HTML5 standards logo or How to put a vector image on a web page

IMG dedicated to the 20th anniversary
On February 25, 1993, Marc Andreessen wrote:
Propose a new optional HTML tag: IMG
If it must be required, the argument SRC = "url".
The tag refers to a bitmap file (bitmap or pixmap). The browser will request this file on the web, recognize it as an image and insert it into the text according to the location of the tag in the page code.
Let's say you drew in Corel Draw! logo of the company and are going to place it on the website not somehow, but HTML5 format. And, accordingly, to place the picture not in raster format, but in .SVG
Why do I need a picture in SVG?
What this gives is clear - with any scaling on the tablet or any other gadget, we have a perfectly accurately drawn picture, no matter how detailed it is.

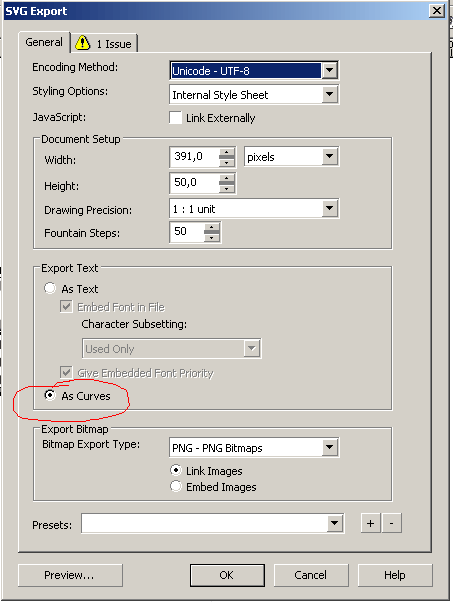
Default export from Corel Draw! in the SVG format, even with the “Only selected objects” checkbox, results in a picture as large as our worksheet. That is, the picture will be on A4, if the worksheet of this format. We have to make a separate sheet of exactly the same size in pixels as we need, make our logo of exactly that size, center it, and then export it.

')
Now paste on the page
When inserting a tag on a page
<img src="logo.svg" alt=" " border=”0”> Let's try another way to insert SVG -
<embed src="logo.svg" type="image/svg+xml" width="391" height="50" /> - shows a completely similar result, Opera, however, gives “There is no plug-in. Familiarize?".The third way to insert SVG - using the tag
<object type="image/svg+xml" data="logo_oss.svg"> : SVG</object> I see the same picture again - all my browsers do not show SVG.According to the compatibility table , all my browsers except IE8 are simply required to display correctly. Also, remember, tablets for Android and iPad IOS display my page correctly.
MIME-Type

It turns out that the fact is that my server (IBM Lotus Domino) does not know how to correctly render the MIME-Type for SVG. And the file lying in the File Resources database cannot be correctly delivered! I prescribe the image / svg + xml line in the resource properties. And, lo and behold! - all browsers (except IE8) show all three options ( img , embed , object ) insert images. Well, that suits me, the “crutches” for IE will be in gif. Once again, I am surprised at the fact that even without mime-type everything showed up correctly on tablets.
Take a closer look at the logo

And now I try to zoom in on the page to look at my logo, or, more precisely, to compare how the same file is displayed, inserted with three different tags. It turns out that when you zoom in on a page in Firefox, the outline of the version that was inserted by the IMG tag, then spreads, then it becomes clear again.
What about protection against unauthorized copying and playback?
I do not claim to be a specialist in this field, on the contrary, I would like to ask a question. Just did not find anyone's opinion on this issue. The SVG format does not have watermarks, as well as other security attributes.
Usually firms own files in vectors as source codes. When doing a brand book, design studios give a vector, and everywhere already raster is used.
And SVG, in fact, is a text format, more precisely, XML. And, being inserted into any program for publishing, it will be reproduced without loss of quality. This must be taken into account, because It will be much easier to edit your files and maybe there will be nothing to prove later that you are the legal copyright holder.
Related literature:
HTML5 tutorial habrahabr.ru/company/piter/blog/162161
Source: https://habr.com/ru/post/170577/
All Articles