ASP.NET Dynamic Data based data management system

Concept
I have been working with ASP.NET for a long time. When developing many projects, I have often come across the fact that data management operations of the same type take too much time. Naturally, there are CMS systems for websites, and for more complex systems there are various template page generators that create templates for editing and viewing information. But I wanted to get a more universal tool, which at the same time would not impose restrictions on the process of building the application architecture.
In this case, CMS systems immediately fell away, because when using any CMS developer loses the opportunity to build his architecture for a specific task and must try to squeeze in his CMS paradigm. I already wrote about this in more detail in one of my publications . When building a complex web application, CMS hinders the process altogether.
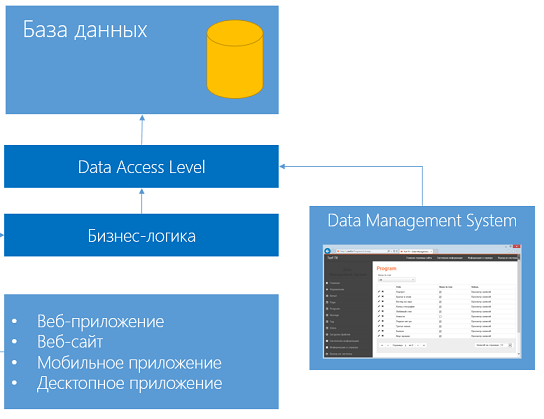
Having researched what existed for the .NET platform at that time, I chose the ASP.NET Dynamic Data system. It became the core of the Data Management System. The main idea of this system is the complete separation of data management (backend) and systems interacting with end users (frontend). And in many of my projects, not only web applications act as frontend systems, but also desktop applications, mobile applications and client applications of which are not implemented on the .NET platform.
This is achieved due to the fact that integration occurs at the DBMS level, and not at the module level of the system:
')

This approach allows you to quickly get ready-made tools for data management and does not impose architectural restrictions on the main application. Which in turn helps to focus efforts on building the application.
Technologies and components used in the project
- ASP.NET Dynamic Data is a web application using scaffolding technology for building data access and editing interfaces. The information for building the interface is taken from the class metadata. The rendering process can be controlled using custom templates.
- Twitter Bootstrap is a free set of tools for creating websites and web applications. Includes HTML and CSS design templates for typography, web forms, buttons, tags, navigation blocks and other components of web interfaces, including JavaScript extensions.
- jQuery is a popular javascript library.
- Windows Azure SDK - a set of libraries for working with Windows Azure
- Entity Framework - ORM system for the .NET Framework
- Choosen - javascript plugin allows you to add filtering to drop-down lists
- jQuery UI - an open source JavaScript library for creating rich user interfaces in web applications, part of the jQuery project
- CKEditor is a free WYSIWYG editor for the web.
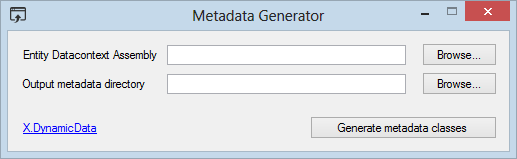
Metadata Generation Tool

The metadata generation tool allows you to automate the process of creating partial-classes for the classes generated by the Entity Frameowrk.
Partial classes are placed in a separate directory and contain metadata for each of the playlists.
Some fields are automatically marked with appropriate metadata, for example, a field containing “Content” in its name will automatically receive attributes such as [Browsable (false)] and [UIHint (Control.Html)]. That is, the field will not be displayed in lists and tables, and the wysiwyg editor CKEditor will be created for it as an editor ( I want to make a small digression here and say that since I could not find the current version 4 of CKEditor in the NuGet catalog, I I created my own package in which I plan to support the current versions of the editor. The package is here: nuget.org/packages/xckeditor ) After the files with partial classes are generated, the metadata can be corrected manually and added to the project containing the base model data.
Primary system configuration
To configure the system, you need to specify the value of such fields in the web.cofig file as:
- Title - the name of the project
- RootLogin - system user login
- RootPassword - system user password
- WebsiteUrl - web application address
- WebsiteStorageConnectionString - the connection string to the repository in which the web application is located
- FileStorageUrl - root url of the downloadable files repository
- FileStorageConnectionString - the connection string to the repository in which the downloaded files are located
- DataContextAssemblyLocation - the path to the assembly containing the model classes. (generated by EntityFrameowrk)
- BlobContainerName - used if files are sent in the Windows Azure cloud storage
You also need to add to the configuration file a connection string to the database from the main web application.
Sample configuration file (web.config)
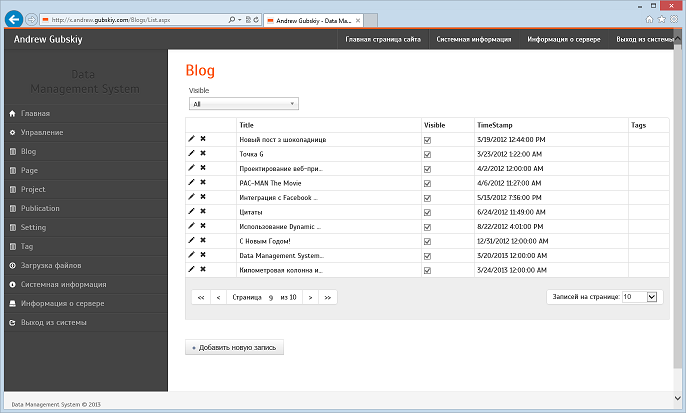
<?xml version="1.0" encoding="utf-8"?> <configuration> <configSections> <section name="entityFramework" type="System.Data.Entity.Internal.ConfigFile.EntityFrameworkSection, EntityFramework, Version=5.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089" requirePermission="false" /> </configSections> <connectionStrings> <add name="Entities" connectionString="metadata=res://*/DataModel.csdl|res://*/DataModel.ssdl|res://*/DataModel.msl;provider=System.Data.SqlClient;provider connection string="data source=sql.example.com;initial catalog=exampledb;persist security info=True;user id=user;password=p@ssw0rd;MultipleActiveResultSets=True;App=EntityFramework"" providerName="System.Data.EntityClient" /> </connectionStrings> <appSettings> <add key="webpages:Version" value="2.0" /> <add key="webpages:Enabled" value="true" /> <add key="enableSimpleMembership" value="false" /> <add key="autoFormsAuthentication" value="false" /> <add key="PreserveLoginUrl" value="true" /> <add key="ClientValidationEnabled" value="true" /> <add key="UnobtrusiveJavaScriptEnabled" value="true" /> <add key="Title" value="Andrew Gubskiy" /> <add key="Logo" value="http://example.com/images/logo.png" /> <add key="RootLogin" value="user" /> <add key="RootPassword" value="p@ssw0rd" /> <add key="WebsiteUrl" value="http://example.com/" /> <add key="WebsiteStorageConnectionString" value="ftp://user:password@example.com/site/wwwroot/" /> <add key="FileStorageConnectionString" value="DefaultEndpointsProtocol=http;AccountName=somecaaountname;AccountKey=som1ea21kk2o5uts53nskey==" /> <add key="FileStorageUrl" value="http://somename.blob.core.windows.net/example-com-container/" /> <add key="DataContextAssemblyLocation" value="C:\www\admin.example.com\dal.dll" /> <add key="BlobContainerName" value="example-com-container" /> </appSettings> <system.web> <compilation debug="true" targetFramework="4.5"> <assemblies> <add assembly="System.Web.Entity, Version=4.0.0.0, Culture=neutral, PublicKeyToken=B77A5C561934E089" /> <add assembly="System.Data.Entity, Version=4.0.0.0, Culture=neutral, PublicKeyToken=B77A5C561934E089" /> </assemblies> </compilation> <httpRuntime requestValidationMode="2.0" targetFramework="4.5"></httpRuntime> <roleManager enabled="true" /> <membership defaultProvider="XMembershipProvider"> <providers> <clear /> <add name="XMembershipProvider" type="X.DynamicData.Core.XMembershipProvider" /> </providers> </membership> <authentication mode="Forms"> <forms name=".auth_dms" loginUrl="~/System/Login.aspx" protection="All" path="/" timeout="30" /> </authentication> <pages controlRenderingCompatibilityVersion="4.0"> </pages> </system.web> <entityFramework> <defaultConnectionFactory type="System.Data.Entity.Infrastructure.LocalDbConnectionFactory, EntityFramework"> <parameters> <parameter value="v11.0" /> </parameters> </defaultConnectionFactory> </entityFramework> <runtime> <assemblyBinding xmlns="urn:schemas-microsoft-com:asm.v1"> <dependentAssembly> <assemblyIdentity name="WebGrease" publicKeyToken="31bf3856ad364e35" culture="neutral" /> <bindingRedirect oldVersion="0.0.0.0-1.3.0.0" newVersion="1.3.0.0" /> </dependentAssembly> </assemblyBinding> </runtime> </configuration> After the system is configured, you will immediately see an interface like this that you can see in the illustration:

File upload
Initially it was assumed that the management system and the web application will be located on the same server, and therefore file downloads were supported only for directly into the web application directory.
In the new version there is no such restriction - now the management system and the web application can be located on different hostings.
In total, there are three options for interacting with the web application file storage:
- File system
- FTP
- Windows Azure Blob Storage Cloud Storage
The control system and the web application are on the same server.
In this case, in the parameters WebsiteUrl , WebsiteStorageConnectionString , FileStorageUrl and FileStorageConnectionString you need to set the paths to the corresponding directories of the web application.
The control system and the web application are located on different server servers (via FTP)
In this case, the WebsiteStorageConnectionString and FileStorageConnectionString are filled with an FTP connection string of the form:
ftp://user:password@example.com/wwwroot/site/ ftp://user:password@example.com/wwwroot/site/static Web application deployed to Windows Azure (via Cloud Storage)
This access option besides filling in the WebsiteStorageConnectionString and FileStorageConnectionString parameters also implies specifying the name of the container in the Windows Azure storage: BlobContainerName
Differences from the original version of Dynamic Data
- Added support for Entity Framework 5.0
- Reworked visual interface (based on Twitter Bootstrap, added compatibility with mobile devices)
- Added file upload functionality to web application
- Added field editors such as html-editor (CKEditor), map (Google Map), calendar, and others.
- Fixed incorrect many-to-many work
- Added ability to view server configuration information
- Added the ability to log into the system
- and much more
Join in

Anyone can get acquainted with the system.
Project source codes are available on GitHub .
Useful material
Source: https://habr.com/ru/post/181804/
All Articles