Try jQuery - a new interactive jQuery tutorial
Previously, I somehow did not seek to study jQuery in depth, since I work mainly with the back-end. However, the TRYjQuery tutorial , a link to which came in a recent letter from CodeSchool, aroused interest from the first frames.

Recently, there is a tendency to create interactive "tutorials." Immediately recall KhanAcademy, various online tutorials on the same jQuery. TRYjQuery developers went the same way, but at the same time made their self-help manual of the highest quality in terms of the supply and packaging of the material.
Again, I’m not a jQuery expert and I can’t judge the quality of the materials inside and how much this course gives (I didn’t take it, just started). Although substandard materials are unlikely to be located on the subdomain jquery.com, and the developer - CodeSchool - is quite well known. But I can give an assessment from the point of view of a beginner: everything is done in such a way that there is a desire to learn and continue learning.
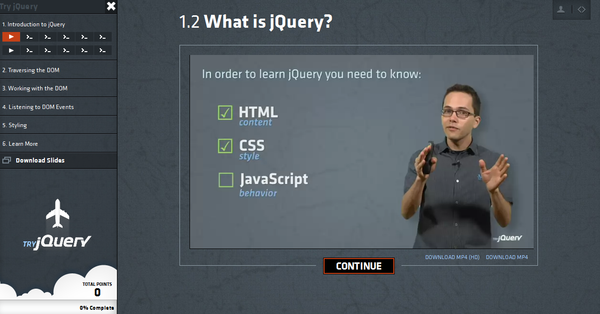
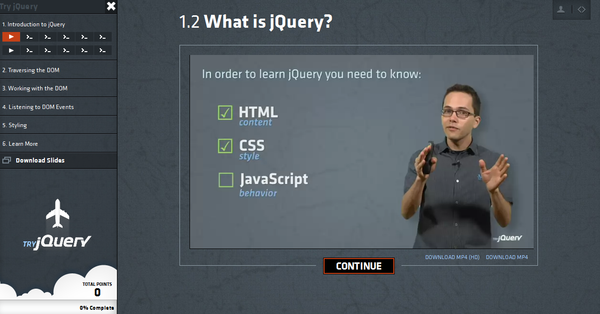
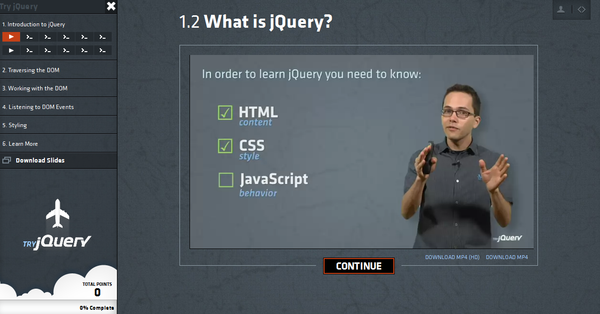
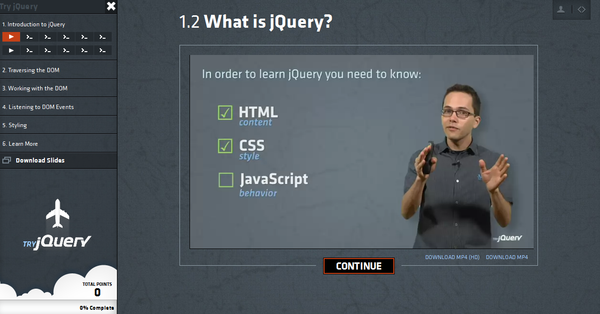
At the very beginning we are met by a video. The developers of the course did not even stint on a good screensaver, it seems that you start watching the series:
')

Then we are introduced to the course itself, some of the basics of jQuery, and give instructions for working with the learning environment.

The quality of the rollers is high. Everything that the presenter says is visualized. The leader himself is very “alive”, i.e. this is not a boring lecture. Subsequently, you can download the slides on the lesson.
After the video, proceed to the assignment:

In general, the structure of the course is as follows: there are several sections, in each section we watch the video - we perform several tasks, again a video - a few more tasks.
Each task has some HTML code and a task that needs to be performed using jQuery. On the first tasks in the bottom of the screen there is a console, where we enter the code. During the input process, selectable items are highlighted.
Subsequently, instead of the console, we may be offered to edit HTML or javascript code.
Performing tasks, earn points:

For each task you can get hints and, if they did not help, then find out the answer. Interestingly, points are not removed for tips. But if you look at the answer, 75 points are taken for it. Also in the process of learning badges are earned.
Overall a very pleasant experience. The only thing is that comparing the speed of passing the first sections and their total number (six), there was a feeling that the course is very small. Perhaps this is a deceptive impression because of the lightness of the first "introductory" tasks. Or maybe they did not set out to make some kind of super-volumetric course, it’s not for nothing that it is called “try” - they say, try it, and then it’s yourself.
I suggest that readers not only comment on this course in the comments, but also share links to interactive courses of comparable quality (even if they slipped into posts earlier).
Once again the link is TRYjQuery .

Recently, there is a tendency to create interactive "tutorials." Immediately recall KhanAcademy, various online tutorials on the same jQuery. TRYjQuery developers went the same way, but at the same time made their self-help manual of the highest quality in terms of the supply and packaging of the material.
Again, I’m not a jQuery expert and I can’t judge the quality of the materials inside and how much this course gives (I didn’t take it, just started). Although substandard materials are unlikely to be located on the subdomain jquery.com, and the developer - CodeSchool - is quite well known. But I can give an assessment from the point of view of a beginner: everything is done in such a way that there is a desire to learn and continue learning.
At the very beginning we are met by a video. The developers of the course did not even stint on a good screensaver, it seems that you start watching the series:
')

Then we are introduced to the course itself, some of the basics of jQuery, and give instructions for working with the learning environment.

The quality of the rollers is high. Everything that the presenter says is visualized. The leader himself is very “alive”, i.e. this is not a boring lecture. Subsequently, you can download the slides on the lesson.
After the video, proceed to the assignment:

In general, the structure of the course is as follows: there are several sections, in each section we watch the video - we perform several tasks, again a video - a few more tasks.
Each task has some HTML code and a task that needs to be performed using jQuery. On the first tasks in the bottom of the screen there is a console, where we enter the code. During the input process, selectable items are highlighted.
Subsequently, instead of the console, we may be offered to edit HTML or javascript code.
Performing tasks, earn points:

For each task you can get hints and, if they did not help, then find out the answer. Interestingly, points are not removed for tips. But if you look at the answer, 75 points are taken for it. Also in the process of learning badges are earned.
Overall a very pleasant experience. The only thing is that comparing the speed of passing the first sections and their total number (six), there was a feeling that the course is very small. Perhaps this is a deceptive impression because of the lightness of the first "introductory" tasks. Or maybe they did not set out to make some kind of super-volumetric course, it’s not for nothing that it is called “try” - they say, try it, and then it’s yourself.
I suggest that readers not only comment on this course in the comments, but also share links to interactive courses of comparable quality (even if they slipped into posts earlier).
Once again the link is TRYjQuery .
Source: https://habr.com/ru/post/171245/
All Articles