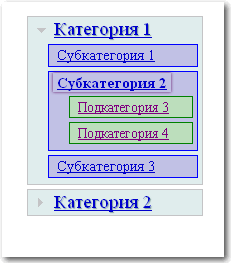
jQuery: A tree-like memory menu, the ability to add sublevels
 The script is a reaction to frequent requests for such development on the javascript.ru forum. There are thoughts that interest will manifest
The script is a reaction to frequent requests for such development on the javascript.ru forum. There are thoughts that interest will manifestand Habrozhiteley.
The plugin was made quickly - interested in the idea of implementing arbitrary nesting of tabs without building scripts. Devote was a big help. Later, upon request, the following cookies were added: a cookie-memory and the setting of classes to the active tabs.
About HTML content:
The HTML code for the first level tabs looks like this:<ul>
<li> <a href="#"> Category 1 </a> V </ li>
<li> <a href="#"> Category 2 </a> </ li>
...
</ ul>
The insertion point of the next menu sublevel is shown in red (the insertion label is for the first link only, for the remaining items, by analogy; the nesting level can differ in menu items), you can adjust the nesting level yourself, * imho more than three-4x levels make usability difficult ...
')
In the last level of each branch, in the tags <a ...> we place real links in the attributes href = "#"
(if necessary).
The plugin is launched by setting the <script> $ ('# nav_menu_content'). Tree_menu () </ script> code after the last menu tag; where is the #nav_menu_content menu identifier.
The HTML code — the pages along with the script, under the spoiler, to the jQuery version of the libraries — did not seem to be sensitive, it was checked from version 1.4.1 to 1.9.1.
HTML + script
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru" dir="ltr"> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251" /> <script type="text/javascript" src="http://yandex.st/jquery/1.9.1/jquery.min.js"></script> <style> #nav_menu_content * { margin: 0; padding: 0; margin: 0; padding: 0; -moz-user-select: none; -khtml-user-select: none; user-select: none; } #nav_menu_content{ list-style: none; padding-left: 12px; display:inline:block; width:180px; } #nav_menu_content ul { list-style-position: outside; text-align:left; padding-left: 12px; list-style: none; display: none; } #nav_menu_content li { list-style: none; margin:4px auto 4px 4px; padding:2px 4px; } #nav_menu_content li { border:1px solid #C4C4C6; background-color: #E0EDED; font-size:120%; text-shadow:1px 1px 1px #83A0A0; } #nav_menu_content li ul li{ border:1px solid blue; text-shadow:none; font-size:80%; background-color: #C1C1E5; } #nav_menu_content li ul li ul li{ font-size:90%; border:1px solid green; background-color: #BCDEBC; } #nav_menu_content > li > a:before { background: url(http://hostjs-mybb2011.narod.ru/img/icon.png) 0 0 no-repeat transparent; content: " "; display: block; float: left; height: 16px; margin-left: 2px; margin-top: 2px; width: 16px; } #nav_menu_content > li > a.active:before { background-position:0 -16px; } #nav_menu_content a { padding: 1px 4px!important; -moz-user-select: none; -khtml-user-select: none; user-select: none; } #nav_menu_content > li > ul > li > a.active { -moz-box-shadow: 0 0 3px #620D62; /* Firefox */ -webkit-box-shadow: 0 0 3px #620D62; box-shadow: 0 0 3px #620D62; /* */ font-weight:700; } /*C */ #nav_menu_content li ul li.a-active { background-color:#D6D6FA!important; border:1px dotted #9D9DBA!important; -moz-box-shadow: 0 0 3px rgba(0,0,0,0.5); /* Firefox */ -webkit-box-shadow: 0 0 3px rgba(0,0,0,0.5); box-shadow: 0 0 3px rgba(0,0,0,0.5); /* */ } li.a-active a{ color:#0000CC!important; font-weight:700; } #nav_menu_content li ul li ul li ul li{ border:1px solid green; background-color: #C1C1E5; color:#fff!important; } #nav_menu_content li ul li ul li ul li a{ padding: 1px 0 1px 4px!important; color:#000; } </style> <script type="text/javascript"> function setcookie(a,b,c) {if(c){var d = new Date();d.setTime(d.getTime()+c);}if(a && b) document.cookie = a+'='+b+';path=/'+(c ? '; expires='+d.toUTCString() : '');else return false;} function getcookie(a) {var b = new RegExp(a+'=([^;]){1,}');var c = b.exec(document.cookie);if(c) c = c[0].split('=');else return false;return c[1] ? c[1] : false;} </script> <script type="text/javascript"> $.fn.tree_menu = function() { var nav = this; var uls = nav.find("ul"); var coci_MENU= getcookie( "MENU" ); if (coci_MENU) { setcookie( "MENU",coci_MENU ,30*3600*24*1000 ); // : var showedElems = ( coci_MENU || "" ).split(","); for( var i = 0; i < showedElems.length; i++ ) { // . $( uls[ showedElems[ i ] ] ).prev('a').addClass('active') // - ; $( uls[ showedElems[ i ] ] ).show(); }} // , ; var Url = document.URL.split('#')[0]; $('> li ul',nav).find('a:not([href^="#"])').each(function() { var S = $(this).attr('href').split('#')[0]; if(S&&Url.indexOf(S)!=-1) $(this).parent().addClass('a-active'); }); nav.find("a").click(function() { var Lnk=$(this).attr("href"); if(Lnk==''||Lnk.indexOf('#')==0) setcookie( "MENU",1 ,-1); var self = $(this).next(); if ( self.length == 0 ) return; var showedElems = []; uls.each(function( index ){ if ( this === self[0] ) { if ( self.css('display') == "none" ) { showedElems.push(index);$(this).prev('a').addClass('active'); } else $(this).prev('a').removeClass('active'); $( this ).slideToggle(400);return true; } if ( jQuery.inArray( this, self.parents( "ul" ) ) == -1 ) { $(this).prev('a').removeClass('active');$(this).slideUp(400);return true; } showedElems.push(index); }); // , setcookie( "MENU", showedElems.join(",") ,30*3600*24*1000 ); return false; }); } </script> </head> <body style="padding-left:23%;padding-top:60px;"> <ul id='nav_menu_content'> <li><a href='#0'> 1</a> <ul> <li><a href="#"> 1</a> <ul> <li><a href="view_cat.php?..."> 1</a></li> <li><a href="view_cat.php?..."> 2</a></li> </ul> </li> <li><a href="#"> 2</a> <ul> <li><a href="view_cat.php?..."> 3</a></li> <li><a href="view_cat.php?..."> 4</a></li> </ul> </li> <li><a href="#"> 3</a> <ul> <li><a href="#"> 5</a> <ul> <li><a href="view_cat.php?...">№1. 1</a></li> <li><a href="view_cat.php?...">№3. 2</a></li> </ul> </li> <li><a href="view_cat.php?..."> 6</a></li> </ul> </li> </ul> </li> <li><a href='#0'> 2</a> <ul> <li><a href="#"> 4</a> <ul> <li><a href="view_cat.php?..."> 7</a></li> </ul> </li> </ul> </li> </ul> <script>$('#nav_menu_content').tree_menu();</script> <!-- --> </body> </html> demo link
Source: https://habr.com/ru/post/169265/
All Articles