WebKit for developers

For many of us developers, WebKit is a black box . We throw HTML, CSS, JS and a bunch of images into it, and WebKit somehow ... magically gives us a web page that looks and works well.
But actually, as my colleague Ilya Grigorik says :
The web kit is not a black box. This is a white box. And not just white, but also an open box.
So, let's try to sort out some things:
- What is WebKit?
- What is WebKit not?
- How is webkit used by webkit browsers?
- Why are many WebKit not the same?
Now, especially after the news that Opera has switched to WebKit , we are surrounded by many WebKit browsers, and it is rather difficult to say what unites them, and where they go their own way. Below, I hope we will try to shed some light on this issue. As a result, you can better identify browser differences, send bugs to the correct tracker, and cross-browser development more effectively.
Standard Web Browser Components
Let's list several components of modern browsers:
')
- Parsing (Parsing HTML, XML, CSS, Javascript)
- Layout
- Rendering text and graphics
- Image decoding
- GPU interactions
- Network access
- Hardware acceleration
Which ones are common to all WebKit browsers? To a large extent, only the first two.
The rest of the components each WebKit "port" implements in its own way. Let's see what this means.
Webkit ports
There are many WebKit "ports", and I provide Ariya Hidayat, WebKit hacker, and those. the director at Sencha is right to tell about it :
The most popular association to the WebKit concept is usually Apple's WebKit view, which runs on Mac OS X (the first and original WebKit library). As you can guess, various interfaces are implemented using various native Mac OS X libraries, mostly concentrated in the CoreFoundation component. For example, if you define a colored flat button with a special contour radius, WebKit knows where and how to draw this button. At the same time, the final rendering of the button (in the form of pixels on the user's monitor) falls on CoreGraphics shoulders.
As I mentioned above, CoreGraphics used is unique to each WebKit port. Chrome for Mac, for example, uses Skia .
At some point, WebKit was “ported” to different platforms, both desktop and mobile. This variation is usually called the “WebKit port”. For Safari Windows, Apple also independently “ported WebKit” to run under Windows, using the Windows version of its (with limited implementation) CoreFoundation library.
... despite the fact that Safari under Windows is now dead .
In addition, there were also many other “ports” (see the full list ). Google has created and continues to maintain its Chromium port. There is also a WebKitGtk based on Gtk +. Nokia (and now Trolltech, which bought it) supports the WebKit Qt port, which has become popular as a QtWebKit module .
Some WebKit ports
- Safari
- Safari under OS X and Safari under Windows two different ports
- WebKit Night Build is a Mac “port” build that is used for Safari, only newer - Mobile Safari
- Developed in a private branch, but was later opened .
- Chrome for iOS (uses Apple's WebView; a little later about the difference) - Chrome (Chromium)
- Chrome for Android (uses Chromium “port” directly)
- Chromium is also the basis for browsers: Yandex , 360 , Sogou , and soon, Opera. - Android browser
- Uses the latest WebKit source code available at the time of release. - An even greater number of ports : Amazon Silk, Dolphin, Blackberry, QtWebKit, WebKitGTK +, The EFL port (Tizen), wxWebKit, WebKitWinCE, etc
Different ports can focus on different tasks. The focus of the Mac port is the separation between the browser and the operating system, and the provision of Obj-C and C ++ bindings for embedding the engine rendering into native applications. The focus of the Chromium port is entirely on the browser. QtWebKit proposes to use its port along with its cross-platform application architecture as a rendering engine.
What is common in all WebKit browsers
First, let's look at the common functions that are used in all WebKit browsers:
You know, it's funny, I made several attempts to write this paragraph. And every time the members of the Chrome team corrected me, as you will see ...
- And so, first, WebKit parses HTML in the same way. Well, except that Chromium is the only port at the moment where streaming support is enabled for parsing HTML .
- ... OK, but after parsing HTML, the DOM tree is constructed in the same way. Well, in fact, the Shadow DOM is enabled only for the Chromium port, so the DOM construction varies. Also for custom elements.
- ... Well, WebKit creates window and document objects for everyone equally. True, although the properties and designs that they provide may depend on the use of feature switches (feature flags).
- ... CSS parsing is the same. Eating your CSS and converting it to CSSOM is pretty standard. Yeah, although Chrome only supports -webkit- prefixes when Apple and other browsers support outdated -khtml- and -apple- prefixes.
- ... Layout ... positioning? It's like bread and butter. Everywhere is the same, right? Well, already! Subpixel layout and rich layout arithmetic is part of WebKit, but differs from port to port.
- Super.
So, it is difficult.
Just like Flickr and Github hide the implemented functions behind special flags, WebKit does the same. This allows ports to enable / disable any functionality at compile time using WebKit compile-time Feature Flags . Functions can also be enabled in run mode, using command line options (for Chromium) or configurations such as about: flags .
Now, let's try to summarize what is common in the WebKit world ...
What is common for each WebKit port.
- DOM, window, document
More or less - CSSOM
- CSS parsing, property / value
manufacturers prefix differences - Parsing HTML and building a DOM
Equally, if we forget about Web Components. - Layout and positioning
Flexbox, Floats, block formating context ... all in common - UI tools, and developer tools, such as Chrome DevTools aka WebKit inspector.
Although since last April, Safari has been using its own Safari inspector, non-WebKit, with closed source. - Functions such as contenteditable, pushState, File API, most SVG, CSS math transformations, Web Audio API, localStorage
Although implementation may vary. Each port can use its own storage system for localStorage and can use a different audio API for the Web Audio API. - Many other features.
It becomes not entirely clear, so let's try to look at some of the differences.
Now, what is not common for WebKit ports:
- Everything related to GPU
- 3D transformation
- WebGL
- Video decoding - 2D drawing on the screen
- Smoothing technology
- Rendering SVG and CSS gradients - Text rendering and hyphenation
- Network technologies (SPDY, pre-rendering, WebSocket transport)
- JavaScript engine
- JavaScriptCore engine is in the WebKit repository. But there are bindings in WebKit for him and for V8. - Rendering form elements
- Video and audio tagging behavior and codec support
- Image decoding
- Navigation backward / forward
- Part of pushState () - SSL features like Strict Transport Security and Public Key Pins
Let's take a look at one of them: 2D graphics depends on the port, we use completely different libraries to render to the screen:

Or if you go into details, the newly added feature: CSS.supports () has been enabled for all ports, with the exception of win and wincairo, for which the css3 conditional functions are not included (css3 conditional features).
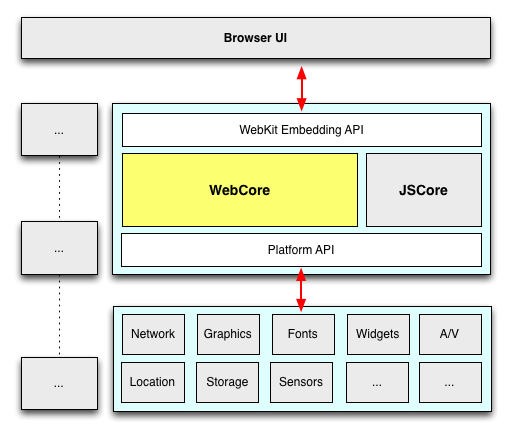
Now, we go into technical details ... time to become pedantic. Even the above is not entirely correct. This is actually WebCore, is a common component. WebCore is a layout, rendering, and DOM library for HTML and SVG, and basically what people think when they say WebKit. In fact, “WebKit” is technically a layer of binding between WebCore and the “ports”, although in the ordinary conversation this distinction is basically not important.
The diagram should help:

Many of the components of WebKit are switchable (shown in gray).
For example, the WebKit JavaScript engine, JavaScriptCore, is the default WebKit engine. It was originally based on KJS (from KDE) since the days when WebKit started as a KHTML branch. At the same time, the Chromium port switches to the V8 engine and uses unique DOM bindings.
Fonts and text rendering are a very large part of the platform. There are 2 separate paths for text in WebKit: Fast and Complicated. Both require platform-specific support (implemented on the port side), but Quick only needs to know how to blend glyphs (which WebKit caches for the platform) when Complicated completely transfers the line rendering to the platform level and simply says “draw it, please”.
“WebKit is like a sandwich. In other matters, in the case of Chromium, this is more like tacos. Delicious tacos from web technologies.
Dmitri Glazkov, Chrome WebKit hacker. Champion of Web Componets, and shadow dom.
Now, let's expand the overview, and look at several ports and several subsystems. Below are five WebKit ports, notice how the toolkit differs for each of them, despite the common components:
| Chrome (OS X) | Safari (OS X) | QtWebKit | Android Browser | Chrome for iOS | |
|---|---|---|---|---|---|
| Rendering | Skia | CoreGraphics | QtGui | Android stack / Skia | CoreGraphics |
| Networking | Chromium network stack | CFNetwork | QtNetwork | Fork of chromium's network stack | Chromium stack |
| Fonts | CoreText via Skia | Coretext | Qt internals | Android stack | Coretext |
| Javascript | V8 | Javascriptore | JSC (V8 is used elsewhere in Qt) | V8 | JavaScriptCore (without JITting) * |
* Footnote about Chrome for iOS. It uses UIWebView, as you probably know. In accordance with the capabilities of UIWebView, this means that it can use only the same rendering engine as Mobile Safari, JavaScriptCore (and not V8) and a single-threaded model. However, some code is borrowed from Chromium, such as a subsystem for working with the network, synchronization of bookmarks infrastructure, omnibox, metrics and crash reporting. (Also, JavaScript is so rarely a bottleneck on mobile devices that the lack of a JITting compiler has minimal impact.)
Ok, so what did we come to?
And so, all WebKit is completely different now. I'm scared.
Not worth it! WebKit's coverage with tests "layoutTest" is huge. (28,000 tests according to the latest calculations), and not only for the existing functions, but also for all the regressions found. In fact, whenever you learn new or “secret” DOM / CSS / HTML-5 functions, the “layoutTest” test suites usually have an excellent minimal demonstration.
In addition, the W3C is making efforts to standardize the test suite . This means that we can expect WebKit ports and all other browsers to be tested with the same test suites, which will lead to a decrease in quirks and a more interoperable web. For all those who put their efforts into attending the Test The Web Forward event ... thank you!
Opera has just moved to WebKit. What will come of it?
Robert Nyman and Rob Hawks have already touched on this topic , but I will add that, one of the important part of the announcement was that Opera is switching to Chromium . This means that WebGL, Canvas, HTML5 forms, 2D graphics implementation, all these things will be the same on Chrome and Opera now. Same API, and low-level implementation. Since Opera is based on Chromium, you may feel that you are cutting back on compatibility testing on Opera and Chrome.
I should also note that all Opera browsers will be transferred to Chromium. That is, Opera for Windows, Mac, Linux and Opera Mobile (full-fledged mobile browser). Even Opera Mini, a thin client, will be switched from the current Presto-based rendering farm to another based on Chromium.
... and the WebKit nightly build. What is it?
This is the mac port of WebKit, running on the same code as Safari (although some internal libraries have been changed). Basically, Apple manages it, so the behavior and feature set is consistent with what you can find in Safari. In many cases, Apple behaves conservatively when it comes to enabling features that other ports implement or are experimented with. In any case, if you use analogies, think that ... the WebKit nightly build for Safari is like Chromium for Chrome.
Chrome Canary also uses the latest WebKit source code, one-day or so.
Tell me more about WebKit insides.
Hold on

Source: https://habr.com/ru/post/173141/
All Articles