommend using Chrome.
This is, for example, the interface for all I / O ports:

You can set the mode of operation of any legs, and set the value at the output.
WebCamBot - robot –photo
The project is based on the Cambot project with some modifications. The driver of the motors was not assembled on a breadboard, but on the Raspirobot board, the software was adapted for this board, and web buttons were added to control the webcam. On the Raspirobot board, the linear controller is replaced with a pulse controller.
Four RPIs are used to control the motors connected to the Raspirobot board. Their purpose is as follows:
# Left motor GPIOs LEFT_GO_PIN = 17 #PWM LEFT_DIR_PIN = 4 # # Right motor GPIOs RIGHT_GO_PIN = 10 #PWM RIGHT_DIR_PIN = 25 # The webcam works in two modes - streaming video with the minimum resolution using the mjpg-streamer program and photographing with the maximum resolution. The mode is selected by running one of the scripts: stream.sh, stream_stop.sh, photo.sh.
You probably know how to control the webcam using mjpg-streamer and fswebcam, so I will not comment on the contents of the script.
Photographing script:
#!/bin/sh fswebcam -d /dev/video0 -p MJPEG -r 640x480 --jpeg 95 --shadow --title "cambot" --subtitle "Front camera" --info "" --save /usr/share/webiopi/htdocs/app/Raspirobot/ph.jpg -q Script enable webcams:
#!/bin/sh STREAMER=mjpg_streamer DEVICE=/dev/video0 RESOLUTION=160x120 #320x240 FRAMERATE=25 HTTP_PORT=8001 # check for existing webcam device if [ ! -e "/dev/video0" ]; then echo "stream.sh: Error - NO /dev/video0 device" 2>&1 | logger exit 2 fi PLUGINPATH=/home/pi/mjpg-streamer-r63 "$PLUGINPATH/$STREAMER" -i "$PLUGINPATH/input_uvc.so -n -d $DEVICE -r $RESOLUTION -f $FRAMERATE" -o "$PLUGINPATH/output_http.so -n -p $HTTP_PORT" -b Camera shutdown script:
#!/bin/sh kill -9 `pidof mjpg_streamer` Web interface
Writing a web-interface for WebIOPi is extremely simplified. In fact, after loading the page using the function call from javascript webiopi, you need to create controls that call macros written in Python and stored on the RPI. Then the controls need to be added to the HTML code of the page using jQuery. This is done as follows:
button = webiopi().createButton("bt_up", "/\\", go_forward, stop); // id bt_up, /\, go_forward $("#up").append(button); // div id=up The go_forward function looks like this:
function go_forward() { webiopi().callMacro("go_forward"); } those. it simply calls the go_forward macro.
Since it is not always convenient to press the interface buttons with a mouse, you can duplicate keyboard controls:
$(document).keydown(function(e) { switch(e.which) { case 37:turn_left(); break; //key Arroy left case 38:go_forward(); break; // key Arroy up case 39:turn_right(); break; //key Arroy right case 40:go_backward(); break; //key Arroy down case 32:stop(); break; //key Space case 75:camera(); break; ..//key K case 80:photo(); break; // key P } }); Video and photos in the interface are loaded into the corresponding div after the macro is executed:
function camera() { $("#vid").html(''); webiopi().callMacro("camera"); $("#vid").html('<img width="320" height="240" src="http://raspberrypi.local:8001/?action=stream">'); } function photo() { $("#ph").html(''); webiopi().callMacro("photo"); $("#ph").html('<img src="Raspirobot/ph.jpg">'); } Configuring WebIOPi
The configuration file is located in the / etc / webiopi / folder
It consists of several blocks like windows ini files, first of all of interest is the block describing macros:
[SCRIPTS] # Load custom scripts syntax : # name = sourcefile # each sourcefile may have setup, loop and destroy functions and macros cambot =/usr/share/webiopi/htdocs/app/Raspirobot/cambot.py In this block, you must add a line in the name = sourcefile format with a python script containing macros.
And the second block of interest is server configuration. In it you can set the port number on which the server will work, the path to the file with a password and the root directory for the server.
[HTTP] # HTTP Server configuration enabled = true port = 8000 # File containing sha256(base64("user:password")) # Use webiopi-passwd command to generate it passwd-file = /etc/webiopi/passwd # Use doc-root to change default HTML and resource files location #doc-root = /home/pi/webiopi/examples/scripts/macros # Use welcome-file to change the default "Welcome" file #welcome-file = index.html Python Script Writing
For WebIOPi, the script must contain the setup and destroy functions that will be called when the server is started and turned off. Typically, these functions determine the mode of operation and the state of the I / O ports.
Functions that should be available in the web interface should be preceded by the identifier @ webiopi.macro. For example, this is the description of the go_forward function, which causes the robot to move forward:
@webiopi.macro def go_forward(): left_forward() right_forward() To control the webcam, use the call command, which calls the corresponding script:
def camera_start(): return_code = call("/usr/share/webiopi/htdocs/app/Raspirobot/stream.sh", shell=True) As a result, I got the following interface:

Debug Application
If the page on the server with your application does not open, most likely there is an error in the script code. To localize it, you need to run a written script (in my case, for example, with the sudo python ./cambot.py command and look at the errors and warnings that came out. You should also look at the errors in the webiopi log file located in the / var / folder log / webiopi
If the page loads, but there is no reaction to clicking on the interface elements - it is worth looking at errors in javascript.
Video - the work of the robot
Complete source code can be downloaded here.
Source: https://habr.com/ru/post/181930/
All Articles