Editing static HTML pages in the browser

In the process of creating the next static stub site, there was a need to optimize the process. What came of it ?
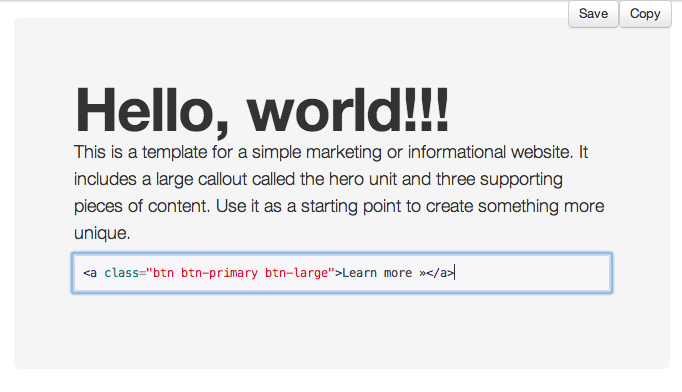
So the goal is to create a convenient static HTML page editor in the browser. The editor has two modes. Editing text and editing HTML.
Text editing is activated by clicking on the desired item. To edit the HTML do a double click.
In HTML editing mode, code highlighting based on google-code-prettify (known for using the twitter bootstrap documentation) and jsbeautifier for formatting the code.
To save changes, use a simple node.js server that allows you to save changes and create a copy of the current page.
How it works:
Activate WYSIWYG edit mode
$(document).click(function (event) { $(event.target).attr('contentEditable', 'true''); } HTML editor activation
$(document).dblclick(function (event) { // jsbeautifier var str = style_html( $(current).html() ); //html - text str = str.replace(/\&(?!(\w+;))/g, '&').replace(/</g, '<'); // html $(current).html('<pre class="prettyprint">' + str + '</pre>'); // prettify prettyPrint(); }); ')
After editing the item
If the text was edited
$(current).html( $( current ).text() ); In the case of the HTML editor, you must clean the HTML from the elements added by the prettify parser
var content = “”; $('.prettyprint').children().each(function(i) { var nodeHtml = $(this).html(); content += nodeHtml; }); // content = content.split('<').join('<'); content = content.split('>').join('>'); $(current).html( content ); Installation and usage example:
For testing
Update: added PHP support
Use bootstrap template from initializr
git clone https://github.com/verekia/initializr-bootstrap.git cd initializr-bootstrap Download the editor
git clone https://github.com/xreader/inplaceeditor.git cp -r inplaceeditor/* . To call the editor, add to the index.html before the line:
<script src="js/inplaceeditor.js"></script> Php
In the script inplaceeditor.js you need to change
const SEVER = 'NODE'; on
const SEVER = 'PHP'; Node.js
Installing dependencies for node.js
npm i We start the server
node server.js Open http: // localhost: 3000 and start editing.

Legend:
- Click on the item to edit the page text.
- Double click to activate HTML editing mode
- Top right Save button saves changes. The Copy button next makes a copy of the current page and makes a transition to it.
- To complete the editing, you can use the click on a non-editable item or ESC
Before uploading to the server, do not forget to delete the call to the editor!
GitHub Code
What is missing?
Port node.js to phpAdd authentication capability for editing directly on the server
Update : you can try it here: xreader.github.com/inplaceeditor/demo.html
Without the ability to save and copy
Update 2 : Added ability to authenticate users to protect against editing
Username / password are registered in server.js admin: secret
Update 3 : PHP support added
In inplaceeditor.js need to change
const SEVER = 'NODE'; on
const SEVER = 'PHP'; PS I would like to hear feedback from those who use the editor
Source: https://habr.com/ru/post/167647/
All Articles