Progressive JPEG: new best practice

In terms of bandwidth, the image - glutton. On average, they occupy the largest ( 62% ) average traffic sites and most often their transfer is a bottleneck. When loading images, they tear the page, pushing other elements around and causing clumsy redrawing ( note : this, of course, you can get rid of a certain typesetting, but then you need to hardcore or limit the size of the pictures). Loading an image on the page is perceived as either “tick, tick, tick, tick, tick, ready,” or there is nothing at first, and then suddenly “boom!” And it appears from nowhere. Everyone understands what is meant by “tick, tick, done” and “boom” and this annoys us all a bit, because we feel how much time our charming and short lives have been lost waiting for the pictures to load.
Missed opportunity
Photos are the main culprit for slow rendering. They are the most frequently requested type of images and, on average, weigh more than others . They have millions of colors and the number of bits per pixel continues to increase. They are beautiful and we do not want a compromise on quality.
Web-optimized photos are jpeg, and jpeg is divided into two types: basic sequential (baseline) and progressive (progressive). Sequential jpeg is a single scan of the image from top to bottom in full resolution, and progressive jpeg is a series of scans of improving quality. So they are rendered - sequential jpeg is drawn from top to bottom (“tick, tick, tick, ...”), and the progressive quickly marks out its territory and then improves (at least as planned).
')
Progressive jpeg is better because it is faster. To appear faster is to be faster, and perceived speed is more important than actual speed . Even if we save on the provided content, progressive jpeg gives as much as possible, as soon as possible. He helps us in the difficult task of providing large and beautiful photos.
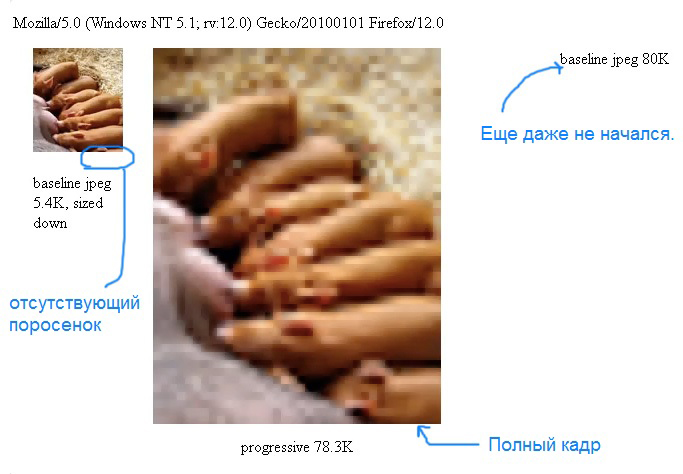
In a local experiment — an illustration at the beginning of the post — on a strangled channel, an 80-kilobyte progressive jpeg appears on the page earlier than a 5-kilobyte serial jpeg (the same image reduced in size) in Firefox under Windows, which should make an impression. Of course, on the first pass, progressive jpeg has a low resolution, but it contains as much information as a small image, or even more. And if the page scale is reduced, for example, on a mobile device, then the low resolution is not even noticeable. Adaptive images work for us right now ( approx. Transl .: Reference to responsive web design )!
Essentially progressive jpeg is better. So what is the most common type of jpeg on the web? Guess: consistent , and with a very large margin. In a sample of thousands of images, 92.6% are consistent.
Do not worry, we just need to declare that progressive jpeg is the best practice and drag the rest of the world to us on board. But to make such an announcement, you need to be confident in it. And for this, you first need to understand how things are today with the support of progressive jpeg browsers.
Reality check number 1
Progressive jpeg are drawn in all browsers, you should not worry about it. We care how they are drawn.
Behavior of progressive jpeg in browsers
| Browser (specific version) | Rendering progressive foreground jpeg (foreground) | Rendering progressive jpeg background (background) |
|---|---|---|
| Chrome (v 25.0.1323.1 dev Mac, 23.0.1271.97 m Win) | progressively (very fast!) | progressively (very fast!) |
| Firefox (v 15.0.1 Mac, 12.0 Win) | progressively (very fast!) | instantly after downloading the file (slow) |
| Internet Explorer 8 | instantly after downloading the file (slow) | instantly after downloading the file (slow) |
| Internet Explorer 9 | progressively (very fast!) | instantly after downloading the file (slow) |
| Safari (v 6.0 Desktop, v 6.0 Mobile) | instantly after downloading the file (slow) | instantly after downloading the file (slow) |
| Opera (v 11.60) | UPD: progressive (very fast!) ( Proof ) | instantly after downloading the file (slow) |
The results are disappointing, but overall, the browser market share with progressive rendering progressive jpeg goes up. Support for now is about 65% (Chrome + Firefox + IE9).
Unfortunately, browsers that do not render progressive jpeg progressively, draw them all at once after the image download is complete, which, in fact, makes them less progressive. They become slower than successive jpeg. Despite the fact that sequential rendering is not as fast and smooth as progressive, it at least gives at least something while we wait, and “tick, tick” is a kind of loading indicator (a good thing). Don't underestimate the confidence that users feel when something is happening.
Choosing progressive jpeg, we provide the majority of users with excellent impressions and a minority - a very significant minority - the worst impressions. But choosing sequential jpeg because it is more suitable in the minority of views is a terrible compromise. We need to offer users the best and look to the future.
Reality check number 2
You might ask, “Wouldn't progressive jpeg weigh more than usual?” Are we paying for “layers”? ”. With some other types of multi-layered images - we pay, but not with jpeg. Progressive jpeg is usually a few kilobytes less than its consistent version. Stoyan Stefanov, in the process of building a graph of converting 10,000 random consecutive jpeg into progressive ones , discovered a valuable practical rule: files larger than 10Kb will, more often, weigh less in the progressive version.
It would be easier to convince if you could say that progressive jpeg always weigh less, so they should always be used. It helps us in this. He says: “Another observation about the 10Kb rule: in cases where the weight of the sequential jpeg is less, it is less with a slight difference. And when less progressive, it is usually much less. So to say that you should always use progressive and become better - this is normal. "
Just what I wanted to hear! On each consecutive jpeg we gave, opportunities in file size and perceived download speed were missed. The choice of the progressive option is safe and should always be the default choice. And already when all jpeg are progressive, if you want to further optimize, then you can save a few bytes and only on the smallest images.
The reason that consecutive jpeg is the most common on the network is, without a doubt, that image optimization tools create them by default. However, everything I looked through - Photoshop, Fireworks, ImageMagick, jpegtran - can be saved in a progressive form. So in order to render progressive jpeg, you need to consciously modify your image optimization process.
For example, Smushit can translate consecutive jpeg to progressive. Smushit, by the way, can be run from the command line and integrated into the image optimization process.
How to know that your jpeg is progressive? Here are some ways to identify the type of jpeg:
- ImageMagick - from the command line, run:
identify -verbose mystery.jpg | grep Interlaceidentify -verbose mystery.jpg | grep InterlaceThe output will be either “Interlace: JPEG” or “Interlace: None.” - Photoshop - Open the file. Select File -> Save for Web & Devices. If this is a progressive jpeg, then the Progressive flag will be marked.
- Any browser - Sequential jpeg will load from top to bottom, and progressive ones will behave differently. If the file loads too quickly, a bandwidth limit may be necessary. I use ipfw under Mac.
Reality check number 3
According to this jpeg compression FAQ , each progressive draw passages the CPU by about the same amount as the drawing of a whole sequential jpeg. It doesn’t matter for desktops, but it probably does matter for mobile devices.
Unnecessary computation is a flaw, but not a stumbling block. Providing photos on weak hardware is a difficult task regardless of this. I am in the know because I am writing a photo gallery application with endless scrolling and it falls on the iPad. When processing a large number of images on mobile platforms, complex tasks will arise in any case.
As you can see in the table, Mobile Safari does not render progressive jpeg progressively and probably because they load the CPU. Progressive jpeg is not a new image format. Therefore, consciously and without reason not to support progressive jpeg is not an option for browsers, even for mobile. Hopefully, mobile browsers will soon cope with progressive rendering, but the reasons for the current lack of support make sense. It is very disappointing, because just on mobile devices the speed increase and saving in file sizes provided by progressive jpeg would be very useful. It was mentioned above that it seems to be the solution for adaptive images at the moment. In fact, it could be, but the time has not come yet.
Looking to the future
A month ago, Google jumped on board with its Mod_Pagespeed service, making
convert_jpeg_to_progressive main filter . SPDY also does not lag behind, translating jpeg more than 10Kb in progressive by default , according to the practical rule of Stoyan. Browsers that support incremental display, this will seem much faster. As can be seen from the table above, which includes Google Chrome, such actions by Google make sense. I will not say that if “non-causally-evil-do-web-faster” Google chose progressive jpeg as best practice, then we should all the more. But this is further confirmation. And most importantly, it shows that progressive jpeg - a format that has been in a kind of freezer for a decade - begins its return.Not all current browsers implement progressive rendering progressive jpeg. Despite this, those that implement - really benefit because of this. And besides, we get savings in file sizes. Today it is the best option and worth using it. Progressive jpeg is the future, not the past.
Source: https://habr.com/ru/post/165645/
All Articles