Creation of game animation on the example of Pudding Monsters

Hello!
Today I will tell you how we simplified the process of creating animation in games using the capabilities of Adobe Flash.
Everyone who is faced with the creation of 2D animation, knows that there are at least two basic approaches - frame-by-frame and program animation. None of these approaches is acceptable if the mobile application requires complex animation of an object. In the first case, a huge texture atlas is obtained that is difficult to fit into the limited memory of the device. In the case of software animation, the artist and the programmer have to spend a lot of time to work hard on all the transformations. Such animation is usually simplified due to the complexity of the manual transfer of transformation parameters.
So what to do if the application needs a beautiful and complex animation? That's right, you need to automate the process of creating software animation. Creating an animation should be completely shifted to the artist’s shoulders, but the programmer should be engaged in writing the logic of its display.
')
Historically, Adobe Flash has become almost a standard in the field of 2D animation, and starting from version CS5, the original animation file with the .fla is a regular zip, inside of which is a Flash document in XFL format. That is what we use to export the transformations at the stage of preparing the application resources.
Internal device .fla file

Despite the fact that the XFL format documentation is still not publicly available, it is not difficult to understand its structure (this has already been written on Habré). The file DOMDocument.xml contains the description of all transformations using symbols from the library ( LIBRARY directory). All the rest in our case is not required.
Each keyframe in the DOMDocument.xml file is represented as follows:
<DOMFrame acceleration="100" index="39" keyMode="22017" motionTweenSnap="true" tweenType="motion"> <elements> <DOMSymbolInstance libraryItemName="body_2" loop="single frame" symbolType="graphic"> <matrix> <Matrix a="0.999252" b="0.038650" c="-0.038665" d="0.999481" tx="441.15" ty="890.95"/> </matrix> <transformationPoint> <Point x="-2.4" y="33.6"/> </transformationPoint> </DOMSymbolInstance> </elements> </DOMFrame> The most important part in this view is the attributes of the Matrix tag. It also contains information about the frame number, symbol name, center of transformations and the type of transition between frames.
Data processing
To play the transformations on the game engine, a transformation matrix is decomposed. To get the slope (skew) and scale (scale) values for each coordinate axis, we use the formulas:
skew X = atan (-c / d)
skew y = atan (b / a)
scale X = sqrt (a 2 + b 2 )
scale Y = sqrt (c 2 + d 2 )
Application resources
After processing, the file with the description of transformations with a format understandable to the game engine enters the application resources. An animated game object is created based on this file (also XML, but without unnecessary information). The programmer only needs to add it to the right place on the stage and trigger the desired animation.
Images that are inside a .fla file are not used during drawing, but are obtained from the corresponding layers of individual .psd files. This allows you to use one .fla file when creating animations for multiple resolutions. The organization of the library .fla files reflects this dependency:

The advantages of this approach
Using an example, I will demonstrate the advantages of the described method, which was successfully tested in our game Pudding Monsters . Hints to the player are realized in the form of animated dialog bubbles, of which 7 different pieces appear only in the first set of levels. Here's what it looks like in Adobe Flash:

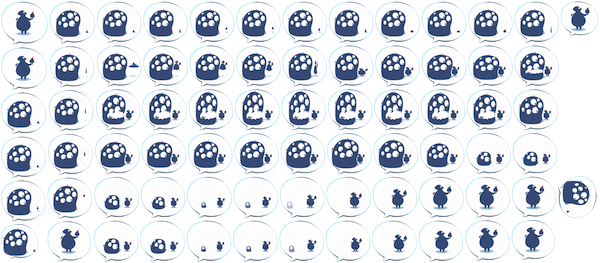
If we went along a simple path and used frame-by-frame animation, the frames for each animation would be placed on texture atlas with an average resolution of 4016x2086 (for the iPhone 4 screen), for example, on this:

As a result, it would be necessary to keep in memory about 16 MB for each animation, and this is definitely a bust for such a secondary graphic element. I would have to simplify the animation and look for ways to optimize.

With automated transformation transformations, all you need to play animations is an atlas with a resolution of 518x942 pixels and a file with a description of 284 KB. Besides the fact that so few resources are required, the animation plays at a frame rate of 60 fps.
This approach has significantly reduced the effort required to create animation for all our games, but this is just one of the options for automating the process.
I would be happy to discuss how you solved similar problems in your projects.
Source: https://habr.com/ru/post/169861/
All Articles