Ways to create navicon
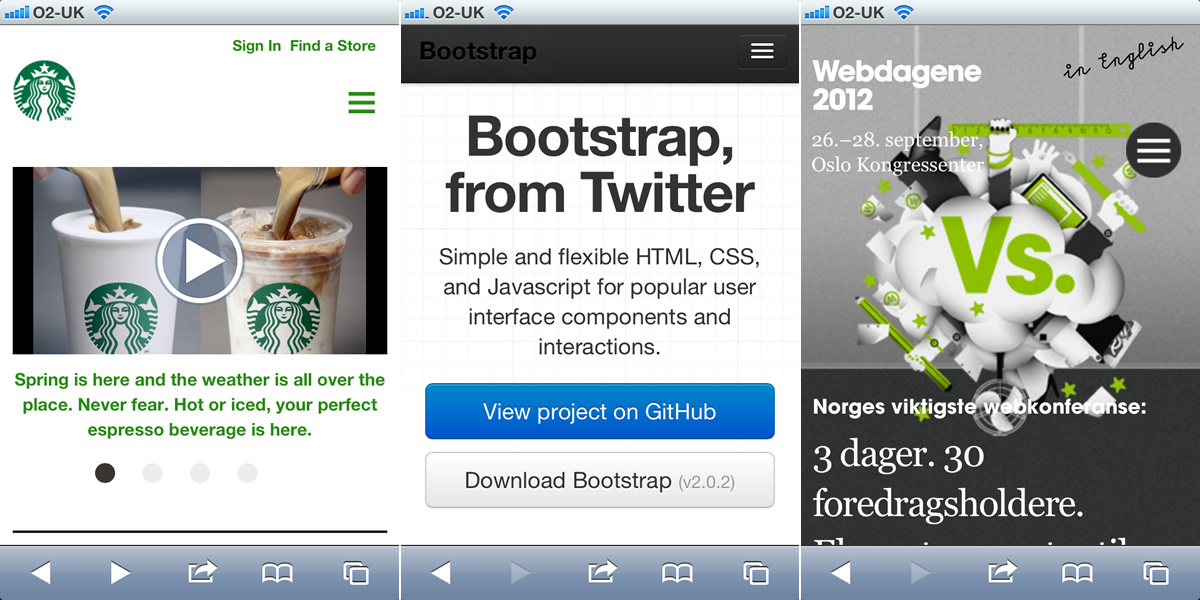
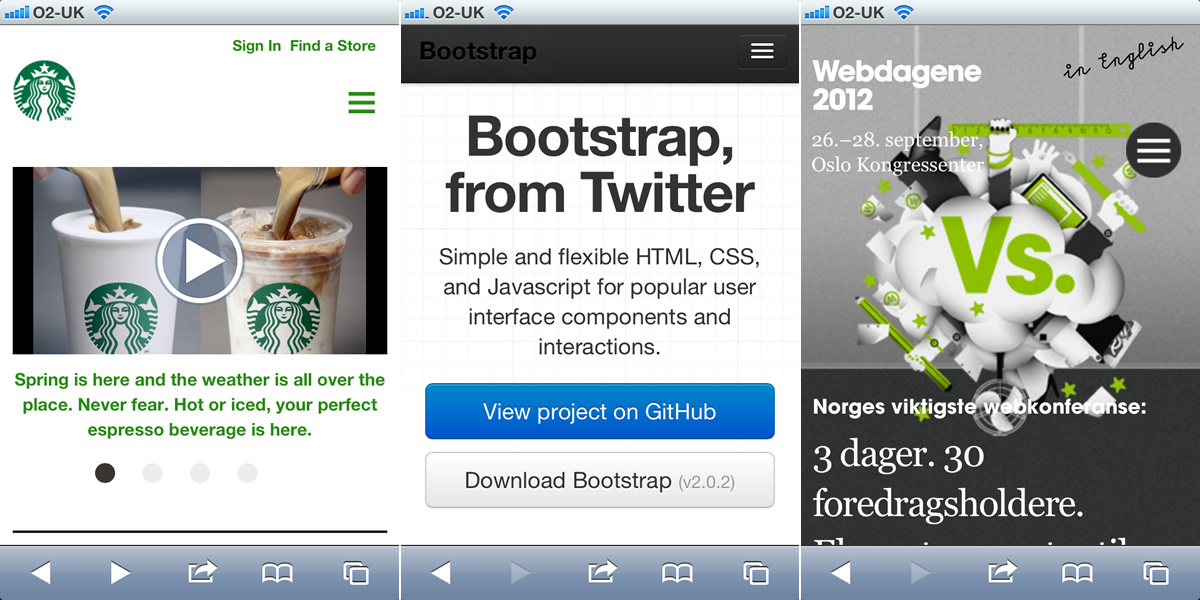
Navicon is the icon for the emerging menu on responsive sites when viewed on mobile devices. Usually consists of three horizontal stripes. An example can be seen on many sites, for example:

There are several ways to create such an icon. Below are a few.
')
Of course, this is the easiest way - just draw three bars in any graphic editor and set it as a button. But such a solution has an obvious lack of bitmaps - this is a deterioration in quality when scaling.
This indispensable CSS framework can help with the creation of navicon for the site, such an icon is already in the standard assembly:
There are icon fonts in which the navicon icon is included. Here are some of them: Font Awesome and EnTypo . They are intended to refer to very different things (for example, lists), but they look exactly like navicon. In addition, you can use tools such as IcoMoon to create your own iconic font.
There is a unicode character that looks exactly like a navicon, it is called " Trigram For Heaven ". Here he is:
And called like this: # 9776; (before # you must put & ).
If you choose the right font, you can get a very nice navicon.

Navicon can be done in pure CSS, the ways of Tim Kadlec and Stu Robson .
HTML markup:
CSS:
Result on JSFiddle :

Another way is to use SVG. For cross-browser compatibility, you can use Modernizr :
You can download the finished SVG-file of the icon, and look at an example at codepen.io :


There are several ways to create such an icon. Below are a few.
')
Raster image
Of course, this is the easiest way - just draw three bars in any graphic editor and set it as a button. But such a solution has an obvious lack of bitmaps - this is a deterioration in quality when scaling.
Twitter Bootstrap
This indispensable CSS framework can help with the creation of navicon for the site, such an icon is already in the standard assembly:
<button type="button" class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> Icon Font
There are icon fonts in which the navicon icon is included. Here are some of them: Font Awesome and EnTypo . They are intended to refer to very different things (for example, lists), but they look exactly like navicon. In addition, you can use tools such as IcoMoon to create your own iconic font.
Trigram for heaven
There is a unicode character that looks exactly like a navicon, it is called " Trigram For Heaven ". Here he is:
☰ And called like this: # 9776; (before # you must put & ).
If you choose the right font, you can get a very nice navicon.

CSS
Navicon can be done in pure CSS, the ways of Tim Kadlec and Stu Robson .
HTML markup:
<div id="nav-btn"></div> CSS:
#lines{ border-bottom: 17px double black; border-top: 6px solid black; content:""; height: 5px; width:30px; } Result on JSFiddle :

Svg
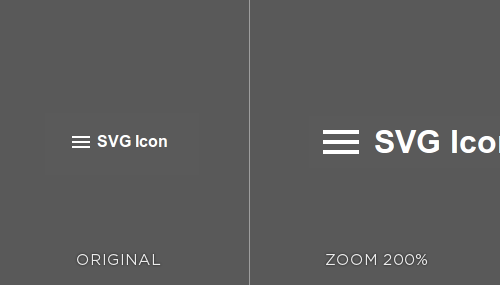
Another way is to use SVG. For cross-browser compatibility, you can use Modernizr :
if (!Modernizr.svg) { $("#svg-icon").css("background-image", "url(fallback.png)"); } You can download the finished SVG-file of the icon, and look at an example at codepen.io :

It is useful to read
Source: https://habr.com/ru/post/160003/
All Articles