Inline editing in Django
Recently, there was a task to give users a convenient data editing tool. I wanted users to immediately see the result and not jump between several pages for editing and viewing. A little googling, found a great application django-inplaceedit, which allows you to implement visual data editing.
These are the settings we used in the documentation for more.
Why this may be needed? There is an extension for django-inplaceedit , django-inplaceedit-extra-fields adding work with AutoCompleteManyToManyField and AutoCompleteForeingKeyField. The names of the adapters in both applications can be the same, and then we can override them. Or you can write your adapter.
By default, only superuser can edit information using django-inplaceedit. This is easily fixed by redefining rights. Remember, we described above
Create a perms.py file inside my_app. Here is the file from the documentation
And what it looks like before editing:

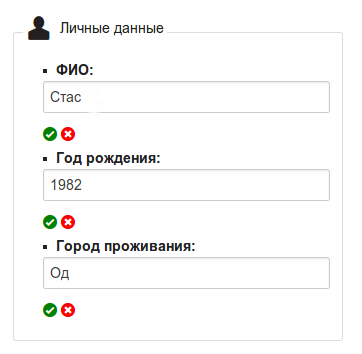
In the editing process:

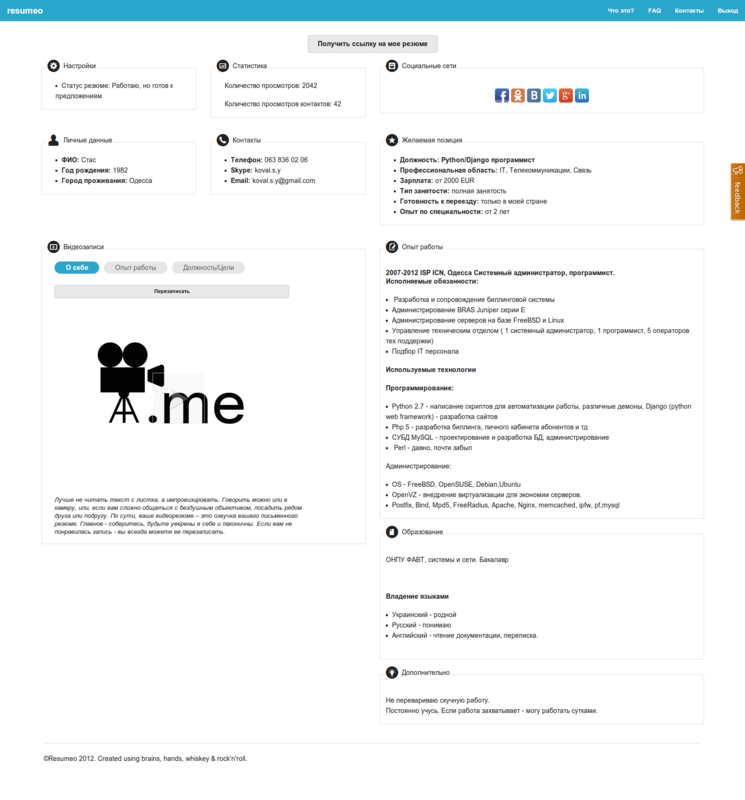
Now a screenshot of the entire page. Pay attention to textarea, there appeared WYSIWYG editor
View:

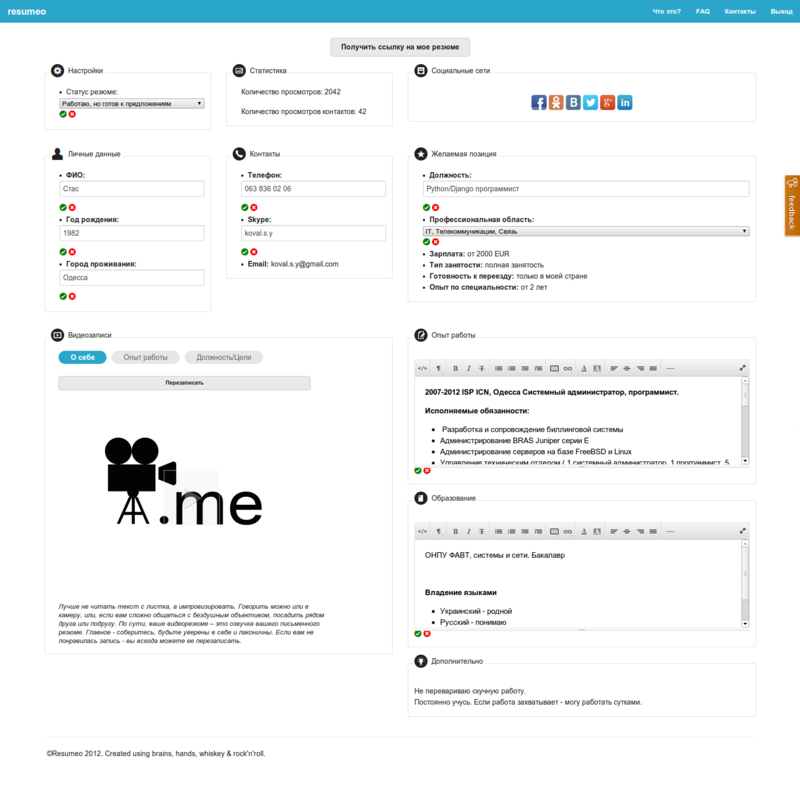
In edit mode:

An example of an editor in a template:
And this is one and the same page, without reloading. Checked on users, enough tooltips about the possibility of editing, so that all figured out the first time.
')
In another project, we used the image_thumb adapter to upload and edit images. When trying to edit an image, an error occurred:
The error occurs because of the 'sorl.thumbnail' that is required when installing django-inplaceedit-extra-fields. We simply found in the django-inplaceedit-extra-fields source where sorl.thumbnail is called the first time and replaced the call.
Edit fields.py of the django-inplaceedit-extra-fields package, line 96:
Links to Github:
django-inplaceedit
django-inplaceedit-extra-fields
Installation from PyPI:
pip install django-inplaceedit We connect the application to the project in settings.py:
INSTALLED_APPS = ( .... 'inplaceeditform', ) TEMPLATE_CONTEXT_PROCESSORS = ( #...# 'django.core.context_processors.request', #...# ) These are the settings we used in the documentation for more.
ADAPTOR_INPLACEEDIT_EDIT = 'my_app.perms.MyAdaptorEditInline' # " perms.py, - " INPLACEEDIT_DISABLE_CLICK = False # " Enter" THUMBNAIL_DEBUG = True INPLACEEDIT_EVENT = "click" # " " Defining your adapters or overriding default ones.
Why this may be needed? There is an extension for django-inplaceedit , django-inplaceedit-extra-fields adding work with AutoCompleteManyToManyField and AutoCompleteForeingKeyField. The names of the adapters in both applications can be the same, and then we can override them. Or you can write your adapter.
ADAPTOR_INPLACEEDIT = {'auto_fk': 'inplaceeditform_extra_fields.fields.AdaptorAutoCompleteForeingKeyField', 'auto_m2m': 'inplaceeditform_extra_fields.fields.AdaptorAutoCompleteManyToManyField', 'image_thumb': 'inplaceeditform_extra_fields.fields.AdaptorImageThumbnailField', 'tiny': 'inplaceeditform_extra_fields.fields.AdaptorTinyMCEField',} Connection to base.html
{% load inplace_edit %} {% inplace_toolbar %} or {% inplace_static %} Connect to urls.py
urlpatterns = patterns('', #...# (r'^inplaceeditform/', include('inplaceeditform.urls')), #...# ) Editing rights definitions
By default, only superuser can edit information using django-inplaceedit. This is easily fixed by redefining rights. Remember, we described above
ADAPTOR_INPLACEEDIT_EDIT = 'my_app.perms.MyAdaptorEditInline' now more.Create a perms.py file inside my_app. Here is the file from the documentation
class MyAdaptorEditInline(object): @classmethod def can_edit(cls, adaptor_field): user = adaptor_field.request.user obj = adaptor_field.obj can_edit = False if user.is_anonymous(): pass elif user.is_superuser: can_edit = True else: can_edit = has_permission(obj, user, 'edit') return can_edit I myself carried out all the checks before loading the template with inlineedit, so my file is simpler class MyAdaptorEditInline(object): @classmethod def can_edit(cls, adaptor_field): can_edit = True return can_edit Use in an editing template
{% extends "base.html" %} {% load i18n inplace_edit %} ... <fieldset> <legend><span class="has-tip tip-top" data-width="300" title=" ."><wave class="social foundicon-torso"><p> </p></wave></span></legend> <ul class="square"> <li><p class="definition">: </p><p>{% inplace_edit "seeker.user.first_name" adaptor="tiny", auto_height=1, auto_width=1, edit_empty_value=" " %}</p></li> <li><p class="definition"> : </p><p>{% inplace_edit "seeker.age" adaptor="text", auto_height=1, auto_width=1, edit_empty_value=" " %}</p></li> <li><p class="definition"> : </p><p class="city">{% inplace_edit "seeker.city" adaptor="text", auto_height=1, auto_width=1, edit_empty_value="" %}</p></li> </ul> </fieldset> And what it looks like before editing:

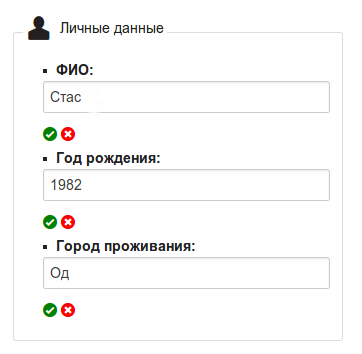
In the editing process:

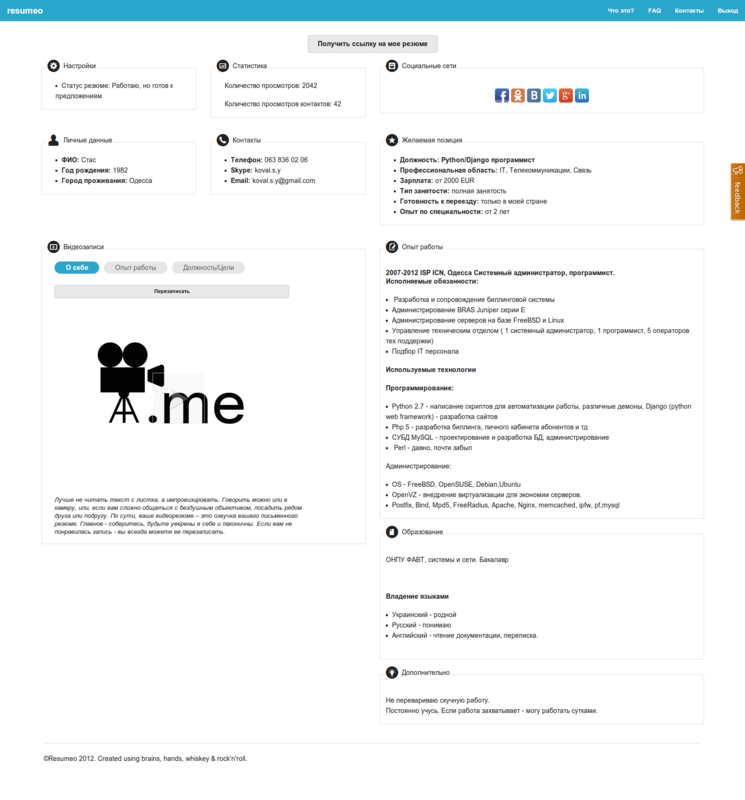
Now a screenshot of the entire page. Pay attention to textarea, there appeared WYSIWYG editor
View:

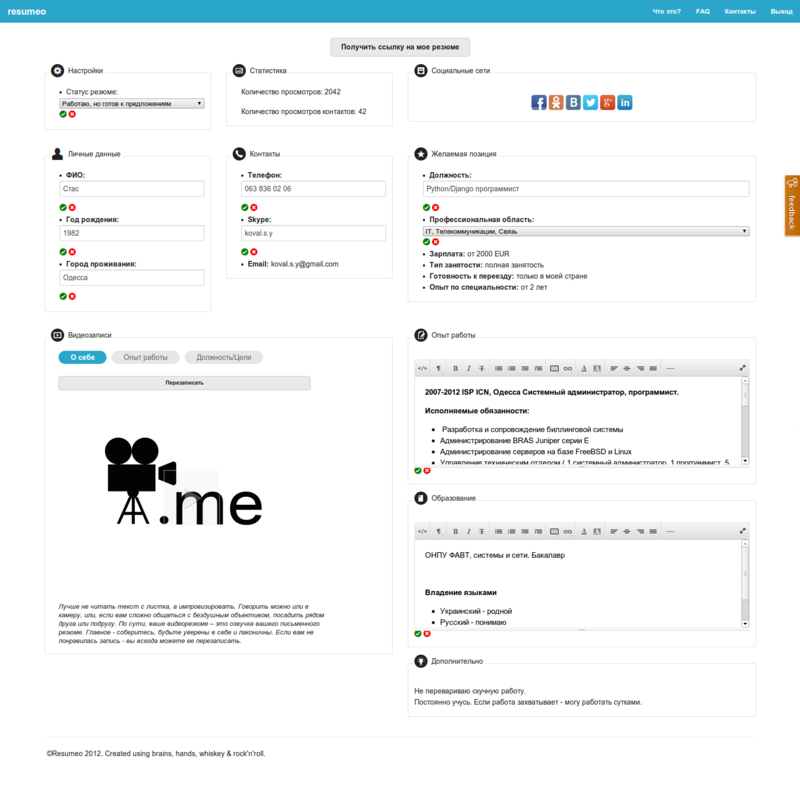
In edit mode:

An example of an editor in a template:
{% inplace_edit "seeker.resume_workexp|safe" filters_to_show="safe", adaptor="tiny", tag_name_cover="div", auto_height=1, auto_width=1, edit_empty_value=" " %} And this is one and the same page, without reloading. Checked on users, enough tooltips about the possibility of editing, so that all figured out the first time.
')
Possible problems
In another project, we used the image_thumb adapter to upload and edit images. When trying to edit an image, an error occurred:
TemplateSyntaxError at /adverts/cabinet/ Invalid block tag: 'endthumbnail', expected 'elif','else' 'endif' Decision
The error occurs because of the 'sorl.thumbnail' that is required when installing django-inplaceedit-extra-fields. We simply found in the django-inplaceedit-extra-fields source where sorl.thumbnail is called the first time and replaced the call.
Edit fields.py of the django-inplaceedit-extra-fields package, line 96:
from sorl import thumbnail # from easy_thumbnails import thumbnail # easy_thumbnails Links to Github:
django-inplaceedit
django-inplaceedit-extra-fields
Source: https://habr.com/ru/post/158155/
All Articles