Attractive experimental JavaScript plugins
Introduction
I am madly in love with various experiments on JS. They seem to allow us to look into the future, and see how exciting and futuristic it will be. When you look through the above selection, you will surely remember the more recent king, Adobe Flash, and then realize how quickly CSS and JavaScript deprived him of the throne. Modern browsers allow us to use a variety of different effects and animations without strong brakes. However, the word “experimental” implies a number of restrictions, such as incorrect display in some browsers (IE), moreover, such plugins will be rather an excellent conceptual addition for personal pages, and not for use in large projects.
Meny

')
Meny is a three-dimensional menu that, in addition to its visual appeal, also saves screen space. When you hover (or swipe on the touchscreen, which is important), the menu “leaves” with a great effect.
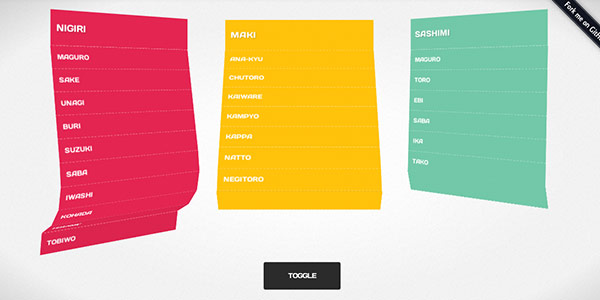
Makisu

Excellent CSS 3D menu, causing an instant wow effect for everyone using it for the first time.
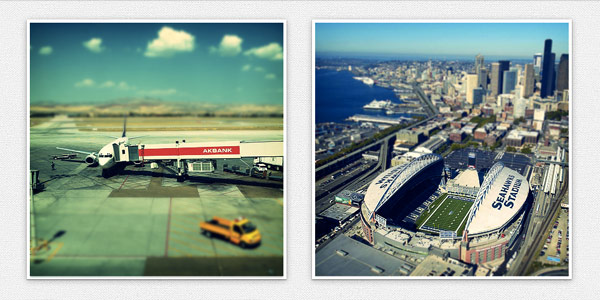
Tilt shift

A jQuery plugin that uses CSS3 filters to reproduce the tilt-shift effect of lenses so loved by Instagram users. The concept works only in Chrome and Safari 6.
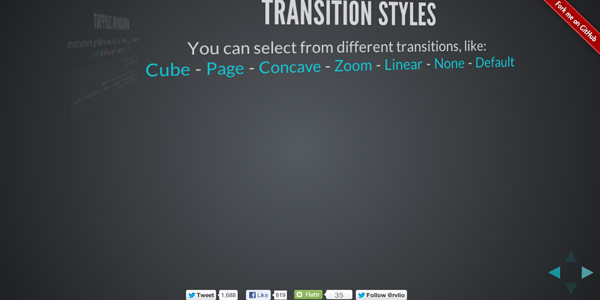
Reveal

Quite a famous plugin, which many use to create presentations on CSS. The presentation can be controlled using the arrows on the keyboard, or svaypom.
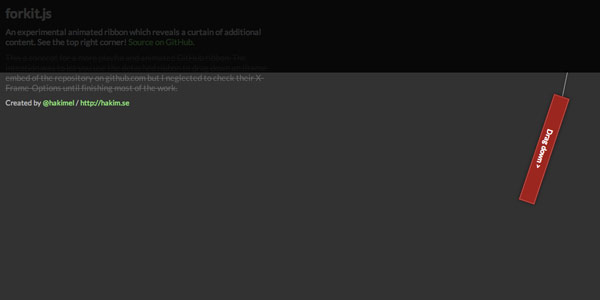
Forkit

Experimental animated label, pulling which you can see additional content. This is a must see!
Scroll effects

A collection of very cool scrolling effects. Although the development stage is listed as “experimental,” effects are supported in Chrome / Safari / FF / iOS / Android 4.x.
Zoom

zoom.js is another highly experimental plugin that is used to approximate DOM elements. The principle of use resembles mobile browsers - a user using a double tap brings the page element of interest to him.
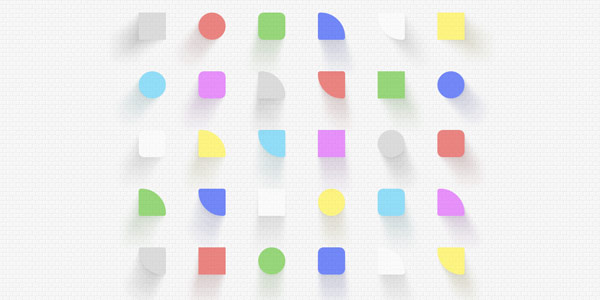
Real shadow

A jQuery plugin for generating photorealistic shadows. Do you want to cause a wow effect on the main page? That way. I love this effect.
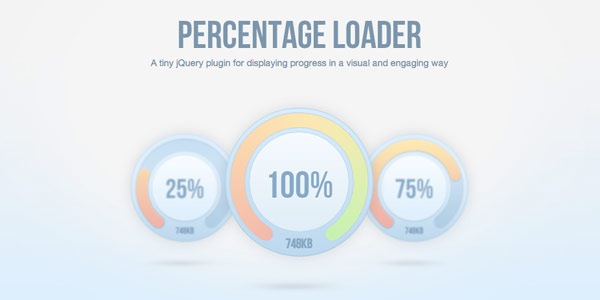
Loader

A small jQuery plugin that attractively demonstrates loading anything. Why not replace your horizontal progress bars with it?
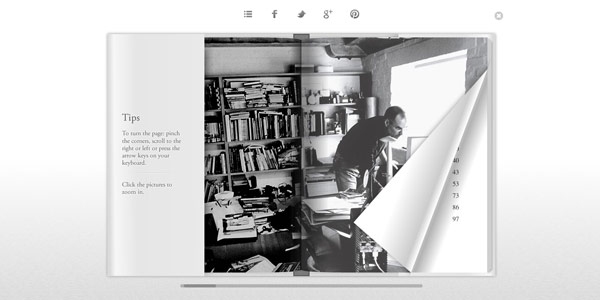
Turnjs

The plugin is used to create interactive books, includes several types of page turning effects, works on mobile devices, and allows you to use Ajax to load pages. Requires jQuery, and supports all major browsers.
What kind of experimental plugins do you use?
Source: https://habr.com/ru/post/157111/
All Articles