DVelum - PHP + ExtJS4 Development Platform Version 0.9 Release
 The main goal of the project is to create a convenient RAD-platform for developing web applications, database management interfaces, CRM systems, and automated workstations. The platform's functionality automates routine development processes to the maximum, freeing up space for creative self-realization.
The main goal of the project is to create a convenient RAD-platform for developing web applications, database management interfaces, CRM systems, and automated workstations. The platform's functionality automates routine development processes to the maximum, freeing up space for creative self-realization.Last year, we introduced you to the DVelum platform in the publication “DVelum - PHP + ExtJS4 development platform” .
At that time, the platform was fairly raw (beta release), after publication received a lot of useful tips and reviews. Much of the proposed implemented and corrected, I would like to acquaint you with what has been done during this time. The project has got stronger, has got more harmonous appearance, has included a sufficient set of tools for daily development.
A detailed list of changes and new features can be found on the project website http://dvelum.ru/timeline.html
')
Interesting and significant innovations
Significantly increased platform performance. A “lazy” loading of dictionaries, configurations, and localizations has been introduced. Optimized and redesigned system architecture. Many third-party components are replaced by their own lighter implementation. Improved informational content of error messages, additional logs.
Autoloader
The Autoloader class is now compatible with the PSR-0 standard.
Updated interface designer
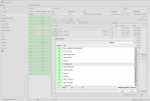
Significant changes and improvements have undergone a fundamental part of the platform - the interface designer.

Added support for events, implemented the ability to assign handlers, highlighted the list and types of parameters received.
Introduced the ability to connect nested projects. Thus, in the interface designer you can create your own components that will be included in other projects.
The list of ready-made components and auxiliary interfaces has been expanded to fill properties, for example:
- icon selector
- Related Items Grid (component for editing links to the list of objects)
- component for field object reference
- component for field reference to list of objects
 |  |  |  |
Tree.Panel, filters for storage and more.
AJAX Request Url Templates
To improve the portability of ready-made solutions, AJAX request url templates are implemented; now the interface is not tied to a specific file structure, administrative panel address, nesting depth, localization.
Improved code generator
The auto-generator of the code has been improved, now the editors of all properties of objects, including references to objects, lists of objects and media library elements are generated automatically. All that is needed to edit the record will be created automatically (interface project, controller, javascript). This greatly simplifies the work and reduces the entry threshold.
CSRF Attack Protection
Integrated automated system to protect the administrative panel from CSRF attacks, which is very important for projects with interfaces on ExtJS. Now there is no need to think about this kind of vulnerability and add hidden tokens fields to the forms, the system creates tokens and the necessary Ajax request headers.
Improved ORM and model.
Now it is possible to use foreign keys, connecting individual ORM objects to various remote databases. The system works steadily in the strict mode, using transactions if possible.
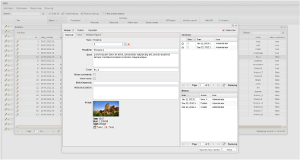
Added ORM data editor with integrated editing components (development mode). Now you can fill the database with test data before you start creating the interface. At any time, it is easy to see and correct the value of the properties of ORM objects.
 |  |
Many additional details that simplify the life of a developer
Plug-ins
One of the problems of developing on the basis of frameworks is the distribution of ready-made modules. If library classes are easily transferred by copying, then the files of the final functionality are often “blurred” in the file system (controllers, templates, models, etc. are scattered in different folders).
The platform now includes a plug-in mechanism that allows you to store third-party solutions in a separate folder, but work with files as if they are in the main application directory (currently experimental).
A separate interface allows you to connect / disconnect modules (perhaps later loading, installation / removal, application catalog will be implemented). Transparently distributed access rights to third-party modules. Files of classes, settings, projects of the interface designer become “native” for the system (added to autoload, displayed in various system lists, are available during routing).
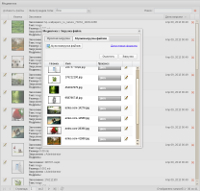
New HTML5 Multi-Uploader
Uploadify flash-bootloader was abandoned in favor of its own solution based on html5 + js, now previews of pictures are available before sending files to the server, the loader API is more flexible.

They asked - we answer
- Why don't you use PSR-1,2 Coding Style?
Initially, we tried to adhere to the Zend Framework 1.x style, which appeared long before the recommendations of PSR-1,2. Since the code base is quite extensive, there is no possibility to rewrite it at once for a new style, just to say that we use the popular code format (most likely it will be done in future versions when free time appears). - Is DI used?
Many hardcode parts are rewritten using dependency injection (via setters). The container for Dependency Injection is not used due to the complexity of processing a large amount of code, the use of the container will inevitably lead to loss of performance and complication of the logic of the code autogenerator and interface designer, so at this stage it was decided not to implement it. (For example, the absence of a DI container does not make YII a bad decision) - Why not Namespaces?
Namespaces are not used in the core of the platform, but can be applied in final solutions. The introduction of namespaces into the kernel will inevitably have a negative impact on the compatibility of ready-made applications. Most likely, they will be introduced later, presumably in a sparing / alternative mode to maintain compatibility with ready-made applications. - Configuration in arrays?
Some may say that PHP arrays are a bad way of storing configurations, and even provide links to interesting articles that analyze this topic. Yes, most likely it is. Our system uses configuration files based on php arrays, but the vast majority of them are edited using visual interfaces, so this fact should not be very embarrassing. It is necessary to treat this not as the best, but as the most optimal solution to a specific problem. According to the results of testing, it turned out that caching platform configuration files using opcode cache is much more efficient than storing in memcached. In addition, it is possible to use additional configurations in the format in which you are used to working. - API documentation
The API documentation does not completely cover the platform code, on the other hand, we tried to describe most of the possibilities using examples of the implementation of various functionalities and solutions to frequently arising problems. We replenish and translate sections of documentation as far as possible. - Why a DocumentRoot requirement?
This requirement is associated with the implementation features of the interface designer.
For some users, this is a problem. Now, with the advent of url patterns for AJAX requests, we have implemented the necessary base for implementing the ability to install into subdirectories (it may be implemented soon). - Why platform files in DocumentRoot
Part of the file structure of the platform is easy to bring out of the host, for this you need to correct the path in the configuration file. Such a "default" location of files simplifies the life of beginners, reduces the required number of gestures for the first acquaintance with the platform. - Is composer supported?
It would be great to introduce support, but so far it is unlikely. - Is there a project git repository?
Are planning. - Is there any native support for other DBMS?
The kernel of the platform requires MySQL, but this does not prevent the use of connections to other DBMS from your application, it is also possible to manually switch individual models to other adapters (perhaps in the distant future, support for other DBMS at the kernel level will appear).
The platform is far from ideal, but we spend most of our free time to make it better, trying to program on business, not for the sake of programming as such.
Comparative performance tests
Following the tradition, we present to your attention the performance tests of the system.

More serious tests that allow you to get at least some understanding of system performance: “Blog”, “Main page of the portal”, “List of nested comments” (300 elements of the tree structure):

Special thanks to everyone who participated in the development and testing of the platform, as well as the participants of the discussions on the forum for their support and interest.
We are open to constructive criticism, happy to hear suggestions and suggestions. We hope that the platform will be for you an interesting and useful solution.
The project team

Source: https://habr.com/ru/post/176689/
All Articles