New stage in the race speeds JavaScript. OdinMonkey module speeds up low-level code 10 times
The OdinMonkey module - part of the IonMonkey engine, which is responsible for optimizing and compiling the low-level Asm.js - on March 21 was included in the build of Firefox Nightly. What is Asm.js? Is a subset of the JavaScript language that allows programming “at the assembly level” - without dynamic typing and memory allocation. In a sense, Asm.js is similar to the Google Native Client technology, only with backward compatibility - the code written according to the Asm.js specification is valid JavaScript code and will be executed on any engine, only slower than with OdinMonkey.
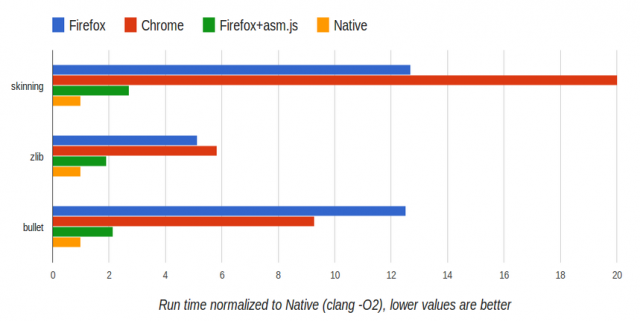
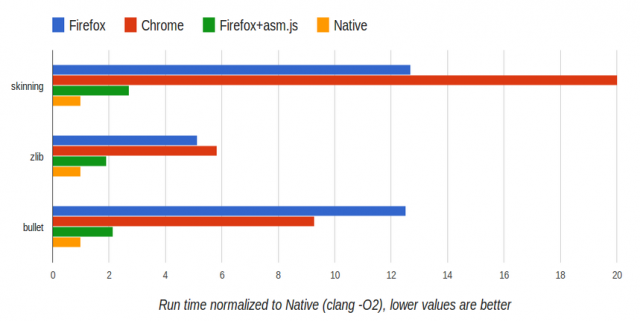
In some cases, Asm.js allows you to get very close to the performance of a native code — the C program compiled in Asm.js usually works twice as slow as the original:

Asm.js uses rarely used language constructs like " | 0 " to indicate types. They are chosen so as not to affect the semantics of standard JavaScript expressions, it is precisely because of this that Asm.js code will work in any browser today, and tomorrow, if support for “JavaScript assembler” appears in it, it will simply start to run 10 times faster. Here is a sample code for Asm.js:
')
The Asm.js standard and the OdinMonkey module primarily owe their existence to Luke Wagner, the author of Emscripten, a popular compiler from LLVM in JavaScript, which was mentioned more than once in Habré . The code generated by this compiler became the basis of the Asm.js specification. By the way, the answers to frequently asked questions about Asm.js have recently been translated by habrayuzer Mithgol .
Currently, OdinMonkey can only be enabled in Firefox Nightly on x86 / x64 platforms under Windows and Linux desktop systems, support for MacOS X and ARM should appear soon. To enable it, you need to set the
To get a closer look at Asm.js, you can start with this presentation and this article . And you can continue by studying the official specification .
In some cases, Asm.js allows you to get very close to the performance of a native code — the C program compiled in Asm.js usually works twice as slow as the original:

Asm.js uses rarely used language constructs like " | 0 " to indicate types. They are chosen so as not to affect the semantics of standard JavaScript expressions, it is precisely because of this that Asm.js code will work in any browser today, and tomorrow, if support for “JavaScript assembler” appears in it, it will simply start to run 10 times faster. Here is a sample code for Asm.js:
')
function foo(x, y) { var x = x|0; // x int var y = +y; // y double return +(x * y); // double } The Asm.js standard and the OdinMonkey module primarily owe their existence to Luke Wagner, the author of Emscripten, a popular compiler from LLVM in JavaScript, which was mentioned more than once in Habré . The code generated by this compiler became the basis of the Asm.js specification. By the way, the answers to frequently asked questions about Asm.js have recently been translated by habrayuzer Mithgol .
Currently, OdinMonkey can only be enabled in Firefox Nightly on x86 / x64 platforms under Windows and Linux desktop systems, support for MacOS X and ARM should appear soon. To enable it, you need to set the
javascript.options.experimental_asmjs flag in about:config . Since Asm.js is primarily intended for automatic generation by compilers, it is not very convenient to write code on it manually. In the future, the Mozilla team expects to add support for more ergonomic low-level syntax, for example, based on Low-Level JavaScript .To get a closer look at Asm.js, you can start with this presentation and this article . And you can continue by studying the official specification .
Source: https://habr.com/ru/post/174175/
All Articles