Future improvements in web development tools in Firefox
An employee of the Mozilla company organized a large-scale survey and discussion on various programmer sites that web developers want to see in Firefox DevTools. A week later, they gathered with the Firefox DevTools team, and based on the results of this information, they made up a development plan for Firefox DevTools , that is, a list of priority areas to be implemented.
It turned out that this is the main request from the users. Everyone wants to break the painful switching pattern Editor ⇄ Browser ⇄ DevTools .
In this regard, two approaches will be tested: 1) implementation of browser control by third-party editors; 2) built-in editors in Firefox.
Conceptual experiment. On the video - editing Firefox CSS in real mode from SublimeText.
')
DevTools has the ability to remotely control, so that many editors can be connected through the Python library.
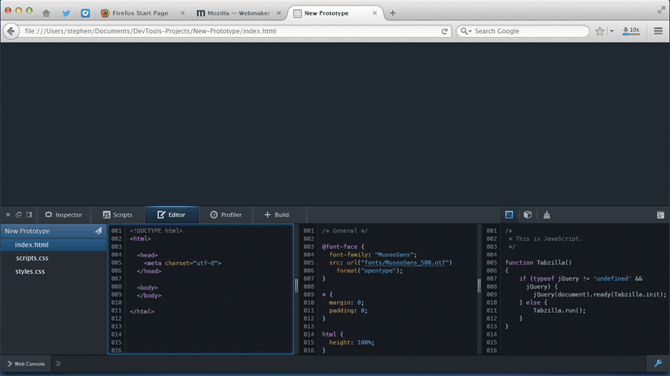
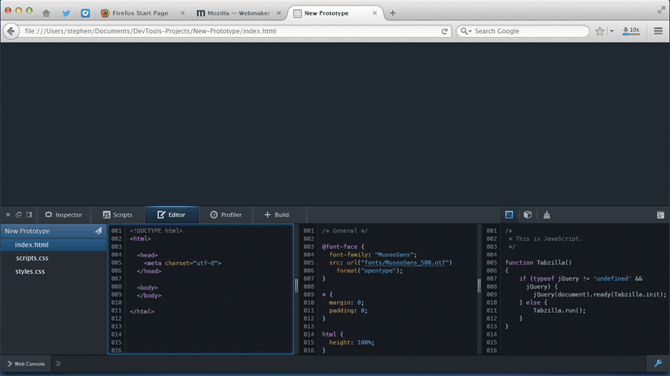
Developers are still searching, what should be a convenient built-in editor: on files or in jsfiddle style? Here is a layout that is still in development.

enlarged copy
The above two features will not be implemented very quickly. Developing a Python library will take a couple of months, and the built-in editor will take even longer.
This information is in Chrome and Firebug, and will soon appear in Firefox DevTools. Already have a working prototype of the network panel.
To prevent the two tools from interfering with each other, some Firebug panels will be implemented directly in DevTools, and the user will be able to choose which ones to display.

enlarged copy
Firefox Nightly has already made such an interface.

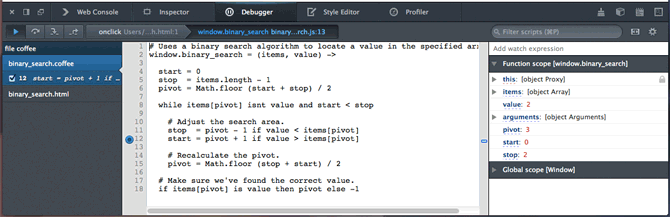
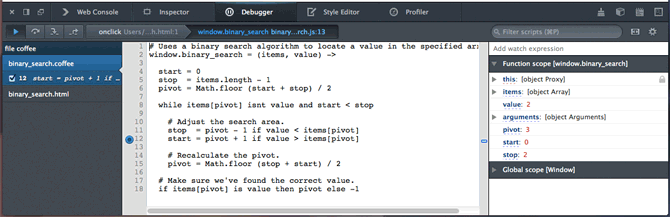
One of the developers has already demonstrated Firefox debugger, which supports SourceMap and CoffeeScript.

enlarged copy
Additionally, support for CoffeeScript and LiveScript is implemented in Firefox Terminal.

A menu to view all the elements that change color on the page, has already created a preliminary version.
Timer control that works when rendering CSS transitions and animations: there is a concept .
Coding in the browser and browser management from the editor / IDE
It turned out that this is the main request from the users. Everyone wants to break the painful switching pattern Editor ⇄ Browser ⇄ DevTools .
In this regard, two approaches will be tested: 1) implementation of browser control by third-party editors; 2) built-in editors in Firefox.
Python library for communicating with Firefox
Conceptual experiment. On the video - editing Firefox CSS in real mode from SublimeText.
')
DevTools has the ability to remotely control, so that many editors can be connected through the Python library.
Browser coding
Developers are still searching, what should be a convenient built-in editor: on files or in jsfiddle style? Here is a layout that is still in development.

enlarged copy
The above two features will not be implemented very quickly. Developing a Python library will take a couple of months, and the built-in editor will take even longer.
Network Panel and Events (Network Panel & Timeline)
This information is in Chrome and Firebug, and will soon appear in Firefox DevTools. Already have a working prototype of the network panel.
Firebug integration
To prevent the two tools from interfering with each other, some Firebug panels will be implemented directly in DevTools, and the user will be able to choose which ones to display.

enlarged copy
The web development panel is pasted on the right.
Firefox Nightly has already made such an interface.

CoffeeScript support
One of the developers has already demonstrated Firefox debugger, which supports SourceMap and CoffeeScript.

enlarged copy
Additionally, support for CoffeeScript and LiveScript is implemented in Firefox Terminal.

General repainting overview
A menu to view all the elements that change color on the page, has already created a preliminary version.
Timer control
Timer control that works when rendering CSS transitions and animations: there is a concept .
Source: https://habr.com/ru/post/173373/
All Articles