Fittestness Test
Article 14 years. But, surprisingly, there is no translation of this classic on Habré. So it will be.
So, do you call yourself an "interface designer"? If you can not answer all questions quickly and reasonably - out of the profession!
If you are familiar with the designer, or are thinking of hiring one, show him these questions and see how he gets out. Variations of this test I gave at my interviews, and they showed themselves from the best side.
')
And if you do not know what “Fitts law” is, just pass the test, without looking at the answers. This will clarify what stereotypes you were guided by. In the answers - a detailed analysis of the principles involved, and you can compare your stereotypes with my answers. And do not be afraid of bad results: most people, even those who have long been familiar with computers, pass the test very badly for the first time. But the second time, the answers are correct, and most consider this article to be the most valuable on my site: one reading of it will improve all the interfaces that have been designed in the future.
These questions assume that all screen space is under your complete control. Just imagine that you are the chief designer at Microsoft or Apple .
You may want to read all the questions first to read. As you like - just do not meddle in the answers. And be sure to say the answer. And if you have not done so, count the answer as incorrect. This is not the test where you need to say: “Yes, I know,” and go to the next question.
There are no questions in the questions, everything is just about the case. But the answers may seem unintuitive and even incorrect, so do not say: "This is obvious."
If you can not answer the last question, you, most likely, and the rest will be hard. You are not the only one: experience says that no one at Microsoft and less and less people at Apple can answer these questions.
True, Microsoft has one excuse. Initially, they stated that the interface with the mouse and everything else is worse than the good old keyboard. If they were able to build a normal graphical interface, they would have to take these words back. But this did not happen: they constantly sabotaged sound interface ideas.
What was at Apple is a little less clear. Errors in industrial design are clear: when it comes to the human factor, designers-outsourcers either misunderstand or openly resist. But, starting from recent times, and inside Apple, they allow big bloopers - for example, they turn the Labels menu into a hierarchical one, slowing down access to it by 5–10 times.
Let's start with a preliminary answer to the 10th question. Everything is twisted around the Fitts Act from the Basic Design Principles .
This little obviousness is now forgotten so often that sometimes it seems to me that everyone does this to spite. Although not: it is usually just an indicator of universal ignorance, multiplied by prejudice and untouched by training or verification.
And you, stubborn and perspicacious readers of Habr, now know what the Fitts law is. Or at least you will know when you are reading before bedtime. The law of Fitts is simple and unbreakable, and has no exceptions. Let's see how it relates to our questions.
Question 1. Microsoft's toolbars allow you to sign each button. Give at least one reason why a signed button is pressed faster. We believe that the user knows what the button is intended for, and signatures are not needed to recognize the button.
Here are two answers, there may be others.
A. Signature becomes part of the goal. So, the goal gets bigger. The larger the goal, the easier it is to achieve. Fitts law.
B. Without signatures, the tool icons are too closely aligned.
At first glance, the pictograms should be kept closer to each other: the distance between them will be less. But you need to jump not from icon to icon: the user usually starts somewhere in the middle of the window, far from the target.
When the icons are far from each other, there is a “buffer zone” between them, clicking on which leads to nothing. When the icons are nearby, the higher the probability to click on the wrong one. To avoid this, users without signatures are accustomed to slow down. Just do not ask them if the work has become faster or slower. They will say that it is faster, but only the stopwatch knows the truth.
Besides signatures, there is another way to make a goal bigger: large icons. That “skillful user” who puts icons 4 × 4 and declares that work is faster is pitiful.
Question 2. To the left edge of the screen pressed toolbar 2 × 8 buttons. Each tool is a 16 × 16 pixel icon. Without moving the panel and without changing the size of the icons, how would you reduce the time to access the “typical” tool?
To speed up this panel, we need two steps, and neither can be neglected.
A. Arrange the buttons column 1 × 16, so that all were pressed to the left edge of the screen.
B. Make sure that the left column of pixels, at the very edge, is also active. There should be no buffer zone.
The second step is also needed, but it is often missed.
Remember: the Fitts law states that the time to reach the goal depends on the distance and the size of the goal. The larger the goal, the faster it is achieved. The reason is simple: you do not need to slow down to get exactly.
Now look at the edge of the screen. How deep is the goal? If it were 1 pixel in length, it would be very difficult to click on it. But the edge of the screen for us is “infinitely deep”: regardless of the speed, the cursor will hit the edge and stop. Therefore, to hit the target two pixels from the edge is more difficult than to hit the target at the very edge. The edge is your friend, don't forget about it!
Question 3. In front of a large monitor (1600 × 1200) right-handed, the mouse cursor is in the center of the screen (± 10 pixels). Specify five single-pixel “targets” that the user can reach the fastest. Extra points if you list them from fast to hard.
No tricks. The first question is answered instantly by any interface designer. An additional question is more complicated. But first, let us indicate where the five “golden pixels” are.
The most important pixel is located directly under the cursor. This is used by the context menus that appear at the cursor itself. The mouse generally does not need to be driven anywhere, and this pixel is an “infinite target”, which you simply cannot miss. [A 1999 paper, mechanical mice had less resolution and more resting friction.]
The remaining four pixels, oddly enough, are located at the extreme distance from the cursor. But the size of them is endless in two dimensions, so that the distance is less than it seems. These are the four corners of the screen. Push the mouse in any direction, and do not miss: if the push was strong enough, the cursor will stop in the corner. Of course, it means correct acceleration of the cursor.
The answer to the additional question is related to the right-handedness of the user. For right-handed order is as follows.
A. Pixel under the cursor (the easiest). Click and that's it.
B. Lower right corner.
B. Left upper corner.
G. Right upper corner.
D. Lower left corner (the most difficult).
Move the mouse, using only your fingers and the wrist of your right hand, and you will understand that the mechanics of the hand give just such an order. For left-handers, of course, the opposite. However, the difference is small compared to the power of the "golden pixels". All four corners must be used for something.
Question 4. Windows taskbar is located along the edge of the screen (top, bottom or side) and allows you to quickly switch to a hidden window. The panel can be hidden (and shown when the cursor approaches the edge), but it can always be displayed. Describe at least two reasons why it is extremely inconvenient to hide the taskbar.
Now it's easier.
A. The edges of the screen are very, very important. You should not destroy the whole edge, on which you can place a lot of quick icons, for the sake of one object - the taskbar.
B. Automatically hiding the panel is too easy to display accidentally. Users constantly display it when they work somewhere near the edge of the screen.
Q. These problems would not exist, and access would be even faster if the panel were displayed when the cursor goes into a corner. Push the mouse up and left, and the taskbar appears on top. Quick access and no false positives.
Question 5. Explain why the Apple menu is five times faster than the Microsoft menu. Additional points - for explaining why Microsoft came to such a "stupid" decision.
Apple placed the menu bar at the top of the screen, and Microsoft Sun and others under the window title. There are at least two reasons for this.
A. Apple has acquired copyright and a patent for such a menu bar.
B. And all the others decided that the menu could be located closer to the user and to speed up the work.
The first point was discussed many times by the army of lawyers. Let's talk about the second paragraph. The Apple menu is much faster than the menu in the window. Why? And because it is at the upper edge of the screen and therefore has an infinite height. As a result, a Macintosh user can simply push the mouse up - of course, provided that the cursor does not jump out and disappear.
“Provided”, of course, and I sometimes work out similar conditions. Once at Apple, I put two monitors on top of each other, with a menu bar on the bottom screen. To go to the top screen, you had to go through the menu bar.
I gave the testers the task of choosing different menu items. At first they popped out on the upper monitor by an average of 18 cm - the speed of the mouse was so high. Then they got used to, began to slow down, and their speed became as the average Windows user.
The second “advantage” attributed to the menu in the window is that the user always knows where to look for items related to his task. This is stupid. The user can do anything with the window, and menu items can change. In addition, especially Sun , there are perverted programs in which the menu bar is not even in the working window!
Microsoft programs begin to display the menu at the top in full screen. Somehow try this in Word or Excel , it is faster. And in Microsoft Visual Studio screwed up: between the edge and the menu there is a single-pixel barrier. We wanted the best, but it turned out ...
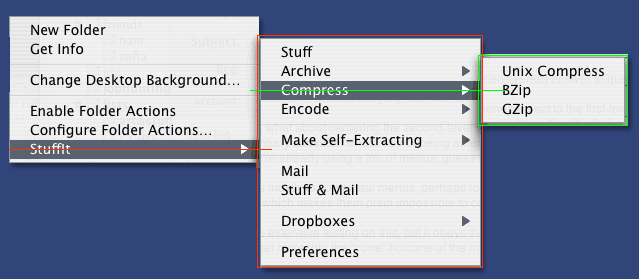
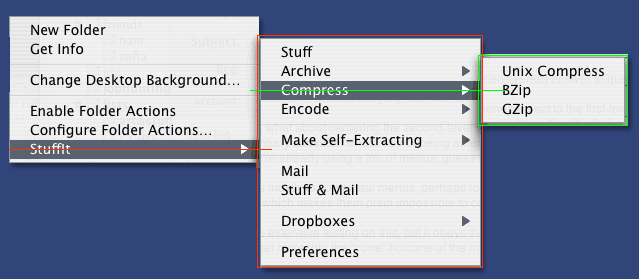
Question 6. Indicate a bottleneck in multi-level menus. How can I get around it?
The bottleneck is the transition between the first and second level menus. First, the user brings the cursor to the first level item. Then he must carefully hold it - horizontally - on the submenu.
Apparently, the engineer who invented the hierarchical menus had his forearm on rails, so that he could move the mouse exactly horizontally. We, mere mortals, have a forearm on the hinge, which we call elbow. This means: the hand will move in an arc, and not in a straight line. So do not expect that the person will move the mouse horizontally in a straight line: the mouse will move down. Therefore, if you do not give the right to an error, the menu closes before the user gets to it.
In Windows, this was bypassed with a hack: if a person made a mistake by one point, do not close the submenu right away, but keep it open for half a second. If the user is agile enough, he will have time to get there. However, this is not the best solution: when the chances of error are great, the user does not accelerate, but slows down, this is a proven fact. So, few will understand that it is necessary to do exactly the opposite: to act faster.
When I developed a hierarchical menu algorithm on a Mac in the 80s, I proposed a sector-shaped buffer zone (<): the further it went to the right, the greater the tolerance. As long as the user moves the mouse horizontally (with some error), the menu will remain open, no matter how slow it is. Abandoning a submenu is also easy: move the mouse up or down. Of course, Apple’s hierarchical menus were slower than single-level due to an intermediate “target,” but at least I made them not as heavy as a typical video game.
Unfortunately, people from NeXT , when they came to Apple , copied Windows , not Mac . Therefore, now in OSX the hierarchical menus are just as unsuccessful as in Windows . [possibly corrected by 2013, I don’t know.]
Fitts law is not only about size and distance; he and the number of goals. The more goals, if they are all the same, the longer the action. The hierarchy automatically adds one target. Difficulties with access - another target, the submenu itself.
On the classic Mac , in most cases, it was not even necessary to specifically aim at the submenu. The submenu opened, and the user led the mouse in a straight line to the desired item. Especially in the submenu, it was necessary to aim only if the submenu is large, but the first or last point is needed. But even then, the mouse can be held along a curve, and not as it is now, along a broken line in the manner of the old toy “Draw yourself” [also known as “Magic Screen”, “Etch-a-sketch”] .
So, while working on the user's movements, it is necessary to reduce the number of movements, the distance, and the accuracy. And, of course, see how your pattern of movements relates to the capabilities of the common man.
Question 7. Name at least one reason why circular local menus are more convenient than usual linear ones.
When the points are located in a circle, you need to move the mouse a couple of pixels to get to the desired sector. Less mileage, more target size. Good design.
And this menu uses our memory for movement. While the points are few, we are taught to move the mouse up and left for printing, down and to the right for sending a fax. When these gestures are memorized, you don’t even need to display the menu - until the user hesitates, which means: he is not sure. (We found this out at Apple in the late 1980s, working on the Fabrik project).
Question 8. What can be done with linear menus to balance the access time to all of their items?
They can “fit” by making items that are far from the cursor larger. Not literally larger, because it is easy to see the item that comes next. Simply, the relationship between mouse movements and screen pixels should be such that the further you move through the menu, the more you have to go in order for the cursor to travel 1 cm. In other words, untie the “behavioral” dimensions from the “visual” dimensions.
You can also make "gravitational holes", attracting the cursor when it is close to the target. You can adjust the barriers: when the mouse gets on the object, pull it out will not be easy. But you have to be careful with this; if you make a mistake, you'll get a heavy interface. You can come up with a pressure-sensitive mouse — slow when pressure is applied to it, and fast when you need to “run away”.
Reader Victor Zambano came up with another solution: put a submenu in the center. The desired item will be at a distance of no more than n / 2 points.

As Victor says, this mechanism does not work well with the usual drop-down menus - except when the caller is far below. And, of course, the most necessary points will have to be placed in the center, so that they are also the fastest.
Question 9. Industrial designers who were given complete freedom reduced the Macintosh keyboard to half a button by cutting off the function keys. Why is such a solution unimaginably stupid?
The farther the target, the larger it must be in order to reach it at the same speed. Designers did not just reduce the goal, they reduced it by the most critical dimension. Stupid, stupid, stupid. They had to bend the keyboard at an angle: slightly raised his finger - and you get access to the number and function keys. Depth is the same, accuracy and speed are higher.
Question 10. What do all these questions have in common?
Now you know what the Fitts law is, and you can apply it in daily development, be it a personal page or a new OS. If the “OK” button of two characters is too small, add spaces at the beginning and at the end. When you develop a toolbar (and control all the nuances of your windows), learn to attach windows to the edge of the screen, the user will get to them faster. If the menu can be positioned at the top edge, do it! Such a menu is smaller than a bunch of icons, and the desired item is faster. And if you work at Microsoft or Apple , still listen to people who understand. They are, I talked to them. Turn to them.
I am grateful to Frank Ludolph and Craig Oshime for having passed the test and found the original, but the correct answers, which I also tried to bring here.
If you want to read more about the Fitts law, I recommend the article:
Walker, Neff and Smelcer, John (1990). “A Comparison of Selection Time from the Walking and Bar Menus.” Proceedings of CHI'90, Addison-Wesley, Reading, Mass., Pp. 221-225.
How many points do you have? However, it does not matter. If you can now answer 10 out of 10 and are ready to put this knowledge into practice, it means that the test was not in vain.
From the translator. The article is large, I somehow lost the translation, and translated for a long time, a month, a couple of paragraphs at a time. And then there were more important things to do, almost abandoned and abandoned. So, on September 5, due to the peculiarities of the keyboard of the old IBM laptop, an unprepared article hung on the main page for a minute. Forgive me, the Fitts law in action.
So, do you call yourself an "interface designer"? If you can not answer all questions quickly and reasonably - out of the profession!
If you are familiar with the designer, or are thinking of hiring one, show him these questions and see how he gets out. Variations of this test I gave at my interviews, and they showed themselves from the best side.
')
And if you do not know what “Fitts law” is, just pass the test, without looking at the answers. This will clarify what stereotypes you were guided by. In the answers - a detailed analysis of the principles involved, and you can compare your stereotypes with my answers. And do not be afraid of bad results: most people, even those who have long been familiar with computers, pass the test very badly for the first time. But the second time, the answers are correct, and most consider this article to be the most valuable on my site: one reading of it will improve all the interfaces that have been designed in the future.
These questions assume that all screen space is under your complete control. Just imagine that you are the chief designer at Microsoft or Apple .
Questions
You may want to read all the questions first to read. As you like - just do not meddle in the answers. And be sure to say the answer. And if you have not done so, count the answer as incorrect. This is not the test where you need to say: “Yes, I know,” and go to the next question.
There are no questions in the questions, everything is just about the case. But the answers may seem unintuitive and even incorrect, so do not say: "This is obvious."
- Microsoft toolbars allow you to sign each button. Give at least one reason why a signed button is pressed faster. We believe that the user knows what the button is intended for, and signatures are not needed to recognize the button.
- To the left edge of the screen pressed toolbar 2 × 8 buttons. Each tool is a 16 × 16 pixel icon. Without moving the panel and without changing the size of the icons, how would you reduce the time to access the “typical” tool?
- In front of a large monitor (1600 × 1200) right-handed, the mouse cursor is in the center of the screen (± 10 pixels). Specify five single-pixel “targets” that the user can reach the fastest. Extra points if you list them from fast to hard.
- Windows taskbar is located along the edge of the screen (top, bottom or side) and allows you to quickly switch to a hidden window. The panel can be hidden (and shown when the cursor approaches the edge), but it can always be displayed. Describe at least two reasons why it is extremely inconvenient to hide the taskbar.
- Explain why the Apple menu is five times faster than the Microsoft menu. Additional points - for explaining why Microsoft came to such a "stupid" decision.
- Specify a bottleneck in multi-level menus. How can I get around it?
- Name at least one reason why circular local menus are more convenient than the usual linear ones.
- What can be done with linear menus to balance access time to all of their items?
- Industrial designers who were given complete freedom reduced the Macintosh keyboard to half-buttons by cutting off the function keys. Why is such a solution unimaginably stupid?
- What is common between all these questions?
If you can not answer the last question, you, most likely, and the rest will be hard. You are not the only one: experience says that no one at Microsoft and less and less people at Apple can answer these questions.
True, Microsoft has one excuse. Initially, they stated that the interface with the mouse and everything else is worse than the good old keyboard. If they were able to build a normal graphical interface, they would have to take these words back. But this did not happen: they constantly sabotaged sound interface ideas.
What was at Apple is a little less clear. Errors in industrial design are clear: when it comes to the human factor, designers-outsourcers either misunderstand or openly resist. But, starting from recent times, and inside Apple, they allow big bloopers - for example, they turn the Labels menu into a hierarchical one, slowing down access to it by 5–10 times.
Answers
Let's start with a preliminary answer to the 10th question. Everything is twisted around the Fitts Act from the Basic Design Principles .
The time required to reach a goal depends on the distance to the goal and its size.
This little obviousness is now forgotten so often that sometimes it seems to me that everyone does this to spite. Although not: it is usually just an indicator of universal ignorance, multiplied by prejudice and untouched by training or verification.
And you, stubborn and perspicacious readers of Habr, now know what the Fitts law is. Or at least you will know when you are reading before bedtime. The law of Fitts is simple and unbreakable, and has no exceptions. Let's see how it relates to our questions.
Question 1. Microsoft's toolbars allow you to sign each button. Give at least one reason why a signed button is pressed faster. We believe that the user knows what the button is intended for, and signatures are not needed to recognize the button.
Here are two answers, there may be others.
A. Signature becomes part of the goal. So, the goal gets bigger. The larger the goal, the easier it is to achieve. Fitts law.
B. Without signatures, the tool icons are too closely aligned.
At first glance, the pictograms should be kept closer to each other: the distance between them will be less. But you need to jump not from icon to icon: the user usually starts somewhere in the middle of the window, far from the target.
When the icons are far from each other, there is a “buffer zone” between them, clicking on which leads to nothing. When the icons are nearby, the higher the probability to click on the wrong one. To avoid this, users without signatures are accustomed to slow down. Just do not ask them if the work has become faster or slower. They will say that it is faster, but only the stopwatch knows the truth.
Besides signatures, there is another way to make a goal bigger: large icons. That “skillful user” who puts icons 4 × 4 and declares that work is faster is pitiful.
Question 2. To the left edge of the screen pressed toolbar 2 × 8 buttons. Each tool is a 16 × 16 pixel icon. Without moving the panel and without changing the size of the icons, how would you reduce the time to access the “typical” tool?
To speed up this panel, we need two steps, and neither can be neglected.
A. Arrange the buttons column 1 × 16, so that all were pressed to the left edge of the screen.
B. Make sure that the left column of pixels, at the very edge, is also active. There should be no buffer zone.
The second step is also needed, but it is often missed.
Remember: the Fitts law states that the time to reach the goal depends on the distance and the size of the goal. The larger the goal, the faster it is achieved. The reason is simple: you do not need to slow down to get exactly.
Now look at the edge of the screen. How deep is the goal? If it were 1 pixel in length, it would be very difficult to click on it. But the edge of the screen for us is “infinitely deep”: regardless of the speed, the cursor will hit the edge and stop. Therefore, to hit the target two pixels from the edge is more difficult than to hit the target at the very edge. The edge is your friend, don't forget about it!
Question 3. In front of a large monitor (1600 × 1200) right-handed, the mouse cursor is in the center of the screen (± 10 pixels). Specify five single-pixel “targets” that the user can reach the fastest. Extra points if you list them from fast to hard.
No tricks. The first question is answered instantly by any interface designer. An additional question is more complicated. But first, let us indicate where the five “golden pixels” are.
The most important pixel is located directly under the cursor. This is used by the context menus that appear at the cursor itself. The mouse generally does not need to be driven anywhere, and this pixel is an “infinite target”, which you simply cannot miss. [A 1999 paper, mechanical mice had less resolution and more resting friction.]
The remaining four pixels, oddly enough, are located at the extreme distance from the cursor. But the size of them is endless in two dimensions, so that the distance is less than it seems. These are the four corners of the screen. Push the mouse in any direction, and do not miss: if the push was strong enough, the cursor will stop in the corner. Of course, it means correct acceleration of the cursor.
The answer to the additional question is related to the right-handedness of the user. For right-handed order is as follows.
A. Pixel under the cursor (the easiest). Click and that's it.
B. Lower right corner.
B. Left upper corner.
G. Right upper corner.
D. Lower left corner (the most difficult).
Move the mouse, using only your fingers and the wrist of your right hand, and you will understand that the mechanics of the hand give just such an order. For left-handers, of course, the opposite. However, the difference is small compared to the power of the "golden pixels". All four corners must be used for something.
Question 4. Windows taskbar is located along the edge of the screen (top, bottom or side) and allows you to quickly switch to a hidden window. The panel can be hidden (and shown when the cursor approaches the edge), but it can always be displayed. Describe at least two reasons why it is extremely inconvenient to hide the taskbar.
Now it's easier.
A. The edges of the screen are very, very important. You should not destroy the whole edge, on which you can place a lot of quick icons, for the sake of one object - the taskbar.
B. Automatically hiding the panel is too easy to display accidentally. Users constantly display it when they work somewhere near the edge of the screen.
Q. These problems would not exist, and access would be even faster if the panel were displayed when the cursor goes into a corner. Push the mouse up and left, and the taskbar appears on top. Quick access and no false positives.
Question 5. Explain why the Apple menu is five times faster than the Microsoft menu. Additional points - for explaining why Microsoft came to such a "stupid" decision.
Apple placed the menu bar at the top of the screen, and Microsoft Sun and others under the window title. There are at least two reasons for this.
A. Apple has acquired copyright and a patent for such a menu bar.
B. And all the others decided that the menu could be located closer to the user and to speed up the work.
The first point was discussed many times by the army of lawyers. Let's talk about the second paragraph. The Apple menu is much faster than the menu in the window. Why? And because it is at the upper edge of the screen and therefore has an infinite height. As a result, a Macintosh user can simply push the mouse up - of course, provided that the cursor does not jump out and disappear.
“Provided”, of course, and I sometimes work out similar conditions. Once at Apple, I put two monitors on top of each other, with a menu bar on the bottom screen. To go to the top screen, you had to go through the menu bar.
I gave the testers the task of choosing different menu items. At first they popped out on the upper monitor by an average of 18 cm - the speed of the mouse was so high. Then they got used to, began to slow down, and their speed became as the average Windows user.
The second “advantage” attributed to the menu in the window is that the user always knows where to look for items related to his task. This is stupid. The user can do anything with the window, and menu items can change. In addition, especially Sun , there are perverted programs in which the menu bar is not even in the working window!
Microsoft programs begin to display the menu at the top in full screen. Somehow try this in Word or Excel , it is faster. And in Microsoft Visual Studio screwed up: between the edge and the menu there is a single-pixel barrier. We wanted the best, but it turned out ...
Question 6. Indicate a bottleneck in multi-level menus. How can I get around it?
The bottleneck is the transition between the first and second level menus. First, the user brings the cursor to the first level item. Then he must carefully hold it - horizontally - on the submenu.
Apparently, the engineer who invented the hierarchical menus had his forearm on rails, so that he could move the mouse exactly horizontally. We, mere mortals, have a forearm on the hinge, which we call elbow. This means: the hand will move in an arc, and not in a straight line. So do not expect that the person will move the mouse horizontally in a straight line: the mouse will move down. Therefore, if you do not give the right to an error, the menu closes before the user gets to it.
In Windows, this was bypassed with a hack: if a person made a mistake by one point, do not close the submenu right away, but keep it open for half a second. If the user is agile enough, he will have time to get there. However, this is not the best solution: when the chances of error are great, the user does not accelerate, but slows down, this is a proven fact. So, few will understand that it is necessary to do exactly the opposite: to act faster.
When I developed a hierarchical menu algorithm on a Mac in the 80s, I proposed a sector-shaped buffer zone (<): the further it went to the right, the greater the tolerance. As long as the user moves the mouse horizontally (with some error), the menu will remain open, no matter how slow it is. Abandoning a submenu is also easy: move the mouse up or down. Of course, Apple’s hierarchical menus were slower than single-level due to an intermediate “target,” but at least I made them not as heavy as a typical video game.
Unfortunately, people from NeXT , when they came to Apple , copied Windows , not Mac . Therefore, now in OSX the hierarchical menus are just as unsuccessful as in Windows . [possibly corrected by 2013, I don’t know.]
Fitts law is not only about size and distance; he and the number of goals. The more goals, if they are all the same, the longer the action. The hierarchy automatically adds one target. Difficulties with access - another target, the submenu itself.
On the classic Mac , in most cases, it was not even necessary to specifically aim at the submenu. The submenu opened, and the user led the mouse in a straight line to the desired item. Especially in the submenu, it was necessary to aim only if the submenu is large, but the first or last point is needed. But even then, the mouse can be held along a curve, and not as it is now, along a broken line in the manner of the old toy “Draw yourself” [also known as “Magic Screen”, “Etch-a-sketch”] .
So, while working on the user's movements, it is necessary to reduce the number of movements, the distance, and the accuracy. And, of course, see how your pattern of movements relates to the capabilities of the common man.
Question 7. Name at least one reason why circular local menus are more convenient than usual linear ones.
When the points are located in a circle, you need to move the mouse a couple of pixels to get to the desired sector. Less mileage, more target size. Good design.
And this menu uses our memory for movement. While the points are few, we are taught to move the mouse up and left for printing, down and to the right for sending a fax. When these gestures are memorized, you don’t even need to display the menu - until the user hesitates, which means: he is not sure. (We found this out at Apple in the late 1980s, working on the Fabrik project).
Question 8. What can be done with linear menus to balance the access time to all of their items?
They can “fit” by making items that are far from the cursor larger. Not literally larger, because it is easy to see the item that comes next. Simply, the relationship between mouse movements and screen pixels should be such that the further you move through the menu, the more you have to go in order for the cursor to travel 1 cm. In other words, untie the “behavioral” dimensions from the “visual” dimensions.
You can also make "gravitational holes", attracting the cursor when it is close to the target. You can adjust the barriers: when the mouse gets on the object, pull it out will not be easy. But you have to be careful with this; if you make a mistake, you'll get a heavy interface. You can come up with a pressure-sensitive mouse — slow when pressure is applied to it, and fast when you need to “run away”.
Reader Victor Zambano came up with another solution: put a submenu in the center. The desired item will be at a distance of no more than n / 2 points.

As Victor says, this mechanism does not work well with the usual drop-down menus - except when the caller is far below. And, of course, the most necessary points will have to be placed in the center, so that they are also the fastest.
Question 9. Industrial designers who were given complete freedom reduced the Macintosh keyboard to half a button by cutting off the function keys. Why is such a solution unimaginably stupid?
The farther the target, the larger it must be in order to reach it at the same speed. Designers did not just reduce the goal, they reduced it by the most critical dimension. Stupid, stupid, stupid. They had to bend the keyboard at an angle: slightly raised his finger - and you get access to the number and function keys. Depth is the same, accuracy and speed are higher.
Question 10. What do all these questions have in common?
Now you know what the Fitts law is, and you can apply it in daily development, be it a personal page or a new OS. If the “OK” button of two characters is too small, add spaces at the beginning and at the end. When you develop a toolbar (and control all the nuances of your windows), learn to attach windows to the edge of the screen, the user will get to them faster. If the menu can be positioned at the top edge, do it! Such a menu is smaller than a bunch of icons, and the desired item is faster. And if you work at Microsoft or Apple , still listen to people who understand. They are, I talked to them. Turn to them.
I am grateful to Frank Ludolph and Craig Oshime for having passed the test and found the original, but the correct answers, which I also tried to bring here.
If you want to read more about the Fitts law, I recommend the article:
Walker, Neff and Smelcer, John (1990). “A Comparison of Selection Time from the Walking and Bar Menus.” Proceedings of CHI'90, Addison-Wesley, Reading, Mass., Pp. 221-225.
How many points do you have? However, it does not matter. If you can now answer 10 out of 10 and are ready to put this knowledge into practice, it means that the test was not in vain.
From the translator. The article is large, I somehow lost the translation, and translated for a long time, a month, a couple of paragraphs at a time. And then there were more important things to do, almost abandoned and abandoned. So, on September 5, due to the peculiarities of the keyboard of the old IBM laptop, an unprepared article hung on the main page for a minute. Forgive me, the Fitts law in action.
Source: https://habr.com/ru/post/177589/
All Articles