ASP.NET MVC Lesson 4. Routing
The purpose of the lesson: To study the initialization of routing. Areas division in the application. Principles of creating routing.
The website consists of pages. In general, a website consists not of pages, but of answers to requests, but we want to have some specific structure.
Actually, we have a router that must determine which method should be called by which controller. Therefore, two main parameters that must be the controller and the action. Consider how the route pattern is defined in App_Start / RouteConfig.cs:
Thus,
')
Defaults means that if the string is “/ Role / Create” - then in the case that the Create method is with the id parameter and the default value is not set, or default () cannot be created, then another method will be selected if possible (we polymorphic). Otherwise, an error will be generated: a method is not found that is ready to accept such a request.
In the case of url = “/ Role” the Index method will be called in the RoleController controller.
If url = “/”, the Index method will be called in the HomeController controller.
Consider the examples.
Let's create several controllers, but in order not to constantly create access to the repository, initially we will create a basic BaseController controller:
AND
View Home / Index.cshtml:
Add to view RoleController:
AND
And we will do the same UserController.
Consider how routes are defined using Url.Action () and Html.ActionLink ().
Url.Action () - takes the parameters, the first - action, then - the controller, then through new {} - you can set and list all the others.
Html.ActionLink () - forms the tag
Will be:
And for:
Will be:
Note: For more information on restrictions, please visit: http://stephenwalther.com/archive/2008/08/07/asp-net-mvc-tip-30-create-custom-route-constraints.aspx
To separate the various functional modules of the web application. For example, the forum is separate from the entire site. We will divide into the Admin part - where the admin panel will be, and everything else, which will be called Default.

We will do the following:
We start.
All sources are located at https://bitbucket.org/chernikov/lessons
Controller and Action.
The website consists of pages. In general, a website consists not of pages, but of answers to requests, but we want to have some specific structure.
Actually, we have a router that must determine which method should be called by which controller. Therefore, two main parameters that must be the controller and the action. Consider how the route pattern is defined in App_Start / RouteConfig.cs:
routes.MapRoute( name: "Default", url: "{controller}/{action}/{id}", defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional } ); Thus,
url = «/Role/Create/2» will mean that we find the RoleController controller, in this controller we find the Create method, which can accept (or may not accept) the id parameter. And if it accepts the id parameter, then id = 2 or even id = “2”, depending on what type it is.')
Defaults means that if the string is “/ Role / Create” - then in the case that the Create method is with the id parameter and the default value is not set, or default () cannot be created, then another method will be selected if possible (we polymorphic). Otherwise, an error will be generated: a method is not found that is ready to accept such a request.
public ActionResult Index(int? id) { //ok return View(); } … public ActionResult Index(int id = 0) { //ok return View(); } … public ActionResult Index(int id) { //fail return View(); } In the case of url = “/ Role” the Index method will be called in the RoleController controller.
If url = “/”, the Index method will be called in the HomeController controller.
Consider the examples.
Basecontroller
Let's create several controllers, but in order not to constantly create access to the repository, initially we will create a basic BaseController controller:
public abstract class BaseController : Controller { [Inject] public IRepository Repository { get; set; } } AND
public class HomeController : BaseController { public ActionResult Index() { return View(); } } View Home / Index.cshtml:
@{ ViewBag.Title = "LessonProject"; Layout = "~/Views/Shared/_Layout.cshtml"; } <h2>LessonProject</h2> <p> <div class="menu"> <a href="@Url.Action("Index", "Role")"></a> @Html.ActionLink("", "Index", "User") </div> </p> Add to view RoleController:
public class RoleController : BaseController { public ActionResult Index() { var roles = Repository.Roles.ToList(); return View(roles); } } AND
@model IList<LessonProject.Model.Role> @{ ViewBag.Title = "Roles"; Layout = "~/Views/Shared/_Layout.cshtml"; } <h2>Roles</h2> <p> @foreach (var role in Model) { <div class="item"> <span class="id"> @role.ID </span> <span class="name"> @role.Name </span> <span class="Code"> @role.Code </span> </div> } </p> And we will do the same UserController.
Consider how routes are defined using Url.Action () and Html.ActionLink ().
Url.Action () - takes the parameters, the first - action, then - the controller, then through new {} - you can set and list all the others.
Html.ActionLink () - forms the tag
, – , – action, – controller, ( ) , – null. .. :
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1}, null )
null:
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1})
:
1
, RoleController:
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional } );
“roli/{action}/{id}” defaults. action .
. :
defaults action=”Index”:
“Defaults”:
, “default” Role/Index:
context.MapRoute( name : "default", url : "{controller}/{action}/{id}", defaults : new { controller = "Home", action = "Index", id = UrlParameter.Optional }, );
, IgnoreRoute , , url , , , .
(Constrains)
, . , id :
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional }, constraints : new {id = @"\d+"} );
id, , , :
:
<a href="@Url.Action("Index", "Role", new { id = "privet" })">, – , – action, – controller, ( ) , – null. .. :
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1}, null )
null:
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1})
:
1
, RoleController:
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional } );
“roli/{action}/{id}” defaults. action .
. :
defaults action=”Index”:
“Defaults”:
, “default” Role/Index:
context.MapRoute( name : "default", url : "{controller}/{action}/{id}", defaults : new { controller = "Home", action = "Index", id = UrlParameter.Optional }, );
, IgnoreRoute , , url , , , .
(Constrains)
, . , id :
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional }, constraints : new {id = @"\d+"} );
id, , , :
:
<a href="@Url.Action("Index", "Role", new { id = "privet" })">, – , – action, – controller, ( ) , – null. .. :
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1}, null )
null:
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1})
:
1
, RoleController:
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional } );
“roli/{action}/{id}” defaults. action .
. :
defaults action=”Index”:
“Defaults”:
, “default” Role/Index:
context.MapRoute( name : "default", url : "{controller}/{action}/{id}", defaults : new { controller = "Home", action = "Index", id = UrlParameter.Optional }, );
, IgnoreRoute , , url , , , .
(Constrains)
, . , id :
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional }, constraints : new {id = @"\d+"} );
id, , , :
:
<a href="@Url.Action("Index", "Role", new { id = "privet" })">
, – , – action, – controller, ( ) , – null. .. :
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1}, null )null:
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1}):
1, RoleController:
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional } );“roli/{action}/{id}” defaults. action .
. :
defaults action=”Index”:
“Defaults”:
, “default” Role/Index:
context.MapRoute( name : "default", url : "{controller}/{action}/{id}", defaults : new { controller = "Home", action = "Index", id = UrlParameter.Optional }, );,
IgnoreRoute , , url , , , .(Constrains)
, . , id :
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional }, constraints : new {id = @"\d+"} );id, , , :
:
<a href="@Url.Action("Index", "Role", new { id = "privet" })">, – , – action, – controller, ( ) , – null. .. :
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1}, null )
null:
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1})
:
1
, RoleController:
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional } );
“roli/{action}/{id}” defaults. action .
. :
defaults action=”Index”:
“Defaults”:
, “default” Role/Index:
context.MapRoute( name : "default", url : "{controller}/{action}/{id}", defaults : new { controller = "Home", action = "Index", id = UrlParameter.Optional }, );
, IgnoreRoute , , url , , , .
(Constrains)
, . , id :
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional }, constraints : new {id = @"\d+"} );
id, , , :
:
<a href="@Url.Action("Index", "Role", new { id = "privet" })"> , – , – action, – controller, ( ) , – null. .. :
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1}, null )
null:
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1})
:
1
, RoleController:
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional } );
“roli/{action}/{id}” defaults. action .
. :
defaults action=”Index”:
“Defaults”:
, “default” Role/Index:
context.MapRoute( name : "default", url : "{controller}/{action}/{id}", defaults : new { controller = "Home", action = "Index", id = UrlParameter.Optional }, );
, IgnoreRoute , , url , , , .
(Constrains)
, . , id :
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional }, constraints : new {id = @"\d+"} );
id, , , :
:
<a href="@Url.Action("Index", "Role", new { id = "privet" })">, – , – action, – controller, ( ) , – null. .. :
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1}, null )
null:
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1})
:
1
, RoleController:
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional } );
“roli/{action}/{id}” defaults. action .
. :
defaults action=”Index”:
“Defaults”:
, “default” Role/Index:
context.MapRoute( name : "default", url : "{controller}/{action}/{id}", defaults : new { controller = "Home", action = "Index", id = UrlParameter.Optional }, );
, IgnoreRoute , , url , , , .
(Constrains)
, . , id :
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional }, constraints : new {id = @"\d+"} );
id, , , :
:
<a href="@Url.Action("Index", "Role", new { id = "privet" })"> , – , – action, – controller, ( ) , – null. .. :
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1}, null )
null:
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1})
:
1
, RoleController:
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional } );
“roli/{action}/{id}” defaults. action .
. :
defaults action=”Index”:
“Defaults”:
, “default” Role/Index:
context.MapRoute( name : "default", url : "{controller}/{action}/{id}", defaults : new { controller = "Home", action = "Index", id = UrlParameter.Optional }, );
, IgnoreRoute , , url , , , .
(Constrains)
, . , id :
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional }, constraints : new {id = @"\d+"} );
id, , , :
:
<a href="@Url.Action("Index", "Role", new { id = "privet" })">, – , – action, – controller, ( ) , – null. .. :
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1}, null )
null:
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1})
:
1
, RoleController:
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional } );
“roli/{action}/{id}” defaults. action .
. :
defaults action=”Index”:
“Defaults”:
, “default” Role/Index:
context.MapRoute( name : "default", url : "{controller}/{action}/{id}", defaults : new { controller = "Home", action = "Index", id = UrlParameter.Optional }, );
, IgnoreRoute , , url , , , .
(Constrains)
, . , id :
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional }, constraints : new {id = @"\d+"} );
id, , , :
:
<a href="@Url.Action("Index", "Role", new { id = "privet" })">, – , – action, – controller, ( ) , – null. .. :
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1}, null )
null:
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1})
:
1
, RoleController:
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional } );
“roli/{action}/{id}” defaults. action .
. :
defaults action=”Index”:
“Defaults”:
, “default” Role/Index:
context.MapRoute( name : "default", url : "{controller}/{action}/{id}", defaults : new { controller = "Home", action = "Index", id = UrlParameter.Optional }, );
, IgnoreRoute , , url , , , .
(Constrains)
, . , id :
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional }, constraints : new {id = @"\d+"} );
id, , , :
:
<a href="@Url.Action("Index", "Role", new { id = "privet" })">
, – , – action, – controller, ( ) , – null. .. :
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1}, null )null:
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1}):
1, RoleController:
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional } );“roli/{action}/{id}” defaults. action .
. :
defaults action=”Index”:
“Defaults”:
, “default” Role/Index:
context.MapRoute( name : "default", url : "{controller}/{action}/{id}", defaults : new { controller = "Home", action = "Index", id = UrlParameter.Optional }, );,
IgnoreRoute , , url , , , .(Constrains)
, . , id :
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional }, constraints : new {id = @"\d+"} );id, , , :
:
<a href="@Url.Action("Index", "Role", new { id = "privet" })">, – , – action, – controller, ( ) , – null. .. :
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1}, null )
null:
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1})
:
1
, RoleController:
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional } );
“roli/{action}/{id}” defaults. action .
. :
defaults action=”Index”:
“Defaults”:
, “default” Role/Index:
context.MapRoute( name : "default", url : "{controller}/{action}/{id}", defaults : new { controller = "Home", action = "Index", id = UrlParameter.Optional }, );
, IgnoreRoute , , url , , , .
(Constrains)
, . , id :
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional }, constraints : new {id = @"\d+"} );
id, , , :
:
<a href="@Url.Action("Index", "Role", new { id = "privet" })"> , – , – action, – controller, ( ) , – null. .. :
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1}, null )
null:
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1})
:
1
, RoleController:
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional } );
“roli/{action}/{id}” defaults. action .
. :
defaults action=”Index”:
“Defaults”:
, “default” Role/Index:
context.MapRoute( name : "default", url : "{controller}/{action}/{id}", defaults : new { controller = "Home", action = "Index", id = UrlParameter.Optional }, );
, IgnoreRoute , , url , , , .
(Constrains)
, . , id :
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional }, constraints : new {id = @"\d+"} );
id, , , :
:
<a href="@Url.Action("Index", "Role", new { id = "privet" })">, – , – action, – controller, ( ) , – null. .. :
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1}, null )
null:
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1})
:
1
, RoleController:
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional } );
“roli/{action}/{id}” defaults. action .
. :
defaults action=”Index”:
“Defaults”:
, “default” Role/Index:
context.MapRoute( name : "default", url : "{controller}/{action}/{id}", defaults : new { controller = "Home", action = "Index", id = UrlParameter.Optional }, );
, IgnoreRoute , , url , , , .
(Constrains)
, . , id :
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional }, constraints : new {id = @"\d+"} );
id, , , :
:
<a href="@Url.Action("Index", "Role", new { id = "privet" })">Will be:
And for:
<a href="@Url.Action("Index", "Role", new { id = "1" })">Will be:
Note: For more information on restrictions, please visit: http://stephenwalther.com/archive/2008/08/07/asp-net-mvc-tip-30-create-custom-route-constraints.aspx
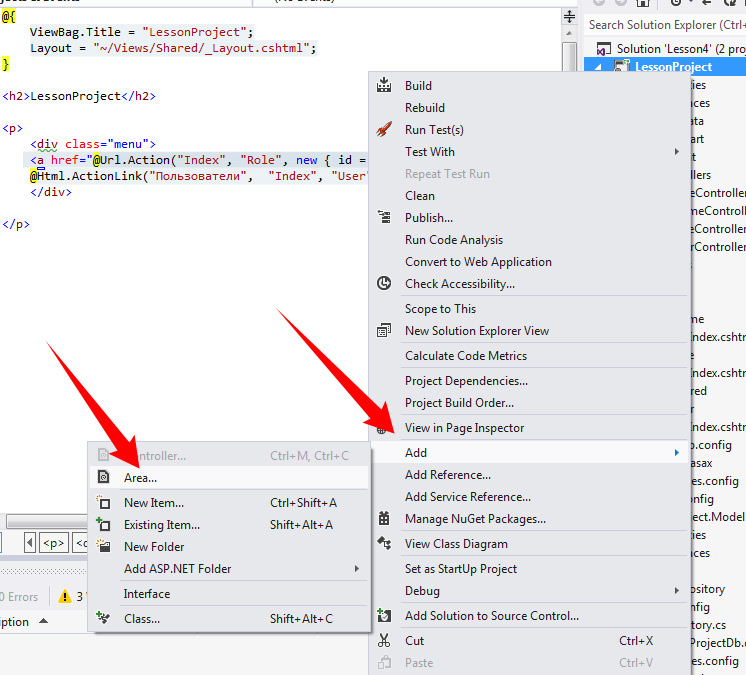
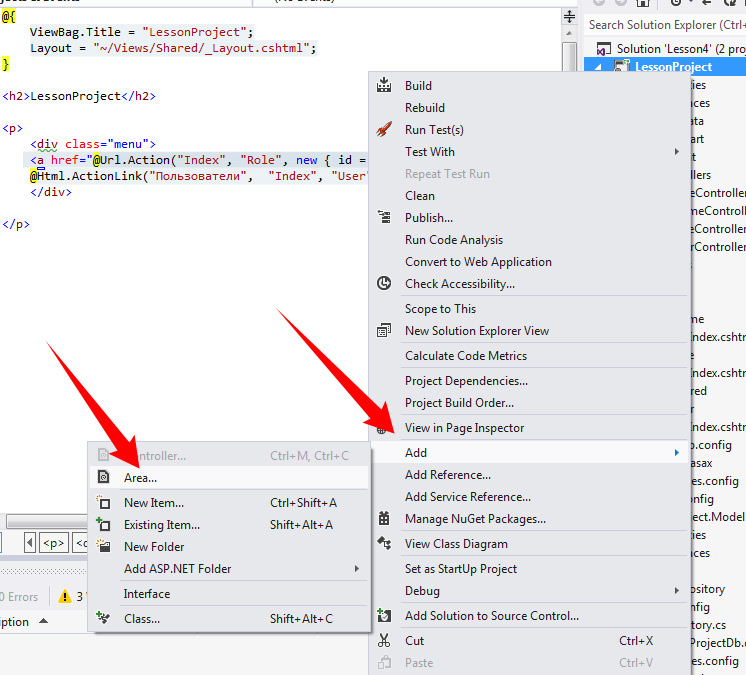
Areas
To separate the various functional modules of the web application. For example, the forum is separate from the entire site. We will divide into the Admin part - where the admin panel will be, and everything else, which will be called Default.

We will do the following:
- Rename the _Default to Default everywhere.
BaseControllertransfer our controllers (exceptBaseController) to the Areas / Default / Controllers folder- Rename the namespace for controllers to
LessonProject.Areas.Default.Controllers - Fix the
DefaultAreaRegistration.
Here it is important to pay attention to a new parameter for specifying routes: namespaces, it indicates from which namespace controllers can be selected to parse the route:public class DefaultAreaRegistration : AreaRegistration { public override string AreaName { get { return "Default"; } } public override void RegisterArea(AreaRegistrationContext context) { context.MapRoute( name : "default", url : "{controller}/{action}/{id}", defaults : new { controller = "Home", action = "Index", id = UrlParameter.Optional }, namespaces : new [] { "LessonProject.Areas.Default.Controllers" } ); } } - Global.asax has the string
AreaRegistration.RegisterAllAreas();which registers all found ads of the area, but it doesn’t suit us, because if DefaultArea is registered earlier by AdminArea, then Default routing will work, and we won’t be able to get into the admin panel, so we fix:var adminArea = new AdminAreaRegistration(); var adminAreaContext = new AreaRegistrationContext(adminArea.AreaName, RouteTable.Routes); adminArea.RegisterArea(adminAreaContext); var defaultArea = new DefaultAreaRegistration(); var defaultAreaContext = new AreaRegistrationContext(defaultArea.AreaName, RouteTable.Routes); defaultArea.RegisterArea(defaultAreaContext); - Registration of routes is removed (not api).
We start.
All sources are located at https://bitbucket.org/chernikov/lessons
Source: https://habr.com/ru/post/176021/
All Articles