Smart Object in Photoshop - will help both layout designers and designers
- How to reduce the number of layers for a visually single object (buttons, for example), while retaining the possibility of editing it?
- How to reduce the number of layers by combining a header, footer in one layer on the layout of the inner pages, while again leaving the possibility of changing them?
- How to make it easy for the designer to cut lines from one or two pixel lines that make up a single line, shadows, as well as buttons, icons?
- How to quickly make changes to all similar elements on the page?
- How to reduce a raster image without losing quality and maintaining the correct proportions of effects (5px shadow for an object 200 * 200px - it looks quite different than for the same object at its size 100 * 100px)
I work as a designer, and now several recent projects have been using the Smart Object. This function has been present in Photoshop for a long time, but the idea to use it in web design, for me personally, came recently. Perhaps this is an attempt to invent a bicycle, but I think this is worth sharing.
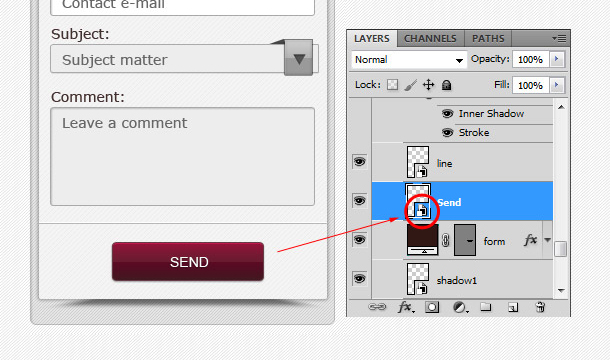
A Smart Object is a layer containing images from raster or vector Photoshop layers, which preserves all styles and effects in an editable state, or Illustrator layers. Layers of the Smart Object are indicated by a special icon (Fig. 1).

Pic1
')
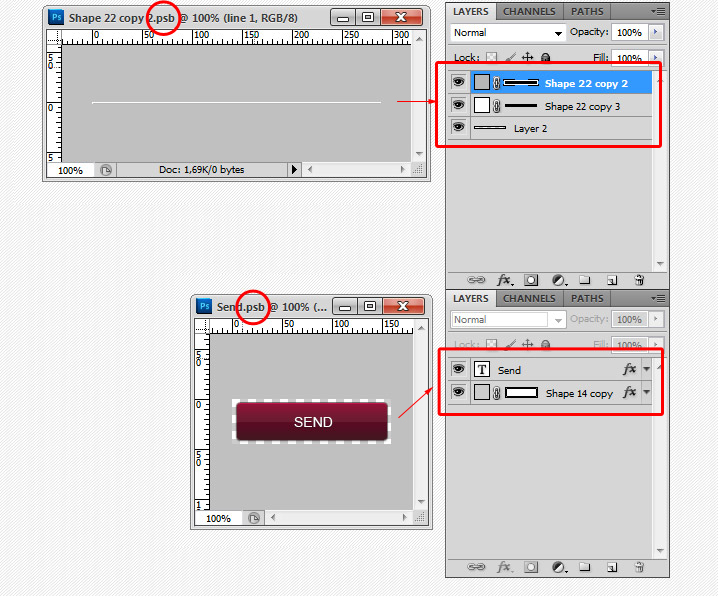
Double-clicking on this icon opens a new file (with the .psb resolution), with all the layers attached to this Smart Object. You can work with them the same way as with regular layers. The size of this file depends on the layers located in it (Fig. 2).

Pic2
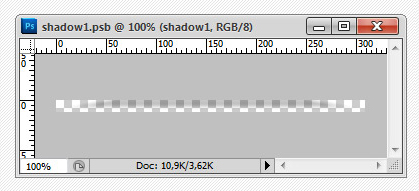
If no shadows or external glow are applied to the layer - the Smart Object dimensions strictly correspond to the dimensions of the layers included in it, if applied - an indent appears on all sides, this allows you not to accidentally cut off the shadow that is not visible on the bad monitor (Fig.2). This feature makes it easy to cut out such shadows (Fig. 3).
The designer will breathe with relief - the coder does not cut off half of the shadow that is not visible on his monitor, and the coder does not need to turn off the background and look for the borders of this shadow. From this file, you can immediately save it as a separate image in .png.

Pic.3
There really are a few pitfalls here. It is necessary to take into account, if on the layout you scale the size of the layer with the Smart Object - in the internal file (.psb) all layers will be at 100% scale. A Smart Object displays a special frame when scaling (Figure 4).

Pic.4
And second, if you include the Adjustment Layer in the Smart Object - the size of the Smart Object will be the same as the size of your entire page layout, and not the desired icon, for example.
Another joy, when copying a Smart Object, you get several layers that are an exact copy of each other, and when you make changes to one of them - everything changes. What does this give us? You have a catalog page layout with 9 “Buy” buttons, the customer looked and wanted to add a basket icon to these buttons. This does not require significant labor costs, we go into one of the layers of the Smart Object, make the necessary changes, save - and about happiness! - we have all the buttons have a new look.
And again, the utility - by including a large bitmap image in the Smart Object, you can freely scale it without losing image quality. An example of scaling with the use of Smart Object and without - Fig. 5 ( details are more clearly visible here )
And at any time you can rasterize your picture, if the scale is no longer planned, but there’s no reason to transfer, then there is no large file by work.

Pic.5
How to create this useful Smart Object? It’s as easy as it’s easy to work with. Select the required layers. And on the layers panel, right-click on one of the selected layers - select Convert to Smart Object (Fig. 6) or you can register your keyboard shortcut.

Pic.6
It is easy to select the desired layers using the Move Tool with the auto-select layers enabled (Figure 7). That is, the layer that was clicked with the left mouse button is selected, but it’s convenient for anyone to turn it on or not.

Pic.7
Using a Smart Object slightly increases the weight of the file, but you decide whether it is worth it.
For myself, I concluded - it is worth it!
Source: https://habr.com/ru/post/161111/
All Articles