Apple or pear?

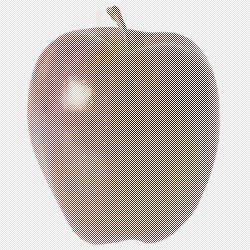
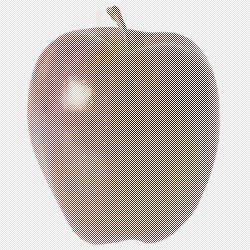
The Stackoverflow forum discusses how to make a PNG that will look different in different browsers. For example, the picture at the top looks like a pear in Chrome / Firefox, but “turns” into an apple in IE browser.
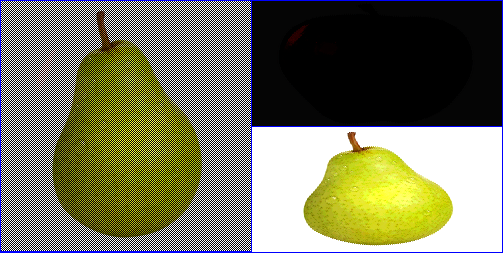
The recipe is simple. It's all about gamma correction , which is taken into account in some browsers and not taken into account in other browsers. To exploit this difference, we take two pictures: an apple and a pear. The pear is placed in light PNG pixels.

')
Apple - in the dark pixels PNG. The brightness must be adjusted so that when it is darkened, the pear becomes clearly visible, and the apple darkens completely. Conversely, at maximum clarification, the pear practically disappears, and the apple is clearly visible.

We combine two images, so that the light and "dark" pixels alternate with a checkerboard - and that's it. Now, if the browser includes gamma correction, then a pear appears on the screen. And if you just save the picture on the desktop and open it in the editor, then you can see an apple.


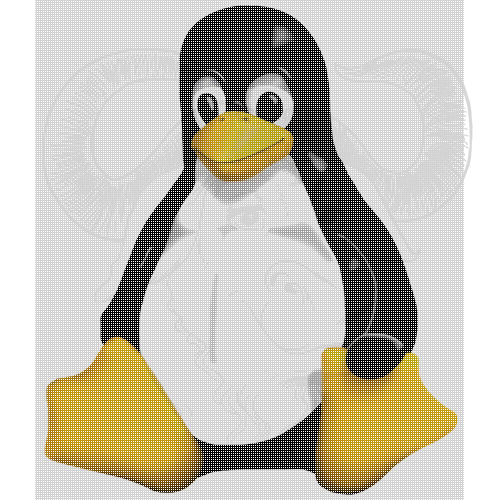
PS Another example : the GNU emblem is displayed in gamma-corrected browsers, and the color penguin is displayed in the old IE or Opera.

Source: https://habr.com/ru/post/175757/
All Articles