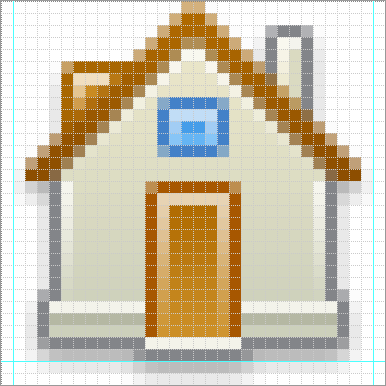
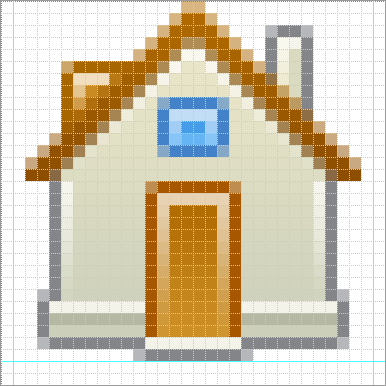
We draw a clear icon of the house in 32x32 (ala FatCow)
How to draw an icon (size 32x32, part I)
I want to offer you a 32x32 icon creation lesson in Adobe Photoshop. This lesson will allow you to learn how to draw icons without much effort - in the end you will understand that drawing icons for interfaces is not such a difficult task, you just need to be patient and know the concept of working in Adobe Photoshop.

So, let's begin! First of all, in order for the icons not to be out of size and to be similar in style, you need to make a template, on the basis of which we will draw a series of icons.
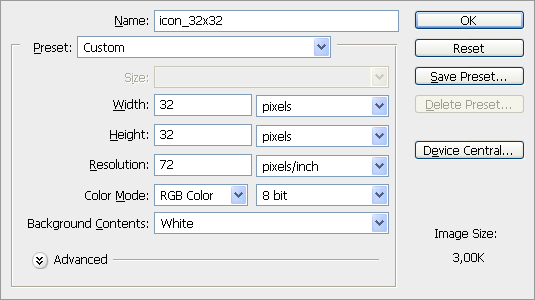
First of all, launch the Adobe Photoshop program, then go to the File> New menu, or press the key combination Ctrl + N, and create an image with a size of 32x32 pixels and a resolution of 72 dpi.

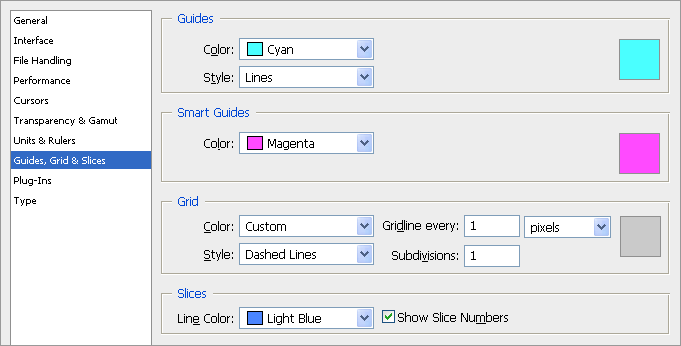
Next, in order for our icons to have clear, blurred edges, and in the future they look clear and contrasting, we need to adjust the grid display (Grid), thanks to which we will be guided when drawing - the image consists of pixels, respectively, we need to display grid in increments of one pixel.
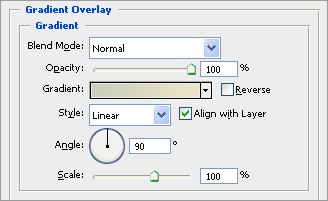
Go to the menu Edit> Preferences> Guides, Grid and Slices, or press Ctrl + K on the keyboard and make the settings as shown in the image.

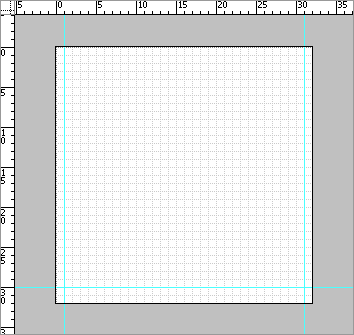
Now we have created a template on the basis of which we will create our little masterpieces. Since we mean the shadow in the icons, this should be taken into account. I plan to make the size of the shadow 2 pixels below the icon and 1 pixel on each side, therefore, the icon will be 30x30 plus a shadow. For convenience, let's put guides that will allow us to further see the boundaries between the image of the icon and the shadows, to which we have assigned the appropriate space.

As a result, our template is ready, and now you can proceed directly to drawing icons.
Home icon
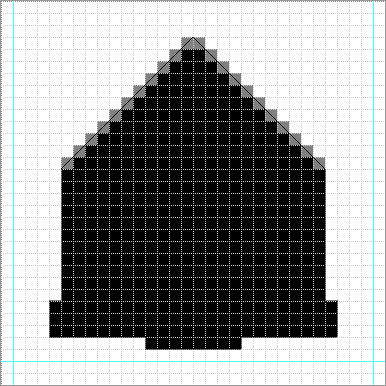
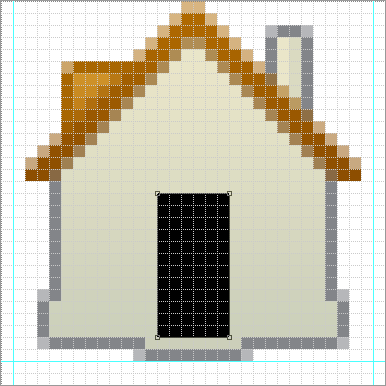
To clearly see the shapes that we draw, I will use a black fill. So with the tool

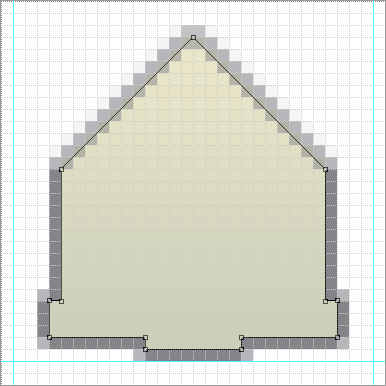
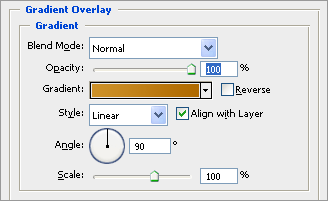
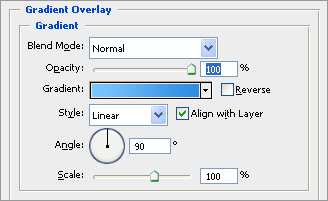
Next, to give the desired color and contour go to the menu Layer> Layer Style> Gradient Overlay ... and make a gradient fill from color eae6c9 to color cbcfba

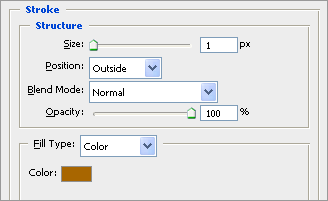
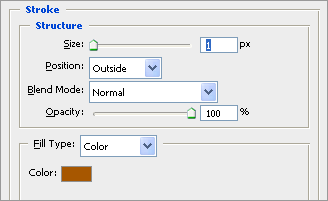
After that, in the future, the form will be contrasted to the contour. To do this, go to the menu Layer> Layer Style> Stroke ... and make a line 1 pixel thick and with color 868686

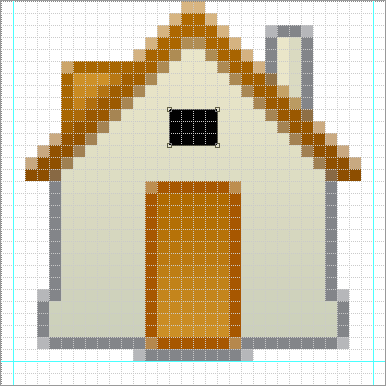
That's what we should get.

Now using the same tool

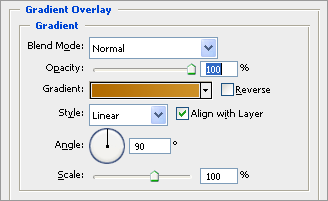
Now let's give it the desired color - go to the menu Layer> Layer Style> Gradient Overlay ... and make a gradient fill from color b06a00 to color 8c4d00 .

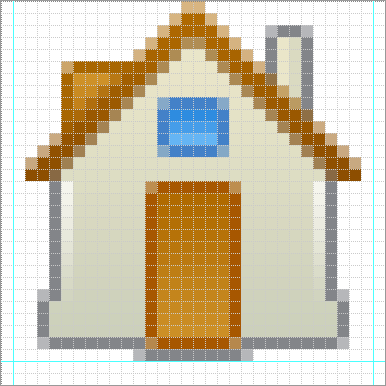
We get this result

Well, we already have some outlines, now we will complement our form with details - using the tool

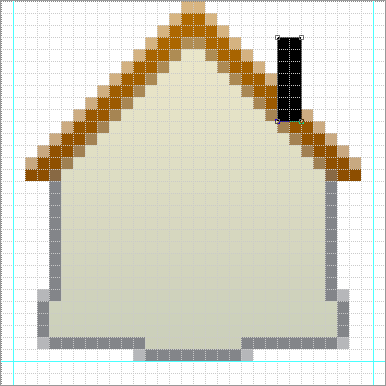
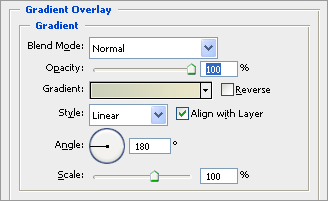
Assign a gradient fill to the pipe from eae6c9 to cbcfba , only the gradient is sent horizontally this time

As before, we add a contour with a thickness of 1 pixel and with color 868686

We get ...

Now we hide the pipe in the background, and with the tool

Assign a gradient from color ce9128 to color b06a00 ...

... and add a contour with a thickness of 1 pixel and with color a86600

We look ...

Hiding the finished element as well as the pipe to the background, and again using the tool

And we perform the operation already familiar to us with a gradient from the color b06a00 to the color cd9128

... and do not forget about the line ... thickness 1 pixel, color a75700

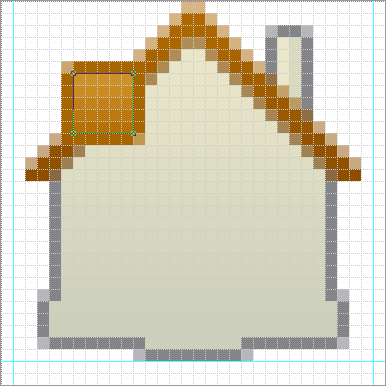
See the result ...

It turned out, quite a nice house, but we will continue to fill our icon with details - click

Well, and, again, the gradient is from 2e8ce0 to 7cc6fd

Assign a contour with a thickness of 1 pixel, and color 4381c8

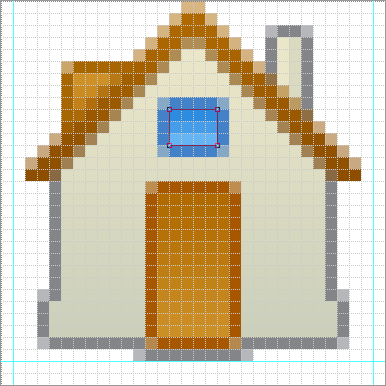
Evaluate the result ...

Our house is almost ready, but it looks too flat - we will add volume with the help of glare.
Create a new layer and using the tool

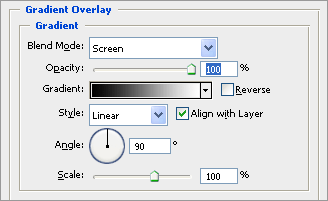
Go to the menu Layer> Layer Style> Gradient Overlay ... and make a gradient fill from color 000000 to color ffffff . Pay attention to the parameter Blend Mode - I set the value of Screen

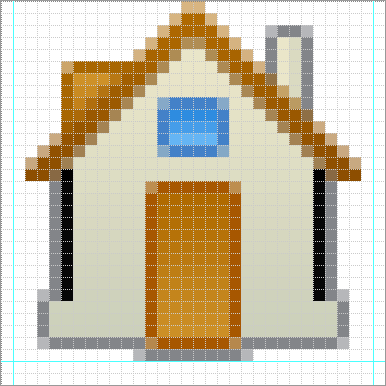
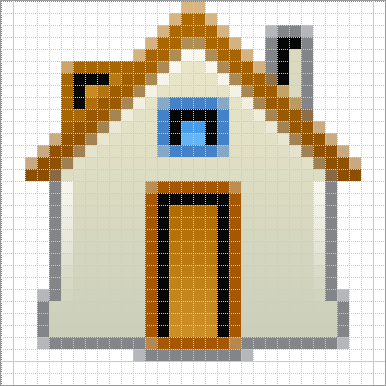
It should have the following result.

In order to achieve the desired effect, we need to apply the following manipulations to the layer

As a result, we get this effect.

Now make a highlight under the roof. Create a new layer using the same tool.

Since the gradient in this object will be exactly the same as in the past, it makes sense to save time and just copy the style from the layer that we made before. To copy a style, right-click on the layer with the first highlights and select Copy Layer Style in the drop-down menu. Now press the right mouse button on the layer with the glare under the roof, and in the menu choose Paste Layer Style. So we copied the style with a black and white gradient - it remains to make manipulations with the layer itself

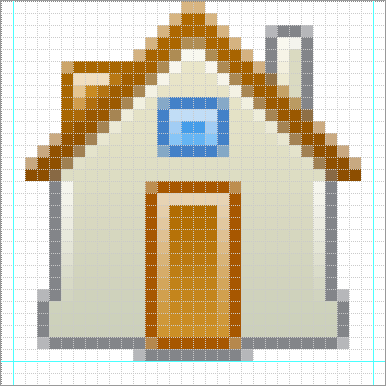
The result will be as follows

We continue to add highlights. I want to note that each flare should be on a separate layer, so it will be easier to manipulate styles ... We draw four more flares - each in a separate layer

I propose to save time - copy the style from the layer on which we made the first highlight. Next, assign the copied style to each of the last four layers. Also for each layer we make the appropriate manipulations.

As a result, we should have the following

At this stage, the house looks complete, but I still allow myself to put the final touches, emphasizing the foundation. To do this with a tool

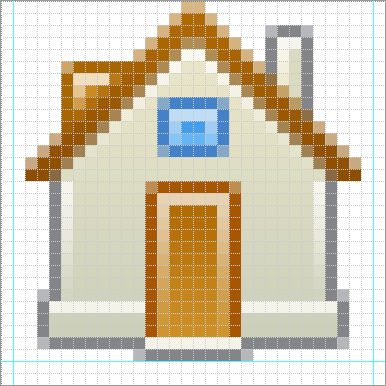
Almost done. Below we add another line only with the color b5b8a3 .

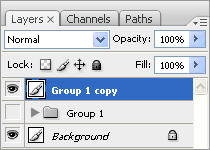
It remains for our house to add a shadow. To do this, select all the layers, and group them into one group - this will be our source. Next, make a copy of the group, and in this copy, compress all the layers into one - go to the menu Layers> Merge Layers (Ctrl + E). This will be the layer to which we apply the shadow, and we will make our source invisible.

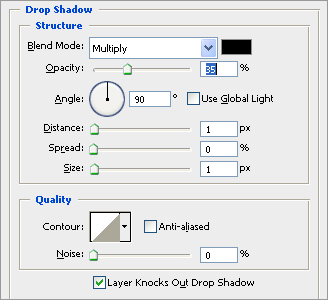
Next, go to the menu Layer> Layer Style> Drop Shadow ... and assign a shadow with the following parameters

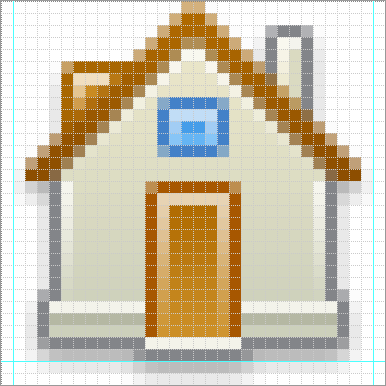
And, as a result, we get a ready-to-use icon!

')
Source: https://habr.com/ru/post/158483/
All Articles