Technical fight: mobile apps against mobile sites
 The author of the article is Econsultancy scientific director Aliya Zaidi. It seems to us that we can respond to the numerous requests of our potential customers with a detailed analysis of the technical aspects of the ongoing struggle between mobile applications and mobile sites.
The author of the article is Econsultancy scientific director Aliya Zaidi. It seems to us that we can respond to the numerous requests of our potential customers with a detailed analysis of the technical aspects of the ongoing struggle between mobile applications and mobile sites.The variety of channels of interaction with customers
Obviously, the expansion of the channels of the interactive interaction of the seller-buyer will never stop. Both 2011 and 2012 can rightly be called the “mobile year”, since the use of smartphones and tablets is growing at a “geometrically progressive” pace.
However, digital interactive television, which promises “access to a living room” to any brand, will become a reality only in 2013-2014, and only in some countries that create the potential for this now.
Today, in addition to commercial and regulatory tasks, the real technical challenge is to deliver a single interactive content to both channels of communication with the client (mobile and interactive TV).
The ultimate goal is likely to be a single web platform that will be convenient for the consumer, that is, to operate on any device, take personal data into account and penetrate to us through all available channels. And in the short term, the main task is to unite people, processes and technologies into a single field, in order to develop an optimal experience of interaction between them, gaining the necessary experience “in the course of a battle”.
')
From a business point of view, the key issues in this process are the choice between the native application and the web application, as well as the argument for creating mobile applications and mobile sites.
There are clear arguments for both mobile apps and mobile sites. While some companies cannot decide for themselves which mobility is more correct, in reality, consumers use both channels of interaction, so an integrated approach is the best solution.
The proliferation of smartphones has reached such a level that the attraction and retention of consumers through a mobile application has already become the de facto standard.
According to Gartner statistics, for the news of 2012, 668.6 million smartphones were sold worldwide, while in 2011 this figure was 469.1 million. It is expected that the mark of 1 billion sales of “smart phones” will be reached in 2016, which will be at that time half of the market of all mobile devices.
Smartphones are becoming more “fancy”, the set of functions is constantly growing. And this means that consumers are currently interacting with brands through several channels through their phones.
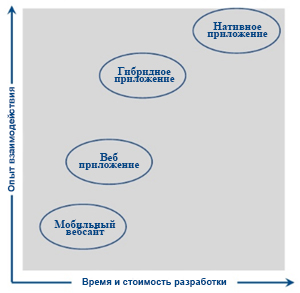
It is important to understand which type of solution is best suited to the needs of a particular company. There are three types of mobile applications: native, web-based applications and hybrid solutions.
Native applications are programmed using Objective C on the iPhone or using Java on Android devices.
- Native applications use all phone functions, such as camera, geolocation and user address book.
- Native programs usually do not require an Internet connection.
- Native applications always correspond exactly to all the capabilities of a particular device.
- Native applications can be distributed through application stores (for example, in the Apple Store for the iPhone or the Ovi Store for Nokia phones).
Web applications running in the phone browser.
- One application can work on all devices and platforms.
- To work on all devices using the same source code, for example, for iOS and for Android.
- However, web applications do not use other phone features, such as camera or geolocation.
- Web applications can not be placed in the app store for specific devices.
Hybrid mobile applications, which are a combination between native and web applications.
- Using programmer frameworks, companies can develop cross-platform applications using web technologies (such as HTML, JavaScript and CSS), and at the same time having access to phone functions.
- A hybrid application is a native application with embedded HTML.
- Parts of the application are written using web technologies.
- Web parts can be downloaded from the Internet, or already packaged in an application.
- A hybrid application allows companies to combine the advantages of native (native) applications with the "durability" or technological relevance provided by the latest web technologies.
- The Facebook application is an example of a hybrid application. It is downloaded from the App Store and has all the features of the native application, but requires an internet connection to work.
Advantages and disadvantages of native mobile applications
Obviously, smartphone users are more affluent and have a higher income. According to a survey by Ask.com and Harris Interactive, the richest respondents to the survey indicated that they were using a “downloadable” application.
Native programs have better functionality, they use features of smartphones, such as camera, address book, geolocation and augmented reality, which allows companies to offer a richer, more exciting interaction experience.
Native applications usually do not require a permanent connection to the Internet, since they use the functionality of the device, and can work offline. However, many of them cannot work fully-function while being offline for a long time.
In terms of distribution, native applications have more transparent sales statistics, because they are distributed through the application store of the manufacturer of the phone or operating system. This means that they have a built-in income-generating model, since consumers in most cases pay money to download an application.
The decision to create an application depends on the nature of the company's business, its products and services. If a significant proportion of your customers use smartphones, then there is every reason to invest in the development of native applications.
It is also important to consider exactly which platforms your customers mainly use. To meet the needs of the maximum number of consumers, you have to create applications for several different mobile platforms.
The disadvantage of native mobile applications is that the number of users that can be covered is limited if the application is not compatible with all devices. They also require additional development time, advertising, support and updates for each platform (iOS, Android, etc.)
App approval by the app store administration may also be a barrier. A lot of time may pass before the application is launched. The same goes for every update. In addition, if the application is not approved, then, as a rule, the explanation of why this happened was very brief, if it exists at all.
Benefits of mobile web applications
The main advantage of web applications is that they are compatible with all platforms and devices. When you run the application in the browser, it runs regardless of the phone model. This means that the web application has a more efficient reach, and there is no need for a separate development for each platform on the market.
Web applications use existing web technologies such as JavaScript, CSS, and HTML5, reducing technical barriers and risks. A much wider circle of developers may use their existing skills to develop web applications, while native applications may require additional training.
Native applications need to be downloaded in advance, while web applications can be found and used simply by searching in the browser.
Since web applications are not distributed through the store, you do not need any coordination with a third party. Your website-web application can be updated in real time at any time.
There is also some evidence that the web application market will grow faster than the native application market. This may bode well for a long-term strategy.
Which is the right approach?
To be everywhere, it is important to recognize that consumers do not use any one channel of interaction. They use both native applications and web applications, so the best strategy is to develop both types of applications.
The decision to invest in applications or in a mobile website depends on the target audience of the company and the functionality of the application. Companies also need to consider the time, budget, and resources to develop and support each solution.
Native, web or hybrid apps?


Example: The Financial Times vs. Apple
A good example of a hybrid application is the Financial Times web application. Many publishers are unhappy that Apple leaves 30% of revenue from sales to iTunes, and stores personal customer data. To get around this, The Financial Times has developed a new application that includes most of the functionality of the application for the iPhone and iPad, but can work in a browser. The web application uses HTML5, which allows developers to create a single application that can work on different devices, while also taking advantage of native mobile applications.
Despite the simultaneous use of both native and web applications, FT is calling on its users to switch to a new web application to bypass the Apple App Store. Currently, “mobile” readers make up 15% of the FT subscriber’s digital subscriber growth, and most of them are iPhone or iPad users.
While this is a risky strategy, the publisher will be able to collect all 100% of the revenue through the web application, while 30% of the revenue generated from using the native application remains Apple.
The key advantage of native applications is that they can have a high rating on the App Store. However, in the case of FT, their brand is so strong that users will not forget to visit their website, and FT most likely does not need the additional promotion provided by the Apple App Store. The use of a multi-channel approach also means that FT does not depend on one particular channel of interaction with readers.
Source: https://habr.com/ru/post/171903/
All Articles