We tame Ustream.tv for HD video broadcasting on our own website without displaying ads

I offer my experience of organizing live HD video broadcasting on the site, which may be of interest to you thanks to the following features:
- zero financial costs and lack of advertising
- Resistance to the influx of visitors
- high definition video
or at least because it has a little hack. If the described features seem to you, at least, mutually exclusive - then I ask for a cat!
To begin with, a few introductory words about the broadcast of live video on the site in general (if this topic is not new to you, feel free to skip it)
')
In order to see the "picture" from the camera on the page of the site, you can go several ways.
The first, simplest is to use an IP camera with an integrated web server and a “white” IP address:

Then on the site page you need to insert an iframe with a page for guest viewing live IP camera video.
The benefits are very "tasty":
- no PC running 24/7 required
- mobility - the IP camera is compact and can be connected via WiFi
- no dependency on third-party services and resources
- the ability to record a broadcast on a TF card
But the disadvantages are such that the scope of such a solution remains very narrow:
- maximum 2-8 simultaneously viewing
- unreliability arising from 1 point: it is enough for an attacker to open a dozen pages of video broadcasting, and the (normal) camera will stop responding to new requests.
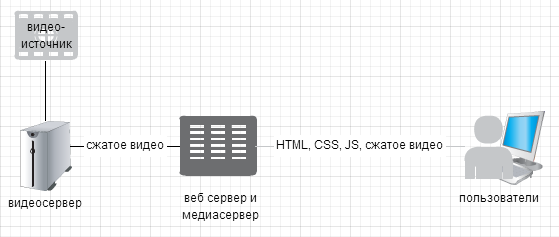
Greater flexibility and reliability has a solution with its own video server. It encodes video from any source and transmits the stream to a media server, where special software (Adobe Flash Streaming Server, Wowza, Erlyvideo, Red5, etc.) distributes the video to everyone. The scheme is approximately as follows:

Few benefits
- flexibility in terms of video source selection
- the number of viewers depends only on the capacity of the server on which the site is located
- video recording of unlimited TF card volume
... overlap with disadvantages
- high implementation complexity
- most software solutions are paid.
- almost impossible to implement in a cheap virtual hosting site
- unsuitability for sudden influx of visitors
... which determine for such a decision the niche of professional video broadcasts, where a minimum delay of live video is required, and the issue of complexity and cost is sidelined.
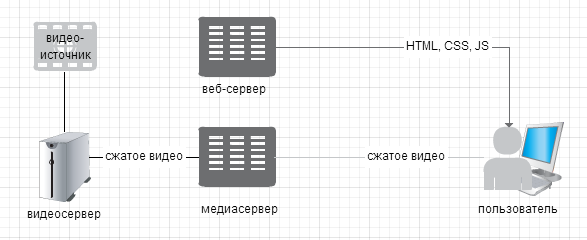
For a typical site, the most interesting solution is when the media server is located at the facilities of large data centers, and video broadcasting is offered as a service. Scheme:

Benefits:
- not sudden sudden increases in load. In other words, publishing a link to a (very) popular resource will not lead to a system crash.
- Services try to make using them as simple as possible. Including in a question of an insertion of broadcasting on the site.
- video recording
- ready analytics tools
- The broadcast can also be carried out in parallel on the site of the broadcast-service, which has a considerable audience.
The main disadvantage is one: for such services, video broadcasting is a secondary task. Primary - making a profit. Therefore, whenever possible, “sticks in the wheels” will be inserted: if you want HD quality - pay, no ads - pay more; the possibility of inserting a broadcast on your website and customizing the player is also often included in the paid package of services.
It is worth mentioning that, as in any service sector, upstart services appear periodically, offering everything too, only for free / cheaper. My opinion is this: either such a dumping service was created without proper settlement, soon it will not cope with the load and it is waiting to be taken into account like stickam ; or vice versa: there is a clear calculation, and at first the dumping is carried out with free (cheap) services to attract the audience, and then a strict monetization policy will be pursued, everything will suddenly become paid and will acquire banners. Therefore, I take into account only the services that have been operating for many years and will not send you an email with surprises, “such a function is now paid” or “we are improving! Update your code on the site at the most inopportune moment.
Considering free and affordable cheap broadband services packages, I settled on ustream.tv. Even in the free package of services, it combines such remarkable qualities as:
- no artificial restrictions on video size. Whether you can stream your video depends on the bit rate and the codec. The maximum bitrate that the service took from me in 2013 was 2.5 Mbit / s with the VP6 codec (6 Mbit / s in 2011). And what will be the size of the video - the service is not important. Both 1x1 and 1920x1080 are broadcast without problems.
- no restrictions on the insertion of video broadcast to third-party resources
- external video source support
The only drawback - the display of ads on top of the video (in the free package) - you can easily get around.
So, what you need to do to get high-quality video broadcast on your site?
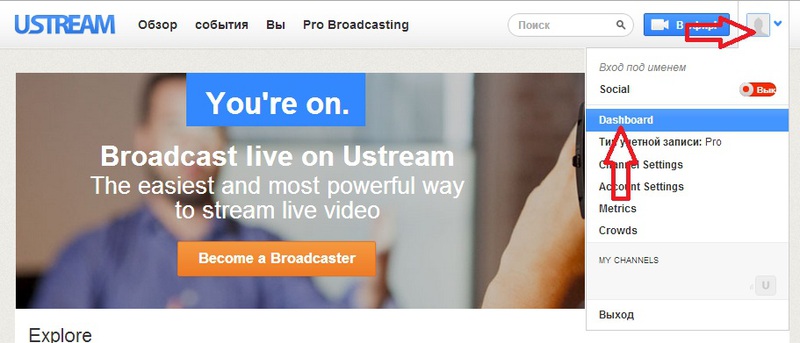
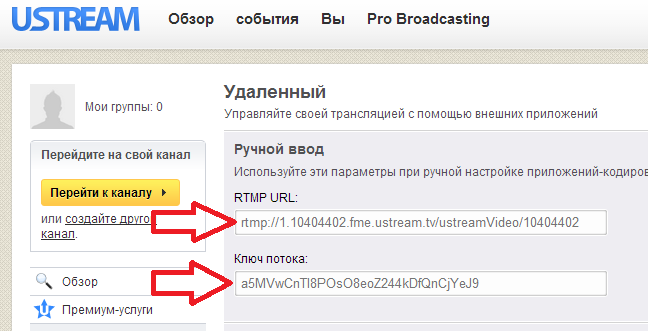
By registering on ustream.tv , in the user menu, select "Dashboard"

Then expanding the list with the " more " button, select " deleted "
Remember your "RTMP URL" and "Stream Key".

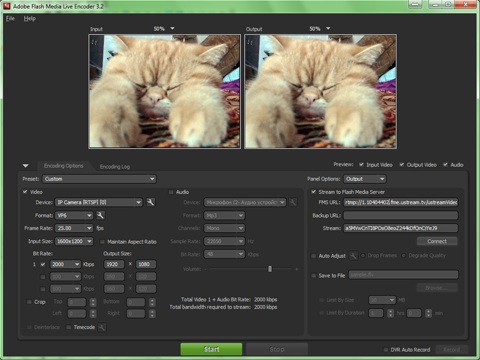
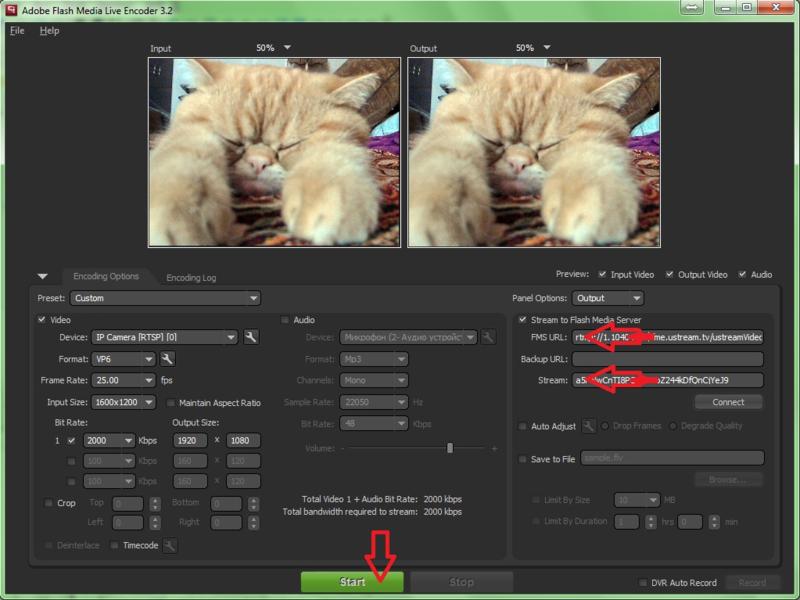
Now download and install the Adobe flash media live encoder (requires registration on the adobe site).
In the main Adobe flash media live encoder window, paste the copied “RTMP URL” into the “FMS URL” field, and “Stream Key” into the “Stream”

The main parameters that need to be set before broadcast:
Device - video source. The source can be not only a webcam, but also any other DirectShow-compatible device (TV tuner card, video capture card, software emulation of the device, etc.). Upon the request of “Virtual webcam”, you can pick up a program (for example, “ManyCam”) after installing which a virtual webcam will appear in the system, the source of video for which can be anything - video files, real webcam, images, desktop, etc. P. with switching on the fly. Also, the source can be an IP camera driver that converts RTSP, MJPEG and other types of webcam video streams into virtual DirectShow devices. Such a driver is available, for example, on the webcam 7 program site .
Format - compression type (h.264 / VP6). I recommend using VP6 - the site takes a higher bitrate with it.
Frame rate - the number of frames per second.
Bit Rate - the bit rate (compression rate ). More bitrate - better picture - more delay from real time. I recommend values from 256 to 2048. With a great deal - the broadcast may not go.
Click Start - the translation is running! On the ustream website, by clicking the link " Go to the channel " we get to the page with the broadcast, click "Share", "<>", "Copy to clipboard". Now you have a code to insert on the page of your site:
<iframe width="480" height="302" src="http://www.ustream.tv/embed/123456?v=3&wmode=direct" scrolling="no" frameborder="0" style="border: 0px none transparent;"> </iframe> <br /><a href="http://www.ustream.tv/" style="padding: 2px 0px 4px; width: 400px; background: #ffffff; display: block; color: #000000; font-weight: normal; font-size: 10px; text-decoration: underline; text-align: center;" target="_blank">Broadcasting live with Ustream</a> from which you can immediately discard the part after the closing tag, add the
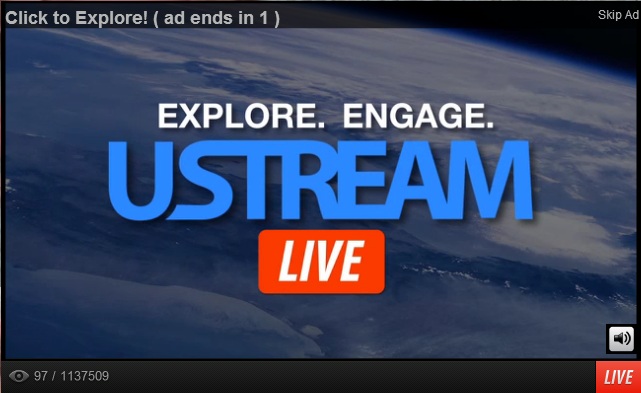
autoplay=true key to automatically start the broadcast, and set the video dimensions you need by changing the values of the width (width) and height (height) of the iframe tag to the ones you need. It will turn out something like: <iframe width="1920" height="1080" src="http://www.ustream.tv/embed/123456?v=3&wmode=direct&autoplay=true" scrolling="no" frameborder="0" style="border: 0px none transparent;"></iframe> Inserting the copied code on the page of your site, you already get a working video broadcast, but with bonuses in the form of advertising for up to twenty-two seconds when you open the broadcast

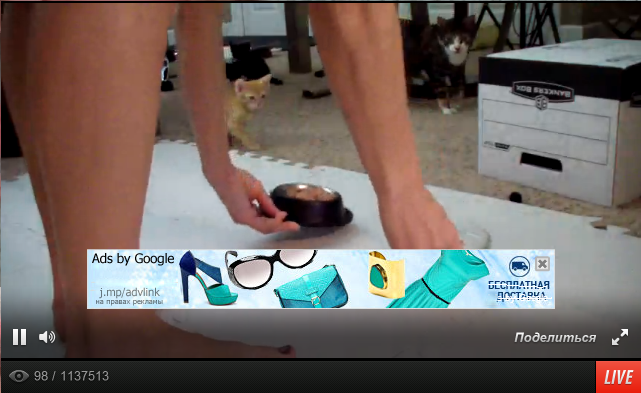
and pop-up video banners

what is not good In order for the service to stop showing ads, you need to introduce yourself as “poor relatives” - to show the service that our video is so small that even advertising on it is shameful. Change the video size to, say, 96x65 pixels:
<iframe width="96" height="65" src="http://www.ustream.tv/embed/123456?v=3&wmode=direct&autoplay=true&adfree=1" scrolling="no" frameborder="0" style="border: 0px none transparent;"></iframe> and advertising miraculously disappears! As, however, and the meaning of the broadcast (in this resolution). Therefore, immediately after our little deception, you need to "reset the mask" - to return the video size to normal values. This will help us javascript. We assign the
iframe some id (in the example, “UstreamIframe”) and supplement the code with a small script: <iframe id="UstreamIframe" width="96" height="65" src="http://www.ustream.tv/embed/123456?v=3&wmode=direct&autoplay=true&adfree=1" scrolling="no" frameborder="0" style="border: 0px none transparent;"></iframe> <script> document.getElemetntById('UstreamIframe').style.cssText = "width:1920px;height:1080px;"; </script> Done! There is video, no advertising. But tests have shown that when working on processors that are weak or heavily loaded with other tasks, Flash may not fix the small size of the video, but immediately see the increased to normal values using javascript. The decision "in the forehead" would be to add a timer, thanks to which the return of the size of the movie would occur after the DOM elements are drawn, but this is not a "true", although a working solution. It would be correct to return the size immediately after initiating the flash connection with the ustream servers. This will require using the ustream API, since it is also available in a free package. All you need to connect the API is to add an external script to the
head section: <script src="http://static.ustream.tv/js/libs/ustream-embedapi.js"></script> And also to make the resizing in a separate function, which will be called when flash tells ustream servers that we don’t need to show ads
<iframe id="UstreamIframe" width="96" height="65" src="http://www.ustream.tv/embed/123456?v=3&wmode=direct&autoplay=true&adfree=1" scrolling="no" frameborder="0" style="border: 0px none transparent;"></iframe> <script> function restoreSize() { document.getElemetntById('UstreamIframe').style.cssText = "width:1920px;height:1080px;"; } // API Ustream $ustreamAPI = UstreamEmbed('UstreamIframe'); $ustreamAPI.addListener('playing', restoreSize); </script> This is enough to combat advertising, but there is still a “proprietary” Ustream control panel, with their logo link and buttons that allow anyone to take the code and paste it. It is easy to deal with this with CSS tools and already connected APIs. We wrap the
iframe in a div , and the height of the iframe intentionally made more than the height of the div so that the bottom panel of the Ustream does not fit. Then, thanks to the CSS overflow property, it will not be visible: <div> <iframe id="UstreamIframe" width="96" height="65" src="http://www.ustream.tv/embed/123456?v=3&wmode=direct&autoplay=true&adfree=1" scrolling="no" frameborder="0" style="margin-top: -96px;border: 0px none transparent;"></iframe> </div> <script> $videoW = 1920; // $videoH = 1080; // window.skipAd = function () { $extraH = 200; $barH = 32; // Ustream $videoContainer.style.height = ($videoH+$extraH)+"px"; $videoContainer.style.width = $videoW+"px"; $videoContainer.style.marginTop = "-"+($extraH/2-$barH/2)+"px"; $videoContainer.parentNode.style.width = $videoW; $videoContainer.parentNode.style.height = $videoH; } $videoContainer = document.getElementById('UstreamIframe'); $videoContainer.parentNode.style.overflow = 'hidden'; // CSS $ustreamAPI = UstreamEmbed('UstreamIframe'); $ustreamAPI.addListener('playing', skipAd); </script> Now you have a clean video without "appendages." What is not good - the ability to control the video is still needed. Using the Ustream API, you can easily create your own controls for the actions you need. Add, for example, to the page code of the button “Pause”, “Playback”, “Mute / Enable Sound”:
<button onclick="$ustreamAPI.callMethod('play')"> [ > ] Play </button> <button onclick="$ustreamAPI.callMethod('pause')"> [ || ] Pause </button> <button onclick="$ustreamAPI.callMethod('volume', 0)"> [ ? ] Mute </button> <button onclick="$ustreamAPI.callMethod('volume', 100)"> [ )) ] Unmute </button> ... and they will immediately work. The full list of commands is in the official Ustream Embed API documentation.
Demo
Fully compiled demo page (will not work with localhost due to cross-domain policy!):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <html> <head> <title>Video stream demo</title> <script src="http://static.ustream.tv/js/libs/ustream-embedapi.js"></script> </head> <body> <div> <iframe id=UstreamIframe width="96" height="65" src="http://www.ustream.tv/embed/11435186?v=3&autoplay=true&wmode=direct&adfree=1" scrolling="no" frameborder="0" style="margin-top: -96px;border : 0px none transparent;"></iframe> </div> <button onclick="$ustreamAPI.callMethod('play')">[ > ] Play</button> <button onclick="$ustreamAPI.callMethod('pause')">[ || ] Pause</button> <button onclick="$ustreamAPI.callMethod('volume', 0)">[ ? ] Mute</button> <button onclick="$ustreamAPI.callMethod('volume', 100)">[ )) ] Unmute</button> <script> $videoW = 1920; // $videoH = 1080; // window.restoreSize = function () { $extraH = 200; $barH = 32; $videoContainer.style.height = ($videoH+$extraH)+"px"; $videoContainer.style.width = $videoW+"px"; $videoContainer.style.marginTop = "-"+($extraH/2-$barH/2)+"px"; $videoContainer.parentNode.style.width = $videoW; $videoContainer.parentNode.style.height = $videoH; } $videoContainer = document.getElementById('UstreamIframe'); $videoContainer.parentNode.style.overflow = 'hidden'; $ustreamAPI = UstreamEmbed('UstreamIframe'); $ustreamAPI.addListener('playing', restoreSize); </script> </body> </html> If your site uses SSL, then you will also need to add https to the video address on ustream (https: //www.ustream.tv/embed/123 ...)
I have been using Ustream.tv services for two years now, and, oddly enough, they do not tighten the conditions. Probably due to the increased load, the server rarely began to receive streams of more than 2.5 Mbit / s, therefore, for reliability, I use a stream of no more than 2 Mbit / s.
I hope this experience will help you create high-quality video broadcasting on your website or social networking page!
Source: https://habr.com/ru/post/179169/
All Articles