Advice on the placement of style markup for individual CMS pages in Magento
Recently, the sites of stores on Magento with a long history of development and maintenance (in a few years) have increasingly come across. On most of these sites, CSS plug-in files are inundated with “bits and pieces” of style markup for pages that have not been on the site for a long time. As a rule, all this is not structured and not commented out. Removing this garbage takes a lot of time and in most cases it is simply “killed”. Over time, with this approach, CSS files on some sites reach monstrous sizes of several hundred kilobytes.
My advice to webmasters and other people involved in the development and support of sites on CMS Magento:
The CSS code for the unique style layout of individual pages should not be placed in the CSS file, nor should it be put directly into the HTML tags or the tag
My advice to webmasters and other people involved in the development and support of sites on CMS Magento:
The CSS code for the unique style layout of individual pages should not be placed in the CSS file, nor should it be put directly into the HTML tags or the tag
CSS CMS , :

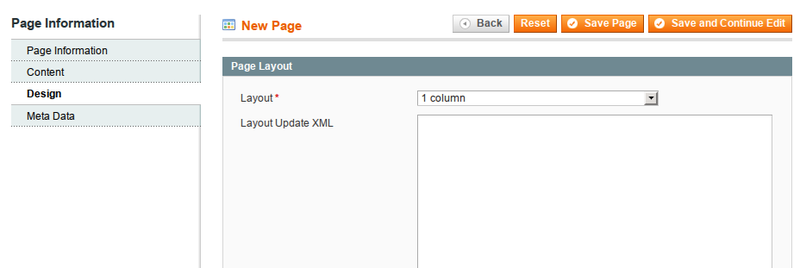
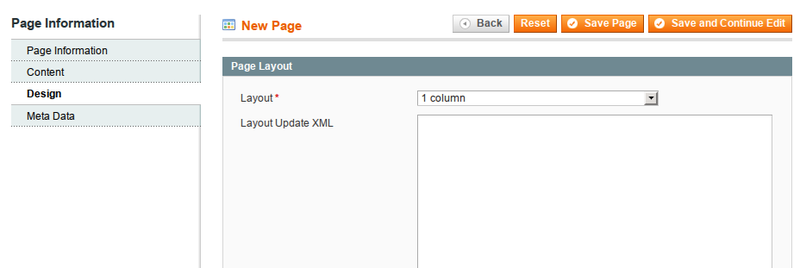
Layout Update XML :
<reference name="head"> <block type="core/text" name="cms-page-css"> <action method="addText"> <text><![CDATA[ <!-- from cms page design --> <style type="text/css"> ...... </style>]]></text> </action> </block> </reference>
CSS HTML . .
CSS HTML ( ), CSS , CMS - CSS .
CSS CMS , :

Layout Update XML :
<reference name="head"> <block type="core/text" name="cms-page-css"> <action method="addText"> <text><![CDATA[ <!-- from cms page design --> <style type="text/css"> ...... </style>]]></text> </action> </block> </reference>
CSS HTML . .
CSS HTML ( ), CSS , CMS - CSS .')
Source: https://habr.com/ru/post/176277/
All Articles