Unusual menu editor - Drop Down Menu Generator

The menu is the easiest, fastest and most convenient way to navigate. The success of the site depends on how well the menu is made. There are many examples of creating menus and ready-made libraries. With their help, you can insert a drop-down menu on the page. But, unfortunately, almost all of them have the following disadvantages.
- Poor compatibility with popular browsers.
')
This is the most acute problem. Practice shows that even if the example is made according to modern standards, it does not guarantee that it will work equally well under modern browsers. And earlier, but today's popular browsers do not fully support modern standards. - Difficulties with color, shape and structure
Usually, an example menu includes: CSS style, several images (arrows, fills, textures, etc.), structure in the form of HTML and script in the form of JavaScript. To bring the menu to the desired form, you will have to study and correct the classes in CSS and use the graphical editor to edit the images. Such work is rather laborious and requires certain skills. - Conflict between menu code and your site code
Placing the menu on the page, you will most likely find that the menu itself or the elements of the page are not displayed correctly. If there is a similar conflict, then you have to spend time and effort to correct the menu code and / or the code of your site. - Difficulties with the subsequent updating of the menu placed in your site
You have placed the menu on your site and fully customized it. Fine. But sooner or later there will be a need to change the structure or appearance of your menu. To make changes, you'll have to study the code again, edit the images, etc. This is unproductive work. - Poor manufacturer support
The problem may occur after the release of the new version of the browser. If the menu developer does not release updates regularly, then you will have to independently adapt your menu to a new browser or search for a new menu on the Internet and re-configure it.
To avoid such problems, it would be very good to have a special EDITOR in which the color, shape, structure are easily set and there is an opportunity to automatically generate a ready-made script that fits easily onto the page and immediately displays your menu.
New Editor - Drop Down Menu Generator
Inspired by the idea of such an editor, we created a new WEB project - Drop Down Menu Generator . The main advantage of the system is that it does everything automatically, quickly, conveniently and gives a professional menu that does not require revision. Now you do not need to dig into HTML, find out the purpose of classes in other CSS, take care of browser compatibility and use a graphical editor.

Drop Down Menu Generator consists of the following parts:
- Core
The core of the system is a professional commercial product with a long history of development - APNSoft Menu Control. It is he who generates the script for your menu. The product is constantly evolving and improving. There are regular updates that are compatible with the latest browsers. - Templates
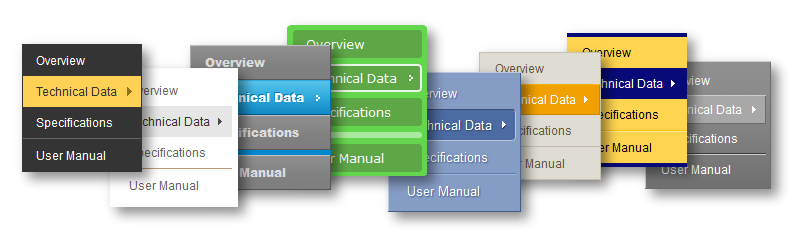
Template defines the appearance of the menu. It consists of a directory that contains a CSS file and a set of images (arrows, fills, textures, gradients, etc.).
To set a new color for the entire template, just two mouse clicks are enough. With the Color Picker, you choose the color you want. The program automatically calculates the tone, brightness and saturation for each menu item, and on the fly changes the CSS code and color of each pixel in the images.
It must be said that the library has a large number of ready-made templates and periodically new ones are added. - Structure
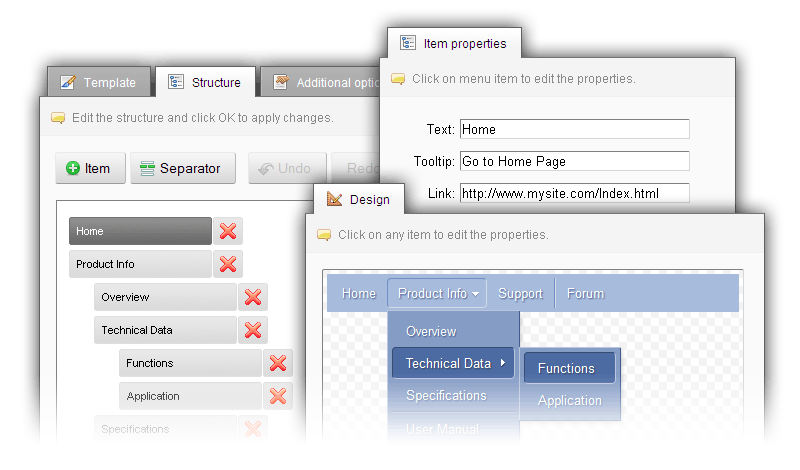
The menu structure is created using a simple editor with the drag-and-drop function. Button (+) adds item. Each item has a button (x) to delete the item. You can easily drag and drop items with the mouse. In addition to the items you can use separators. They make the menu more convenient to use.
The structure can be multi-level, and not just the main menu + submenu of the second level. - ZIP archiver
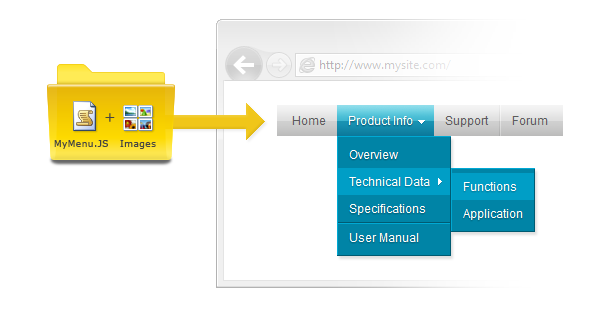
Once you have created a menu in the editor, you can download it as a ZIP archive. The archive contains only one directory. It contains images and a Script.JS file. The menu structure and CSS style are inside the js file.
Placement of the menu on your page
To place the menu on the page, first extract the directory from the ZIP archive and put it into your WEB project. Then add a link to the Script.JS file in the header of the page and place the DIV with a special ID in the place where your menu should be displayed. Is done.

Several pages of the site can use a single menu directory. If it became necessary to update the menu, then you only need to change the contents of a single directory and the updated menu will automatically appear on all pages.
Key features of the menu created by the editor
- Browser Compatibility (IE 6.0+, Firefox 0.8+, Chrome 6.0+, Safari 1.2+, Opera 7.5+, etc.)
- Multi-level structure support
- Horizontal or vertical orientation
- UTF-8 support
- Pleasant fade effect
- Full PNG shadows
- Translucency
- Displays over Flash, ActiveX, etc.
- Compact code
- Autonomy (no jQuery third party libraries required)
- Ability to place two menus on the page (main and side)
Conclusion
In the 3 months since the launch, many people began to actively use our editor and create menus for their sites. We received quite a few positive reviews and intend to develop the project further.
In the near future, adding a library of icons, scroll bars for high submenus, the ability to use simple HTML code in menu items and much more.
The system is absolutely FREE. If you need technical assistance, please contact. We will be especially happy to hear tips on how to improve our editor.
Links
Website address: www.dropdownmenugenerator.com
Tool itself: www.dropdownmenugenerator.com/Generator.aspx
Those. support: www.dropdownmenugenerator.com/ContactUs.aspx
Source: https://habr.com/ru/post/173425/
All Articles