The beginning of Windows Phone 8 Development: lesson 3. Navigating through pages and passing parameters
Starting Windows Phone 8 Development: Lesson 1. Application Layout and Event Handler
The beginning of Windows Phone 8 Development: lesson 2. Access to the local storage application
The beginning of Windows Phone 8 Development: lesson 3. Navigating through pages and passing parameters
The beginning of Windows Phone 8 Development: lesson 4. Communication with services and data binding
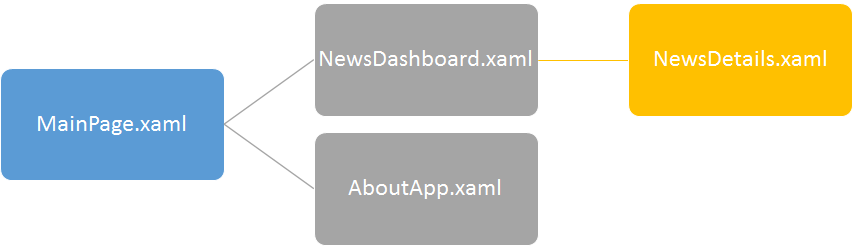
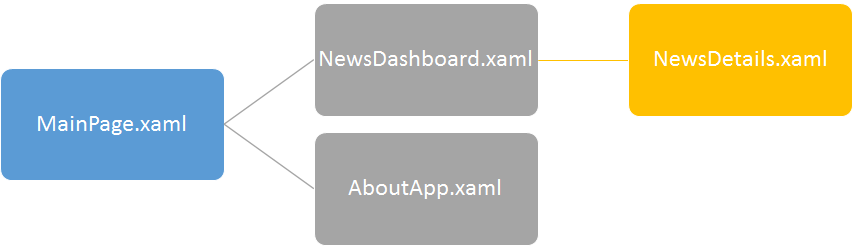
As mentioned in previous lessons, Windows Phone 8 apps use XAML pages. This means that they can be perceived almost like regular web pages. Also, each application has its own navigation. For example, the news application has a main page that displays news categories. After selecting a category, you go to the page where all the news related to this topic is shown. Well, then you already choose what kind of news you want to read in full.

In more detail about data binding and the choice of the necessary element we will talk in the following lesson, and now we will learn to pass through pages and to transfer parameters between them.
')
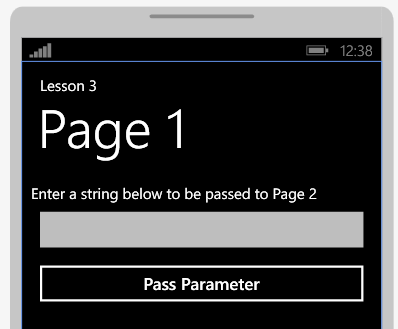
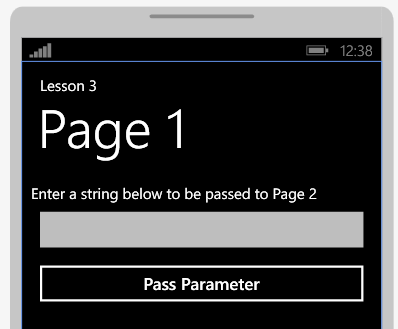
Two pages. On the main page, that is, on Page 1, we will enter a line and transfer it to Page 2, where we will also show it.

As you may have guessed, we again use the StackPanel and TextBlock to display a message to the user, a TextBox to capture the line and a button to go to Page 2.


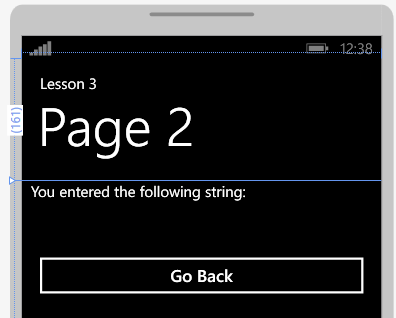
Create a StackPanel with two TextBlocks: one for the message to the user, and the second for the output line sent from Page 1. And also the Back button, to go to the previous page.

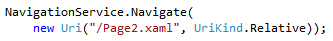
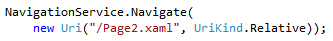
On page 1, double-click on the PassParameter button to create an event handler. To navigate to another page, use the NavigationService.Navigate function, passing the desired URI to it:

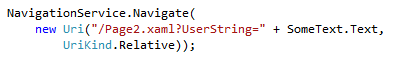
And if you need to pass parameters, it is done this way:

Here we defined the UserString parameter and passed the user-entered string from the TextBox element to it. I myself am a web developer, and you can imagine my surprise when I saw this way of passing parameters and calling pages. The only difference is that the Response.Redirect function is called in the web.
Personally, I prefer to use the string.Format function, since it is easier to add a large number of parameters and use curly brackets and an index without worrying about strings.
The code of the button that calls Page 2 and passes parameters to it has the following form:

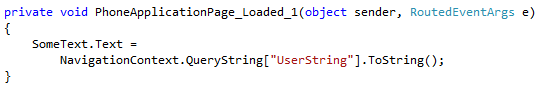
The logic of Page 2 is pretty simple. Just get the parameter and display its value in the TextBox. To get the parameters, use the NavigationContext:

Add an event handler for the Back button:

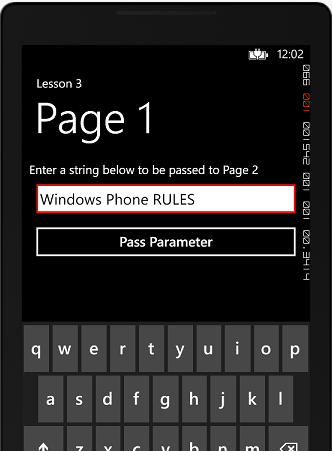
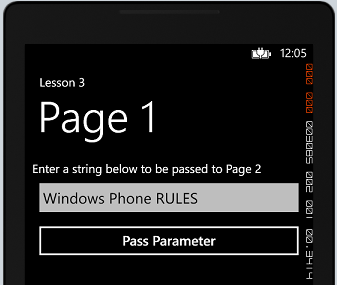
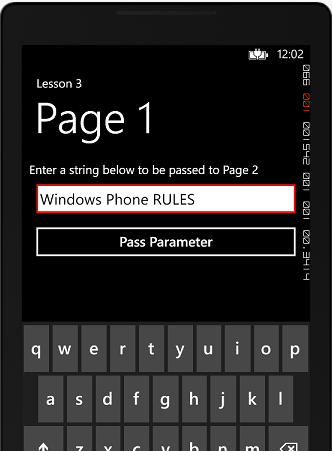
Press F5 and wait for the download. After downloading our application, enter the message in the field and click on the Pass Parameter button:

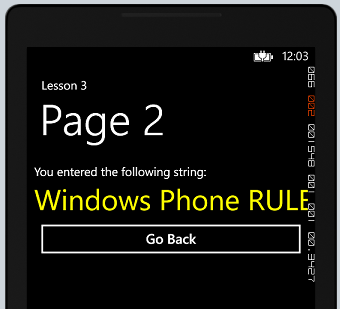
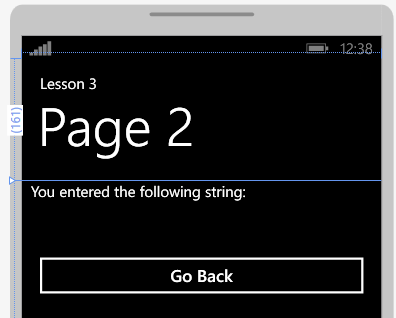
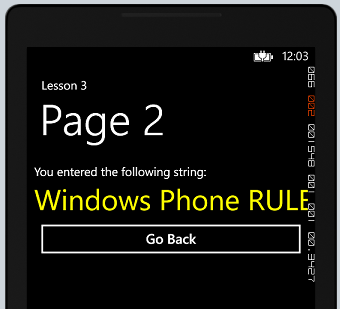
And on Page 2 we see something similar:

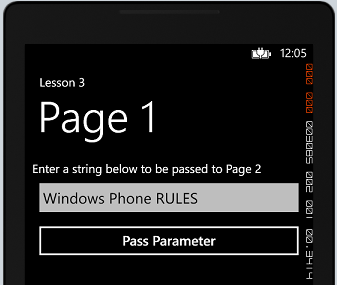
After clicking on the Go Back button, we return to Page 1 again.

To navigate between the pages in our Windows Phone 8 application, we used the NavigationService.Navigate function. And for the transfer of parameters attached to the desired URI, as is done on the web. To get the passed parameters, the NavigationContext function was used.
The beginning of Windows Phone 8 Development: lesson 2. Access to the local storage application
The beginning of Windows Phone 8 Development: lesson 3. Navigating through pages and passing parameters
The beginning of Windows Phone 8 Development: lesson 4. Communication with services and data binding
As mentioned in previous lessons, Windows Phone 8 apps use XAML pages. This means that they can be perceived almost like regular web pages. Also, each application has its own navigation. For example, the news application has a main page that displays news categories. After selecting a category, you go to the page where all the news related to this topic is shown. Well, then you already choose what kind of news you want to read in full.

In more detail about data binding and the choice of the necessary element we will talk in the following lesson, and now we will learn to pass through pages and to transfer parameters between them.
')
And all this will look like this ...
Two pages. On the main page, that is, on Page 1, we will enter a line and transfer it to Page 2, where we will also show it.

As you may have guessed, we again use the StackPanel and TextBlock to display a message to the user, a TextBox to capture the line and a button to go to Page 2.

Code
<!--ContentPanel - place additional content here--> <StackPanel x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"> <TextBlock Text="Enter a string below to be passed to Page 2"> </TextBlock> <TextBox x:Name="SomeText"></TextBox> <Button x:Name="PassParameter" Content="Pass Parameter"></Button> </StackPanel> It looks like Page 2

Create a StackPanel with two TextBlocks: one for the message to the user, and the second for the output line sent from Page 1. And also the Back button, to go to the previous page.

Code
<!--ContentPanel - place additional content here--> <StackPanel x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"> <TextBlock Text="You entered the following string: "> </TextBlock> <TextBlock x:Name="SomeText" Foreground="Yellow" FontSize="48"></TextBlock> <Button x:Name="GoBack" Content="Go Back"> </Button> </StackPanel> Parameter passing
On page 1, double-click on the PassParameter button to create an event handler. To navigate to another page, use the NavigationService.Navigate function, passing the desired URI to it:

Code
NavigationService.Navigate ( new Uri("/Page2.xaml", UriKind.Relative)); And if you need to pass parameters, it is done this way:

Code
NavigationService.Navigate (new Uri("/Page2.xaml?UserString="+ SomeText.Text, UriKind.Relative)); Here we defined the UserString parameter and passed the user-entered string from the TextBox element to it. I myself am a web developer, and you can imagine my surprise when I saw this way of passing parameters and calling pages. The only difference is that the Response.Redirect function is called in the web.
Personally, I prefer to use the string.Format function, since it is easier to add a large number of parameters and use curly brackets and an index without worrying about strings.
The code of the button that calls Page 2 and passes parameters to it has the following form:

Code
private void PassParameter_Click(object sender, RoutedEventArgs e) { NavigationService.Navigate(new Uri(string.Format("/Page2.xaml?UserString={0}", SomeText.Text), UriKind.Relative)); } Getting parameters
The logic of Page 2 is pretty simple. Just get the parameter and display its value in the TextBox. To get the parameters, use the NavigationContext:

Code
private void PhoneApplicationPage_Loaded_1(object sender, RoutedEventArgs e) { SomeText.Text = NavigationContext .QueryString["UserString"] .ToString(); } Add an event handler for the Back button:

Code
private void GoBack_Click(object sender, RoutedEventArgs e) { NavigationService.GoBack(); } We are testing!
Press F5 and wait for the download. After downloading our application, enter the message in the field and click on the Pass Parameter button:

And on Page 2 we see something similar:

After clicking on the Go Back button, we return to Page 1 again.

Let's sum up
To navigate between the pages in our Windows Phone 8 application, we used the NavigationService.Navigate function. And for the transfer of parameters attached to the desired URI, as is done on the web. To get the passed parameters, the NavigationContext function was used.
Source: https://habr.com/ru/post/180335/
All Articles