Easy way to change the background of cells in a grouped UITableView
When using
The problem is that changing the
So I created a subclass of
')
Using this code is simple, something like this:
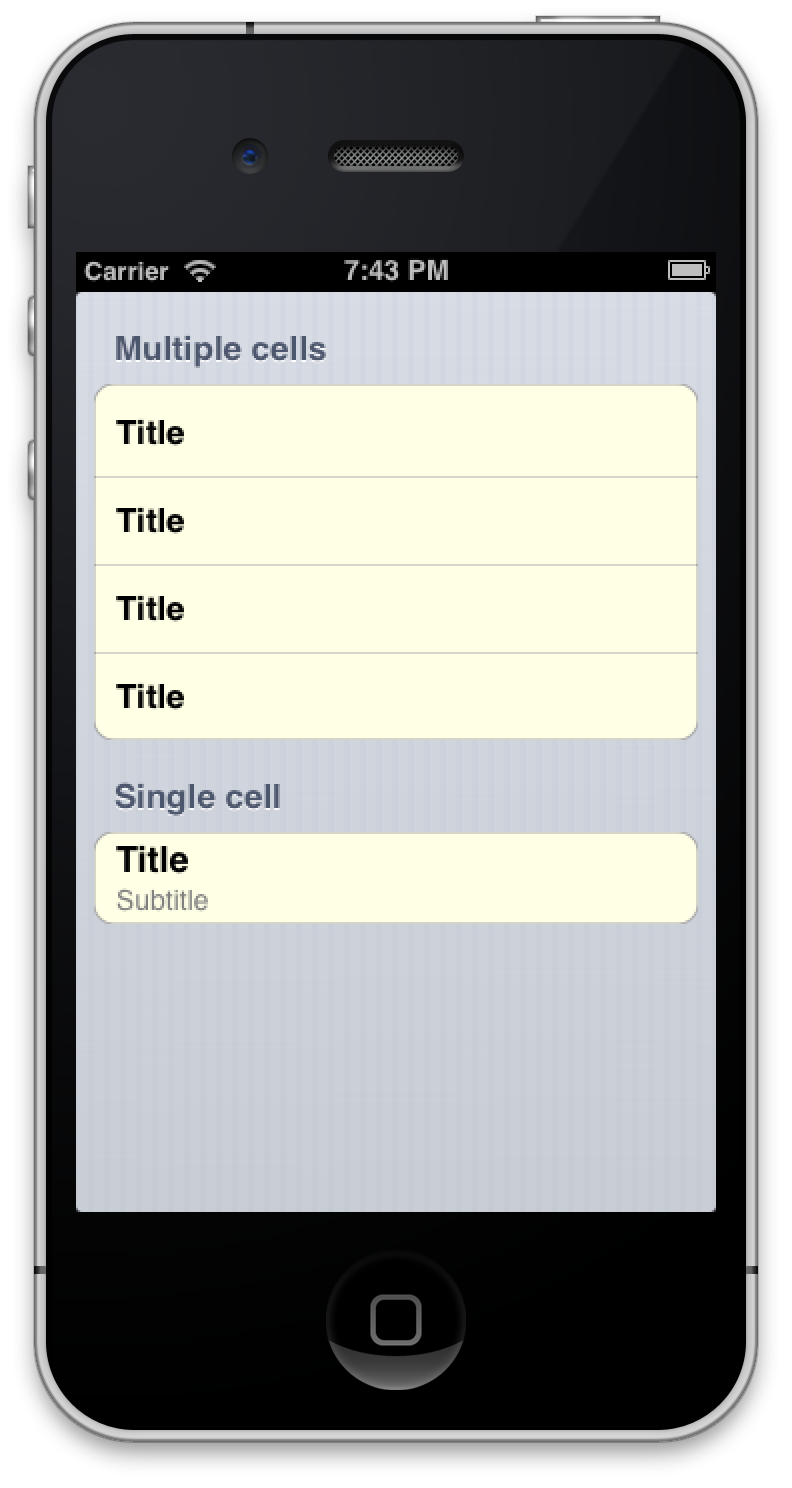
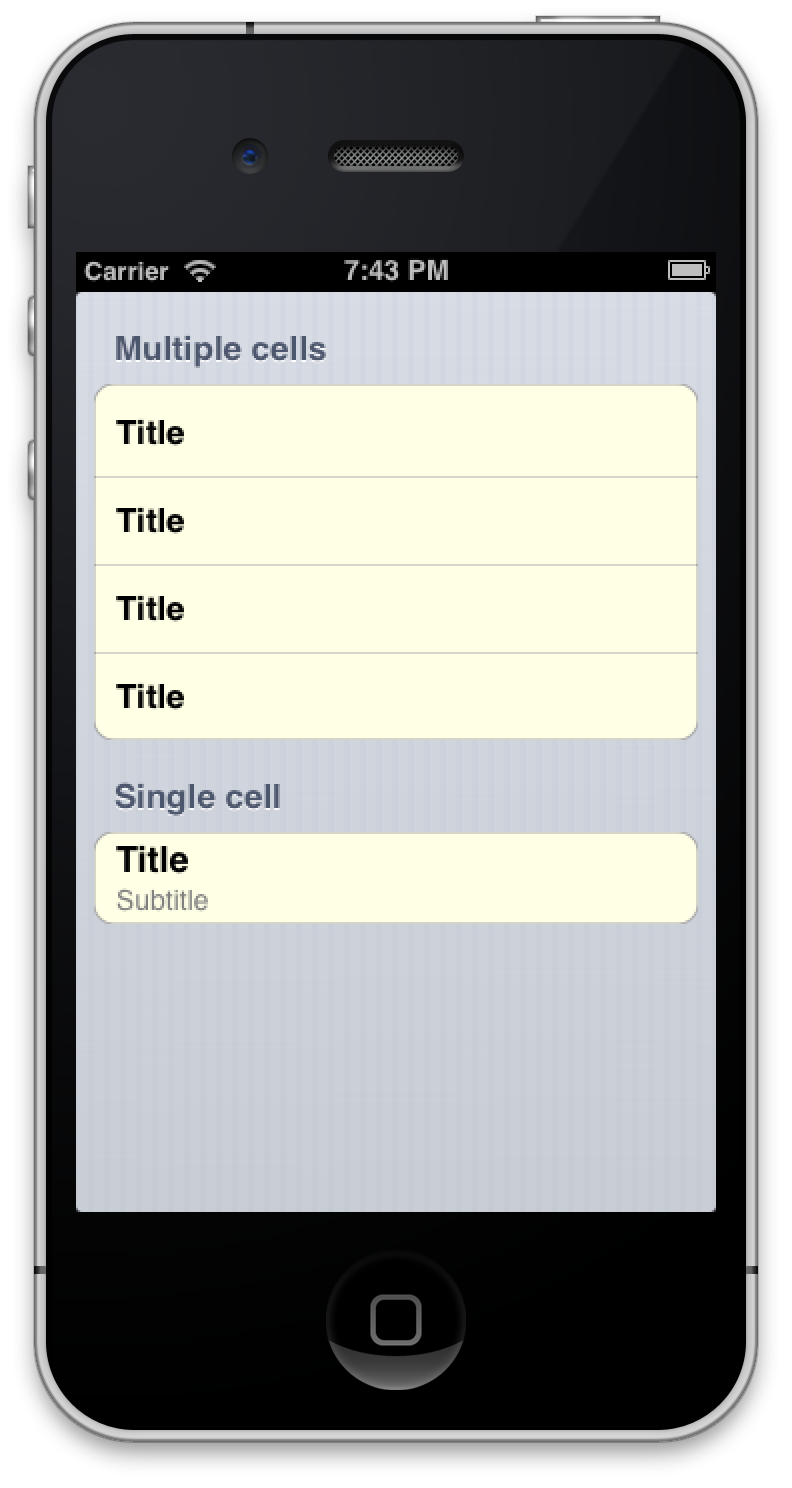
The result looks something like this:

By the way, this is an interesting point - using
The full code is available here gist.github.com/4062103
UITableView in iOS applications, it is often necessary to change its appearance. At a minimum, change the background color of the cells and the color of the separators. And in general, this is not a problem for UITableView as a list, but a bit nontrivially for a grouped UITableView .The problem is that changing the
backgroundColor cells in a grouped UITableView will result in a different result than expected. The solution is to change the backgroundView cell. Quite often for this purpose, pre-drawn pictures and, accordingly, UIImageView . But this method is rather inconvenient if you only need to change the color of the background and the borders of the cell.So I created a subclass of
UIView to reuse as background cells. Thanks to the use of the UIBezierPath its implementation is trivial, here is almost all the code:')
- (void)drawRect:(CGRect)rect { CGRect bounds = CGRectInset(self.bounds, 0.5 / [UIScreen mainScreen].scale, 0.5 / [UIScreen mainScreen].scale); UIBezierPath *path; if (position == CellPositionSingle) { path = [UIBezierPath bezierPathWithRoundedRect:bounds cornerRadius:kCornerRadius]; } else if (position == CellPositionTop) { bounds.size.height += 1; path = [UIBezierPath bezierPathWithRoundedRect:bounds byRoundingCorners:UIRectCornerTopLeft | UIRectCornerTopRight cornerRadii:CGSizeMake(kCornerRadius, kCornerRadius)]; } else if (position == CellPositionBottom) { path = [UIBezierPath bezierPathWithRoundedRect:bounds byRoundingCorners:UIRectCornerBottomLeft | UIRectCornerBottomRight cornerRadii:CGSizeMake(kCornerRadius, kCornerRadius)]; } else { bounds.size.height += 1; path = [UIBezierPath bezierPathWithRect:bounds]; } [self.fillColor setFill]; [self.borderColor setStroke]; [path fill]; [path stroke]; } Using this code is simple, something like this:
- (void)tableView:(UITableView *)tableView willDisplayCell:(UITableViewCell *)cell forRowAtIndexPath:(NSIndexPath *)indexPath { CellBackgroundView *backgroundView = [CellBackgroundView new]; cell.backgroundView = backgroundView; backgroundView.backgroundColor = [UIColor clearColor]; backgroundView.borderColor = self.tableView.separatorColor; backgroundView.fillColor = [UIColor colorWithRed:1.0 green:1.0 blue:0.9 alpha:1.0]; int rowsInSection = [self tableView:tableView numberOfRowsInSection:indexPath.section]; if (rowsInSection == 1) { backgroundView.position = CellPositionSingle; } else { if (indexPath.row == 0) { backgroundView.position = CellPositionTop; } else if (indexPath.row == rowsInSection - 1) { backgroundView.position = CellPositionBottom; } else { backgroundView.position = CellPositionMiddle; } } } The result looks something like this:

By the way, this is an interesting point - using
[UIColor colorWithPatternImage:] when setting the background color, you can use textures and gradients as the background of the cell.The full code is available here gist.github.com/4062103
Source: https://habr.com/ru/post/158533/
All Articles