A selection of tools for front-end development
As a developer, I really like the tools that help save time or simplify the process of developing a front-end. In this article, I have put together my favorite web tools to simplify the development of web interfaces.
Pictures are clickable.
Forms are a very important part of any website, but their layout can take a long time. This very handy tool will help you create a beautiful web form very quickly.

')
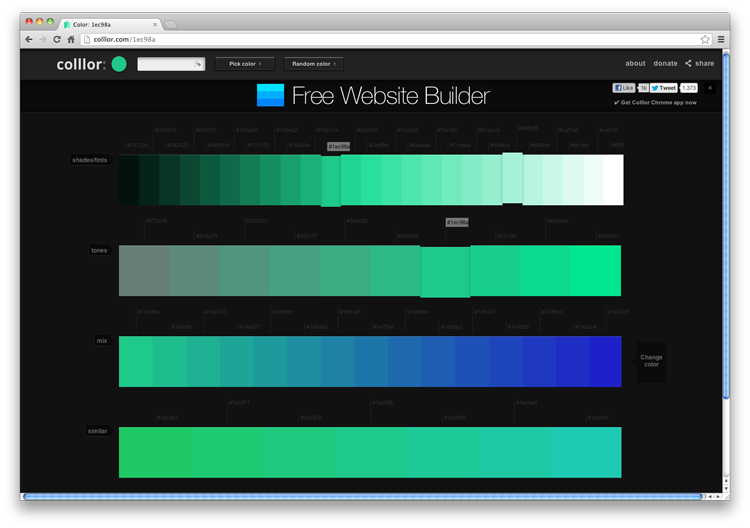
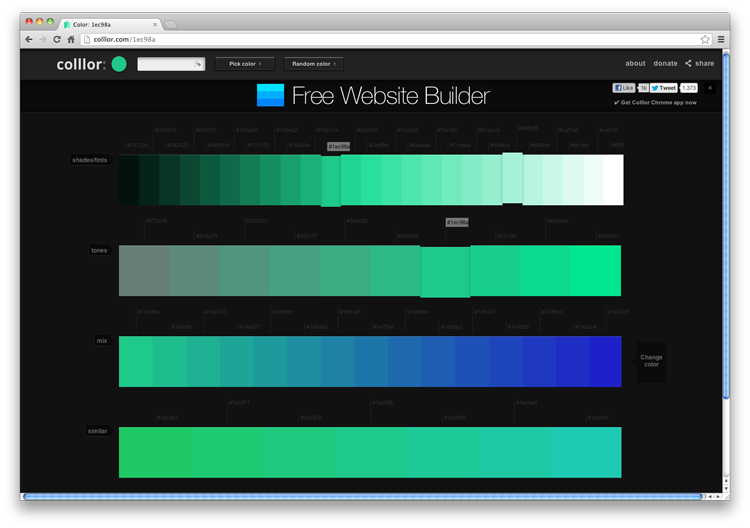
Need help finding the right color? This useful tool is for you. Colllor will pick up "similar" colors in just a couple of mouse clicks.

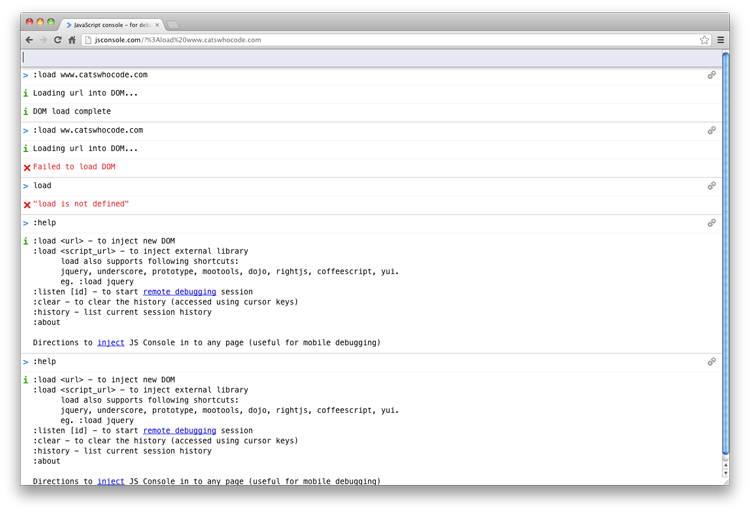
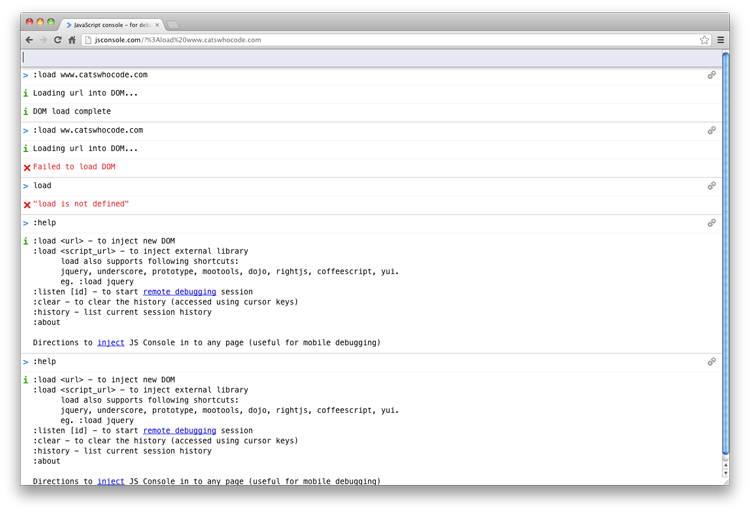
Need to add javascript code? JSconsole provides a simple online debugger for any JS code.

CleanCSS is a tool that allows you to make your CSS styles smaller, cleaner and easier to read. Simply install the settings, insert the valid CSS code, and let CleanCSS do the hard work for you.

Mystic Paste is a very useful Pastebin-like website designed to store and share your favorite code snippets.

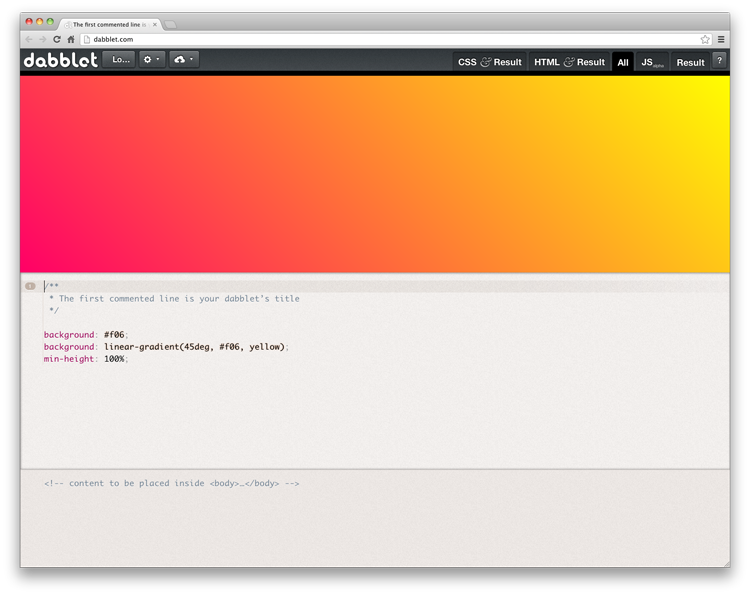
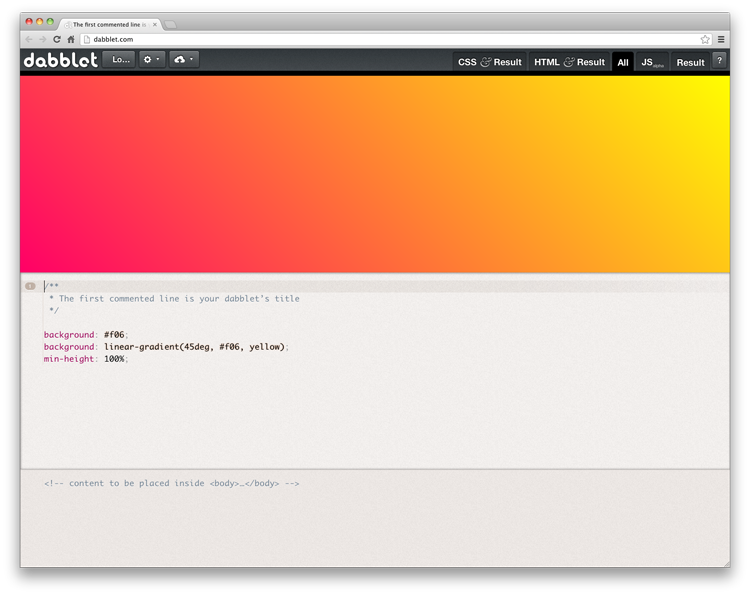
Do you need to test the HTML code? Do you want to see what your CSS code will do? Dabblet is one of my favorite web front end development tools. It will allow you to see your CSS and HTML code in action. Very useful for testing purposes.

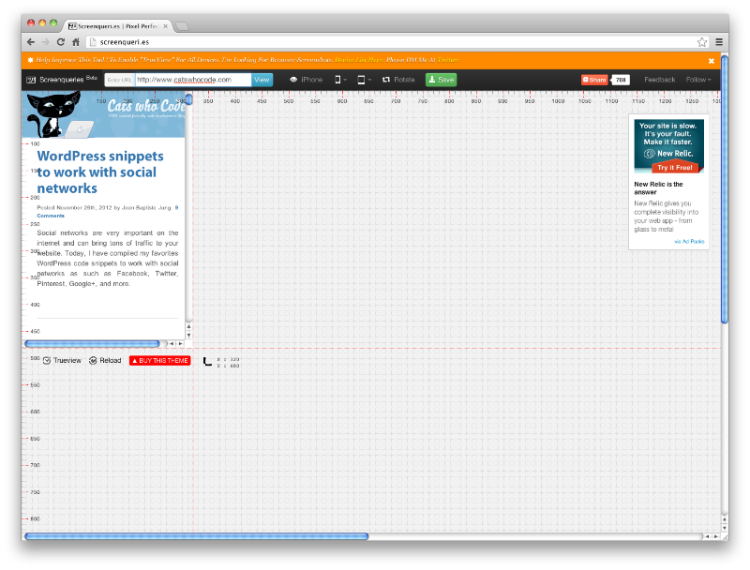
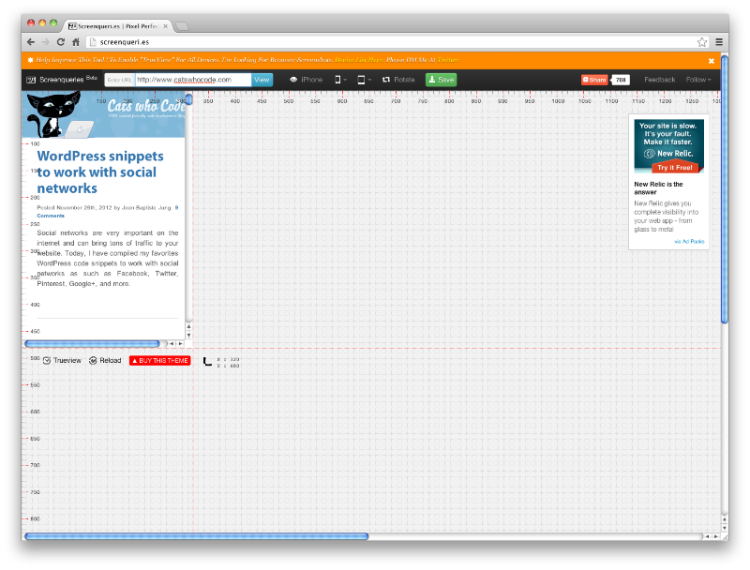
It’s 2012, and it’s very important that your site was responsive and correctly displayed on any big screen and on portable devices. To check how the site looks in different screen resolutions, I use Screenqueri.es, and you should also try it!

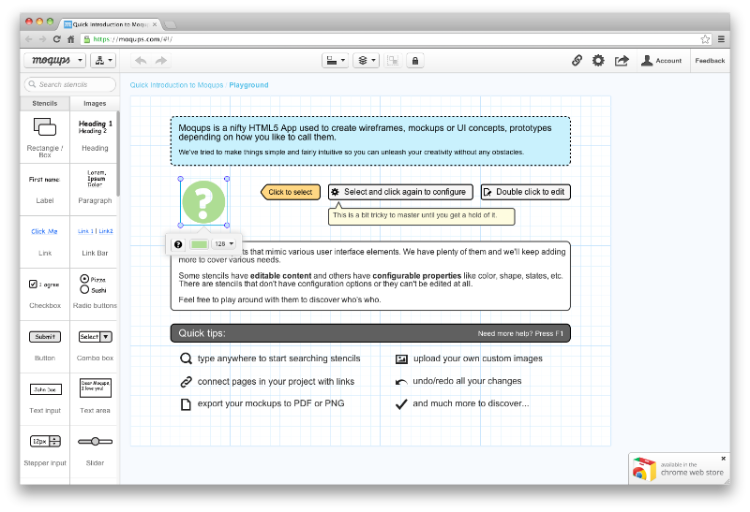
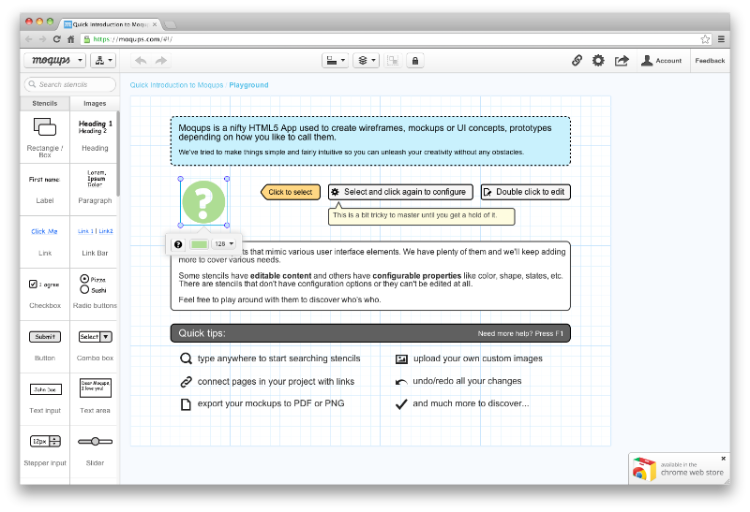
Moqups is an awesome HTML5 application for creating a site framework. Super useful when you need to quickly create a simple website layout.

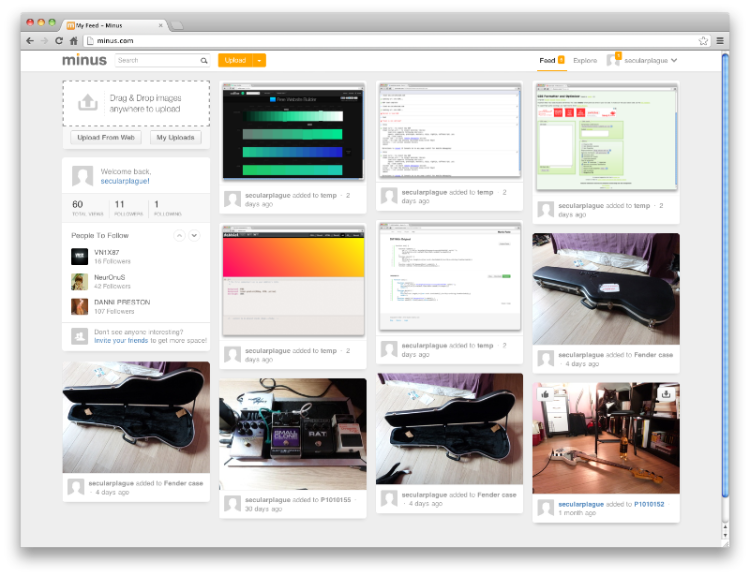
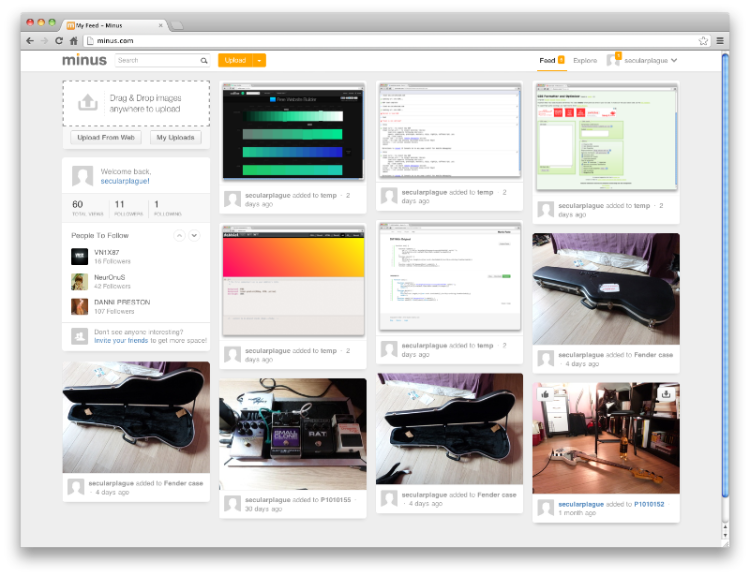
Images are really very important on the Internet. I often need to be able to “save” some image, as well as to carry out simple manipulations with it, such as resizing or cropping. Minus is definitely my favorite site for all these purposes.

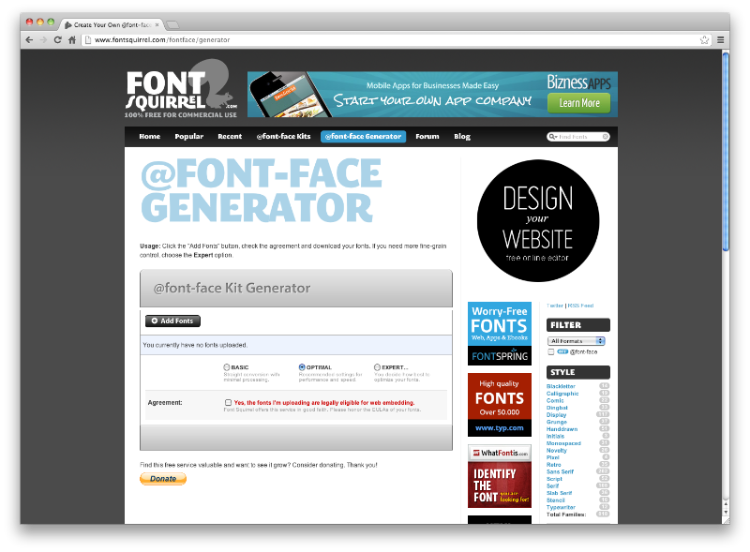
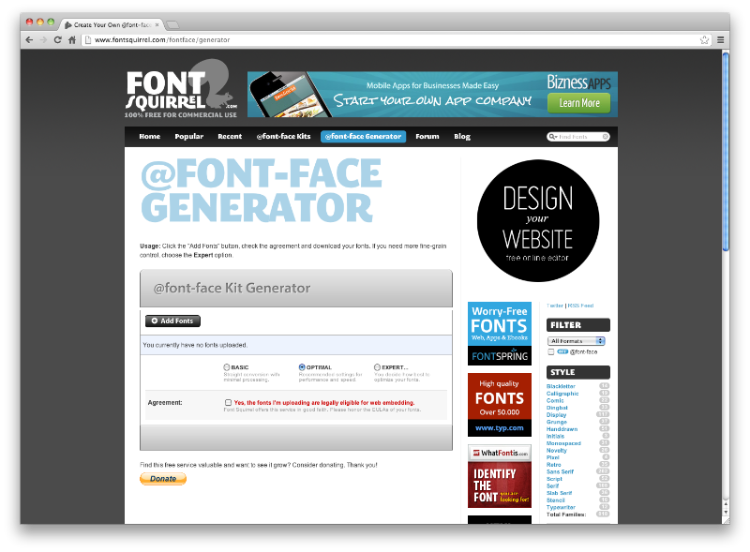
Do you like to use non-standard fonts on your site? Font Squirrel Font-face Generator generates fonts in all formats, as well as the CSS code required to use cross-browser custom fonts on your site. Bookmark yourself!

Pictures are clickable.
Form builder
Forms are a very important part of any website, but their layout can take a long time. This very handy tool will help you create a beautiful web form very quickly.

')
Colllor
Need help finding the right color? This useful tool is for you. Colllor will pick up "similar" colors in just a couple of mouse clicks.

Jsconsole
Need to add javascript code? JSconsole provides a simple online debugger for any JS code.

CleanCSS
CleanCSS is a tool that allows you to make your CSS styles smaller, cleaner and easier to read. Simply install the settings, insert the valid CSS code, and let CleanCSS do the hard work for you.

Mystic paste
Mystic Paste is a very useful Pastebin-like website designed to store and share your favorite code snippets.

Dabblet
Do you need to test the HTML code? Do you want to see what your CSS code will do? Dabblet is one of my favorite web front end development tools. It will allow you to see your CSS and HTML code in action. Very useful for testing purposes.

Screenqueri.es
It’s 2012, and it’s very important that your site was responsive and correctly displayed on any big screen and on portable devices. To check how the site looks in different screen resolutions, I use Screenqueri.es, and you should also try it!

Moqups
Moqups is an awesome HTML5 application for creating a site framework. Super useful when you need to quickly create a simple website layout.

Minus
Images are really very important on the Internet. I often need to be able to “save” some image, as well as to carry out simple manipulations with it, such as resizing or cropping. Minus is definitely my favorite site for all these purposes.

Font-face Generator
Do you like to use non-standard fonts on your site? Font Squirrel Font-face Generator generates fonts in all formats, as well as the CSS code required to use cross-browser custom fonts on your site. Bookmark yourself!

Source: https://habr.com/ru/post/162283/
All Articles