Download images in the background. JavaScript module
Some time ago I started writing a large project with a high load, in which JavaScript features were widely used. During this time, many things had to be rethought and faced with unusual problems and various tricks to solve them. About one of these tricks and will be discussed further.
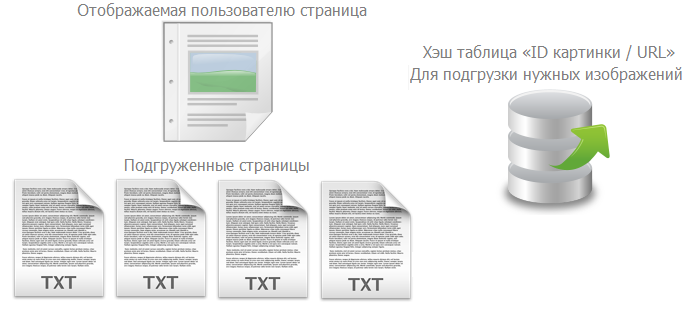
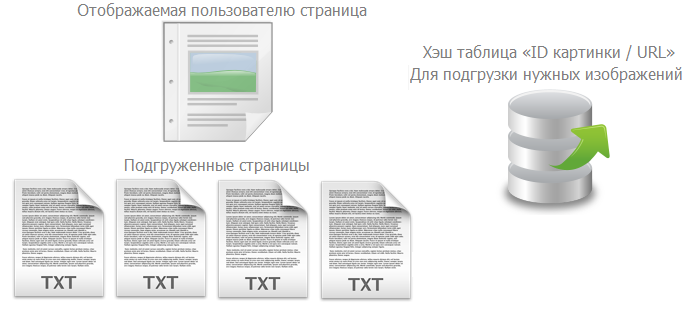
The site consists of a single page on which all the information is generated using ajax requests and a large number of scripts. And with the growth of the functionality, the number of layouts and pictures that were originally on the download page increased. If we add to this the function of predicting user actions and background content loading - the situation with the initial rendering of the page and the response time of the interface becomes quite sad.
One of the measures to solve the problem was to write a module that would not only load pictures as needed, but also put stubs in case the download fails for some reason.
')

Using the script of delayed loading of images, you can upload content as needed, thereby reducing the load on the server and speeding up the site for the user.
Download: demo , the module itself
The module is written in native javascript.
No libraries are needed for his work.
Compressed using Google Compressor to 1.5 kb.
Supports chaining pattern. That is, methods can be called like this:
lazyLoadingImages.show ("1"). load ("2"). load ("3");
If desired, you can send a link to your object or variable in the module and avoid creating another global variable.
In the page header insert:
Describe the pictures in the document as follows:
src = "./ images / empty.png" - the address of the image is a 1px stub
url = "./ images / 1200.jpg" - the address of the original large image
type = "group1" - group ID, optional parameter

Upon the DOMContentLoaded event (the end of the DOM download), the global object that was thrown into the module is assigned the lazyLoadingImages method (by default, this is window.lazyLoadingImages).
lazyLoadingImages.update () - updates the list of images and remembers their url to download original images. This method is called automatically when the module is initialized. May be useful if the DOM page has changed.
lazyLoadingImages.load (type) - will load pictures of a certain group (the type parameter indicates which one). The type parameter is optional. By default, it loads images that have no group ID specified.
lazyLoadingImages.show (type) - show pictures of a specific group (the type parameter indicates which one). The type parameter is optional. By default, it shows images that have no group ID specified.
UPD:
Due to the fact that rghost is not available link to GitHub
MechanisM thanks for the comment, the parameters are renamed. Now data-url and data-type.
When inserting pictures into a document (for example, displaying a long list of players via innerHTML) you can add a small trick:
It turns out that if there are no pictures on the server - we just have a white square in its place. I also recommend setting the size in all the pictures, so that if there is just a white square left, it takes up the required area. If necessary, in the same function, you can insert or remove alt and title images in the moments before and after loading.
CSS
Javascript
HTML
UPD2:
Added two methods according to the DjOnline notes:
lazyLoadingImages.onScroll (type) - show pictures of a specific group (the optional parameter type indicates which one) when scrolling the page (namely, to start loading the image when the “screen half” remains). By default, it shows images that have no group ID specified.
lazyLoadingImages.offScroll (type) - cancels the display of a picture of a specific group (the optional parameter type indicates which one) when scrolling the page (see the method above). By default, it resets onScroll to images with no group ID specified.
So now the module can upload images when scrolling. Weight: 2.7 kb
Demo: here or here
Problem:
The site consists of a single page on which all the information is generated using ajax requests and a large number of scripts. And with the growth of the functionality, the number of layouts and pictures that were originally on the download page increased. If we add to this the function of predicting user actions and background content loading - the situation with the initial rendering of the page and the response time of the interface becomes quite sad.
Decision:
One of the measures to solve the problem was to write a module that would not only load pictures as needed, but also put stubs in case the download fails for some reason.
')

When you need a script:
- You have a difficult site
- You load the information with ajax
- Many layouts that may not be shown to the user.
Using the script of delayed loading of images, you can upload content as needed, thereby reducing the load on the server and speeding up the site for the user.
How it works:
- You have some hidden page with pictures.
- Instead, load the image in 1px.
- The script runs through all the pictures, dividing them into groups.
- If you have free time without load, you can load pictures of a certain group with a script (if you assume that the user may need them soon).
- If the user requested your hidden page - you are showing pictures.
- If you entered the wrong address of the image - it will just leave your stub in 1px and will not change the image.
Download: demo , the module itself
Benefits:
The module is written in native javascript.
No libraries are needed for his work.
Compressed using Google Compressor to 1.5 kb.
Supports chaining pattern. That is, methods can be called like this:
lazyLoadingImages.show ("1"). load ("2"). load ("3");
If desired, you can send a link to your object or variable in the module and avoid creating another global variable.
Using:
In the page header insert:
<script defer src="js/lazyLoadingImages.min.js"></script> Describe the pictures in the document as follows:
<img src="./images/empty.png" url="./images/1200.jpg" type="group1" /> Where:
src = "./ images / empty.png" - the address of the image is a 1px stub
url = "./ images / 1200.jpg" - the address of the original large image
type = "group1" - group ID, optional parameter

Interface
Upon the DOMContentLoaded event (the end of the DOM download), the global object that was thrown into the module is assigned the lazyLoadingImages method (by default, this is window.lazyLoadingImages).
lazyLoadingImages.update () - updates the list of images and remembers their url to download original images. This method is called automatically when the module is initialized. May be useful if the DOM page has changed.
lazyLoadingImages.load (type) - will load pictures of a certain group (the type parameter indicates which one). The type parameter is optional. By default, it loads images that have no group ID specified.
lazyLoadingImages.show (type) - show pictures of a specific group (the type parameter indicates which one). The type parameter is optional. By default, it shows images that have no group ID specified.
UPD:
Due to the fact that rghost is not available link to GitHub
MechanisM thanks for the comment, the parameters are renamed. Now data-url and data-type.
About picture stub
When inserting pictures into a document (for example, displaying a long list of players via innerHTML) you can add a small trick:
- All images are inserted with the property visibility = hidden (and better display: none)
- Hang onload event on all pictures
- If onload has occurred, remove visibility, if not, leave as is
It turns out that if there are no pictures on the server - we just have a white square in its place. I also recommend setting the size in all the pictures, so that if there is just a white square left, it takes up the required area. If necessary, in the same function, you can insert or remove alt and title images in the moments before and after loading.
CSS
.visibility { visibility: hidden; } Javascript
utils.showAfterLoading: function(node) { utils.removeClass(node, "visibility"); } HTML
<img src=" url" class="visibility" onload="utils.showAfterLoading(this)" /> UPD2:
Added two methods according to the DjOnline notes:
lazyLoadingImages.onScroll (type) - show pictures of a specific group (the optional parameter type indicates which one) when scrolling the page (namely, to start loading the image when the “screen half” remains). By default, it shows images that have no group ID specified.
lazyLoadingImages.offScroll (type) - cancels the display of a picture of a specific group (the optional parameter type indicates which one) when scrolling the page (see the method above). By default, it resets onScroll to images with no group ID specified.
So now the module can upload images when scrolling. Weight: 2.7 kb
Demo: here or here
Source: https://habr.com/ru/post/156589/
All Articles