Use the Hierarchy Viewer to optimize the Android application
Hierarchy Viewer is a useful utility designed to optimize the Android UI application, as well as to visualize and test the components that make it up. To start the Hierarchy Viewer, you need to register:
in the command line from the android-sdk \ platform-tools folder.
In IntelliJ IDEA, you can launch directly from the environment ( Tools - Android - Hierarchy Viewer ).
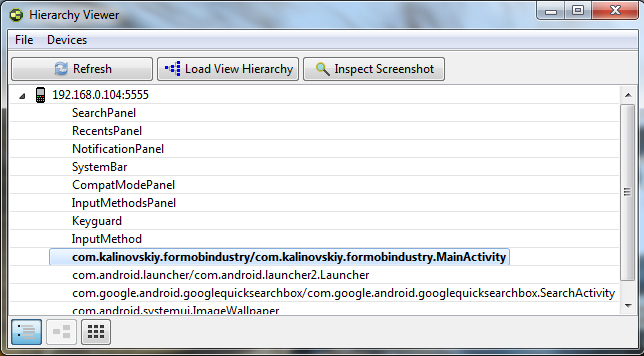
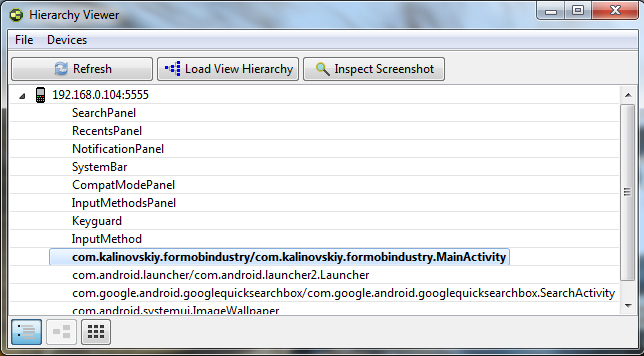
After the Hierarchy Viewer is successfully launched, you need to connect an Android device (if this has not been done before) and the processes running on the device will appear on the screen.

After selecting the process that needs to be optimized, we will go to the hierarchy viewport - Load View Hierarchy . All Layouts and Views of the active Activity are displayed as a tree (from left to right).
')

Elements have multi-colored indicators that indicate the rendering speed of this view / layout in relation to other objects in the tree. For details, click on the item. The colors indicate the following relative indicators:
In case of excessive yellow and red indicators, it makes sense to make changes to the structure of the Activity, reduce the level of nesting, get rid of unnecessary View, use a different image format, etc.
The following actions are available on the toolbar:
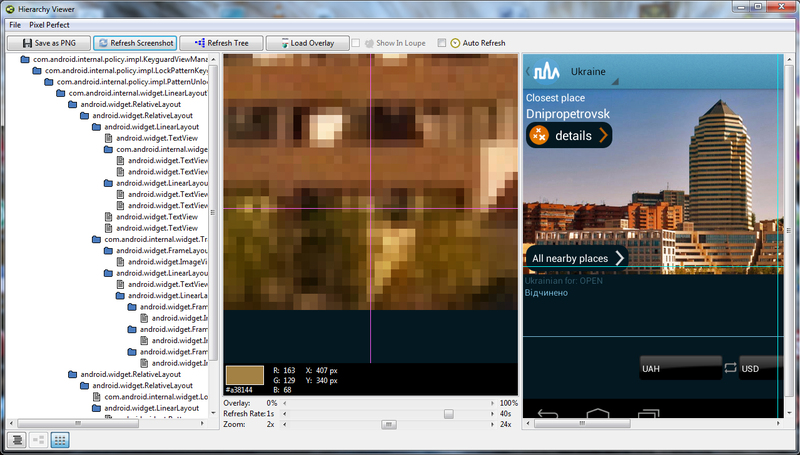
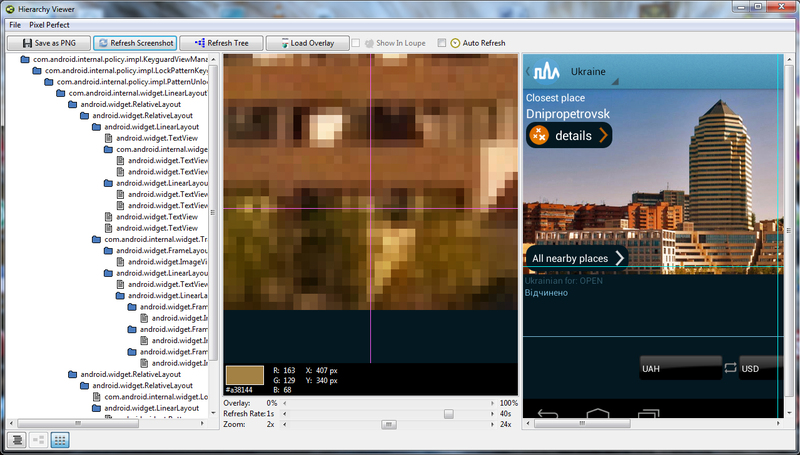
Hierarchy Viewer can also work with the screenshot of the Activity application. Return to the process window by clicking on the first of the three navigation buttons in the lower left corner, after which you have to select the process and click Inspect Screehshot . In the screenshot, you can check each pixel, its color in RGB and coordinates.

The toolbar also has functions:
At this functional Hierarchy Viewer ends. As you can see, the utility is quite easy to use, with its help you can improve the download speed of your application.
hierarchyviewerin the command line from the android-sdk \ platform-tools folder.
In IntelliJ IDEA, you can launch directly from the environment ( Tools - Android - Hierarchy Viewer ).
For ease of launching the Hierarchy Viewer from the command line, you need to perform the following steps (relevant for Windows):
- Right click on My Computer - Properties - Advanced System Settings - Environment Variables;
- In the system variables, you need to find the Path variable, click "Edit", and add at the end of the line
;C:\[___android-sdk]\platform-tools- Now you can execute the start command right through the Start-Run.
After the Hierarchy Viewer is successfully launched, you need to connect an Android device (if this has not been done before) and the processes running on the device will appear on the screen.
Hierarchy Viewer works only with root devices, or an emulator.

After selecting the process that needs to be optimized, we will go to the hierarchy viewport - Load View Hierarchy . All Layouts and Views of the active Activity are displayed as a tree (from left to right).
')

Elements have multi-colored indicators that indicate the rendering speed of this view / layout in relation to other objects in the tree. For details, click on the item. The colors indicate the following relative indicators:
- Green color means that the item is among the 50% of the fastest loaded views in the Activity.
- Yellow color means that the item is among the 50% slowest loaded.
- To load items with a red indicator, it takes the most time in the tree.
In case of excessive yellow and red indicators, it makes sense to make changes to the structure of the Activity, reduce the level of nesting, get rid of unnecessary View, use a different image format, etc.
The following actions are available on the toolbar:
- Save as PNG will save the entire tree to a png-file;
- Capture Layers will save a screenshot of the screen in psd format, with each view located on a separate layer;
- Load View Hierarchy redraws the hierarchy tree;
- Display View will open a screenshot of the screen in a new window;
- Invalidate Layout will mark the view as one that will not be redrawn;
- Request Layout will redraw the view and all its descendants;
- Dump DisplayList will dump the tree to load it through the Tree View menu - Load View Hierarchy.
Hierarchy Viewer can also work with the screenshot of the Activity application. Return to the process window by clicking on the first of the three navigation buttons in the lower left corner, after which you have to select the process and click Inspect Screehshot . In the screenshot, you can check each pixel, its color in RGB and coordinates.

The toolbar also has functions:
- Save as PNG will save the screenshot to a png-file;
- Refresh Screenshot will update it;
- Refresh Tree will update the hierarchy tree, which is displayed on the left;
- Load Overlay will allow you to impose on the screen a translucent image, for example, to compare the mocap with a real application.
At this functional Hierarchy Viewer ends. As you can see, the utility is quite easy to use, with its help you can improve the download speed of your application.
Source: https://habr.com/ru/post/173109/
All Articles