Dynamic Wordpress Template
When developing one of the projects, I was faced with the need to customize the output of posts in two versions:

The reason for this was the fact that some users find it more convenient when the page displays several recent entries and their summary, and for some - a large number of entries, without the announcement.
In this case, it is necessary for each user to give the opportunity to switch the view as it will be convenient for him.
The general algorithm is as follows:
')
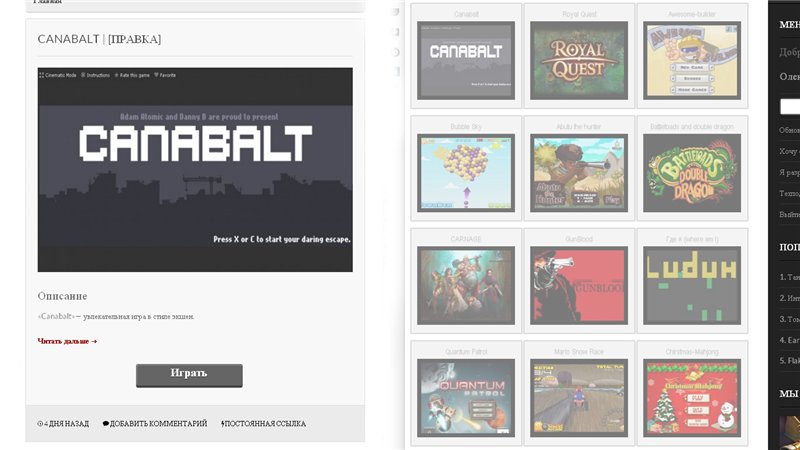
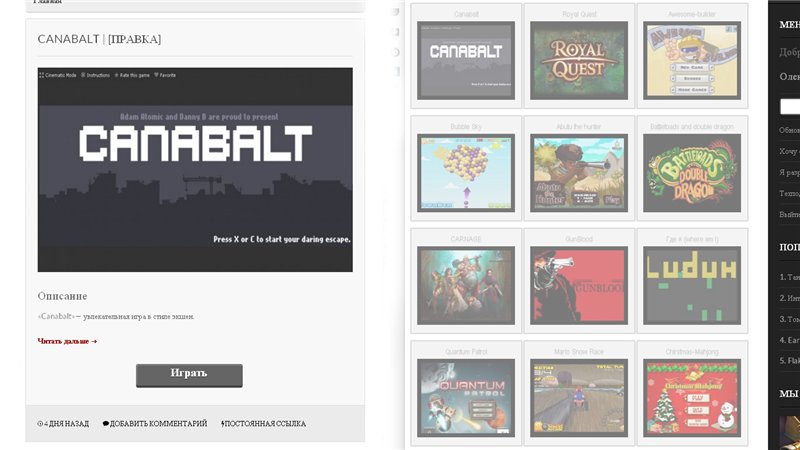
Example, you can test on my site - game.tobefun.org (The switch is available after authorization)
So, how to implement it?
In order for the chosen style to be saved for each user, it is necessary in the database, in the wp-user table add another field 'style' which takes values 1 or 0. (Default is 0).
In the main loop of your template, after
Replace your loop with the following code.
content-min.php and content-max.php form only one post, and since they are in a loop, they run multiple times.
Example:
This code will be run as many times as the records will need to be displayed on the page.
Create in the root of your theme aq_resizer.php file with the following content:
Then in function.php add
In order for one of the options to display a greater number of records on the page, you need to add in function.php
Create a switch on the user panel
Next in the header of our site we create an event handler.
- Advanced - Name, large image, announcement, some links
- Compact - Title, Small Image

The reason for this was the fact that some users find it more convenient when the page displays several recent entries and their summary, and for some - a large number of entries, without the announcement.
In this case, it is necessary for each user to give the opportunity to switch the view as it will be convenient for him.
The general algorithm is as follows:
- When the page loads, it checks the status of the style parameter in the database.
- Depending on the parameter, posts are displayed in one format or another.
- Clicking on the view switch checkbox starts the getPage function.
- The getPage function accepts a switch value and sends the data for processing and WAITING THE TERMINATION
- The style_updater.php file accepts data and updates the database.
- After that, the getPage function will reload the page.
')
Example, you can test on my site - game.tobefun.org (The switch is available after authorization)
So, how to implement it?
Change Database
In order for the chosen style to be saved for each user, it is necessary in the database, in the wp-user table add another field 'style' which takes values 1 or 0. (Default is 0).
Change the main loop
In the main loop of your template, after
<?php if ( have_posts() ) : ?> Replace your loop with the following code.
<?php $current_user = wp_get_current_user(); // if ( 1 == $current_user->style ) { // style = 1 while ( have_posts() ) : the_post(); // get_template_part( 'content', 'min' ); // content-min.php endwhile; } // else { // style != 1 while ( have_posts() ) : the_post(); // get_template_part( 'content', 'max' ); // content-max.php endwhile; } // ?> Creating content-min.php and content-max.php
content-min.php and content-max.php form only one post, and since they are in a loop, they run multiple times.
Example:
<a href="<?php the_permalink(); ?>"> <div class="min"> <h3><?php the_title(); ?></h3> <div class="image"> <?php $thumb = get_post_thumbnail_id(); // ID $img_url = wp_get_attachment_url( $thumb,'full' ); // $image = aq_resize( $img_url, 170, 120, true ); // 170120. ?> <img width="170px" height="120px" src="<?php echo $image ?>"/> </div></div> </a> This code will be run as many times as the records will need to be displayed on the page.
Aq_resize () function
Create in the root of your theme aq_resizer.php file with the following content:
aq_resizer.php
<?php /** * Title : Aqua Resizer * Description : Resizes WordPress images on the fly * Version : 1.1.3 * Author : Syamil MJ * Author URI : http://aquagraphite.com * License : WTFPL - http://sam.zoy.org/wtfpl/ * Documentation : https://github.com/sy4mil/Aqua-Resizer/ * * @param string $url - (required) must be uploaded using wp media uploader * @param int $width - (required) * @param int $height - (optional) * @param bool $crop - (optional) default to soft crop * @param bool $single - (optional) returns an array if false * @uses wp_upload_dir() * @uses image_resize_dimensions() * @uses image_resize() * * @return str|array */ function aq_resize( $url, $width, $height = null, $crop = null, $single = true ) { //validate inputs if(!$url OR !$width ) return false; //define upload path & dir $upload_info = wp_upload_dir(); $upload_dir = $upload_info['basedir']; $upload_url = $upload_info['baseurl']; //check if $img_url is local if(strpos( $url, home_url() ) === false) return false; //define path of image $rel_path = str_replace( $upload_url, '', $url); $img_path = $upload_dir . $rel_path; //check if img path exists, and is an image indeed if( !file_exists($img_path) OR !getimagesize($img_path) ) return false; //get image info $info = pathinfo($img_path); $ext = $info['extension']; list($orig_w,$orig_h) = getimagesize($img_path); //get image size after cropping $dims = image_resize_dimensions($orig_w, $orig_h, $width, $height, $crop); $dst_w = $dims[4]; $dst_h = $dims[5]; //use this to check if cropped image already exists, so we can return that instead $suffix = "{$dst_w}x{$dst_h}"; $dst_rel_path = str_replace( '.'.$ext, '', $rel_path); $destfilename = "{$upload_dir}{$dst_rel_path}-{$suffix}.{$ext}"; //if orig size is smaller if($width >= $orig_w) { if(!$dst_h) : //can't resize, so return original url $img_url = $url; $dst_w = $orig_w; $dst_h = $orig_h; else : //else check if cache exists if(file_exists($destfilename) && getimagesize($destfilename)) { $img_url = "{$upload_url}{$dst_rel_path}-{$suffix}.{$ext}"; } //else resize and return the new resized image url else { $resized_img_path = image_resize( $img_path, $width, $height, $crop ); $resized_rel_path = str_replace( $upload_dir, '', $resized_img_path); $img_url = $upload_url . $resized_rel_path; } endif; } //else check if cache exists elseif(file_exists($destfilename) && getimagesize($destfilename)) { $img_url = "{$upload_url}{$dst_rel_path}-{$suffix}.{$ext}"; } //else, we resize the image and return the new resized image url else { $resized_img_path = image_resize( $img_path, $width, $height, $crop ); $resized_rel_path = str_replace( $upload_dir, '', $resized_img_path); $img_url = $upload_url . $resized_rel_path; } //return the output if($single) { //str return $image = $img_url; } else { //array return $image = array ( 0 => $img_url, 1 => $dst_w, 2 => $dst_h ); } return $image; } Then in function.php add
include ( 'aq_resizer.php' ); Change the number of records
In order for one of the options to display a greater number of records on the page, you need to add in function.php
function change_posts_per_page( $query ) { $current_user = wp_get_current_user(); // if ( is_admin() || ! $query->is_main_query() ) // return; if ( 1 == $current_user->style ) { // style = 1 $query->set( 'posts_per_page', 30 ); // 30 return; } else { // style != 1 $query->set( 'posts_per_page', 5 ); // 5 return; } } add_action( 'pre_get_posts', 'change_posts_per_page', 1 ); View switch
Create a switch on the user panel
<input type="checkbox" <?php if ( 1 == $current_user->style ) print 'checked';?> // onchange="getPage(this)"> // Next in the header of our site we create an event handler.
<script type="text/javascript" src="style_updater.js"></script> Content style_updater.js
function getPage(obj) { $('#content').html('<h1 class="loader"></h1>'); var numPage = 0; if(obj.checked == true) { numPage = 1; } else { numPage = 0; } $.post( "style_updater.php", { style: numPage, }, onAjaxSuccess ); } function onAjaxSuccess(_html) { // $("#content").html(_html); location.reload(); } style_updater.php
<?php try { if ( ($_POST['style']==1) || ($_POST['style']==0)) { $style = $_POST['style']; } else return; include '../../../wp-config.php'; // wp-config.php include '../../../wp-includes/pluggable.php'; // pluggable.php $current_user = wp_get_current_user(); $ID = $current_user->ID; $db = new PDO('mysql:host='.DB_HOST.';dbname='.DB_NAME, DB_USER, DB_PASSWORD); // $STH = $db->prepare("UPDATE `wp_users` SET `style`=? WHERE `ID`=?"); // SQL $STH->execute(array($style, $ID)); // SQL $db = null; // } catch(PDOException $e) { echo ", ."; file_put_contents('PDOErrors.txt', $e->getMessage(), FILE_APPEND); } ?> Source: https://habr.com/ru/post/172875/
All Articles