Ostrovok.ru mobile application for booking hotels
Hi, my name is Evgeny Seleznev ( evgenyseleznev ), I am the designer and head of the mobile development team in Ostrovka.
We at Ostrovok.ru recently released a mobile application for booking hotels around the world. In it, we tried to present a rich functionality in a convenient interface. How the work process was arranged, I will tell you more.
At the moment there are two main product directions in mobile applications for booking hotels:
1. standard hotel search through the choice of directions, date, etc. Some services take into account the user's location in order to find hotels near it;
2. last minute booking - booking for the next night from special offers of hotels. Some startups, using only this model, have already become successful.
Make a simple and convenient application for searching and booking hotels.
')
After setting the problem, the first step was research. We have selected popular applications, more or less relevant to our subject.

We understand that the mechanics are practically the same - the standard search for hotels through the choice of directions, dates, reviews, etc.
You can also see that the majority have an interface overloaded with various elements and color accents.
We, of course, do not like it, so we choose the path of minimalism and asceticism.
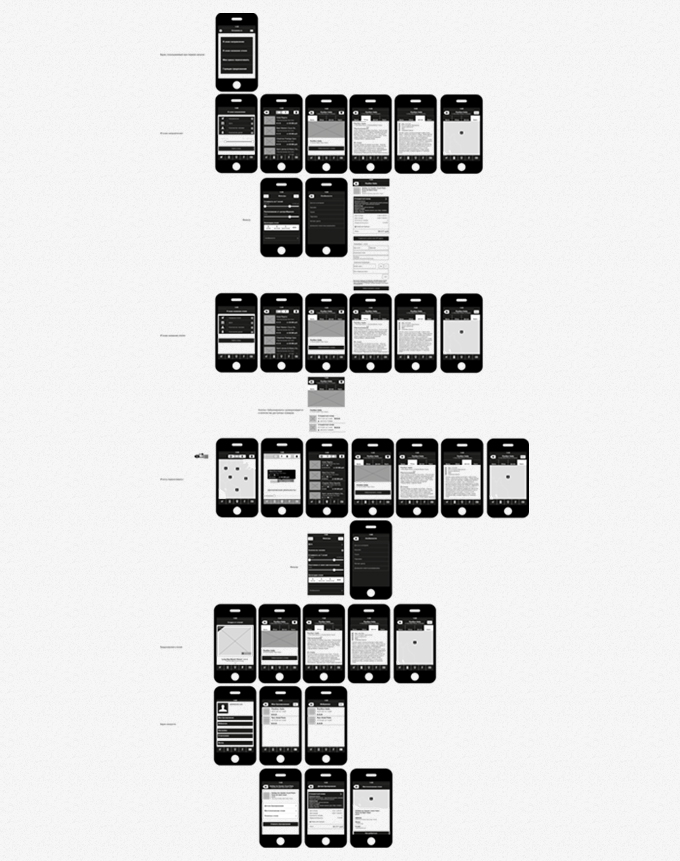
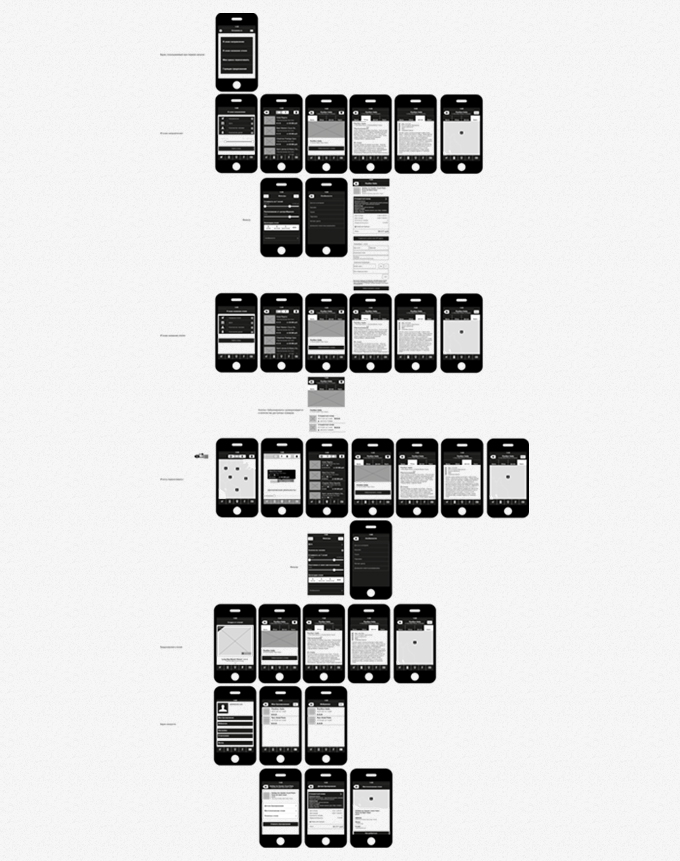
To understand the general mechanics, draw sketches, warframes, paper prototypes. Along the way we are determined with several key things:
1. We don’t need the lower tabbar, because we don’t have equivalent sections that really should be shown on all screens. In addition, an additional 49 (96 @ 2x) pixels will never be superfluous.
2. Since the phone still performs the function of satisfying the needs in the “here and now” mode, we add the search for hotels by the current geo-location of the user and make it the default.

Having defined the functionality, proceed to the drawing screens.
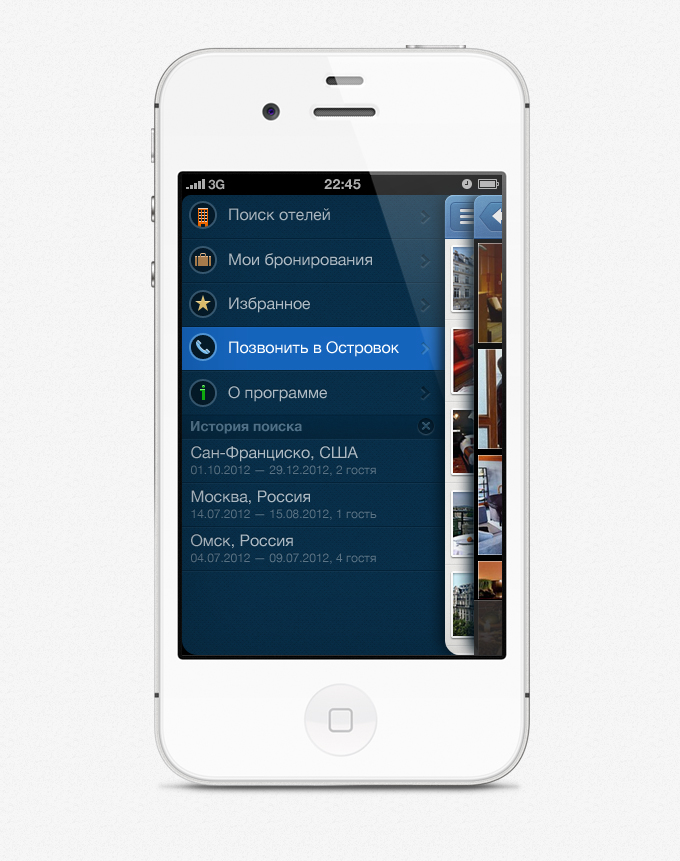
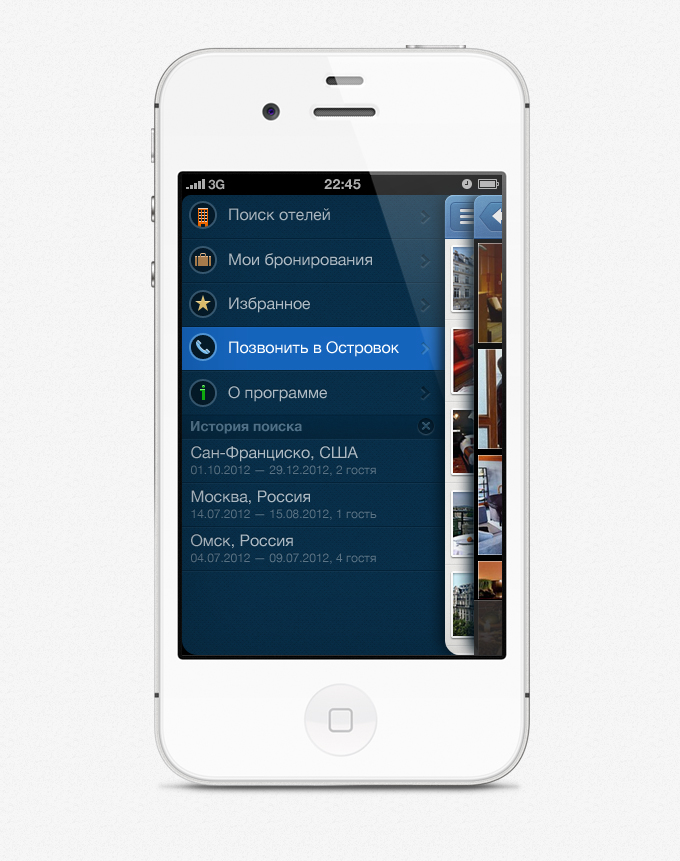
Sidebar
In addition to the main sections in the side menu, add the history of search queries, which we limit to five positions.

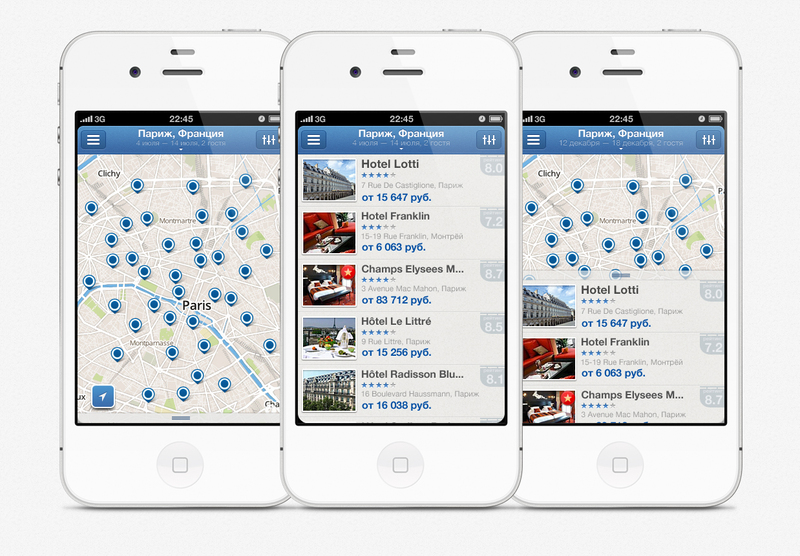
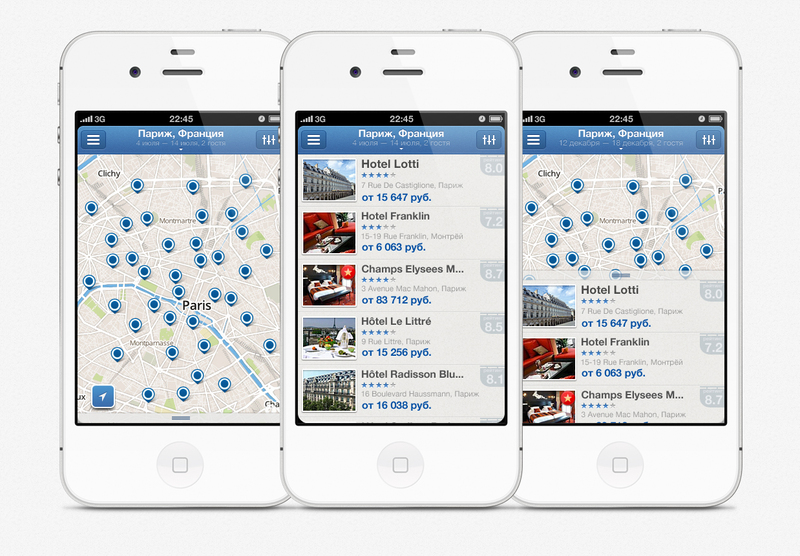
Search results
With search results, it's a little more complicated. This is one of the main and frequently used screens, so you do not want to overload it greatly. In addition to the search results themselves, there should also be: the inclusion of the side menu, changing the search query, switching to the map, filters, sorting and adding to favorites.
The left top button is reserved by default for the inclusion of the side menu, you can not change it. The top right fits either on the on / off map, or filters with sorting. After going through a lot of options, we stop on filters with sorting. Turning the map on is done with a swipe gesture from top to bottom (similar to Pull Down to Refresh).
To change a search query, we do a pseudo-button on the upper navigation bar, at the same time showing the current query. It remains to be selected - the initial version of the cell svayp to the right does not fit, because these gestures are already used for turning the screens. We do a long tap.
On the map add the button to determine the current location.

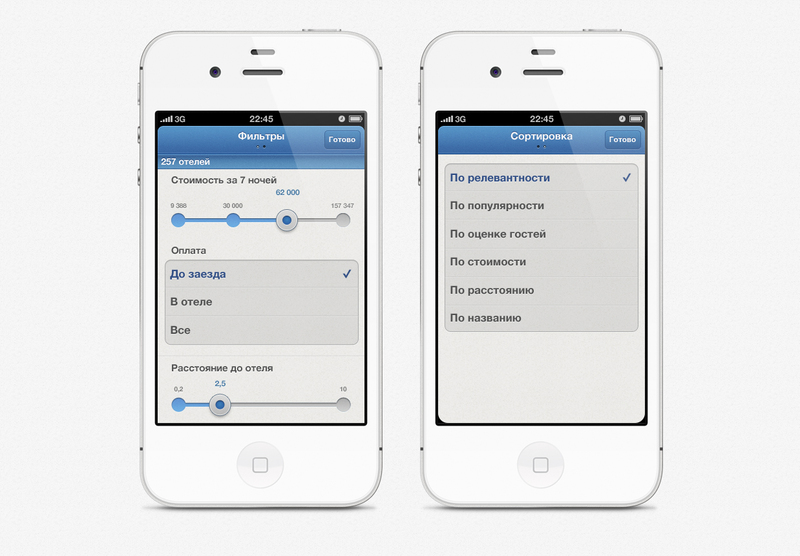
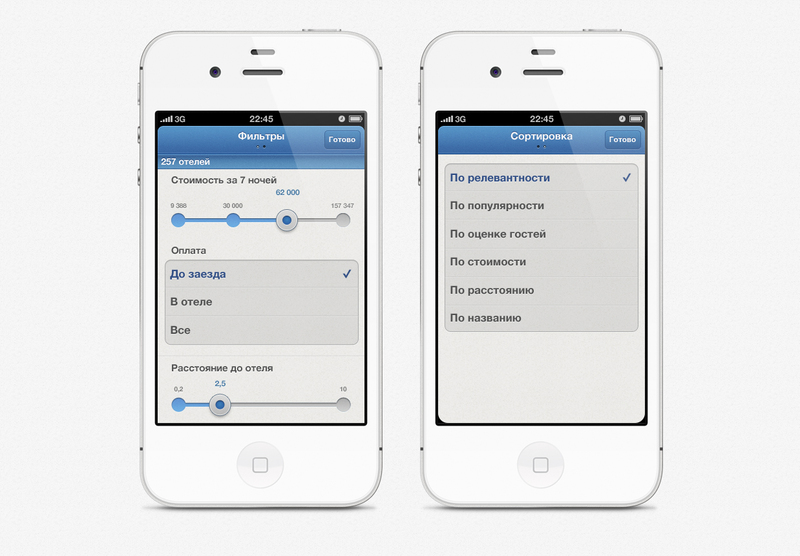
Filters and sorting
If there were no problems with the search query screens, I had to tinker with filters and sorting. The first thought “just one button, then the screen one” we drive away immediately. Filters and sorting are different entities. The option with buttons for switching is not very pleasant, we, as before, for minimalism and brevity.
We make a pseudo-button that switches screens, with dotted indicators like on the home screen.

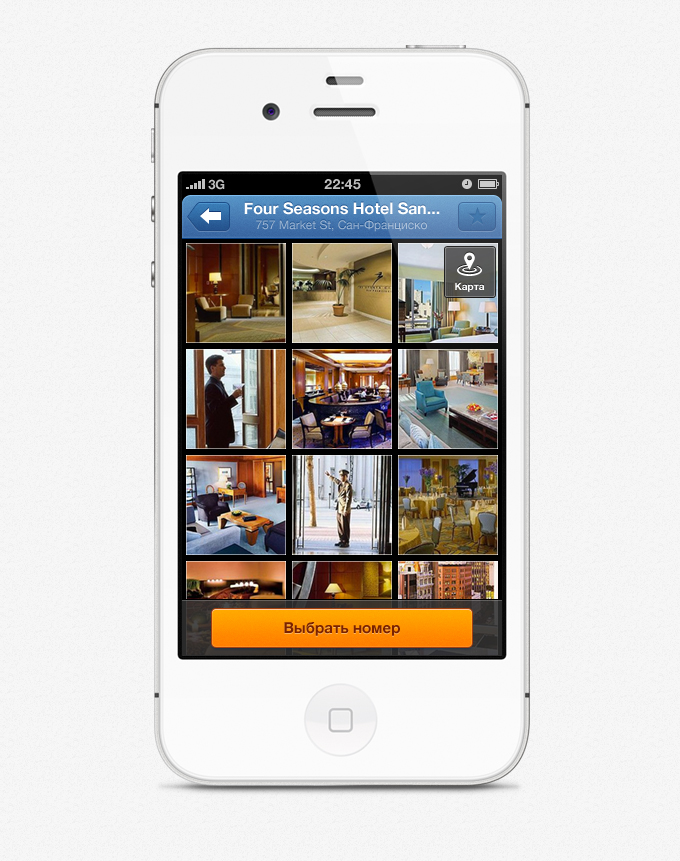
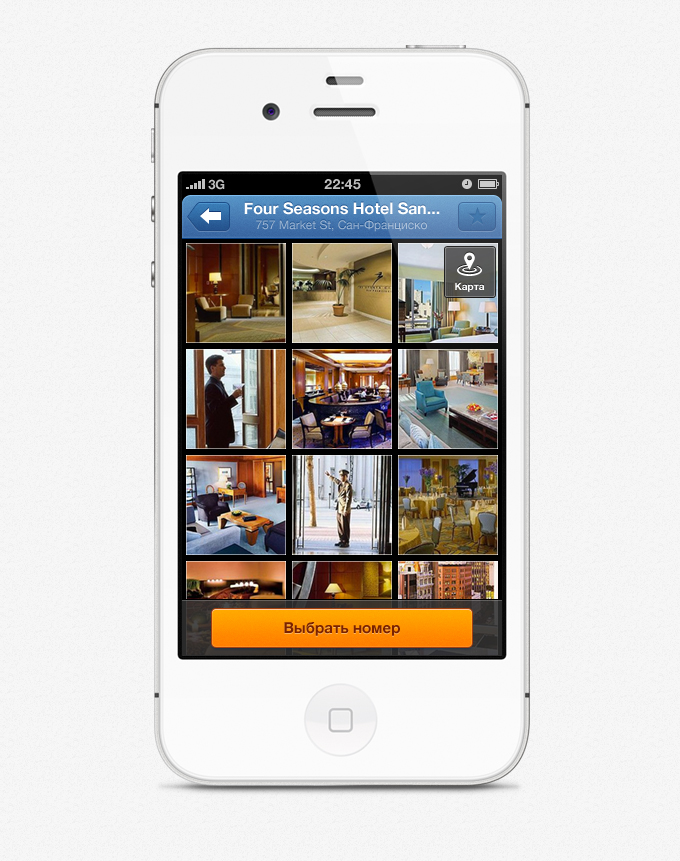
Hotel Card
The next screen on complexity after SERP is a hotel card. We went through a bunch of options: from "full stuffing" on one screen to the current minimalist. At the moment, this is one of the few screens that we will redo and significantly improve.

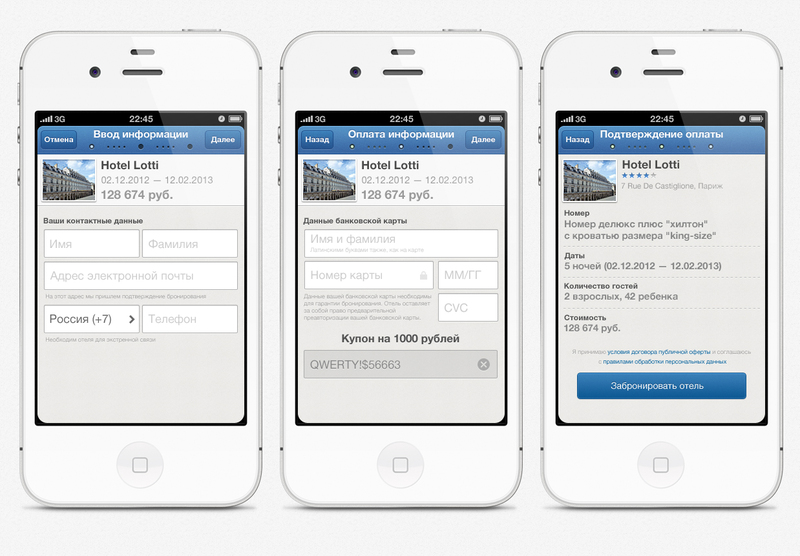
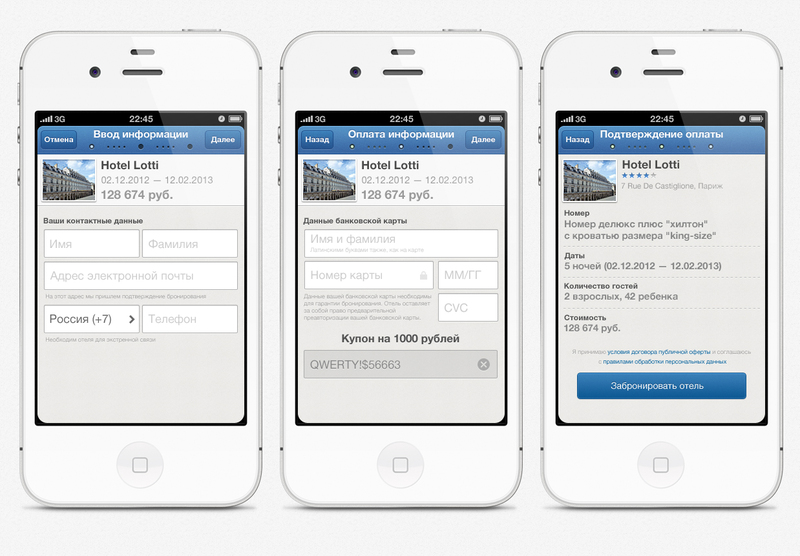
Booking
Reservation screens have also undergone a significant transformation. At first we placed everything on one screen, but then we decided that it would be better to split it into several steps so that the user would be clearer and clearer.

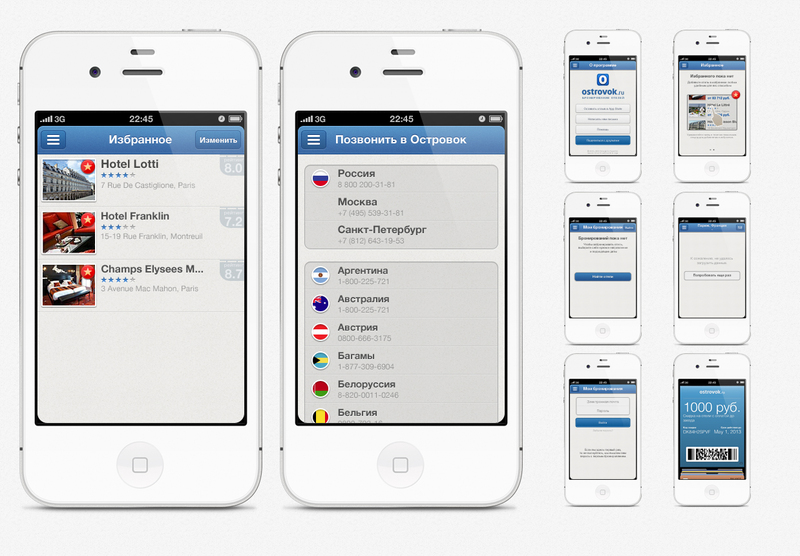
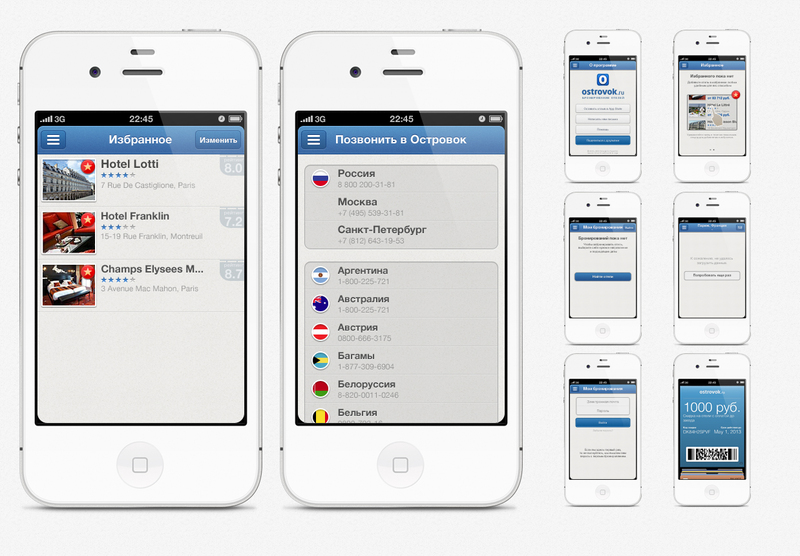
And everything else
We achieve screens with favorites, “About the program”, “Call to the Island”, various errors, blank screens and integration with the Passbook.

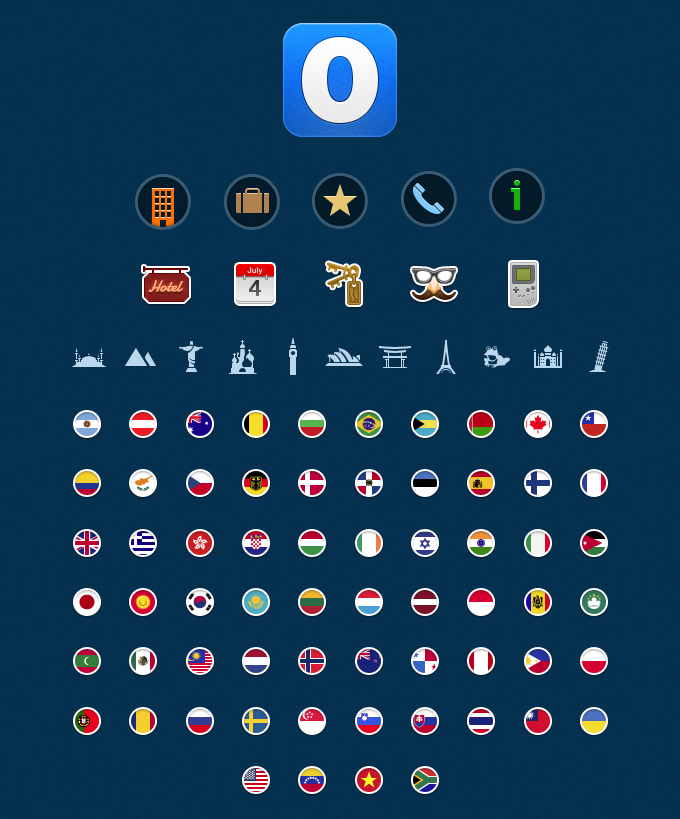
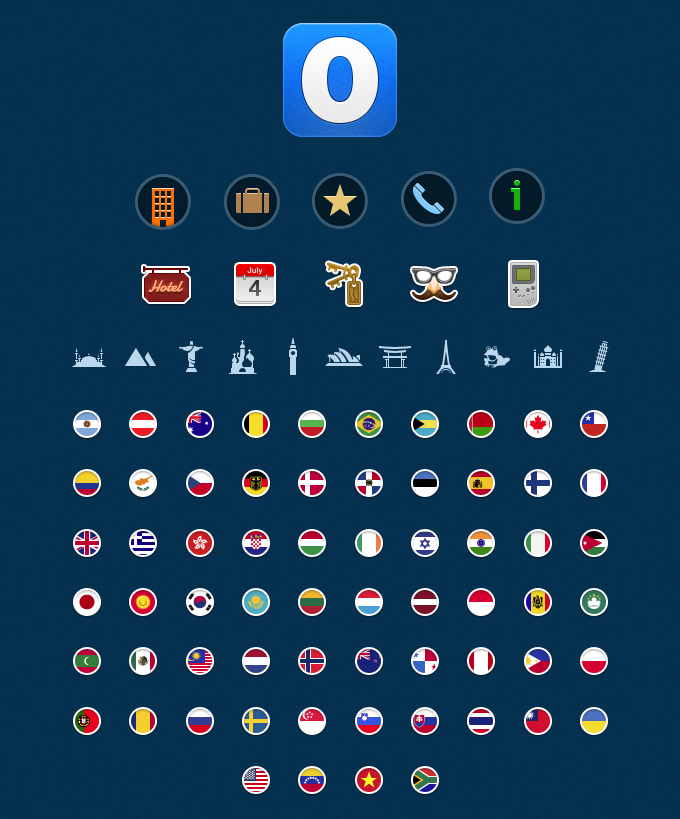
Add details, draw icons, gloss and exhale.

Link to the App Store: itunes.apple.com/ru/app/ostrovok.ru/id564204730?mt=8
PS By the way, if you from the application share information about him on Facebook or Twitter, you will get 1000 rubles to the account.
We at Ostrovok.ru recently released a mobile application for booking hotels around the world. In it, we tried to present a rich functionality in a convenient interface. How the work process was arranged, I will tell you more.
At the moment there are two main product directions in mobile applications for booking hotels:
1. standard hotel search through the choice of directions, date, etc. Some services take into account the user's location in order to find hotels near it;
2. last minute booking - booking for the next night from special offers of hotels. Some startups, using only this model, have already become successful.
Task
Make a simple and convenient application for searching and booking hotels.
')
Study
After setting the problem, the first step was research. We have selected popular applications, more or less relevant to our subject.

We understand that the mechanics are practically the same - the standard search for hotels through the choice of directions, dates, reviews, etc.
You can also see that the majority have an interface overloaded with various elements and color accents.
We, of course, do not like it, so we choose the path of minimalism and asceticism.
Process
To understand the general mechanics, draw sketches, warframes, paper prototypes. Along the way we are determined with several key things:
1. We don’t need the lower tabbar, because we don’t have equivalent sections that really should be shown on all screens. In addition, an additional 49 (96 @ 2x) pixels will never be superfluous.
2. Since the phone still performs the function of satisfying the needs in the “here and now” mode, we add the search for hotels by the current geo-location of the user and make it the default.

Having defined the functionality, proceed to the drawing screens.
Sidebar
In addition to the main sections in the side menu, add the history of search queries, which we limit to five positions.

Search results
With search results, it's a little more complicated. This is one of the main and frequently used screens, so you do not want to overload it greatly. In addition to the search results themselves, there should also be: the inclusion of the side menu, changing the search query, switching to the map, filters, sorting and adding to favorites.
The left top button is reserved by default for the inclusion of the side menu, you can not change it. The top right fits either on the on / off map, or filters with sorting. After going through a lot of options, we stop on filters with sorting. Turning the map on is done with a swipe gesture from top to bottom (similar to Pull Down to Refresh).
To change a search query, we do a pseudo-button on the upper navigation bar, at the same time showing the current query. It remains to be selected - the initial version of the cell svayp to the right does not fit, because these gestures are already used for turning the screens. We do a long tap.
On the map add the button to determine the current location.

Filters and sorting
If there were no problems with the search query screens, I had to tinker with filters and sorting. The first thought “just one button, then the screen one” we drive away immediately. Filters and sorting are different entities. The option with buttons for switching is not very pleasant, we, as before, for minimalism and brevity.
We make a pseudo-button that switches screens, with dotted indicators like on the home screen.

Hotel Card
The next screen on complexity after SERP is a hotel card. We went through a bunch of options: from "full stuffing" on one screen to the current minimalist. At the moment, this is one of the few screens that we will redo and significantly improve.

Booking
Reservation screens have also undergone a significant transformation. At first we placed everything on one screen, but then we decided that it would be better to split it into several steps so that the user would be clearer and clearer.

And everything else
We achieve screens with favorites, “About the program”, “Call to the Island”, various errors, blank screens and integration with the Passbook.

Add details, draw icons, gloss and exhale.

Link to the App Store: itunes.apple.com/ru/app/ostrovok.ru/id564204730?mt=8
PS By the way, if you from the application share information about him on Facebook or Twitter, you will get 1000 rubles to the account.
Source: https://habr.com/ru/post/159915/
All Articles