The best ways to hide a password during registration
Hiding passwords during input has been around for a long time, and is often used in registration and authorization forms. This allows you to not reveal your password to outsiders who are standing behind their backs. Although hiding passwords is a good technique, created for the sake of the user's security, but there is a chance that it may spoil the user's impression of your registration form. When users click on the "register" button, they expect to see an annoying, simple registration form. But the way you decide to arrange a password entry may disappoint them throughout the site.
This article expresses the personal opinion of the author and covers experimental UX-techniques that are not the only correct ones. Do you agree with the proposed options? Can you suggest better solutions? You can share your opinion or offer your solution in the comments.
Authorization is used much more often than the registration form. Users need to register on the site only once to create an account, at the same time they will have to log in to the site to access the account many times. Due to the fact that login forms are used so often, it is likely that users will have to enter a password in front of other people. Sometimes users just want to show something to their friends or colleagues, in which case they will have to enter the site, probably at that time someone will be around. Therefore, it makes sense to use hidden passwords in the login form.

')
However, the causes and consequences of hiding a password in the registration form are completely different. Hiding a password usually leads to typos, because the user does not see what he is typing and cannot determine exactly where he made a mistake. The consequences of typos in the password during authorization are not as serious as when registering a new user. If the user did not manage to type the correct password the first time, he simply tries to enter it again. If he enters the wrong password during registration, he will not be able to log into the account, and he will have to reset his password. Such errors are not the fault of the site user. It is the designer’s fault, which prevented the user from seeing what he entered in the password field.
One of the biggest obstacles for the user in the registration process, which creates a password hiding is a password confirmation field, which is often used in registration forms. This field forces the user to type the password again and verifies that the values of these two fields match, reducing the likelihood of an error in the password. The reason for the existence of this field is that sometimes users enter typos in a field with hidden content and make typos, and this additional field can eliminate these errors.

A password verification field can be added for a good purpose, but they have one flaw. Users tend to make even more typos by entering the password in two different fields. Moreover, they will have to do additional work to correct these errors. Due to the fact that they do not see where they were sealed, they will have to clear the contents of both fields and re-enter the password at least once. Thus, the password confirmation field not only causes more typos, but also forces the user to do some work to correct them, slowing it down and making the registration process unpleasant.
Translator's note. The field for confirmation of the entered password has already begun to remove some large sites, for example - twitter.com. Also, for the CIS countries, there is another problem - the presence of several layouts on the keyboard, with the result that the user can enter the same password twice in the wrong layout in which he assumes. So in this case, the benefits of this field are even less.
Hiding a password can add to the user more problems than good. They hide not only the password, but also typos that the user has made, which is why they are difficult to notice and fix. The security that such a solution offers is not worth it, because visitors usually register on the site, being alone when no one is looking over their shoulder. Registration is done only once, after which they will not have to register again. Displaying a password in plain text is the only time they are alone, probably not as serious a risk to their security as we used to think. The chances of someone seeing the password are almost zero, even if the user is registered in a public place.

The solution to all these problems is to temporarily show the password so that the user can enter it quickly and carefully, for example, show the password for a couple of seconds so that he can see what he entered. Temporary password display reduces the number of typos and simplifies the search and correction of errors. And the user will not have to worry about those who are behind him, since the password is hidden very quickly, for example, only the last two characters entered are shown. The curious will have to memorize a set of (hopefully) random signs in a few seconds, which is almost impossible to do. If we only show the latest characters, they will have to look at the screen for a longer period of time to see the entire password.
I truly believe that spies looking for passwords are just paranoia. The biggest problem is that users lose access to their account due to password errors during registration, caused by a hidden field to enter it. Next, I want to suggest two methods.
You can make entering a password easier to fill out and at the same time secure by displaying the password only when the field is in focus and hiding its contents when switching to the next field. This will allow the user to see which characters he enters at the moment, thereby reducing the risk of typos and prevents the curious from having to look at the password when the user moves on to the next one.

Another improvement you can add is to show the user's password in small, light gray cursive letters. As a result, to disassemble each character, you will need to get closer to the screen. Even if someone tries to peek at the password, it will look too illegible for everyone except the visitor, sitting directly opposite the screen.
Another possibility is to show only the last entered characters, replacing the rest with asterisks, thus confirming the password entry.
Another option is to add a checkbox to display the password. In this case, when the user enters a password, it is hidden, but if they tick, it is displayed, allowing them to see if they have made a mistake. It will take more effort to implement such reception, but it is much better than the password verification field, because this option allows the user to easily see and correct the errors made.

Note translator. In this case, we give the user the opportunity to decide for himself whether to display the password or hide it depending on the location and environment.
It is usually recommended to follow generally accepted design solutions, but when such a solution slows down the user, complicates the task or increases the likelihood of error, it requires serious thought. Security must be balanced with interaction experience. By giving too much preference to security, you can leave an unpleasant impression of using your resource. When you find the middle ground, users will have no problem using your website, even if it does not follow generally accepted design solutions.
This article expresses the personal opinion of the author and covers experimental UX-techniques that are not the only correct ones. Do you agree with the proposed options? Can you suggest better solutions? You can share your opinion or offer your solution in the comments.
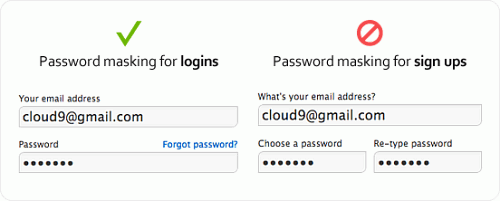
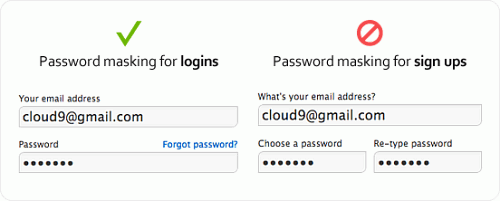
Suitable for authorization, not suitable for registration
Authorization is used much more often than the registration form. Users need to register on the site only once to create an account, at the same time they will have to log in to the site to access the account many times. Due to the fact that login forms are used so often, it is likely that users will have to enter a password in front of other people. Sometimes users just want to show something to their friends or colleagues, in which case they will have to enter the site, probably at that time someone will be around. Therefore, it makes sense to use hidden passwords in the login form.

')
However, the causes and consequences of hiding a password in the registration form are completely different. Hiding a password usually leads to typos, because the user does not see what he is typing and cannot determine exactly where he made a mistake. The consequences of typos in the password during authorization are not as serious as when registering a new user. If the user did not manage to type the correct password the first time, he simply tries to enter it again. If he enters the wrong password during registration, he will not be able to log into the account, and he will have to reset his password. Such errors are not the fault of the site user. It is the designer’s fault, which prevented the user from seeing what he entered in the password field.
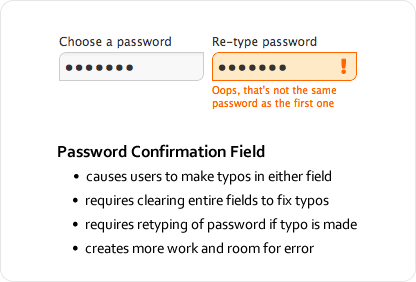
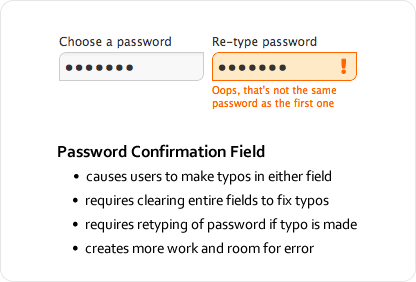
What if we remove the password verification field?
One of the biggest obstacles for the user in the registration process, which creates a password hiding is a password confirmation field, which is often used in registration forms. This field forces the user to type the password again and verifies that the values of these two fields match, reducing the likelihood of an error in the password. The reason for the existence of this field is that sometimes users enter typos in a field with hidden content and make typos, and this additional field can eliminate these errors.

A password verification field can be added for a good purpose, but they have one flaw. Users tend to make even more typos by entering the password in two different fields. Moreover, they will have to do additional work to correct these errors. Due to the fact that they do not see where they were sealed, they will have to clear the contents of both fields and re-enter the password at least once. Thus, the password confirmation field not only causes more typos, but also forces the user to do some work to correct them, slowing it down and making the registration process unpleasant.
Translator's note. The field for confirmation of the entered password has already begun to remove some large sites, for example - twitter.com. Also, for the CIS countries, there is another problem - the presence of several layouts on the keyboard, with the result that the user can enter the same password twice in the wrong layout in which he assumes. So in this case, the benefits of this field are even less.
Temporary password display reduces typos.
Hiding a password can add to the user more problems than good. They hide not only the password, but also typos that the user has made, which is why they are difficult to notice and fix. The security that such a solution offers is not worth it, because visitors usually register on the site, being alone when no one is looking over their shoulder. Registration is done only once, after which they will not have to register again. Displaying a password in plain text is the only time they are alone, probably not as serious a risk to their security as we used to think. The chances of someone seeing the password are almost zero, even if the user is registered in a public place.

The solution to all these problems is to temporarily show the password so that the user can enter it quickly and carefully, for example, show the password for a couple of seconds so that he can see what he entered. Temporary password display reduces the number of typos and simplifies the search and correction of errors. And the user will not have to worry about those who are behind him, since the password is hidden very quickly, for example, only the last two characters entered are shown. The curious will have to memorize a set of (hopefully) random signs in a few seconds, which is almost impossible to do. If we only show the latest characters, they will have to look at the screen for a longer period of time to see the entire password.
I truly believe that spies looking for passwords are just paranoia. The biggest problem is that users lose access to their account due to password errors during registration, caused by a hidden field to enter it. Next, I want to suggest two methods.
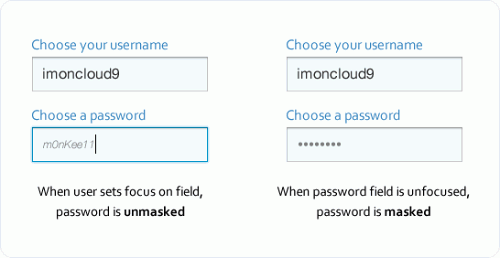
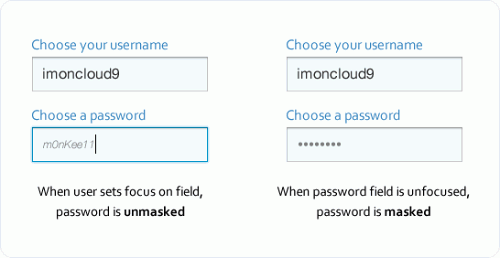
Display password when field is in focus
You can make entering a password easier to fill out and at the same time secure by displaying the password only when the field is in focus and hiding its contents when switching to the next field. This will allow the user to see which characters he enters at the moment, thereby reducing the risk of typos and prevents the curious from having to look at the password when the user moves on to the next one.

Another improvement you can add is to show the user's password in small, light gray cursive letters. As a result, to disassemble each character, you will need to get closer to the screen. Even if someone tries to peek at the password, it will look too illegible for everyone except the visitor, sitting directly opposite the screen.
Another possibility is to show only the last entered characters, replacing the rest with asterisks, thus confirming the password entry.
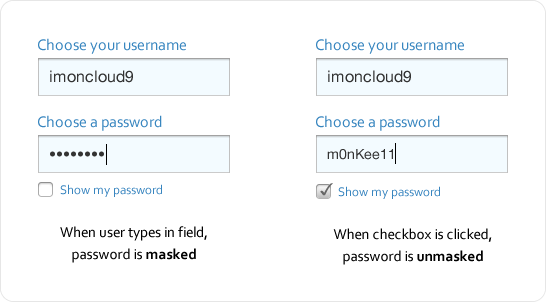
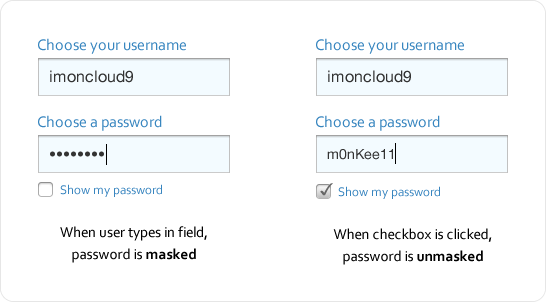
Checkbox to display the password
Another option is to add a checkbox to display the password. In this case, when the user enters a password, it is hidden, but if they tick, it is displayed, allowing them to see if they have made a mistake. It will take more effort to implement such reception, but it is much better than the password verification field, because this option allows the user to easily see and correct the errors made.

Note translator. In this case, we give the user the opportunity to decide for himself whether to display the password or hide it depending on the location and environment.
Balance between security and interaction experience
It is usually recommended to follow generally accepted design solutions, but when such a solution slows down the user, complicates the task or increases the likelihood of error, it requires serious thought. Security must be balanced with interaction experience. By giving too much preference to security, you can leave an unpleasant impression of using your resource. When you find the middle ground, users will have no problem using your website, even if it does not follow generally accepted design solutions.
Source: https://habr.com/ru/post/157071/
All Articles