CRUD application on Ext JS and Ruby on Rails in 7 minutes
This is an updated version of the outdated post .
This post will show you the simple steps to creating a TODO task manager using Ext JS, Ruby on Rails and Netzke . It will take you about 7 minutes, and if you are curious in advance if it is worth it, take a look at the “Discussing the results” section (by the way, the biggest). Our goal is to create a web application that will allow us to add, edit and delete TODO tasks, as well as mark them as completed. In addition to this, you can sort tasks, search by them, edit several tasks at the same time - and that’s not all. If you want, record the time on a stopwatch - and let's get started.

')
When creating this tutorial, I used the following library versions: Rails 3.2.8, netzke-core v0.8.0, netzke-basepack v0.8.0, Ext JS 4.1.1a - as well as Ruby 1.9.3 and Mac OSX Mountain Lion
Create a new Rails application:
Add Netzke to the Gemfile:
Install gems:
We link the Ext JS library, and (optional) FamFamFam icons, in
Specify Netzke routs and comment out root root in
Generate the welcome controller:
Remember to delete
In
Note that the
It took 3 minutes - and we are ready to begin the really interesting part!
Let's create a Task model that has the attributes
Update our database schema:
We want our tasks to at least always have some name, so let's add the appropriate validation (file
Let's create our first Netzke component, inheriting from the full-featured
In this directory, create the tasks.rb file with the following contents:
Our component is a Ruby class inherited from
Start the server:
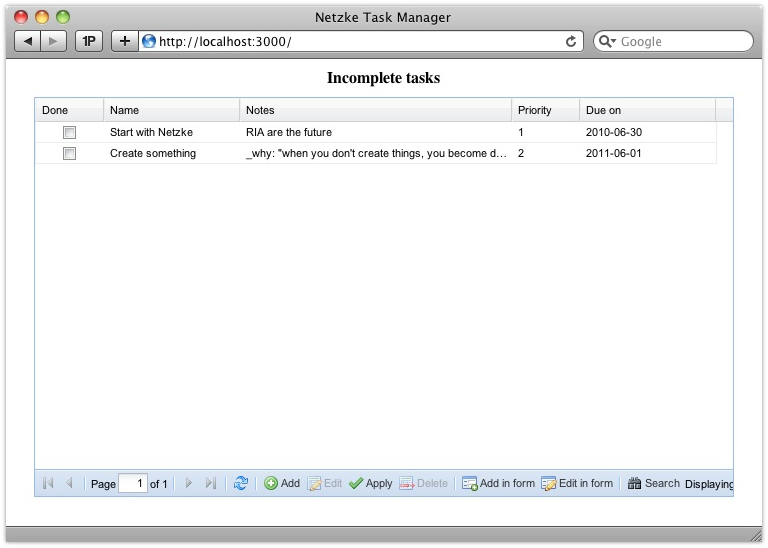
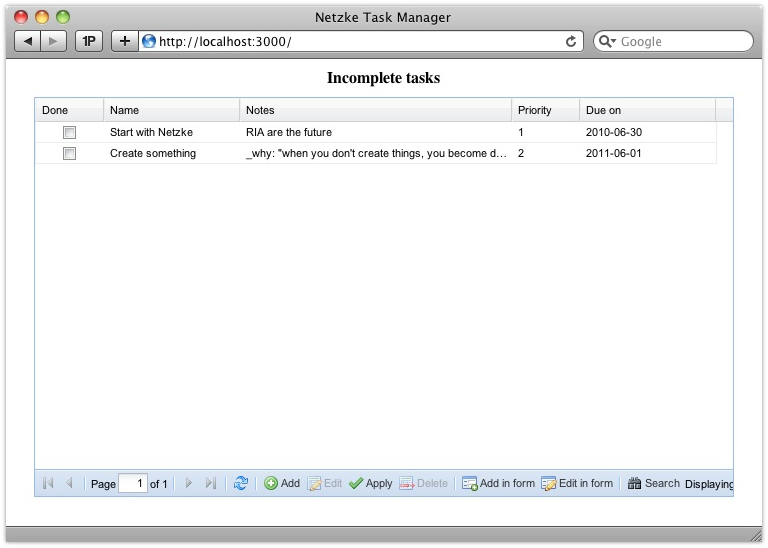
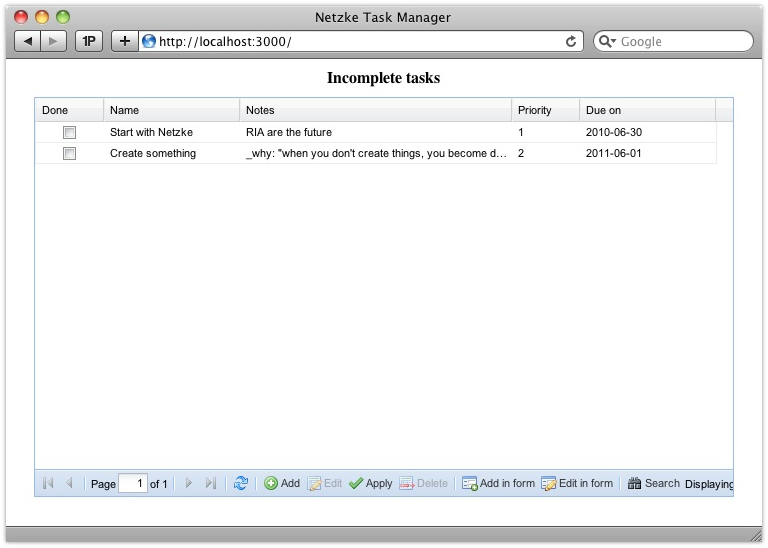
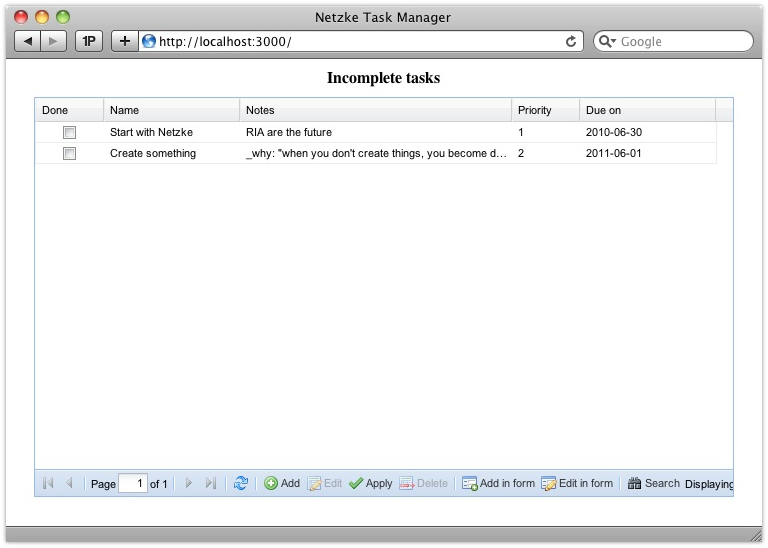
... and see how it looks in the browser at http: // localhost: 3000 / :

Our application works and looks quite nice at first sight. In a minute I will give you an impressive list of what opportunities it provides, but first let's make some minor corrections to improve the look of the application (we still have enough time for this).
The final code of our component will look like this:
Fine. Use the remaining two minutes to bring in the latest, purely visual, edit. To place our grid in the middle of the page, add a couple of styles to
Add the h1 header to
Well that's all! You can stop the stopwatch and discuss the results:

Since
In our application, we created fields in the Task model with several different types: integer, boolean, string, text, and date. Each field automatically receives a column supporting the corresponding type (for example, you cannot enter letters in the priority field, the date field is provided with a calendar, etc.).
Even if the tasks table contains tens of thousands of entries, this is not a problem for Netzke's grid thanks to the inline support for the pages.
Adding, updating and deleting several records at once is carried out without difficulty:

Some functions of the buttons in the bottom panel of the grid are duplicated in the context menu:

Rails validations are taken into account:

Click on the column header to sort the records:

Smart filters are built into each column by default, according to the type of field.
For the date:

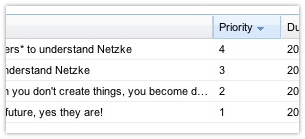
For priority:

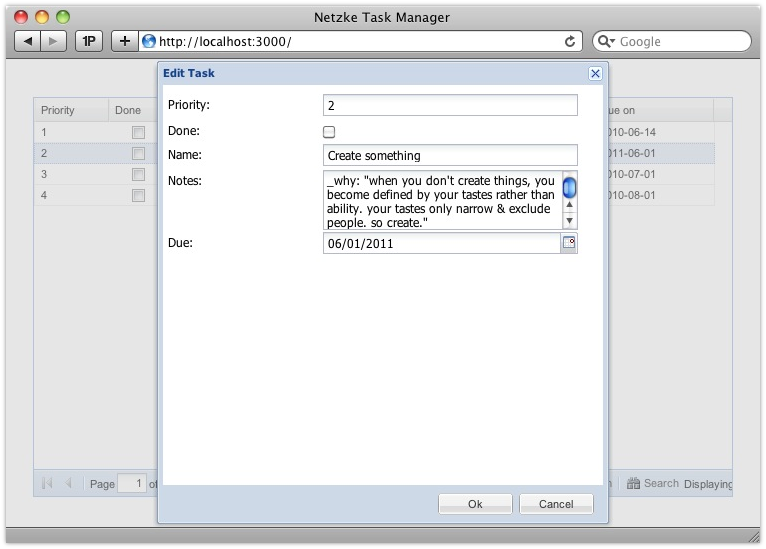
Sometimes adding or editing records is easier to do through the form. Netzke gives you this option (editing multiple entries is also supported - just select several lines and click “Edit in form”).

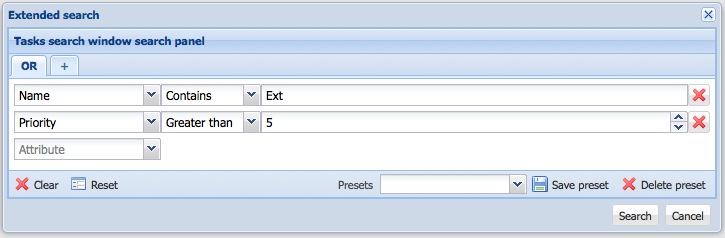
Click the Search button to open the advanced query editor:

What you have learned is only a very small part of what Netzke can do. In fact, I just showed how to use a pre-created component built on the basis of the incredibly powerful platform Netzke Core, which, among other things, allows combining components into new (composite) components, supports dynamic component loading from the server, flexible interaction between client and server parts of the component — and much more — which makes Netzke, using the power of Ext JS and Rails, the ideal platform for creating incredibly complex one-page web applications.
In continuation of this post, I will show you how simple it is to place 3 instances of our component on the bookmarks bar, each of which will show its own selection of tasks: completed tasks, incomplete tasks, and all tasks simultaneously. See the next part of the tutorial .
Note from the translator: components from Netzke Basepack support Russian localization .
This post will show you the simple steps to creating a TODO task manager using Ext JS, Ruby on Rails and Netzke . It will take you about 7 minutes, and if you are curious in advance if it is worth it, take a look at the “Discussing the results” section (by the way, the biggest). Our goal is to create a web application that will allow us to add, edit and delete TODO tasks, as well as mark them as completed. In addition to this, you can sort tasks, search by them, edit several tasks at the same time - and that’s not all. If you want, record the time on a stopwatch - and let's get started.

')
When creating this tutorial, I used the following library versions: Rails 3.2.8, netzke-core v0.8.0, netzke-basepack v0.8.0, Ext JS 4.1.1a - as well as Ruby 1.9.3 and Mac OSX Mountain Lion
Initial steps
Create a new Rails application:
$ rails new netzke_task_manager && cd netzke_task_manager Add Netzke to the Gemfile:
gem 'netzke-core', '~>0.8.0' gem 'netzke-basepack', '~>0.8.0' Install gems:
$ bundle install We link the Ext JS library, and (optional) FamFamFam icons, in
public/extjs and public/images/icons respectively. For example ( for example! ): $ ln -s ~/code/extjs/ext-4.1.1 public/extjs $ mkdir public/images $ ln -s ~/assets/famfamfam-silk public/images/icons Specify Netzke routs and comment out root root in
config/routes.rb : NetzkeTaskManager::Application.routes.draw do netzke root to: "welcome#index" end Generate the welcome controller:
$ rails g controller welcome index Remember to delete
public/index.html .In
app/views/layouts/application.html.erb we replace the default code that connects JavaScript and styles with the load_netzke helper. The result should look something like this: <!DOCTYPE html> <html> <head> <title>Netzke Task Manager</title> <%= load_netzke %> <%= csrf_meta_tag %> </head> <body> <%= yield %> </body> </html> Note that the
load_netzke helper is all that is needed to connect scripts and styles to both Netzke and Ext JS itself.It took 3 minutes - and we are ready to begin the really interesting part!
Creating a model
Let's create a Task model that has the attributes
name , priority , notes , due_date and the done flag: $ rails g model Task done:boolean name notes:text priority:integer due:date Update our database schema:
$ rake db:migrate We want our tasks to at least always have some name, so let's add the appropriate validation (file
app/models/task.rb ): class Task < ActiveRecord::Base attr_accessible :done, :due, :name, :notes, :priority validates :name, presence: true end Create a Tasks grid component
Let's create our first Netzke component, inheriting from the full-featured
Netzke::Basepack::Grid . But first we need to create the app/components directory: $ mkdir app/components In this directory, create the tasks.rb file with the following contents:
class Tasks < Netzke::Basepack::Grid def configure(c) super c.model = "Task" end end Our component is a Ruby class inherited from
Netzke::Basepack::Grid , and configured to use the previously created Task model. Now we need to embed the created component in the view of our application. In the file app/views/welcome/index.html.erb replace the default code with the following line: <%= netzke :tasks, height: 400 %> Start the server:
$ rails s ... and see how it looks in the browser at http: // localhost: 3000 / :

Our application works and looks quite nice at first sight. In a minute I will give you an impressive list of what opportunities it provides, but first let's make some minor corrections to improve the look of the application (we still have enough time for this).
Netzke::Basepack::Grid , from which our grid is inherited, is flexibly configured. Let's make 4 simple improvements:- let's define which columns we go to see (hide
created_atandupdated_at) - change the title of the column “Due” to “Due on”
- configure the “Notes” column so that it fills the rest of the width using the
flexproperty fromExt.grid.column.Column - let's use the configuration parameter
scopeour grid to exclude those records that have the done flag set
The final code of our component will look like this:
class Tasks < Netzke::Basepack::Grid def configure(c) super c.model = "Task" c.columns = [ :done, :name, {name: :notes, flex: 1}, :priority, {name: :due, header: "Due on"} ] c.scope = {done: [nil, false]} end end Fine. Use the remaining two minutes to bring in the latest, purely visual, edit. To place our grid in the middle of the page, add a couple of styles to
app/views/layouts/application.html.erb , immediately after the load_netzke helper: <style type="text/css" media="screen"> h1 { text-align: center; margin: 10px;} .netzke-component { width: 800px; margin: auto; } </style> Add the h1 header to
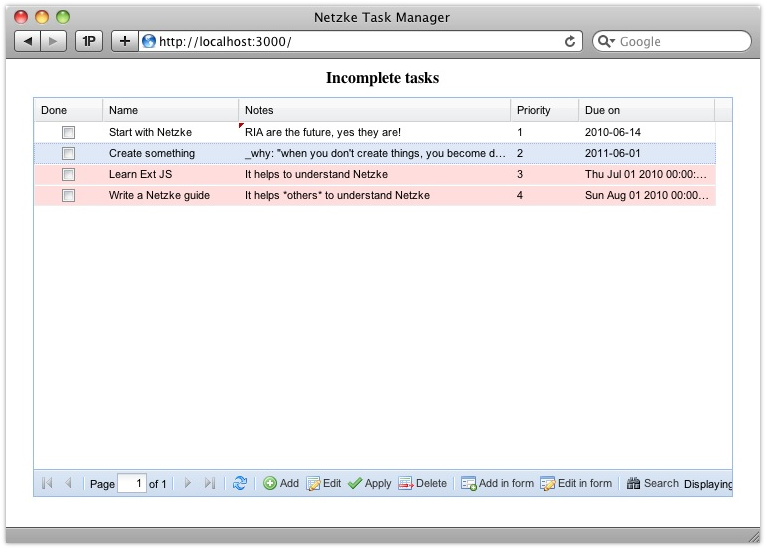
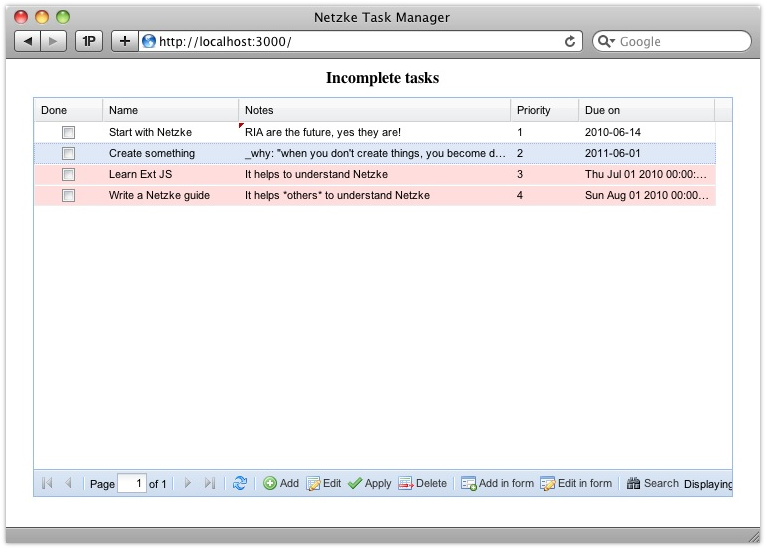
app/views/welcome/index.html.erb : <h1>Incomplete tasks</h1> <%= netzke :tasks, height: 400 %> Well that's all! You can stop the stopwatch and discuss the results:

Discussing the results
Since
Netzke::Basepack::Grid is a full-featured component, we get a bunch of functionality without writing a single line of code for this. Let's take a closer look.Automatic detection of field types
In our application, we created fields in the Task model with several different types: integer, boolean, string, text, and date. Each field automatically receives a column supporting the corresponding type (for example, you cannot enter letters in the priority field, the date field is provided with a calendar, etc.).
Pages
Even if the tasks table contains tens of thousands of entries, this is not a problem for Netzke's grid thanks to the inline support for the pages.
Ability to edit multiple lines simultaneously
Adding, updating and deleting several records at once is carried out without difficulty:

Context menu
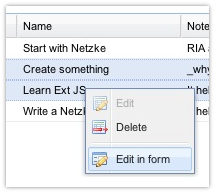
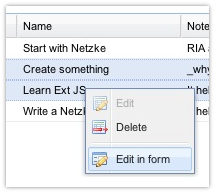
Some functions of the buttons in the bottom panel of the grid are duplicated in the context menu:

Rails Validation Support
Rails validations are taken into account:

Sort server entries
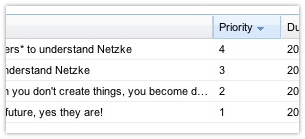
Click on the column header to sort the records:

Filtering server entries
Smart filters are built into each column by default, according to the type of field.
For the date:

For priority:

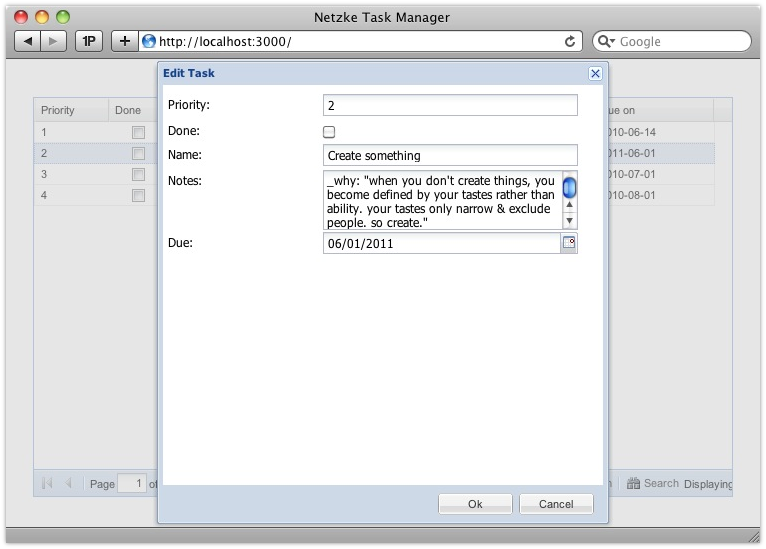
Adding and editing entries through the form
Sometimes adding or editing records is easier to do through the form. Netzke gives you this option (editing multiple entries is also supported - just select several lines and click “Edit in form”).

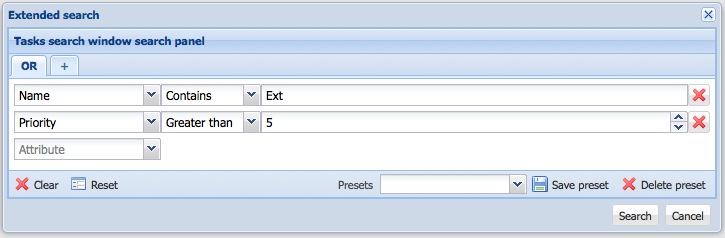
Advanced search with support for saving queries
Click the Search button to open the advanced query editor:

Only the tip of the iceberg
What you have learned is only a very small part of what Netzke can do. In fact, I just showed how to use a pre-created component built on the basis of the incredibly powerful platform Netzke Core, which, among other things, allows combining components into new (composite) components, supports dynamic component loading from the server, flexible interaction between client and server parts of the component — and much more — which makes Netzke, using the power of Ext JS and Rails, the ideal platform for creating incredibly complex one-page web applications.
In continuation of this post, I will show you how simple it is to place 3 instances of our component on the bookmarks bar, each of which will show its own selection of tasks: completed tasks, incomplete tasks, and all tasks simultaneously. See the next part of the tutorial .
Note from the translator: components from Netzke Basepack support Russian localization .
Source: https://habr.com/ru/post/177227/
All Articles