Chipmunk to create animation in iOS
Every year, mobile devices are becoming more productive, and users - more demanding of applications and user interfaces. Surprising the user is becoming increasingly difficult, so you have to work a lot on how to present information. High-quality design and well-developed animation in the iOS-application will undoubtedly increase the chances to interest the audience.
Under the cut - the creation of non-standard animation on the example of the application We Heart Pics .
Many iOS interface elements already use separate physical properties: automatic content pulling to the edge when the scroll zone goes beyond the boundaries, inertia of some elements, the dependence of the scroll speed on the speed of finger movements. There is no access to these effects, but realistic animation can be achieved using a physics engine.
')
For me, familiarity with the physical engines began after the release of the game Angry Birds. The game is really impressive, as well as Cut the Rope, at the heart of all the animations of which also lay the physics engine. But these are games. Should I use these effects in normal applications?
For We Heart Pics, such animation came up pretty well because of the similarity of the main idea of the service with the real game. In short, in the application there are about 100 sections, divided into 6 categories, where the user looks out of their photos. By filling out the sections, the user sees his progress, as in normal games. Fully customized interface and thoughtful effects make the application more alive, and the process of creating photos really turns into a game.
Considering the existing physical engines for iOS, we have to choose from two main ones: Chipmunk (C implementation) and Box2D (C ++ implementation). The cost of Chipmunk Pro is $ 249, Box2D is free. In terms of performance, Chipmunk Pro wins almost 2 times from Box2D (information from chipmunk-physics.net ). The application decided to use Chipmunk Pro. Fully library weighs 3,7Mb. For the example in question, the size of the application has increased by only 180Kb.
For the connection of the physical world of Chipmunk and the object to be animated, the PAPhysicsAnimation class was created, which creates the physical world, is engaged in its updating, and also transmits outwardly changes in the position of the animated objects. All object touches are also forwarded to PAPhysicsAnimation. Outside the class looks like this:
The
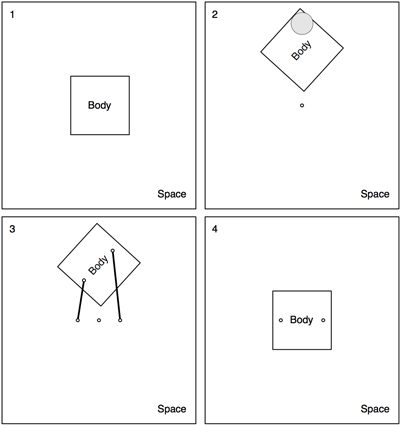
Since the photos do not interact with each other, at the initial touch, a separate physical world is created for each of them. It adds a square object with a certain size and weight. If the user releases the object near the area where the animation began, then the object is attracted to its original position.

If the object is outside the area of the beginning of the animation, it falls down by gravity in the physical world. When an object goes beyond the boundaries of the visible zone, it is deleted along with the physical world. If the object is attracted to its original position, the animation stops and the physical world is also removed.
Under the cut - the creation of non-standard animation on the example of the application We Heart Pics .
IOS animation
Many iOS interface elements already use separate physical properties: automatic content pulling to the edge when the scroll zone goes beyond the boundaries, inertia of some elements, the dependence of the scroll speed on the speed of finger movements. There is no access to these effects, but realistic animation can be achieved using a physics engine.
')
For me, familiarity with the physical engines began after the release of the game Angry Birds. The game is really impressive, as well as Cut the Rope, at the heart of all the animations of which also lay the physics engine. But these are games. Should I use these effects in normal applications?
For We Heart Pics, such animation came up pretty well because of the similarity of the main idea of the service with the real game. In short, in the application there are about 100 sections, divided into 6 categories, where the user looks out of their photos. By filling out the sections, the user sees his progress, as in normal games. Fully customized interface and thoughtful effects make the application more alive, and the process of creating photos really turns into a game.
Physical engines for iOS
Considering the existing physical engines for iOS, we have to choose from two main ones: Chipmunk (C implementation) and Box2D (C ++ implementation). The cost of Chipmunk Pro is $ 249, Box2D is free. In terms of performance, Chipmunk Pro wins almost 2 times from Box2D (information from chipmunk-physics.net ). The application decided to use Chipmunk Pro. Fully library weighs 3,7Mb. For the example in question, the size of the application has increased by only 180Kb.
Animation using Chipmunk
For the connection of the physical world of Chipmunk and the object to be animated, the PAPhysicsAnimation class was created, which creates the physical world, is engaged in its updating, and also transmits outwardly changes in the position of the animated objects. All object touches are also forwarded to PAPhysicsAnimation. Outside the class looks like this:
typedef void (^UpdateBlockType)(CGPoint center, CGFloat angle); @interface PAPhysicsAnimation : NSObject @property (nonatomic, readonly) ChipmunkSpace *space; @property (nonatomic, readonly) ChipmunkBody *staticBody; - (void)startAnimation; - (void)stopAnimation; - (void)handleAnimationForBody:(ChipmunkBody *)body updateBlock:(UpdateBlockType)updateBlock; - (id)add:(NSObject<ChipmunkObject> *)obj; - (id)remove:(NSObject<ChipmunkObject> *)obj; - (void)touchesBegan:(NSSet *)touches inView:(UIView *)view; - (void)touchesMoved:(NSSet *)touches inView:(UIView *)view; - (void)touchesEnded:(NSSet *)touches inView:(UIView *)view; - (void)touchesCancelled:(NSSet *)touches inView:(UIView *)view; @end The
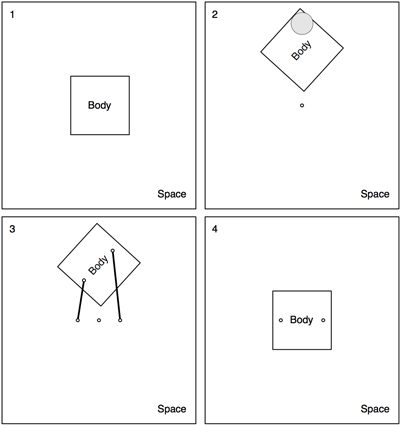
handleAnimationForBody:updateBlock: method allows you to track changes to animated objects and make changes directly to the UI.Since the photos do not interact with each other, at the initial touch, a separate physical world is created for each of them. It adds a square object with a certain size and weight. If the user releases the object near the area where the animation began, then the object is attracted to its original position.

If the object is outside the area of the beginning of the animation, it falls down by gravity in the physical world. When an object goes beyond the boundaries of the visible zone, it is deleted along with the physical world. If the object is attracted to its original position, the animation stops and the physical world is also removed.
Links
- weheartpics.com - We Heart Pics app website;
- github.com/pavelpanov/PhysicsAnimation - an example of the source of this animation;
- itunes.apple.com/ru/app/weheartpics/id488515478?mt=8 - the We Heart Pics application for which this animation was made;
- chipmunk-physics.net - site Chipmunk.
Source: https://habr.com/ru/post/158003/
All Articles