How to change Citrix Web interface
How to change Citrix Web interface setup
Recently, virtualization solutions from Citrix have become increasingly popular (I mean naturally the virtualization of XenApp applications and of course the VDI solution - XenDesktop). All companies have their own corporate style, from the signature in the letter to the design of the Web site and logos. I’m sure many users of XenApp / XD products have often come across the question of how to bring the Citrix Web Access page to corporate style.
In this article I will describe in detail how to do it.
')
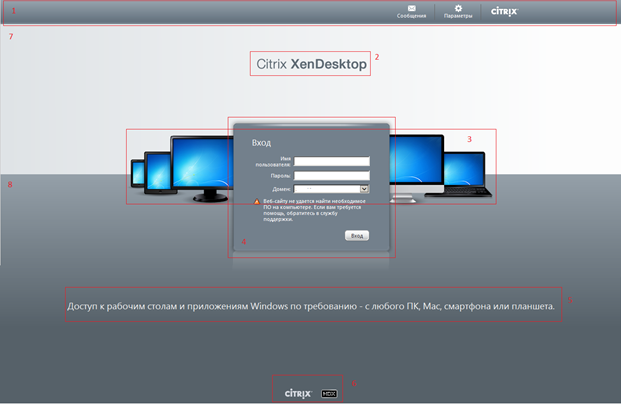
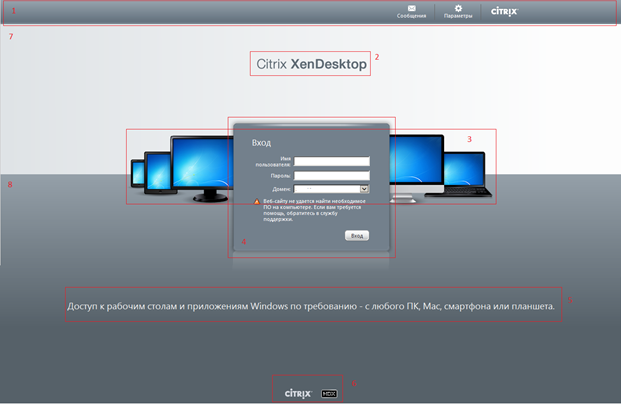
Let's start by looking at a typical web access page:

Consider the elements in order:
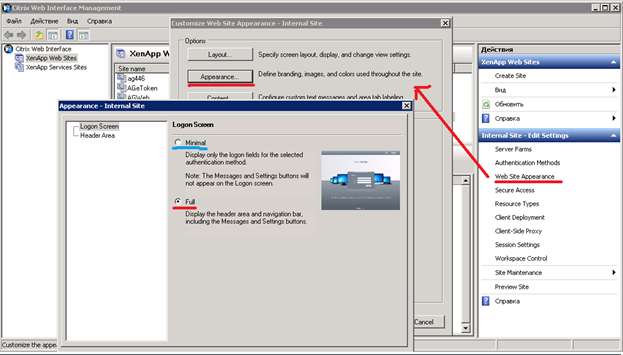
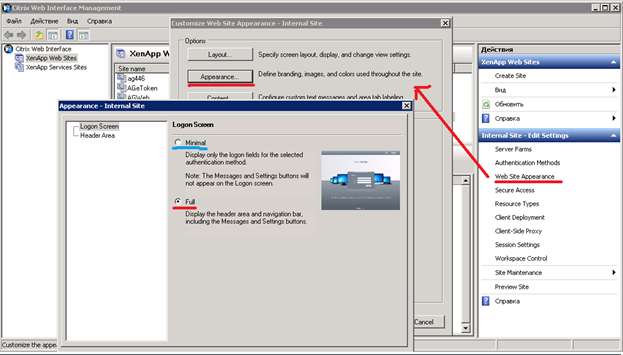
It is very simple. On the Web console, open the appearance setting of the selected site, go to the “Appearance” button and select the Full or Minimal mode. The first displays the field with the settings and the second does not.

Located at
C: \ inetpub \ wwwroot \ Citrix \ site name \ media \ CitrixXenapp.png (CitrixXenDesktop.png)
You can remove it or modify it, who has some imagination.
Maybe someone does not like the standard background of various devices, or vice versa want to add a new one.
Open the FullStyle.inc file located at: C: \ inetpub \ wwwroot \ Citrix \ site name \ app_data \ include
Looking for text
.horizonPage .mainPane {
position: relative;
top: -120px;
background: url (<% = ClientInfoUtilities.getImageName (wiContext.getClientInfo (), "../ media / Devices.png")%>) no-repeat center 30px;
color: white;
padding: 0;
overflow: auto;
}
Or just go to line 1181
This line is responsible for the display and location of "devices".
In the credential input field, you can simply change the background color.
Open the file FullStyle.inc
Are looking for
td.glowBoxMid {background: # 73808C;
padding: 7px 30px;
}
Actually changing the background on your own

Please note that the frame does not change - because these are all pictures. If you bring everything into a single scale, you have to work hard. Here is a list of files responsible for the frame, they are in the folder C: \ inetpub \ wwwroot \ Citrix \ site name \ media)
LoginPaneCenterLeftBorderGlow.png
LoginPaneCenterRightBorderGlow.png
LoginPaneFooterLeftBorderGlow.png
LoginPaneFooterMidBorderGlow.png
LoginPaneFooterRightBorderGlow.png
LoginPaneTopLeftBorderGlow.png
LoginPaneTopLeftGradient.png
LoginPaneTopMidBorderGlow.png
LoginPaneTopRightBorderGlow.png
LoginPaneTopRightGradient.png
Adding text to the login box
Everything is very simple - it is necessary to open the settings for the selected site in the Web console, click “Content” and select which text to insert into the field, in our case this is Logon Screen Text


Open the file FullStyle.inc
Find the text
#horizonTagline {
color: # F2F2F2;
font-size: 180%;
font-weight: normal;
margin: 50px 0 0 0;
padding-bottom: 10px;
text-align: center;
}
And add one value - Display: none;
#horizonTagline {
color: # F2F2F2;
font-size: 180%;
font-weight: normal;
margin: 50px 0 0 0;
padding-bottom: 10px;
text-align: center;
Display: none;
}
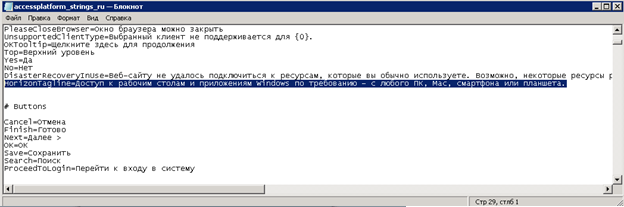
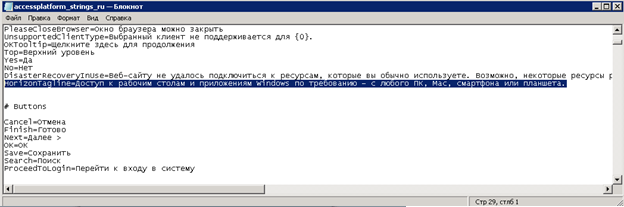
If you only need to change the text - then here:
C: \ Program Files (x86) \ Citrix \ Web Interface \ 5.4.0 \ languages \ accessplatform_strings_en.properties
And we are looking for familiar text

Open the file FullStyle.inc
Are looking for
#footer
{
text-align: center;
padding-bottom: 10px;
}
AND
#footer img
{
padding: 0 8px;
vertical-align: middle;
}
AND
.horizonPage #hdxLogo {
display: Inline;
}
In all brackets we specify Display: none;
FullStyle.inc file
line 1161
#horizonTop {
width: 100%;
height: 325px;
background: #FDFDFD url ("../ media / HorizonBgTop.png") no-repeat top left;
text-align: center;
}
Remove url ("../ media / HorizonBgTop.png") no-repeat top left; and indicate your background color
FullStyle.inc file
line 1157
.horizonPage {
background: # 566169 url ("../ media / HorizonBgBottom.png") repeat-x left 175px;
}
We act like the previous traveler
PS Thank you for your attention, if you have any questions, comments, please ask.
Original article here
Recently, virtualization solutions from Citrix have become increasingly popular (I mean naturally the virtualization of XenApp applications and of course the VDI solution - XenDesktop). All companies have their own corporate style, from the signature in the letter to the design of the Web site and logos. I’m sure many users of XenApp / XD products have often come across the question of how to bring the Citrix Web Access page to corporate style.
In this article I will describe in detail how to do it.
')
Let's start by looking at a typical web access page:

Consider the elements in order:
1. Remove the top menu (or add)
It is very simple. On the Web console, open the appearance setting of the selected site, go to the “Appearance” button and select the Full or Minimal mode. The first displays the field with the settings and the second does not.

2. Changing the standard image displayed on the login page
Located at
C: \ inetpub \ wwwroot \ Citrix \ site name \ media \ CitrixXenapp.png (CitrixXenDesktop.png)
You can remove it or modify it, who has some imagination.
3. Deleting images with devices
Maybe someone does not like the standard background of various devices, or vice versa want to add a new one.
Open the FullStyle.inc file located at: C: \ inetpub \ wwwroot \ Citrix \ site name \ app_data \ include
Looking for text
.horizonPage .mainPane {
position: relative;
top: -120px;
background: url (<% = ClientInfoUtilities.getImageName (wiContext.getClientInfo (), "../ media / Devices.png")%>) no-repeat center 30px;
color: white;
padding: 0;
overflow: auto;
}
Or just go to line 1181
This line is responsible for the display and location of "devices".
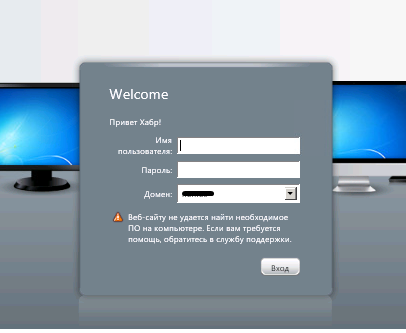
4. Changing the form of autoization
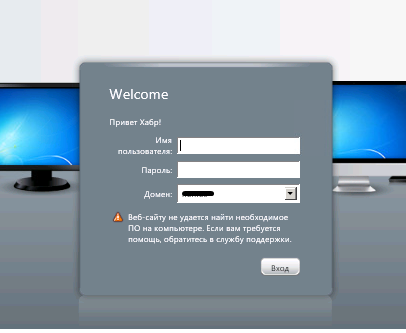
In the credential input field, you can simply change the background color.
Open the file FullStyle.inc
Are looking for
td.glowBoxMid {background: # 73808C;
padding: 7px 30px;
}
Actually changing the background on your own

Please note that the frame does not change - because these are all pictures. If you bring everything into a single scale, you have to work hard. Here is a list of files responsible for the frame, they are in the folder C: \ inetpub \ wwwroot \ Citrix \ site name \ media)
LoginPaneCenterLeftBorderGlow.png
LoginPaneCenterRightBorderGlow.png
LoginPaneFooterLeftBorderGlow.png
LoginPaneFooterMidBorderGlow.png
LoginPaneFooterRightBorderGlow.png
LoginPaneTopLeftBorderGlow.png
LoginPaneTopLeftGradient.png
LoginPaneTopMidBorderGlow.png
LoginPaneTopRightBorderGlow.png
LoginPaneTopRightGradient.png
Adding text to the login box
Everything is very simple - it is necessary to open the settings for the selected site in the Web console, click “Content” and select which text to insert into the field, in our case this is Logon Screen Text


5. Delete / change text “Access to desktops and Windows applications on demand - from any PC, Mac, smartphone or tablet.”
Open the file FullStyle.inc
Find the text
#horizonTagline {
color: # F2F2F2;
font-size: 180%;
font-weight: normal;
margin: 50px 0 0 0;
padding-bottom: 10px;
text-align: center;
}
And add one value - Display: none;
#horizonTagline {
color: # F2F2F2;
font-size: 180%;
font-weight: normal;
margin: 50px 0 0 0;
padding-bottom: 10px;
text-align: center;
Display: none;
}
If you only need to change the text - then here:
C: \ Program Files (x86) \ Citrix \ Web Interface \ 5.4.0 \ languages \ accessplatform_strings_en.properties
And we are looking for familiar text

6. Delete the Citrix and HDX logo.
Open the file FullStyle.inc
Are looking for
#footer
{
text-align: center;
padding-bottom: 10px;
}
AND
#footer img
{
padding: 0 8px;
vertical-align: middle;
}
AND
.horizonPage #hdxLogo {
display: Inline;
}
In all brackets we specify Display: none;
7. Change the top background
FullStyle.inc file
line 1161
#horizonTop {
width: 100%;
height: 325px;
background: #FDFDFD url ("../ media / HorizonBgTop.png") no-repeat top left;
text-align: center;
}
Remove url ("../ media / HorizonBgTop.png") no-repeat top left; and indicate your background color
8. Change Bottom Background
FullStyle.inc file
line 1157
.horizonPage {
background: # 566169 url ("../ media / HorizonBgBottom.png") repeat-x left 175px;
}
We act like the previous traveler
PS Thank you for your attention, if you have any questions, comments, please ask.
Original article here
Source: https://habr.com/ru/post/178949/
All Articles