Cross-platform development on Adobe Air: a special case
Today we would like to talk a little bit about a particular case of using flash technology in the Adobe Flash CS6 + Adobe Air SDK 3.5 version for developing an iOS / Adnroid application described in our previous post .

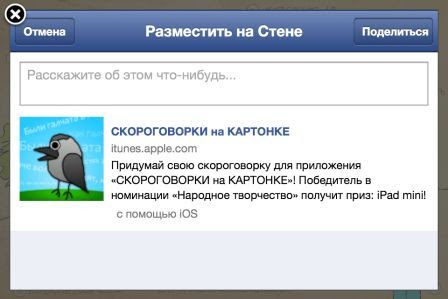
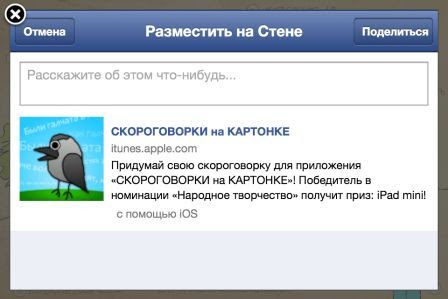
From a technical point of view, this application reproduces a set of sounds, animations, controlled by an accelerometer, allows you to save the recorded sound. Allows you to make requests to the API of popular social networks - for example, “write about the application on the wall” (because the application is in Russian, we were primarily interested in Facebook and Vkontakte ), and save information about user actions in the application to the database. Supports in- app purchases on the App Store and Google Play .

Adobe Air technology allows you to implement all the functions described above using various means.
')
Download and play mp3 files using the flash.media package.
Animation with accelerometer - using the flash.sensors.Accelerometer package.

When recording and saving sound, we encountered the fact that the Microphone class from Adobe Air returns raw data to SampleDataEvent . It turns out 6 MB per minute. To encode them, you can use the ShineMP3Encoder library (by Gabriel Bouvigne ). It works, however, for a long time. The minute track is encoded for about 15 seconds on iPad3, for example.

But on Android, the performance is quite decent.
All major social networks provides developers with libraries for working with their API . Most often they are written in the native. Fortunately, in flash, there is a native extensions mechanism that extends the functionality of Adobe Air by connecting components that are not written in as3 .

They can be bought in different places , including directly from Adobe for some tasks. For example, for Facebook there is such a component,

but not for VKontakte, apparently because of his little-known status outside of Russia.

There are built-in purchases, and the definition of device id or Mac devices, which are often used as a user ID in the statistics collection system, is not. This functionality must be implemented independently using the Native Extension mechanism.
A few words about the quality of graphics.
It is intuitively clear that the ideal quality of graphics will be if the resolution of the raster image coincides with the screen resolution of the device. But there is a difficulty - the application runs on devices with different screen characteristics. For iOS, you can still make sets of pictures and substitute them depending on the type of device (well, 5-6 sets of pictures). Of course, this makes the application heavier. Even more difficult is the case with diverse devices based on Android. This problem and its solutions are well known to iOS / Android developers; you can only mention the Adobe Air- specific solution method.
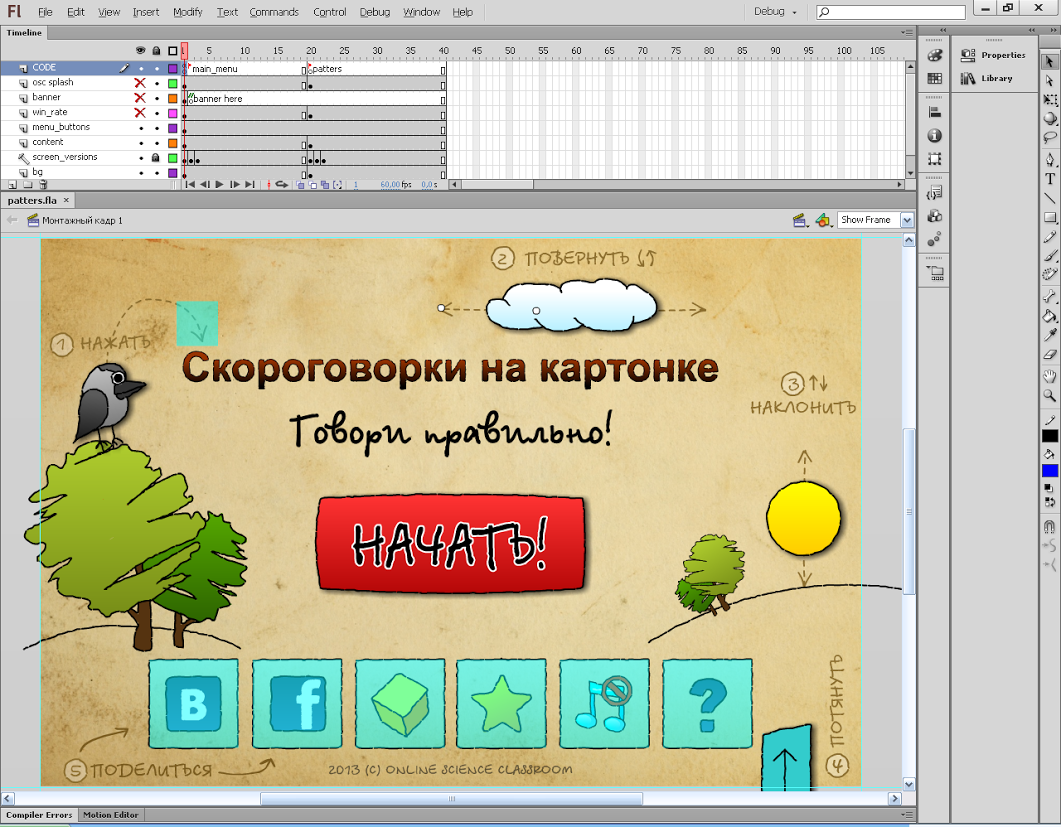
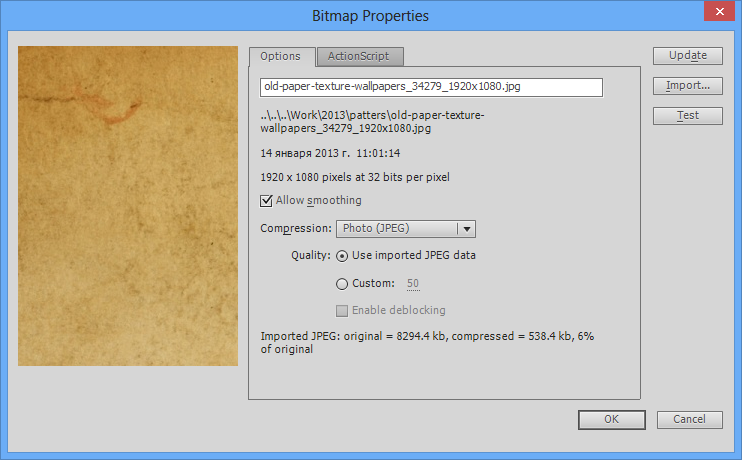
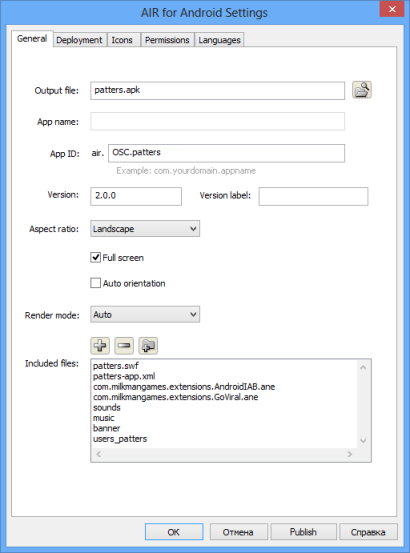
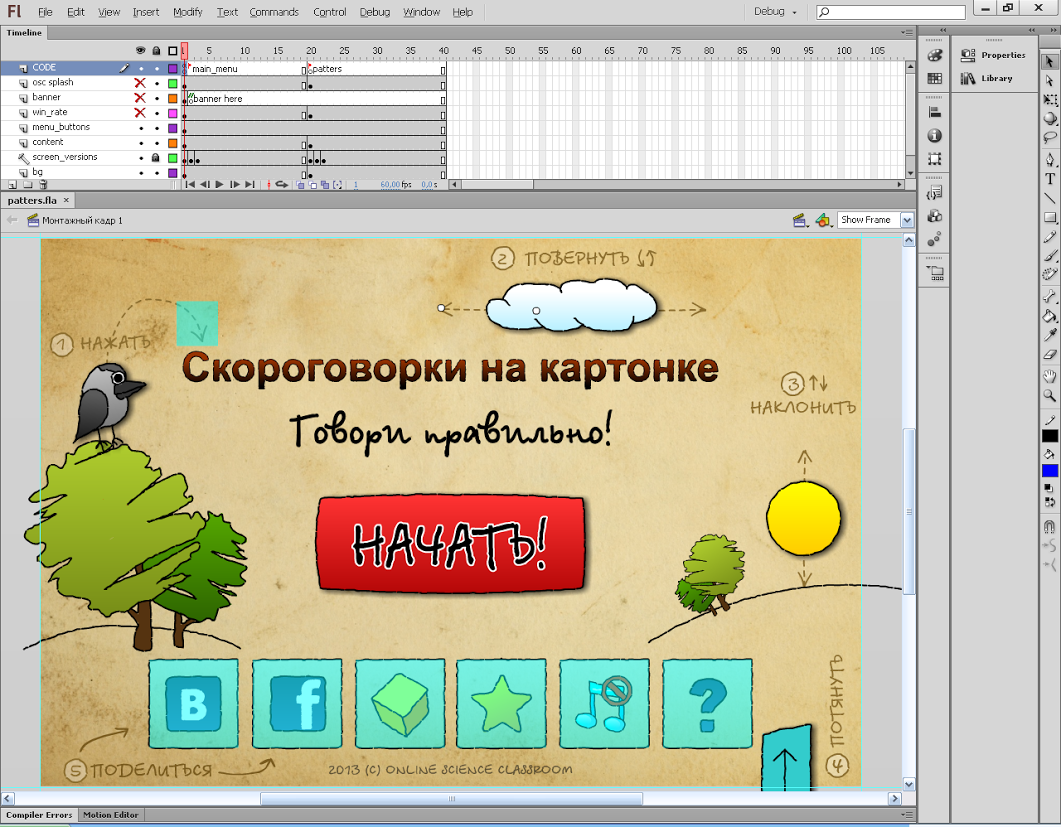
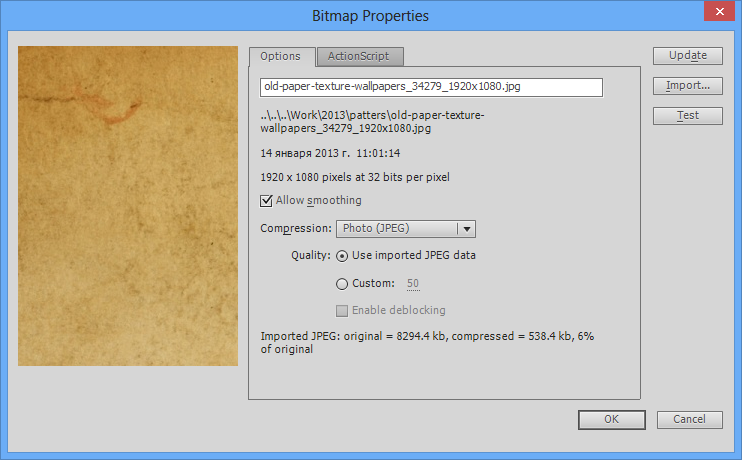
Adobe Flash is a powerful vector graphics editor. One would assume that the vector drawn in Flash is correctly scaled to any screen size, but alas, the quality of the graphics leaves much to be desired. Yes, and with the load on the processor from vector animation, there are difficulties. Empirically , it has been established that importing raster graphics with the Allow Smoothing setting gives the best result. Indeed, Adobe Air smoothes out with decent quality, and you don't need 5 sets of pictures. Do not forget to set Resolution High in the project publication settings.

Strange as it sounds, in this case you have to draw graphics in a vector editor, then rasterize it and import it back. In general, Adobe Flash provides a number of mechanisms for ensuring the rasterization process, starting with Sprite Sheets and ending with blitting .
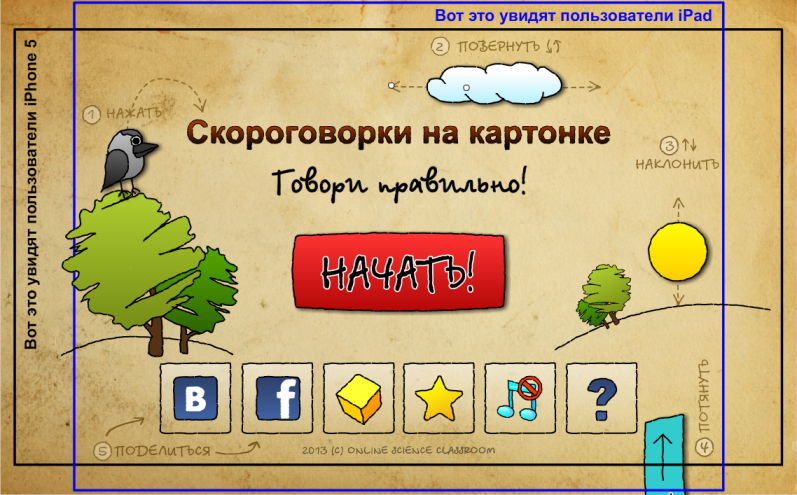
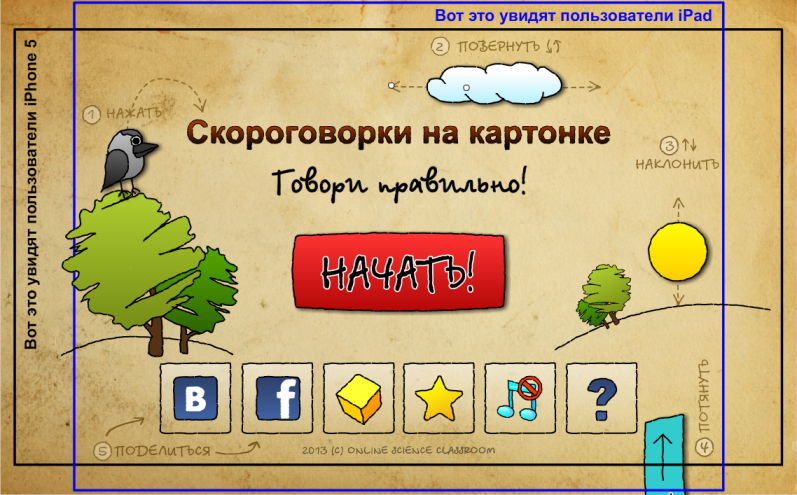
A few words about the size of the scene for iOS. If it is impractical to customize the interface separately for the iPhone and iPad, you can make the base size of the scene under the iPhone - 960 by 640, respectively, getting the vertical "ears" on the iPad and horizontal on the iPhone 5 (with Aspect Ratio Landscape , of course). For Android, with its insane variety of devices, it is so difficult to choose the optimal size of the scene that you can leave 960 by 640, although this is probably not the optimal screen height / width ratio for Android devices .

There were no big animations and videos in this application, so there was no need to fight with speed optimization.
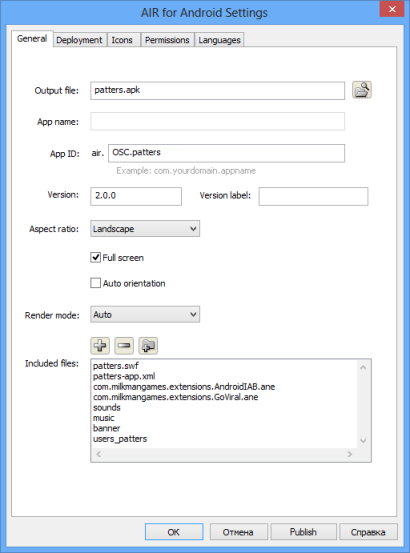
The application, which was discussed, was implemented by one programmer in two working weeks (the software part). 4088 lines of code on as3 . Animations draw longer. And ported to Android for a couple of hours - they added a “close application” button, for which there is no space for iOS, interrupted links, changed the built-in payments interface and publishing settings.


Honestly, looking at what happened, we don’t regret the choice of technology. Quality is, of course, judged by users, but so far the reviews are good.
We will be grateful for any constructive criticism and good ideas.
You were the chief programmer of the Online Science Classroom , Mikhail Stetsenko. Good luck!

From a technical point of view, this application reproduces a set of sounds, animations, controlled by an accelerometer, allows you to save the recorded sound. Allows you to make requests to the API of popular social networks - for example, “write about the application on the wall” (because the application is in Russian, we were primarily interested in Facebook and Vkontakte ), and save information about user actions in the application to the database. Supports in- app purchases on the App Store and Google Play .

Adobe Air technology allows you to implement all the functions described above using various means.
')
Download and play mp3 files using the flash.media package.
Animation with accelerometer - using the flash.sensors.Accelerometer package.

When recording and saving sound, we encountered the fact that the Microphone class from Adobe Air returns raw data to SampleDataEvent . It turns out 6 MB per minute. To encode them, you can use the ShineMP3Encoder library (by Gabriel Bouvigne ). It works, however, for a long time. The minute track is encoded for about 15 seconds on iPad3, for example.

But on Android, the performance is quite decent.
All major social networks provides developers with libraries for working with their API . Most often they are written in the native. Fortunately, in flash, there is a native extensions mechanism that extends the functionality of Adobe Air by connecting components that are not written in as3 .

They can be bought in different places , including directly from Adobe for some tasks. For example, for Facebook there is such a component,

but not for VKontakte, apparently because of his little-known status outside of Russia.

There are built-in purchases, and the definition of device id or Mac devices, which are often used as a user ID in the statistics collection system, is not. This functionality must be implemented independently using the Native Extension mechanism.
A few words about the quality of graphics.
It is intuitively clear that the ideal quality of graphics will be if the resolution of the raster image coincides with the screen resolution of the device. But there is a difficulty - the application runs on devices with different screen characteristics. For iOS, you can still make sets of pictures and substitute them depending on the type of device (well, 5-6 sets of pictures). Of course, this makes the application heavier. Even more difficult is the case with diverse devices based on Android. This problem and its solutions are well known to iOS / Android developers; you can only mention the Adobe Air- specific solution method.
Adobe Flash is a powerful vector graphics editor. One would assume that the vector drawn in Flash is correctly scaled to any screen size, but alas, the quality of the graphics leaves much to be desired. Yes, and with the load on the processor from vector animation, there are difficulties. Empirically , it has been established that importing raster graphics with the Allow Smoothing setting gives the best result. Indeed, Adobe Air smoothes out with decent quality, and you don't need 5 sets of pictures. Do not forget to set Resolution High in the project publication settings.

Strange as it sounds, in this case you have to draw graphics in a vector editor, then rasterize it and import it back. In general, Adobe Flash provides a number of mechanisms for ensuring the rasterization process, starting with Sprite Sheets and ending with blitting .
A few words about the size of the scene for iOS. If it is impractical to customize the interface separately for the iPhone and iPad, you can make the base size of the scene under the iPhone - 960 by 640, respectively, getting the vertical "ears" on the iPad and horizontal on the iPhone 5 (with Aspect Ratio Landscape , of course). For Android, with its insane variety of devices, it is so difficult to choose the optimal size of the scene that you can leave 960 by 640, although this is probably not the optimal screen height / width ratio for Android devices .

There were no big animations and videos in this application, so there was no need to fight with speed optimization.
The application, which was discussed, was implemented by one programmer in two working weeks (the software part). 4088 lines of code on as3 . Animations draw longer. And ported to Android for a couple of hours - they added a “close application” button, for which there is no space for iOS, interrupted links, changed the built-in payments interface and publishing settings.


Honestly, looking at what happened, we don’t regret the choice of technology. Quality is, of course, judged by users, but so far the reviews are good.
We will be grateful for any constructive criticism and good ideas.
You were the chief programmer of the Online Science Classroom , Mikhail Stetsenko. Good luck!
Source: https://habr.com/ru/post/177267/
All Articles