Goodbye Zen Coding. Hi, Emmet!

Back in 2009,
 Sergey Chikuyonok published an article in which he presented a new way of writing HTML and CSS code. This revolutionary plugin, called Zen Coding, it helped many developers over the years and has now reached a new level.
Sergey Chikuyonok published an article in which he presented a new way of writing HTML and CSS code. This revolutionary plugin, called Zen Coding, it helped many developers over the years and has now reached a new level.Emmet , formerly known as Zen Coding, is the most productive and time-saving plug-in for a text editor. Simple abbreviations instantly expand into complex pieces of code, Emmet turns you into a more productive developer.
For those who prefer to watch rather than read, here’s a video of the author’s favorite tricks.
How it works?
Let's face it: writing HTML code takes time, with all tags, attributes, quotes, brackets, and so on. Of course, most text editors have hints that help a lot, but you still have to type a lot. Emmet instantly converts simple abbreviations into full blocks of code.
')
HTML abbreviations
Initializers
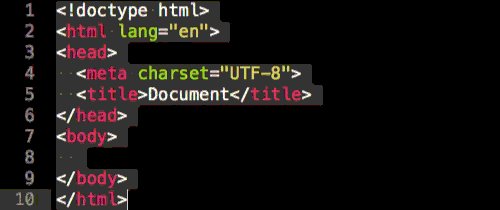
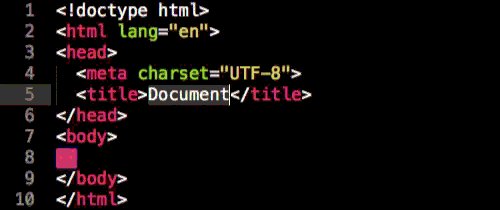
Preparing to work with a new HTML document takes less than a second. Just enter ! or html: 5 , press "Tab", and you will see an HTML5 doctype with several tags and a starting point for your application.

- html: 5 or ! for HTML5 doctype
- html: xt for XHTML transitional doctype
- html: 4s for HTML4 strict doctype
Easy to add classes, IDs, text and attributes
Since Emmet's syntax for describing elements is similar to CSS selectors, getting used to it is very easy. Try combining the tag name with an identifier (for example, p # desc ).

In addition, you can combine classes and identifiers. For example, p.bar # foo will print:
<p class="bar" id="foo"></p> Now let's see how to specify the content and attributes for HTML elements. Braces are used for content. For example, h1 {foo} will be transformed into:
<h1>foo</h1> Square brackets are used for attributes. So, a [href = #] will output the following:
<a href="#"></a> 
Nesting of elements
Using nested abbreviations, you can build a whole page using just one line of code. First, the child selector, represented by > , allows you to nest elements. The selector of neighboring elements, represented by + , allows you to place elements next to each other, on the same level. Finally, the new transition operator to a higher level, represented by ^ , allows you to move up one level in the element tree.

Grouping
To effectively use attachments without turning them into a messy mess of operators, you need to group a few pieces of code. It's like math - you just need to use brackets around certain parts.
For example, (.foo> h1) + (. Bar> h2) transforms into:
<div class="foo"> <h1></h1> </div> <div class="bar"> <h2></h2> </div> 
Implicit tag names
To declare a tag with a class, just type div.item , the abbreviation is converted to.
In the past, you could have omitted the div tag name, so, you just had to type .item , and it would generate. Now Emmet is smarter. It checks the name of the parent tag each time you expand an abbreviation with an implicit name. So if you declare .item inside
, .

:
li ul ol tr table , tbody , thead tfoot td tr option select optgroup
, * .
, ul>li*3 :
<ul> <li></li> <li></li> <li></li> </ul>-
, .li ul ol tr table , tbody , thead tfoot td tr option select optgroup

:
, * .
, ul>li*3 :
<ul> <li></li> <li></li> <li></li> </ul>, .li ul ol tr table , tbody , thead tfoot td tr option select optgroup

:
, * .
, ul>li*3 :
<ul> <li></li> <li></li> <li></li> </ul> -
, .li ul ol tr table , tbody , thead tfoot td tr option select optgroup

:
, * .
, ul>li*3 :
<ul> <li></li> <li></li> <li></li> </ul>, .li ul ol tr table , tbody , thead tfoot td tr option select optgroup

:
, * .
, ul>li*3 :
<ul> <li></li> <li></li> <li></li> </ul> -
, .li ul ol tr table , tbody , thead tfoot td tr option select optgroup

:
, * .
, ul>li*3 :
<ul> <li></li> <li></li> <li></li> </ul>, .li ul ol tr table , tbody , thead tfoot td tr option select optgroup

:
, * .
, ul>li*3 :
<ul> <li></li> <li></li> <li></li> </ul> -
, .li ul ol tr table , tbody , thead tfoot td tr option select optgroup

:
, * .
, ul>li*3 :
<ul> <li></li> <li></li> <li></li> </ul>, .li ul ol tr table , tbody , thead tfoot td tr option select optgroup

:
, * .
, ul>li*3 :
<ul> <li></li> <li></li> <li></li> </ul>
, .

:
li ul ol tr table , tbody , thead tfoot td tr option select optgroup
, * .
, ul>li*3 :
<ul> <li></li> <li></li> <li></li> </ul>, .

:
li ul ol tr table , tbody , thead tfoot td tr option select optgroup
, * .
, ul>li*3 :
<ul> <li></li> <li></li> <li></li> </ul> , .

:
li ul ol tr table , tbody , thead tfoot td tr option select optgroup
, * .
, ul>li*3 :
<ul> <li></li> <li></li> <li></li> </ul>
, .

:
li ul ol tr table , tbody , thead tfoot td tr option select optgroup , * .
, ul>li*3 :
<ul> <li></li> <li></li> <li></li> </ul>
, .

:
li ul ol tr table , tbody , thead tfoot td tr option select optgroup
, * .
, ul>li*3 :
<ul> <li></li> <li></li> <li></li> </ul>
Numbering
What about the combination of the multiplication and numbering operator? Just put the $ operator at the end of the attribute or element name and you will be happy! For example, ul> li.item $ * 3 turns into:
<ul> <li class="item1"></li> <li class="item2"></li> <li class="item3"></li> </ul> 
CSS abbreviations
Meanings
Emmet is designed to simplify writing not only HTML, but also CSS code. Let's say you want to set the width. The abbreviation w100 will turn into:
width: 100px; 
The px value is set by default. Other units use their own symbols. For example, h10p + m5e :
height: 10%; margin: 5em; Here is a list of possible values:
- p →%
- e → em
- x → ex
Additional options
You already know a lot of intuitive abbreviations, such as @f , which are converted to:
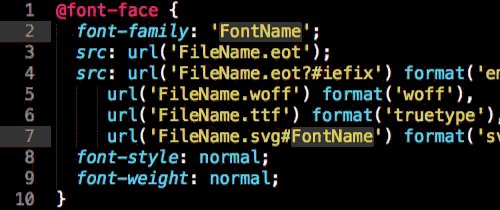
@font-face { font-family:; src:url(); } Some properties — such as background-image, border-radius, font, @ font-face, text-outline, text-shadow — have some additional options that you can activate with the + sign. For example, @ f + will produce:
@font-face { font-family: 'FontName'; src: url('FileName.eot'); src: url('FileName.eot?#iefix') format('embedded-opentype'), url('FileName.woff') format('woff'), url('FileName.ttf') format('truetype'), url('FileName.svg#FontName') format('svg'); font-style: normal; font-weight: normal; } 
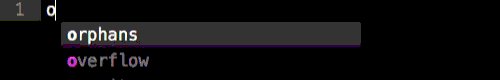
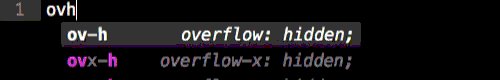
Automatic search
The CSS module uses automatic search to find unknown abbreviations. So, each time you look for an unknown abbreviation, Emmet will try to find the closest value. For example, ov: h , ov-h , ovh, and oh will produce the same thing:
overflow: hidden; 
Browser Prefixes
CSS3 is cool, but vendor prefixes are a real pain for all of us. Not anymore, Emmet will help us.
For example, trs will be converted to:
-webkit-transform: ; -moz-transform: ; -ms-transform: ; -o-transform: ; transform: ; 
You can also assign your own prefixes. Just use the prefix. So, super-foo will be transformed into:
-webkit-super-foo: ; -moz-super-foo: ; -ms-super-foo: ; -o-super-foo: ; super-foo: ; What if you don't want all those consoles? No problem, just enter the first letters of their names.
For example, -wm-trf converts to:
-webkit-transform: ; -moz-transform: ; transform: ; - w → -webkit-
- m → -moz-
- s → -ms-
- o → -o-
Gradients
Speaking of the annoying features of CSS3, we can't forget the gradients. All those complex expressions that you wrote manually can be replaced by one abbreviation.
For example, lg (left, #fff 50%, # 000) is converted to:
background-image: -webkit-gradient(linear, 0 0, 100% 0, color-stop(0.5, #fff), to(#000)); background-image: -webkit-linear-gradient(left, #fff 50%, #000); background-image: -moz-linear-gradient(left, #fff 50%, #000); background-image: -o-linear-gradient(left, #fff 50%, #000); background-image: linear-gradient(left, #fff 50%, #000); 
Additional features
Lorem ipsum
Forget about third-party services that produce the text “Lorem ipsum”. Now you can do it quickly in your editor. Simply use lorem or lipsum to cut. You can determine how many words you want to print. For example, lorem10 will print:
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Libero delectus. 
In addition, lorem can be assigned to other elements. For example, p * 3> lorem5 is converted to:
<p>Lorem ipsum dolor sit amet.</p> <p>Voluptates esse aliquam asperiores sunt.</p> <p>Fugiat eaque laudantium explicabo omnis!</p> Customization
Emmet offers a wide range of options that you can use to fine-tune interaction with the plugin. There are three files you can edit to do this:
- To add your own or update an existing snippet, edit snippets.json .
- To change the behavior of Emmet filters and actions, try editing preferences.json .
- To determine how HTML or XML should be executed, edit syntaxProfiles.json .
And much more!
This is just the tip of the iceberg. Emmet has many other great features, such as encoding and decoding image data: URL , image resizing and increasing and decreasing numbers , etc.
Visit the new website , amazing documentation and a handy cheat sheet !
Supported editors can be viewed on this page .
UPD . Thank you so much skaflock for helping me fix bugs.
Source: https://habr.com/ru/post/175747/
All Articles