Practical tips for portfolio building for testers
When I decided to try myself in remote testing, I registered on several freelance exchanges and did not receive a single job offer, I thought about what was wrong with me. A little thought, I realized that for complete happiness I do not have enough portfolio. I have read a certain number of articles containing tips for newbies in this business. Some of them were pretty good, like, for example, " Freelance - practice ", but none of them helped me in compiling the tester's portfolio.

For designers and photographers, everything is simple: you set up examples of images / logos / banners or photos. And it’s understandable for a programmer — I wrote a piece of code at my leisure and put it somewhere on github — the entire portfolio. Copywriter / rerayter, translator is also not difficult - any text written or translated by you will tell the customer about your abilities.
But how can a tester be? Obviously - show your test results!
First you need to decide exactly what - which site or product - you will describe in your portfolio. Consider that bugs can indicate both security problems and, say, incompetence of individual company employees. For a number of reasons - and not only for this reason - your former employers (or who else are responsible for the appearance of bugs in the world) may not want to give bugs publicity. NDA , or non-disclosure agreement, is against you here. If you signed something but forgotten the content a long time ago, or simply didn’t get it, forget about using bugs in commercial projects on which you worked.
I was ready to take any order almost for free - just for the sake of the portfolio. But wishing, oddly enough, was not found. And why wait for those who wish, if you can choose the product yourself?
So I suggest to look around and choose the object of testing among the things you can find yourself. This could be something common - like, a website for web testing, or popular - mobile testing, any application on iOS or Android, or a classic - desktop software. The choice depends on your abilities and preferences. Since the portfolio consisting of one bug will look strange, I recommend choosing products that have appeared recently - so the likelihood that not all the bugs are fixed in it is much higher. Personally, I chose a website that I tested on an iOS device.
When you have decided, it would not be superfluous to inquire via the feedback form on the website of the selected product whether the owners will not be against your undertaking. There are several options: either they will not answer, or they will not mind, provided that you share the results with them, or they refuse, which is the least likely. I had the second option - thanks to DOU .
')
My portfolio is written in two languages in parallel in one document. You can follow my example, or you can choose one language, or several, but divide them into different documents. From my point of view, the combination of two languages (Russian and English) in one portfolio was the best option, as customers are both Russian-speaking (preferring, oddly enough, still Russian) and English-speaking - this includes people from any country from America to China. If you know some other languages, I recommend using them separately from these two fairly universal (in our area) options.
It is convenient to compose the text in a document .doc format, which then needs to be saved to .pdf. In my opinion, this cross-platform format of electronic documents in this case will be the most appropriate and will cause less compatibility problems. When testing web or desktop applications, it’s convenient to use the standard portrait orientation, but for screenshots from a mobile device I decided to use landscape, for which in Microsoft Word 2007 you need to go to the Page Layout menu, Page Setup section and select Landscape in the Orientation drop-down menu. I also decided to visually divide each page into two parts: a screenshot and a text / description of the bug. To do this, in the same Page Layout menu, the Page Setup section, select Columns -> Two . Now all pages are divided into two columns, which is what I wanted.

It is also necessary to create a table of contents on the document, so that any person who will read your portfolio, immediately represented a) what exactly is in the document, b) is there in it what interests him. My portfolio turned out to be 15 pages. It would be ugly to force the customer to view them all in order to find out in the end that, for example, security bugs are not described there. It is better to immediately provide a table of contents for each section and bug, using different headings (Heading 1, 2 , etc.). Or you can add them at the last stage, and then immediately create a table of contents. To do this, go to the References menu, in the Table of Contents section, click on the button with the same name and select Automatic Table 1 or 2 .
At the very beginning of the work on the portfolio, I wondered what I would write, but towards the end I was already thinking how to stop. The first thing you need to find in your test object as many bugs as possible and remember, and it is better to immediately record the steps to play them. It would be nice to find a variety of problems, for example, not only the floated layout, but different kinds of bugs: Functional, GUI, Spelling / Grammar, Usability, Security, etc. There are items in my portfolio such as Negative cases and Intermittent issues.
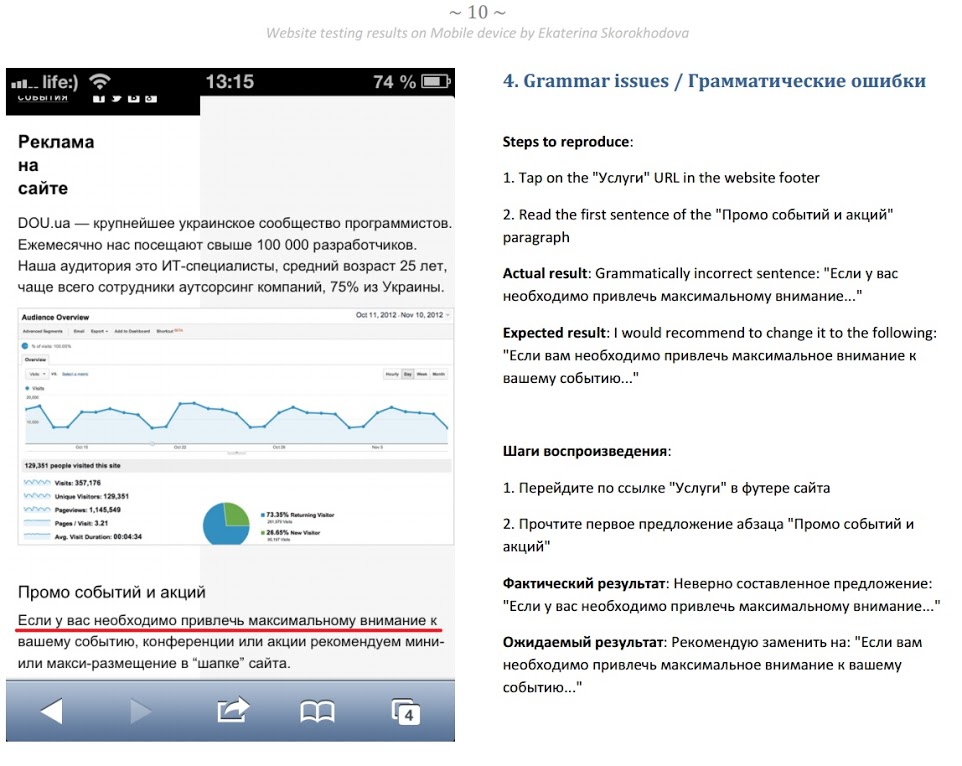
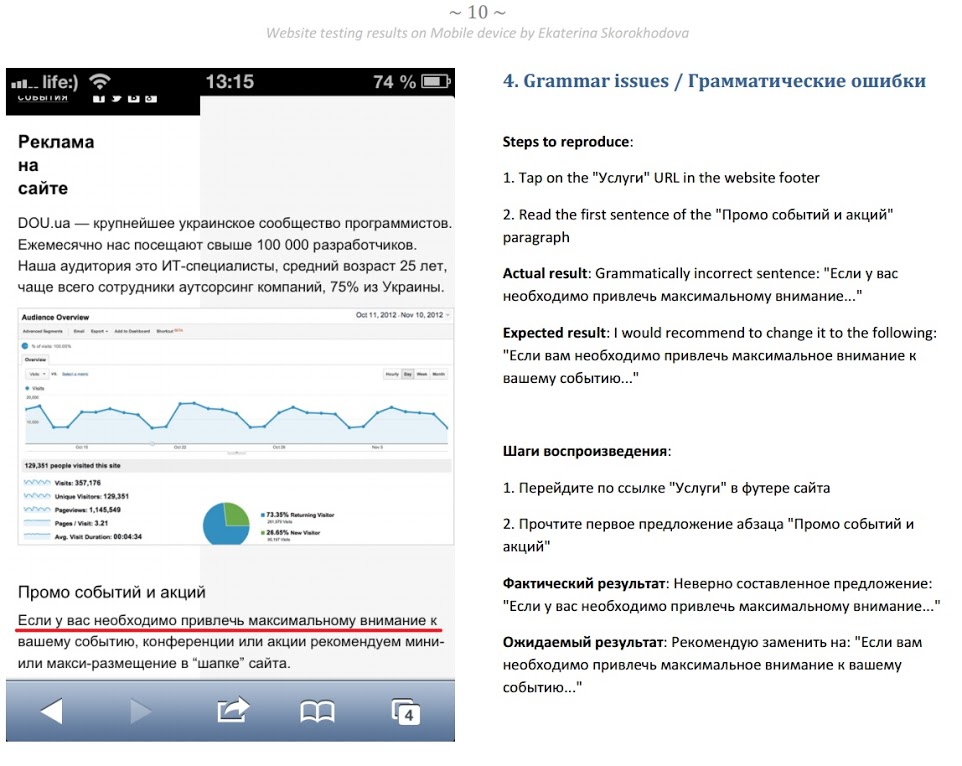
For each bug, we describe the Steps to play, Actual and Expected result. I was limited to one column to describe the bug in two languages - it helped to avoid water. The text should be short but succinct. All essentially and, most importantly, competently. For a tester, literacy is not the last quality.
Of course, you need to add screenshots for each bug. If this is testing on a mobile device, as in my case, you can get by with just a screen shot, in certain situations you need to highlight in the graphics editor (I like to use red, so that it is immediately clear - wrong!) The area in which the problem lies. If you take screenshots of your computer when testing a website or a desktop application, I do not recommend inserting the entire image, even if you are using a netbook with a small screen. It will be much better in the same graphics editor (by the way, I use the standard Paint , built-in in Windows 7; you can put Paint.NET ) cut the problem area and also draw attention to the bug color.
It's time to bring beauty in the document. Add:
- Cover page, Insert → Pages → section, click Cover Page , choose the preferred style, change the text, you can delete / add elements, size and color of the text, etc.
- Page numbers, Insert → Header & Footer section → click Page Number , select the location on the page and preferred style
- Footer / Header - I created the top and wrote the name of the document in it + my name, Insert → Header & Footer section → click Footer or Header , select the location on the page and the preferred style, enter the text
One last thing: save the document in .pdf format. Save As -> PDF or XPS . Done!
This portfolio is your face. Make sure that the text is written without spelling or grammar errors, that technically everything is observed; that the screenshots are not confused, the formatting is the same throughout the document.
I believe that a portfolio is a way to show your future client their skills, abilities, as well as their practical application. This is not a summary, in which you describe work experience, skills, as well as many other interesting, but sometimes empty words. This should not be a chronicle, which can be traced all your long and rich career. But this is one of the documents that will help the customer choose you among others. Remember this.
At the same time, I do not consider that what I said is the ultimate truth. Just if I had met this article, when there was a need for it, I think it would be a little easier for me.
And - a link to my portfolio for informational purposes and to search for inspiration: a link ( no self-promotion, contacts, work experience - only a portfolio ).

For designers and photographers, everything is simple: you set up examples of images / logos / banners or photos. And it’s understandable for a programmer — I wrote a piece of code at my leisure and put it somewhere on github — the entire portfolio. Copywriter / rerayter, translator is also not difficult - any text written or translated by you will tell the customer about your abilities.
But how can a tester be? Obviously - show your test results!
Step 1 - Determine the object of testing
First you need to decide exactly what - which site or product - you will describe in your portfolio. Consider that bugs can indicate both security problems and, say, incompetence of individual company employees. For a number of reasons - and not only for this reason - your former employers (or who else are responsible for the appearance of bugs in the world) may not want to give bugs publicity. NDA , or non-disclosure agreement, is against you here. If you signed something but forgotten the content a long time ago, or simply didn’t get it, forget about using bugs in commercial projects on which you worked.
I was ready to take any order almost for free - just for the sake of the portfolio. But wishing, oddly enough, was not found. And why wait for those who wish, if you can choose the product yourself?
So I suggest to look around and choose the object of testing among the things you can find yourself. This could be something common - like, a website for web testing, or popular - mobile testing, any application on iOS or Android, or a classic - desktop software. The choice depends on your abilities and preferences. Since the portfolio consisting of one bug will look strange, I recommend choosing products that have appeared recently - so the likelihood that not all the bugs are fixed in it is much higher. Personally, I chose a website that I tested on an iOS device.
When you have decided, it would not be superfluous to inquire via the feedback form on the website of the selected product whether the owners will not be against your undertaking. There are several options: either they will not answer, or they will not mind, provided that you share the results with them, or they refuse, which is the least likely. I had the second option - thanks to DOU .
')
Step 2 - Language, Format and Document Design
My portfolio is written in two languages in parallel in one document. You can follow my example, or you can choose one language, or several, but divide them into different documents. From my point of view, the combination of two languages (Russian and English) in one portfolio was the best option, as customers are both Russian-speaking (preferring, oddly enough, still Russian) and English-speaking - this includes people from any country from America to China. If you know some other languages, I recommend using them separately from these two fairly universal (in our area) options.
It is convenient to compose the text in a document .doc format, which then needs to be saved to .pdf. In my opinion, this cross-platform format of electronic documents in this case will be the most appropriate and will cause less compatibility problems. When testing web or desktop applications, it’s convenient to use the standard portrait orientation, but for screenshots from a mobile device I decided to use landscape, for which in Microsoft Word 2007 you need to go to the Page Layout menu, Page Setup section and select Landscape in the Orientation drop-down menu. I also decided to visually divide each page into two parts: a screenshot and a text / description of the bug. To do this, in the same Page Layout menu, the Page Setup section, select Columns -> Two . Now all pages are divided into two columns, which is what I wanted.

It is also necessary to create a table of contents on the document, so that any person who will read your portfolio, immediately represented a) what exactly is in the document, b) is there in it what interests him. My portfolio turned out to be 15 pages. It would be ugly to force the customer to view them all in order to find out in the end that, for example, security bugs are not described there. It is better to immediately provide a table of contents for each section and bug, using different headings (Heading 1, 2 , etc.). Or you can add them at the last stage, and then immediately create a table of contents. To do this, go to the References menu, in the Table of Contents section, click on the button with the same name and select Automatic Table 1 or 2 .
Step 3 - Testing! How to fill the document?
At the very beginning of the work on the portfolio, I wondered what I would write, but towards the end I was already thinking how to stop. The first thing you need to find in your test object as many bugs as possible and remember, and it is better to immediately record the steps to play them. It would be nice to find a variety of problems, for example, not only the floated layout, but different kinds of bugs: Functional, GUI, Spelling / Grammar, Usability, Security, etc. There are items in my portfolio such as Negative cases and Intermittent issues.
For each bug, we describe the Steps to play, Actual and Expected result. I was limited to one column to describe the bug in two languages - it helped to avoid water. The text should be short but succinct. All essentially and, most importantly, competently. For a tester, literacy is not the last quality.
Of course, you need to add screenshots for each bug. If this is testing on a mobile device, as in my case, you can get by with just a screen shot, in certain situations you need to highlight in the graphics editor (I like to use red, so that it is immediately clear - wrong!) The area in which the problem lies. If you take screenshots of your computer when testing a website or a desktop application, I do not recommend inserting the entire image, even if you are using a netbook with a small screen. It will be much better in the same graphics editor (by the way, I use the standard Paint , built-in in Windows 7; you can put Paint.NET ) cut the problem area and also draw attention to the bug color.
Step 4 - Finishing Touches
It's time to bring beauty in the document. Add:
- Cover page, Insert → Pages → section, click Cover Page , choose the preferred style, change the text, you can delete / add elements, size and color of the text, etc.
- Page numbers, Insert → Header & Footer section → click Page Number , select the location on the page and preferred style
- Footer / Header - I created the top and wrote the name of the document in it + my name, Insert → Header & Footer section → click Footer or Header , select the location on the page and the preferred style, enter the text
One last thing: save the document in .pdf format. Save As -> PDF or XPS . Done!
This portfolio is your face. Make sure that the text is written without spelling or grammar errors, that technically everything is observed; that the screenshots are not confused, the formatting is the same throughout the document.
Afterword
I believe that a portfolio is a way to show your future client their skills, abilities, as well as their practical application. This is not a summary, in which you describe work experience, skills, as well as many other interesting, but sometimes empty words. This should not be a chronicle, which can be traced all your long and rich career. But this is one of the documents that will help the customer choose you among others. Remember this.
At the same time, I do not consider that what I said is the ultimate truth. Just if I had met this article, when there was a need for it, I think it would be a little easier for me.
And - a link to my portfolio for informational purposes and to search for inspiration: a link ( no self-promotion, contacts, work experience - only a portfolio ).
Source: https://habr.com/ru/post/171025/
All Articles