Color Management and UI Design

When developing designs for websites and mobile applications in Photoshop, we are faced with a problem when generating color with program code, HTML or CSS. The article aims to end this once and for all.
Color management on various devices
In printing, color management is monitored throughout the entire workflow. Starting from a scanner or digital camera, ending with the image output to print. The main difficulty is to achieve agreement between RGB and CMYK, if the devices use different color spaces.
When a picture is developed for TB, a specially calibrated monitor is used, simultaneously broadcasting the image on the TV screen. The designer knows what image the viewer will receive.
')
In these scenarios, color management has many advantages.
If it comes to the design of sites or interfaces, the situation changes slightly. The result of your work is visible only on the display of your computer.
This can be a problem. What you see and what the end user sees on the screen of your device may not look the same. Since there are a huge number of color sources: images (as a rule, PNG, GIF and JPEG), markup styles (CSS) and code (JavaScript, HTML, Objective-C, etc.), to achieve their identity is far from lungs.
purpose
When designing web sites or mobile apps, we would like HEX to have the same color values set in Photoshop everywhere.

Problem
Photoshop applies its own ICC profile to the displayed documents, saving it in a file.
This is bad, especially if you are working with an RGB image, wanting to use it for a website or mobile applications.
When working with the default settings, a problem will arise: for example, the color # FF0000 may be displayed as ## FB0018, and BB95FF as # BA98FD. The exact value will depend on the ICC display profile and Photoshop settings. In this case, differences in the values of HEX are inevitable.
What is the difference in the color management of Photoshop from OS X and Windows?

OS X color management takes place at the video memory level. Software utilities build a color in a certain way on the whole screen and always report the exact values specified in the file, or set programmatically. Windows Vista and Windows 7 work in a similar way.
Photoshop, as mentioned earlier, controls the color within the program as soon as you open the file. The main problem is that the operating system informs you of your ICC profile, and the program sets its own, an “overlap” conflict occurs. Therefore, when you select HEX values, they will not be specified accurately. However, it is worth noting that the ICC profile of OS X is installed on top of Photoshop.
Next, let's look at how to turn off color management in Photoshop, working with RGB documents, as much as possible. The ideal option for working with web and mobile applications is to use a monitor calibrated at the operating system level.
Doing this in Photoshop versions up to CS 2 is easy enough; for the rest, you need a little knack.
Turn off RGB color management in Photoshop.
The instructions are for Photoshop CS4 and CS5 on Mac and Windows. CS3 settings are similar.
Step 1 - Choose Edit> Color Setting and set Working Space for RGB - Monitor RGB.

Step 2 - If you are using Photoshop CS6, check if Blend Text Colors Using Gamma is disabled. Click More Options> Blend Text Colors With Gamma. Since it affects the display mode of translucent text .

Step 3 - Open the document and select Edit> Assign profile, and then install the Don't Color Manage This Document. This should be done for each individual document in which you work.

Step 4 - Turn off View> Proof Colors.
Step 5 - When saving Save for Web files, disable Conver to sRGB. If you save a JPEG file, then disable Embed Color Profile (you may need to work with photos, but in the case of interface or icon design, we recommend disabling).
Distinction between Assign Profile and Convert to Profile
Now it's time to talk about the difference between “Assign Profile” and “Convert to Profile”. Each Photoshop document contains an ICC profile, with the specified color options for each pixel. By assigning an Assign Profile, you simply change the profile in the document without affecting the color values. You can change the color profile as much as you need without fear of damaging the document. This will certainly affect the display, but the original HEX values will be retained.
“Convert to Profile” is a completely different option. It not only assigns a color profile to a document, but also saves how it looks on the screen. This happens by processing the color data for each pixel. In this case, the previously set color parameters will be irretrievably lost.
If you copy layers from one Photoshop document to another, this ensures a uniform color profile for the files.
Illustrator
If you want to transfer Illustrator images to Photoshop or import from Illustrator to Photoshop without spoiling anything, you need the following (these instructions are for Illustrator CS4 and CS5 on Mac and Windows. The settings for Illustrator CS3 are the same):
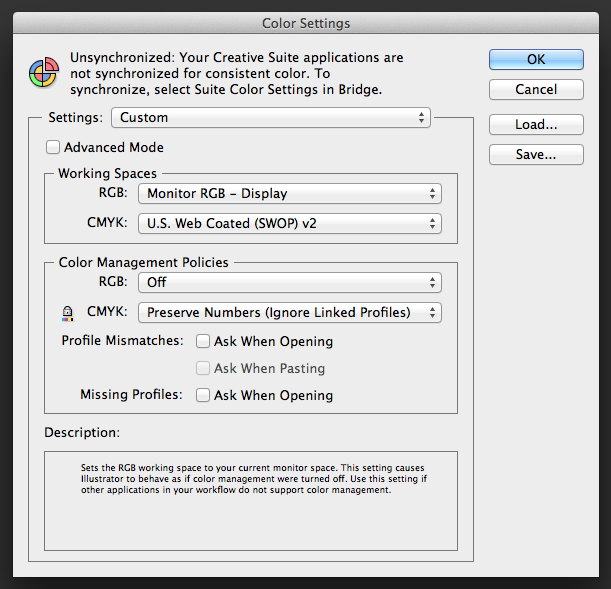
Step 1 - Choose Edit Settings> Color and set Working Space for RGB - Monitor RGB.

Step 2 - Open the document and select Edit> Assign profile, and then install the Don't Color Manage This Document. This should be done for each individual document in which you work.

Step 3 - Turn off View> Proof Colors.
Step 4 - When saving Save For Web & Devices files, turn off Convert to sRGB. If you save a JPEG file, then disable Embed Color Profile (you may need to work with photos, but in the case of interface or icon design, we recommend disabling).

Gamma
Windows uses a gamma value of 2.2 since its introduction. OS X gamma 1.8 for all versions, until the release of Snow Leopard. In Snow Leopard, Lion and Mountain Lion, the gamma value corresponds to Windows.
Before the release of Snow Leopard, the web pages on Mac looked darker than on Windows. Fortunately, both operating systems have come to a single standard. Thus, if we use one monitor, the gamma in both operating systems must match.
Information about the gamut of iOS is a little difficult to find, but I think that this is still gamma 2.2.
(One of the good reasons to experiment with an iPhone or iPad).
Testing devices
Obviously, the image on the screen of the iPhone, iPod or iPad will look a little different than on the computer display. Some types of displays, such as AMOLED, can be more saturated and more contrast than conventional LCD displays of computers. Screen type, warm colors and even the number of pixels vary between device types. Would you always like to see the differences visually?
There are many ways to see the layout on a mobile device. All existing left much to be desired, so we created our own - Skala Preview .
Skala Preview provides an opportunity in real time to view all the changes made to the design, without interrupting your work with Photoshop. Dimensions, text, color, contrast and ergonomics - the whole design process. So you can achieve the final result much faster.
Handy Tools for Mac users
Also on a Mac, matching and transferring colors from Photoshop to the program code will help: Developer Picker, Hex Color Picker and Colors (all are free).
Conclusion
Now you can import raster and vector images between Photoshop and Illustrator using any methods. Thanks to this, you can use the Color Picker in Photoshop to capture the color, and then transfer the same HEX values to CSS, HTML, Javascript, Flash or Objective-C code without changes.
Source: https://habr.com/ru/post/170967/
All Articles