Internet TV - the most underrated development segment
Disclamer

Hello! At JetStyle, there is a development department for Smart TV. We want to talk about technology Smart TV, which, as it seems to us, is very undervalued in the field of development.
We have been closely involved in this topic for several years - a lot of things have accumulated, I want to share, and perhaps make life easier for other developers.
For convenience, we have divided the story into 2 blocks. In the first we will talk about what it is all about, and in the second we will talk about the features of design and development for Smart TV and, of course, about a bunch of problems that we faced in the process.
About terminology
So, what do we mean by smart TV?
In general, Smart TV is the Internet on TV. It can be either a modern TV with a built-in Smart TV, or any TV receiver that has access to the Internet and is connected to a TV.
Smart TV is built on interactive services and the most diverse multimedia content. It is interactive services, widgets and applications, sharpened for working with the remote control instead of the mouse, that distinguish Smart TV from the usual Internet browser on a computer.
From a technical point of view, Smart TV is a mobile operating system, tailored specifically for televisions. Representing the software, Smart TV can be embedded in a variety of devices: from the TVs themselves to blu-ray players and game consoles.
')
What is the joy?
Why is Smart TV promising, fashionable and youthful?
- browser, and almost the same as on a desktop PC. Why “practically”, we will tell a bit later;
- quick access to informational content. For example, weather, traffic jams, quotes, news, etc .;
- Online video is one of the great advantages of Smart TV. At the moment there is a fairly large number of libraries of free content (ivi, tvigle, tvzavr, etc.) and good paid services that provide fresh films in excellent quality;
- the ability to play games that will soon come close to the console, such as the Nintendo Wii;
- the ability to communicate on social networks, like cats, etc.)
- Well, finally, we can easily order a pizza or any other food without leaving the couch.
Market dynamics

What is the situation with the Smart TV market?
In general, any noticeable, Smart TV technology began to penetrate the market in 2010. Then there were very few smart TVs, and they were quite expensive, there were almost no widgets, and for the most part they were designed in-house. All this happiness worked rather slowly due to the fact that the iron on the TV was still quite weak. However, it is worth noting that in 2010, Samsung introduces the first paid services for the United States and Korea.
In 2011, the market share of smart TVs is growing and accounts for about 10% of total sales. Third-party developers are actively connected, there are really good and convenient services, for example, youtube, ivi and other online cinemas. In general, it is worth noting that the emergence of free legal online video services had a beneficial effect on the Smart TV market.
For 2012, unfortunately, we did not manage to find any special statistics, but providers are becoming noticeably interested in the interactive. There are more and more applications in the market, new video services are being added. Iron TVs are becoming “faster.”
At the moment, we can simply estimate the total number of smart TVs on the market. For example, on the LG site at the moment, out of 145 TVs 55 with the Smart TV function, this is about 35%, and Samsung has 60% of all TVs on the site with Smart TV. Having played with the filters on the Yandex.market and choosing Samsung, LG, Sony, Philips from the popular brands of TVs, we get that about 50% of all the TVs presented come with a Smart TV. And if we consider that for the rest of the TVs that do not have such a function, we can pick up a digital receiver with an interactive system built into it, then we can assume that soon Smart TV, without exaggeration, will be in every home.
Not so simple
What hinders the rapid growth of smart TV at the moment?
Smart TV is still quite a new trend, the technology is still at the initial stage of development. As a result, we get low awareness of potential buyers about the benefits associated with the use of this technology.
Many people, for example, still think that they will use the Smart TV function mainly for searching the Internet. Consultants in consumer electronics stores are also far from always able to clearly say why to take TV with smart TV. But people who bought Smart TV quickly understand the obvious benefits: you can watch movies, TV shows, cartoons, etc. on the big screen and in high quality, without involving any other equipment like a personal computer, laptop, etc.
Another deterrent that still affects the choice of Smart TV is the price. A year ago, the price of such a TV was not commensurate with an ordinary TV, but now the differences in prices for TVs without and with Smart TV are quite small.
Telecommunications operators in Russia also have a restrained interest. A limited number of companies, such as Beeline, MTS, Tricolor TV and Dom.ru, have their own prefixes with interactive services.
Obviously, they all understand the promise of the venture, but the level of implementation for the majority is at the initial stage (there are few services, monetization schemes are also not completely clear). From the aforementioned, only Dom.ru has distinguished itself, which has noticeably more services than the others at the moment.
Anyway, over time, the players in this market will become more and more, and then the winner will be the one who is already actively engaged in this issue.
Platforms

For creation of Smart TV portals, software shells are used - platforms on which design, styles are already bolted, widgets are developed, etc.
Among the most widely used platforms, there are two mastodons - Samsung Smart Hub and LG NetCast Platform , on which Smart TVs are built from the respective manufacturers. In Russia, and in the world, probably, these platforms are the most popular and developed now for a number of reasons, including the popularity of televisions themselves, a huge amount of documentation for developers for these platforms, a significant community, etc. Many applications support the Russian language.
These platforms are used exclusively on Samsung and LG TVs, and they cannot be transferred to set-top boxes or any other players.
Opera TV is a cross-platform solution for smart TVs, i.e. You can flash the platform on any set-top box, player or directly to the TV, and everything will work regardless of the manufacturer. The platform also has its own portal.
Opera tv store, which, unlike LG and Samsung, is located directly on Opera servers, and not on the user's end device. Thus, the user has only an interface, and applications load dynamically. This allows developers to change, supplement, correct their applications, and for the user this process will be completely invisible (unless we ourselves go to notify the user that the application has been updated). In Russia, this platform is not yet very common, and appeared only on blu-ray and Sony TVs produced in 2012, has not yet turned in its hands, but the scale is impressive, and in this direction Opera will take its place under the sun.
Google TV is a platform on Android.
At the moment, as far as we know, the platform is represented by a dozen devices about one of them from Sony can be read here . Within the framework of the platform, the ability to open android-applications is implemented, the board carries a fairly large set of various applications. There is a fairly extensive documentation on the platform, community, blogs, various documentation about everything in the world, a guide to adapting existing applications on android on the TV. The only big minus for us - at the moment we have not noticed any signs that the platform is being distributed in Russia (http://www.google.com/tv/get.html)
Microsoft mediaroom - the platform, as already understood, from Microsoft. It is cross-platform, it can work on a personal computer, on a TV, on a set-top box and a phone. In their development, the guys from Redmond rely on maximum scaling in order for the platform to work on the maximum number of devices, for example, you can even connect the portal to xbox360. For application developers, there is a package of tools included in the Microsoft Mediaroom Application Development Kit, which is an open platform. Applications for Microsoft mediaroom are ASP.NET applications.
In the Russian market, Microsoft mediaroom is noticeably used by Beeline in their STB.
Design features
It is the same, but square and different.
TV is not a computer, so the design and development for it is quite different.
Even if we have a ready site for HTMLl + CSS + javascript, we cannot simply transfer it to the TV and use it as usual.
Why not? After all, there seems to be like a normal browser?
First, we do not have a mouse, but there is a remote control with buttons, no keyboard, but there is a virtual keyboard, there is no monitor in front of our eyes, but there is a big screen at a distance of 2-3 meters.
Let's understand in order.
No mouse
No mouse -
A mouse click replaces the “ok” button, the movement of the mouse over the elements is emulated by a four-way joystick programmed to jump across the blocks in the corresponding directions.
It is worth noting that different manufacturers try to somehow solve the input problem and offer alternative input methods that make life easier for the user.
However, so far all these methods are only of an additional character, and we cannot rely on them completely, happily forgetting the hateful console. For a very long time, we will be required to support the console as the main input method during development.
No keyboard
This is also one of the important problems in televisions. Instead of a keyboard, we have an on-screen keyboard. It can do almost everything the same as a regular keyboard, and you can cram it into as many characters as you like, so it will turn out even more than a regular keyboard, but the more buttons we wind up on such a keyboard, the longer we have to work with a joystick to positioned on a specific character. In the hardware sense, the keyboard is the same story as the remote control - manufacturers understand everything, struggle, offer solutions of varying degrees of convenience, but we still have a very long time to live with the on-screen keyboard as the main source of text input.
How can we make life easier for users?
The first thing that comes to mind: if the keyboard allows customization, we can display the keyboard with the necessary set of buttons for each specific case. For example, to enter a pin-code or a phone, we can only show a numeric keypad; to enter an e-mail, we need only the English keyboard layout and a small set of characters. By the way, to enter the phone or any other information consisting solely of numbers, we may not output the keyboard at all, but suggest the user, using the number pad on the keyboard, type these numbers, and we will process the keystrokes without resorting to the on-screen keyboard. True, this can be done only as an additional bonus, and not as the main or the only input method (why so - the answer is below).
Display
Next on the list we have a monitor, or rather a fairly healthy screen compared to a monitor, but at the same time we are sitting a few meters away from it. There are serious limitations on design, we will not go into them, because This is a separate interesting topic (if interested - you can give a separate post about it), it’s worth saying only that we should use fonts of at least 18px, take into account the so-called “safe zone” of TVs, which should not have interactive elements and navigation (here there can only be background and fullscreen video).
Subtotals
TV development is structurally similar to mobile application development.
We can not just give a link to the site, for example, yandex, 2gis, facebook, but we can offer the functionality of the same sites as an application.
In the application, we have already taken into account the specifics of management, adapted fonts, made large and clear reference blocks, etc.
Well, it is clear that the application, in comparison with the web service, is much easier to start from the console.
Let us turn to the features of development for Smart TV.
Let's take the most popular Samsung and LG platforms now, and using their example we will see what problems and peculiarities we encountered while developing for TV.
Development problems
Layout
In principle, you can make up almost like in the web, using the available standards, but there are a few very important points:
- Be sure to try to do as little as possible the nesting of tags in HTML, while respecting the balance of readability: suddenly you will return to this project in a year. It is important for us, first of all, because of the speed of access to the element from javascript, secondly, you need to remember about the small memory of the device and not the fastest page rendering speed;
- preferably, if possible, the use of pure javascript, although, of course, this is far from always due to different very necessary plug-ins on the same jquery. Jquery, in fact, normally works on all platforms on which we developed, but only if we use fairly simple selectors, and the DOM tree does not have the size of a skyscraper.
- It is advisable to use as few elements as possible, whose position on the page depends on other elements. For example, for the list of posters in the films we used first inline-blocks, and the speed of moving the focus on them was far from ideal, then we tried to remake them to float: left, the speed increased, but not critical. After it was decided to make the blocks absolute positioning, and only then achieved the desired effect. The method, frankly, is not the most beautiful, we have to give each block top and left, but when everything else does not help, we have to sacrifice something, otherwise users will not forgive us the brakes;
- even with the support of CSS3, do not need to use it everywhere.
When developing for one STB, we are faced with the fact that we have almost full CSS3, transition, rotation, HTML5, etc. Our eyes were burning, and our hearts beat faster, but everything fell into place when we came to the design implementation in the layout.
Then we descended to our sinful land and began to look for a balance between using box-shadows, crossfades, slide effects and other eye-friendly imaging, without jerking images, etc. Despite the draconian restrictions imposed by ourselves on ourselves, we can, in principle, fasten any effects and animations later, if the operator’s prefix suddenly upgrades and the iron becomes faster.
Software versioning
This is another sadness. As you know, Smart TV just recently started appearing on TVs and, at the very beginning, had rather weak application software. For example, in 2010-2011, Samsung Smart TV had a Maple browser.
Here is its specification:
HTML4.01, XHTML1.0, XML1.0 Markup language specifications
HTTP1.0 / 1.1
CSS1, CSS2, CSS TV Profile 1.0
DOM1, DOM2
Javascript 1.6
There may be confusing, probably, CSS TV Profile 1.0. In fact, this is a specification for TV devices, based on CSS2 and several parameters from CSS3, on w3c there is a comparison table of supported parameters and their values in comparison with CSS2. The specification is currently outdated (and now, at least in recent televisions, is not used), but an inquisitive reader can read the porosity here: www.w3.org/TR/css-tv .
LG modestly calls its browser LG browser , it was created on the Webkit engine. In the early stages, it already supports CSS3, works with flash, we can develop widgets for HD quality (or rather, we can’t even, but should - such a documentation requirement), support for HTML5, canvas, etc., though they came out later on Samsung later: the first The SDK was released in 2011 and has already supported CSS3 and HTML5 .
In 2012, a miracle happened, and this year’s TVs feature Webkit browsers with support for 2d / 3d transform, CSS3 selectors. HTML5 support for video, audio, canvas tags has been added.
LG devotes a lot of time to the emulator, which acquires new features, introduces WYSIWYG application design editor, various code validators, etc.
In addition to the different specifications, the new versions naturally reward us with a new affordable resolution for widgets.
At the moment it is 1280x960 (previous resolution is 960x540).
What does this mean for us?
First, applications developed for 1280 resolution will not go on old TVs at a resolution of 960px, which translates either in support of a deliberately lower resolution of 960 and stretching it on a 1280 TV, or developing a rubber application, or developing two independent applications.
Anyway, Samsung does not allow us to roll out one application, which will be both 960 and 1280, depending on the platform. To do this, we will have to do two applications anyway, since The resolution is set in applications fixed in the config.xml file, and we cannot dynamically edit it. Samsung has a list of changes , so, always keeping track of this information, we should not face problems.
In addition, new software versions invariably affect the support of various native methods. True, these changes are quite small, and most often, if we develop an application initially with the support of a weaker hardware, then it will work the same way on modern hardware, or we simply make two applications for different devices.
Speed performance
The Maple browser on Samsung’s TV is distinguished by poorly optimized javascript, memory leaks due to minor bugs in the code (which you don’t have to think about on the web), poor image handling, lack of CSS3 parameters (but we get text-overflow from the manor’s shoulder: ellipse , quite often used and the desired parameter, thanks, already at least something).
You have to constantly monitor the number of elements in the DOM at the moment.
It is necessary to balance between the desire to show the user the maximum of information on one screen without podzagruzok, trobbers, etc. and the fact that it is very difficult for a television to manipulate a large number of DOM elements and a large nesting of tags.
In order not to slander on the browser for nothing, it’s worth noting that 50% of the application’s speed is still provided by the TV’s hardware, so the speed is determined not only by the software, but also by the hardware.
Suggestions for optimizing javascript for widgets in 2011:
- if in an application we frequently change the DOM structure, using for example innerHTML and create XMLHTTPRequest objects time after time, then the TV's memory will end very quickly, and then the application may behave unpredictably. At this, Samsung gives us enough scant information for reflection:
-
if (this.XHRObj != null) this.XHRObj.destroy(); this.XHRObj = new XMLHttpRequest(); - if xmlhttprequest is called again, delete the past from memory. In one of our applications, for example, there was a need to use about 6 different feed uploads to display only one screen.
- let's say we replace html content with innerHTML. Replacing the content consists of two steps: removing the corresponding node from the DOM tree, and creating and connecting to the tree a new node. So the node that we delete is stored in memory, and if we frequently replace content in this way, sooner or later the TV’s memory will overflow and our application may freeze, crash, until the TV itself reboots (checked on our own experience).
Therefore, there is a native method putInnerHTML, which allows you to avoid such a memory leak. It is used a little differently than innerHTML:
putInnerHtml('<h1></h1>',document.getElementById('title')); Samsung found a problem with a large number of images. If there are more than 100 img tags in the DOM, then memory filling is guaranteed, and in the best case, in the pictures over 100 we will just see an empty space, at worst - we will get unpredictable application behavior. It is decided elementary: do not use more than 100 images, but generally try to use a maximum of 50 images in order not to approach this terrible limit (as the doctor said “do not do this”).
Following example
function test() { var a = new Image(); document.getElementById("foo").appendChild(a); } will lead to memory leaks, since The new constructor is not cleared from memory unless we delete it via delete or set it to null. Therefore, we can create an image as follows:
function test() { var a = document.createElement("img"); document.getElementById("foo").appendChild(a); } In this case, this problem does not arise.
A similar problem occurs with removeChild.
What's wrong with this code?
element.removeChild(element.firstChild); That removeChild returns us value, and since we do not assign this value to anything, then an exception occurs and the memory will not be freed.
We are presented with 2 solutions to this:
- we can simply substitute the variable to the left
var a = element.removeChild(element.firstChild); - but we can use Samsung's native deleteChild method, which does not need a variable:
element.deleteChild(element.firstChild); Ways to optimize applications for LG in general are similar to Samsung.
Limited use of transparency with CSS, because These operations significantly affect the speed of displaying content and are quite heavy for a TV.
Tracking errors in CSS and HTML using the w3c validator will also be a very useful operation: the less we strain the interpreter, the faster we get the image of the application.
LG advises to carry large functionality on multiple screens and not try to show all the possibilities on one screen.
In principle, all the rules listed for Samsung are also suitable for LG.
If we use a lot of content on the same page, even if the content is hidden, then all this significantly affects performance.
To load the main page, it is recommended to use a minimum of javascript code, and then go on to the necessary sections and load the content dynamically.
There are nuances concerning images, for example, we should not use for displaying images that are larger than the screen resolution, the rule of not using a large number of images on one page also applies, as is the case with Samsung.
For all platforms, the speed of rendering images can be enhanced in two ways: preloading images into javascript, described above, and specifying image sizes , if we know them, of course.
Data storage
Very quickly in application development, we come to the fact that you need to save data somewhere. It can be as application settings that we need to store the entire life of the application on the TV, and data caching.
There are several options here.
In the case of Samsung, released in 2010, we have nothing but storing data in a local file on the TV:
var fileSystemObj = new FileSystem(); var fileObj = fileSystemObj.openCommonFile(curWidget.id + '/testFile.data', 'w'); fileObj.writeLine('something to write.'); fileSystemObj.closeCommonFile(fileObj); Reading data from a file is as easy as writing:
var fileSystemObj = new FileSystem(); var fileObj = fileSystemObj.openCommonFile(curWidget.id + '/testFile.data', 'r'); var strResult = fileObj.readAll(); For recording, use the directory with the ID of our application in the title.
This method works fast enough, and there are no problems with it.
In 2011, the opportunity to work with cookies.
LG until 2012 allowed to work with cookies, since 2012 we can use HTML5 sessionStorage and localStorage. This is quite enough to save the user settings.
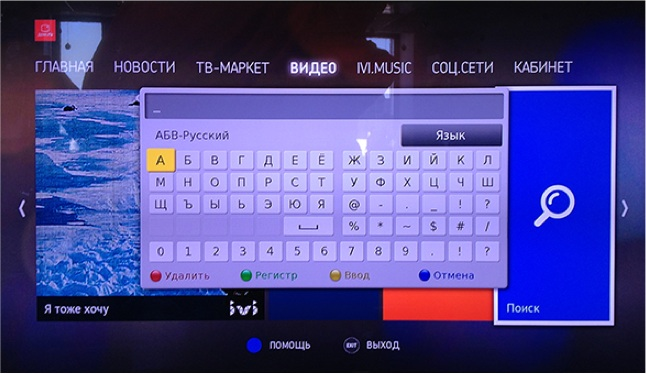
Screen keyboard.

This is a separate song for the developer.
For example, when developing for one STB, we got a completely native keyboard, so to speak, without the ability to make changes to the design, to its code, at least to something. The keyboard worked by flipping focus () to input. In any cases, when we want to call the keyboard, there are no other ways except the focus on the input, but all because we can get the value entered using it only by checking the input state on onchange (). Ie, when we closed the keyboard, the onchange event occurred on the input, and we could take this value. In addition, we are faced with another problem: input (like some other elements, such as a textarea button iframe) supports focus (), and if we, while on a website, start clicking the “tab” button, for example, focus will move through these elements. In the console, the hover moves in this way when you press any button of the four-way joystick (due to the fact that there was an Opera engine). Therefore, if we have input on the page, we move in blocks (the visual hover is on the blocks), but the real focus is on input, and when we click “ok”, expecting to follow the link on the block, we open the keyboard. We decided this by adding the disable property to each input, and when we need to, we remove this parameter and focus () on the input (such tricks with input were due to the design in the metro style).
The Samsung keyboard is different because we can call it programmatically without any input.

We can intercept the input data at any time. In addition, the keyboard has a good old good T9.

With proper skill, the necessary characters are entered 2 times faster than full qwerty keyboards. We can also switch the keyboard to qwerty mode. We can add a window with input, and with any description to it. We can manage the coordinates of all windows keyboard. We fastened autocompletion to it on the choice of the city, the keyboard did not resist. The only thing that can not be - to change the design of the keyboard, there is no access to it (the keyboard ).
The LG keyboard is not as advanced as Samsung, but it has its advantages.

The keyboard is represented by a separate js-library, and it can be connected or not connected to our application, this means that we can change the general appearance of the keyboard, the design of the buttons, put our icons on the buttons.
However, the manual on the use of this keyboard prohibits us to make changes to js-files. The sadness in this case is that we have a strictly limited structure of buttons, and we cannot change it, unless we repaint. This is due to the fact that if we change the CSS, and rearrange or remove some buttons, then it will work incorrectly.
Debag and testing
One of the most important tasks is, of course, application debugging.
Here Samsung has an excellent solution embedded in the SDK .
With the help of alert (), we can display the values of the variables we need (in the TV, alert () does not cause any pop-up messages, but it is intended for debug). The console itself displays detailed information about what is happening with our application. The only thing debug didn’t swear at, but was just silent - this is memory overflow, here you had to look for errors yourself. Samsung’s SDK also contains an emulator for all versions of the platform. Emulators are 95% true. In different emulators for various kinds of data such as memory leaks or some CSS parameters, you can see significant differences. For example, we were faced with the fact that in one of the versions the missing line-height was equated to some fixed value, about 10 pixels.
LG has a similar Samsung debug, but instead of alert, messages can be output in a more familiar way via console.log. Logging can be maintained in a separate file. Unlike Samsung, the logger does not provide us with complete information about the widget's work, but only errors and messages that we generate ourselves. Since 2012, there is a monitor resource, although we can only monitor the emulator while monitoring the TV downloads for the future. In 2013, there was a voice input, testing voice commands, you can also change the font in the emulator (mega useful feature), take screenshots.
Under STB there is often no debug. No Totally. There was a case when javascript debugged by placing an opaque layer on a third of the screen and outputting the values of the desired variables in this layer. When working with the native methods of the console, we did not find other outputs.
Authorization
For devices that do not have a mouse or a wheelbarrow, there is a significant problem of authorization, for example, in the social. networks. Take for example facebook. We can place the login through facebook on our website, for this we can use oauth2.0, the facebook window opens in the iframe with a suggestion to enter a login / password, and here we are logged in. If we try to do it also on the TV, then we will face an obvious problem: how do we enter our data in the iframe window of facebook? The fact is that the security policy does not allow us to have access to the iframe window if its content is not on our domain. Accordingly, we cannot register in this window the processing of clicks of the buttons of the console, and as a result we are completely helpless in our attempts to enter our data - He sees an eye, but it hurts the eye.
This problem is solved with the help of pin codes .
On our computer on Facebook, we register our application, we get app_id. In the application using this app_id we make a request for receiving the code
graph.facebook.com/oauth/device?type=device_code&client_id=150792241632891 graph.facebook.com/oauth/device?type=device_code&client_id=150792241632891 , then go to the computer, enter the code on the proposed facebook.com/device/ page and confirm access to our account. After that on the TV we can make a request for a tokengraph.facebook.com/oauth/device?type=device_token&client_id=150792241632891&code=123456 graph.facebook.com/oauth/device?type=device_token&client_id=150792241632891&code=123456 . Further, using this token can request information from facebook.Authorization also works on youtube. The method was not invented by us, youtube or facebook applications under xbox will also be authorized.
TV testing
Samsung, in addition to a good test on the emulator, has a fairly simple way of testing directly on the TV. To do this, the SDK provides the ability to pack the application in a format understandable to the TV.
After that we place the resulting widget.xml and the folder with the application in the root of our local server.
On the TV, we have to login under the developer and in the settings, specifying the IP address of our server, download the package to the TV. The application will appear in the list of applications.
What is important: running this application on a TV, we can monitor the status of our application in the SDK console in the same way as if we were running the application in the emulator.
Testing on LG TV is different from Samsung and resembles completing a quest in some RPG.
- First, we register an account on LG Apps TV.
- Then, using the SDK, we package our application in a zip archive.
- After that, we can upload this archive to the LG Developer website, and after that we can download the DRM package from our application from the site.
- Then we unpack the DRM package with a regular archiver.
- We see a folder with a numeric value - this is the ID of our application.
- Next, we create the lgapps folder in the root of the flash drive, in it the installed folder and in it we place our folder with the ID.
- We insert the USB flash drive into the TV.
- The sub-quest is still going on: if suddenly our country isn’t in the regional settings (how it defines it, we don’t know), then we will not be able to test our application.
- And only if everything is OK, we click on the button “my apps”, we waste all the applications that are there until the end, and ... hallelujah, here it is our application!
If we consider that in early 2012, when we made a widget under LG, we tried to test it on TV, we went through 9 circles of hell, and in the end it turned out that my apps are not working, because LG has not yet connected to the tests of Russia. You can imagine how much joy it was.
Rollout in production
For Samsung : register product information in the Seller office, get the application ID and title.
Seller office is a place where we see information on our application, from here we can transfer the application for placement in the Samsung Smart TV App Store. Also used to monitor the download of our application, history, status of the application, etc.
After registering in the sales office, we can download our application. After placing the application, we expect the application to be reviewed by Samsung.
As soon as Samsung tests the application and confirms our application, the application is placed in the Smart TV App Store. A detailed description of all stages is on the Samsung developer site.
For LG : check in to the Seller Lounge. We read the application submission guide. Actually, we add our application. In the same seller lounge, we can track the status of our application. We are waiting for the approval of our application. Checking the application is based on previously known documented criteria available to developers. After approval of the application, we can see it in the LG Apps tv.
Intermission
We can tell a lot on this topic, since the experience is vast. I want to understand how interesting the topic is and what else would I like to hear about?
In general, we are looking forward to your feedback.
Source: https://habr.com/ru/post/171107/
All Articles