Better interface - no interface
“Atmadm”
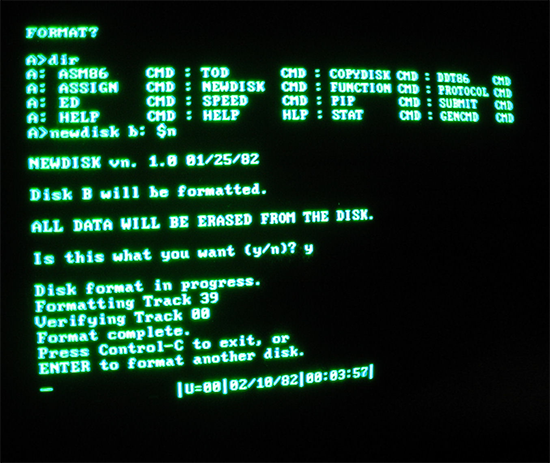
Previously, our work was a nightmare of a pile of letters.
“Chkntfs”
“Dir”

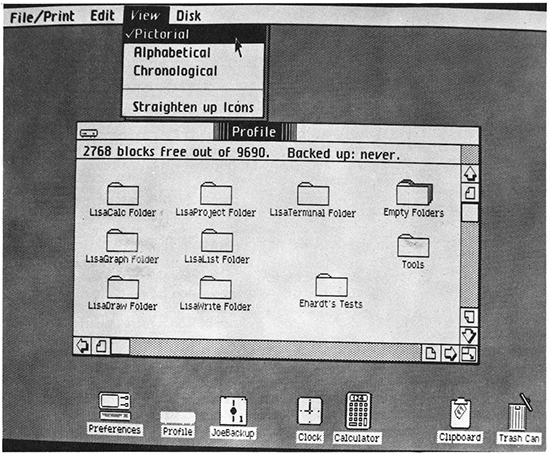
Then, in 1984, having adapted the Xerox PARK WIMP , Apple threw us forward a whole galactic jump away from these terrible command lines of the dos, into the world of graphical user interfaces [PI].


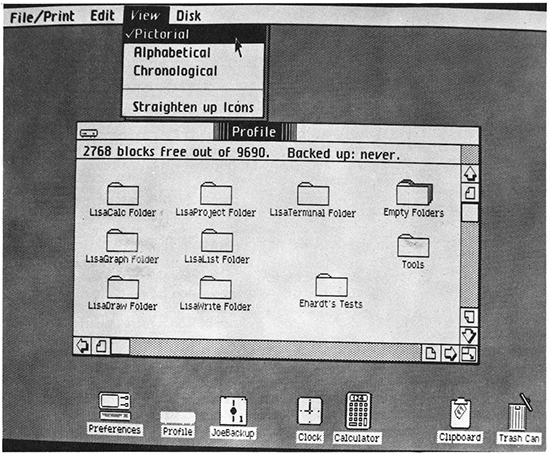
Apple Lisa
')
We seemed to see. And later, ten years later, when we were able to touch the Palm Pilot instead of moving the mouse, we were even more impressed. But today, our love for digital interfaces is out of control.
The interface was the answer to every design problem.
How to make the car better? Pull down on her interface.
 

Speedometer in Mini Cooper BMW

Who gives up on Twitter speedometer features?
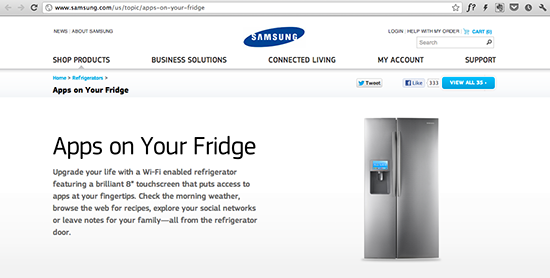
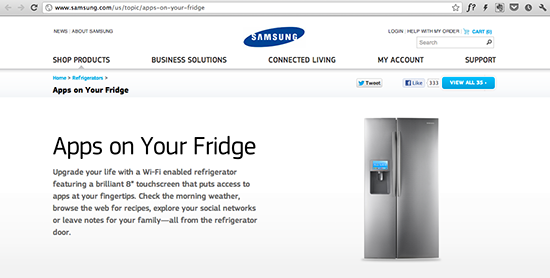
How to make a fridge better? We pull on the interface.

"Pimp your life" with an improved refrigerator door.


I love watching my tweets pouring water from the fridge.
How to improve the hotel lobby? Let's put an interface into it.


A giant touchscreen with news and weather is exactly what I missed during my stay at the hotel.
Creative thinking in technology should focus on problem solving, not on just making interfaces.
As Donald Norman said in 1990, “The main problem with the interface is that it is an interface. Interfaces are obstacles in the way. I do not want to focus on the interface. I want to focus on work ... I do not want to realize myself using a computer, I want to realize myself doing the job. "
It is time for us to go beyond the edge of screen-based thinking. Because when we think in screens, we create a design based on a model that is inherently unnatural, inhuman, and reduces satisfaction. It takes a lot of talent, money and time to make these systems at least a little more convenient, and, in spite of all the efforts made, the programs, unfortunately, improve only after a thorough rework.
But there is a better way: Without Interface [BI]. This design methodology, which aims to create a radically simple technological future without digital interfaces. Following three simple principles, we will be able to design smart, more convenient systems that will make our lives better.
Recently, some car companies have developed their applications for smartphones that allow you to open the car door. Usually the unlock feature works as follows:
Thirteen steps later, she was finally able to get into her car.
The app forces the driver to use her phone. She needs to learn a new interface. This new interaction is designed in a sequence that suits the computer, not the person.
If we exclude PI, then there will be only three natural steps.
Everything else besides these three steps is not commendable.
Sounds crazy? Well, that's how it was decided by Mercedes-Benz in 1999 . See the first 22 seconds of this incredibly intelligent (but absolutely not attractive) demonstration:
Thank you, Chris.
By reframing from the design limitations of iPhone resolution in favor of our natural sequence of actions, Mercedes created an incredibly intuitive and elegant access to the car. The car feels that the key is nearby, and the door opens without any extra action.
This is a good design thinking. Indeed: in solving everyday tasks, the best interface is the absence of an interface.
Another example.
Several companies, including Google , have developed smartphone apps that allow users to pay vendors using NFS . Here's how it works:
If we exclude PI, we will again receive only three natural steps:
Ordering food from a person at the reception desk is a natural interaction. And this is enough to pay with the help of Auto Tab in Pay-with-Square. Look since 2:08.
Auto Taboo in Pay-with-Square certainly requires some PI at first. But thanks to the “background” location, the user does not interact with the UI, and can simply perform its natural sequence of actions.
As Jack Dorsey from Square explained above: “NFS is just something else that you have to do. These are the other things you need to do. And in fact, these actions are not peculiar to a person: hold the device around another device and wait for a beep. It doesn't even feel right. ”
The lack of PI means that machines should help us instead of adapting to them.
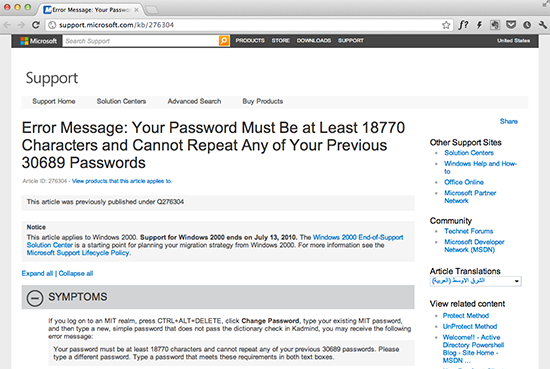
In PI, we also encounter unnatural methods of interaction, which are modeled for the needs of a computer. We have to manage complex databases in order to get simple information. We must remember countless passwords with rules such as one capital letter, two numbers, and a punctuation mark. And more importantly, we are constantly moving away from the things that we would really like to do.

Password request in Windows 2000.
Working on the No-PI principle, the design focuses on your needs. There is no interface for the interface itself. Instead, computers serve you.
The door of your car is unlocked when you approach it. Your TV will turn on the channel that you want to watch. Your alarm clock will set itself and even wake you up during the REM sleep phase.
Even your car will let you know when something is wrong:
When we discard screen-dependent thinking, we design the design solely for the sake of human needs. After all, a good interaction design does not consist of good screens, it consists of good interactions.
I know: you are beautiful. You are a unique , incredibly complex individual, full of personal interests and desires.
Therefore, it is very difficult to develop an individual UI individually. For this we need competent leaders, serious research, deep insight ... let's face it - this is not a simple test.
So why do companies spend millions of dollars just to create unnatural inherently interfaces, figuring out what is natural for you? And what is even more surprising: why do they continue to do this when UIs often do not meet the expected satisfaction rates?
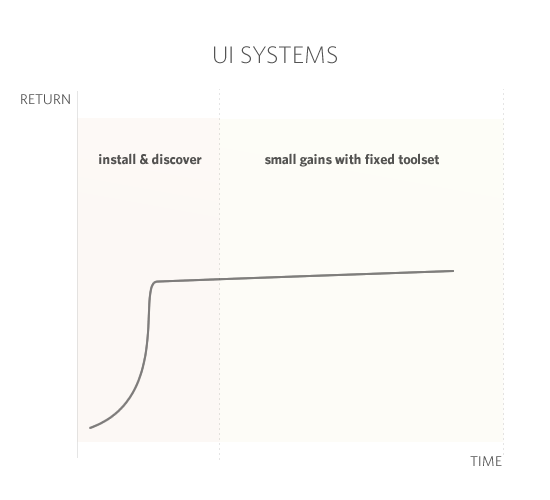
Remember when you first signed up for Gmail. Once, when you discovered such innovative features as viewing discussions, you were very impressed. But over time, the satisfaction rate declined. The interface is outdated.

Unfortunately, of all possible solutions to the problem, Google chose the most banal version of the next round of development, forcing its designers and engineers to spend an incredible amount of time and effort on redesign. And after they do this, you will come across painful learning how to interact with the new interface; Some things will work better, and some worse.
By contrast, BI systems, on the contrary, focus on you. These systems are not tied to screens, but instead are able to grow organically and quickly according to your needs.
Let's talk for example about the Club Trunk .
This is a startup dedicated to fashion.
They do not position themselves as a service, development company or app-maker. This is an important installation, which is lost today by most startups. That means they serve people, not screens.
And since we are going to talk about the Club Trunk, I will mention some similar ones: Bombfel , Anscraff , Swag of the Mans and Maine Pax .
After logging into the Trunk Club, you will have an introductory dialogue with the stylist. Then they will send you the first batch of clothes. If you like it, leave it; if not, return it back. Considering what you leave and what you return, Trunk Club will find out more and more about you, each time offering better options.
Does user satisfaction fall over time? No, satisfaction is growing.
 

Without a cumbersome PI site, it’s easier to become more and more relevant. For fashion, the best interface is the absence of an interface.
Another company that focuses on adapting to your needs is Nest.
When I first saw Nest, it seemed to me that they simply pulled the interface on the thermometer and called it “innovation”.
Over time, the need to use the Nest interface is minimized.
What is most surprising in the Nest thermostat is that he does not want to have a PI.
Nest is studying you. It tracks when you wake up what temperature you prefer during the day. Nest has seriously worked to eliminate the need for its interface thanks to watching you.
The foundation of BI was laid by numerous members of the design community.
In 1988, Mark Weizer of Xerox PARK came up with "ubiquitous calculations calculations." In 1995, it became part of his abstract model in Calm Technology :
In 1998, Donald Norman wrote his Invisible Computer . From the publisher site:
In 1999, Kevin Ashton gave a speech on the Internet of Things. Here are his words :
Today we have virtually all the necessary technologies to achieve most of these goals.
This year, Amber Cayce talked about background positioning anticipated by Weiser.
We can achieve a lot today even with the most basic tools.
Previously, our work was a nightmare of a pile of letters.
“Chkntfs”
“Dir”


Then, in 1984, having adapted the Xerox PARK WIMP , Apple threw us forward a whole galactic jump away from these terrible command lines of the dos, into the world of graphical user interfaces [PI].


Apple Lisa
')
We seemed to see. And later, ten years later, when we were able to touch the Palm Pilot instead of moving the mouse, we were even more impressed. But today, our love for digital interfaces is out of control.
The interface was the answer to every design problem.
How to make the car better? Pull down on her interface.
 
Speedometer in Mini Cooper BMW


Who gives up on Twitter speedometer features?
How to make a fridge better? We pull on the interface.


"Pimp your life" with an improved refrigerator door.


I love watching my tweets pouring water from the fridge.
How to improve the hotel lobby? Let's put an interface into it.


A giant touchscreen with news and weather is exactly what I missed during my stay at the hotel.
Creative thinking in technology should focus on problem solving, not on just making interfaces.
As Donald Norman said in 1990, “The main problem with the interface is that it is an interface. Interfaces are obstacles in the way. I do not want to focus on the interface. I want to focus on work ... I do not want to realize myself using a computer, I want to realize myself doing the job. "
It is time for us to go beyond the edge of screen-based thinking. Because when we think in screens, we create a design based on a model that is inherently unnatural, inhuman, and reduces satisfaction. It takes a lot of talent, money and time to make these systems at least a little more convenient, and, in spite of all the efforts made, the programs, unfortunately, improve only after a thorough rework.
But there is a better way: Without Interface [BI]. This design methodology, which aims to create a radically simple technological future without digital interfaces. Following three simple principles, we will be able to design smart, more convenient systems that will make our lives better.
Principle 1: Discard the interface in favor of the natural process.
Recently, some car companies have developed their applications for smartphones that allow you to open the car door. Usually the unlock feature works as follows:
- The driver is coming to the car
- Pulls your smartphone out of your handbag.
- Turns on the phone
- Holds on the screen to unlock
- Enters the password into the phone
- Scrolls through the sea of icons trying to find the right application.
- Press the icon of the desired application.
- Waiting for application download
- Looks at the application and tries to understand (or remembers) how it works.
- Determines which menu is best to enter to open the door and presses it.
- Presses the door unlock button
- Door unlocked
- She opens the car door
Thirteen steps later, she was finally able to get into her car.
The app forces the driver to use her phone. She needs to learn a new interface. This new interaction is designed in a sequence that suits the computer, not the person.
If we exclude PI, then there will be only three natural steps.
- The driver approaches the car;
- The car door is unlocked;
- She opens the car door.
Everything else besides these three steps is not commendable.
Sounds crazy? Well, that's how it was decided by Mercedes-Benz in 1999 . See the first 22 seconds of this incredibly intelligent (but absolutely not attractive) demonstration:
Thank you, Chris.
By reframing from the design limitations of iPhone resolution in favor of our natural sequence of actions, Mercedes created an incredibly intuitive and elegant access to the car. The car feels that the key is nearby, and the door opens without any extra action.
This is a good design thinking. Indeed: in solving everyday tasks, the best interface is the absence of an interface.
Another example.
Several companies, including Google , have developed smartphone apps that allow users to pay vendors using NFS . Here's how it works:
- The buyer enters the shop;
- Orders a sandwich;
- Pulls a smartphone out of pocket;
- Turns on the phone;
- Holds on the screen to unlock;
- Enters the password into the phone;
- Scrolls through the sea of icons trying to find the Google Vollet app;
- Press the icon of the desired application;
- Waiting for the application to load;
- Looks at the application and tries to understand (or remembers) how it works;
- Determined in what menu it is better to go to find your credit cards connected to Google Vollet. In this example, “payment types”;
- Scrolls through screens to find the right credit card;
- Click on the selected credit card;
- Finds NFS-reader near the cash register;
- Attaches his smartphone to NFS-reader for payment;
- He sits down and eats his sandwich.
If we exclude PI, we will again receive only three natural steps:
- The buyer enters the shop;
- Orders a sandwich;
- He sits down and eats his sandwich.
Ordering food from a person at the reception desk is a natural interaction. And this is enough to pay with the help of Auto Tab in Pay-with-Square. Look since 2:08.
Auto Taboo in Pay-with-Square certainly requires some PI at first. But thanks to the “background” location, the user does not interact with the UI, and can simply perform its natural sequence of actions.
As Jack Dorsey from Square explained above: “NFS is just something else that you have to do. These are the other things you need to do. And in fact, these actions are not peculiar to a person: hold the device around another device and wait for a beep. It doesn't even feel right. ”
Principle 2: Use computers instead of servicing them.
The lack of PI means that machines should help us instead of adapting to them.
In PI, we also encounter unnatural methods of interaction, which are modeled for the needs of a computer. We have to manage complex databases in order to get simple information. We must remember countless passwords with rules such as one capital letter, two numbers, and a punctuation mark. And more importantly, we are constantly moving away from the things that we would really like to do.


Password request in Windows 2000.
Working on the No-PI principle, the design focuses on your needs. There is no interface for the interface itself. Instead, computers serve you.
The door of your car is unlocked when you approach it. Your TV will turn on the channel that you want to watch. Your alarm clock will set itself and even wake you up during the REM sleep phase.
Even your car will let you know when something is wrong:
When we discard screen-dependent thinking, we design the design solely for the sake of human needs. After all, a good interaction design does not consist of good screens, it consists of good interactions.
Principle 3: Create systems that adapt to people.
I know: you are beautiful. You are a unique , incredibly complex individual, full of personal interests and desires.
Therefore, it is very difficult to develop an individual UI individually. For this we need competent leaders, serious research, deep insight ... let's face it - this is not a simple test.
So why do companies spend millions of dollars just to create unnatural inherently interfaces, figuring out what is natural for you? And what is even more surprising: why do they continue to do this when UIs often do not meet the expected satisfaction rates?
Remember when you first signed up for Gmail. Once, when you discovered such innovative features as viewing discussions, you were very impressed. But over time, the satisfaction rate declined. The interface is outdated.


Unfortunately, of all possible solutions to the problem, Google chose the most banal version of the next round of development, forcing its designers and engineers to spend an incredible amount of time and effort on redesign. And after they do this, you will come across painful learning how to interact with the new interface; Some things will work better, and some worse.
By contrast, BI systems, on the contrary, focus on you. These systems are not tied to screens, but instead are able to grow organically and quickly according to your needs.
Let's talk for example about the Club Trunk .
This is a startup dedicated to fashion.
They do not position themselves as a service, development company or app-maker. This is an important installation, which is lost today by most startups. That means they serve people, not screens.
And since we are going to talk about the Club Trunk, I will mention some similar ones: Bombfel , Anscraff , Swag of the Mans and Maine Pax .
After logging into the Trunk Club, you will have an introductory dialogue with the stylist. Then they will send you the first batch of clothes. If you like it, leave it; if not, return it back. Considering what you leave and what you return, Trunk Club will find out more and more about you, each time offering better options.
Does user satisfaction fall over time? No, satisfaction is growing.
 
Without a cumbersome PI site, it’s easier to become more and more relevant. For fashion, the best interface is the absence of an interface.
Another company that focuses on adapting to your needs is Nest.
When I first saw Nest, it seemed to me that they simply pulled the interface on the thermometer and called it “innovation”.
Over time, the need to use the Nest interface is minimized.
What is most surprising in the Nest thermostat is that he does not want to have a PI.
Nest is studying you. It tracks when you wake up what temperature you prefer during the day. Nest has seriously worked to eliminate the need for its interface thanks to watching you.
Wash somewhere I've already heard it ...
The foundation of BI was laid by numerous members of the design community.
In 1988, Mark Weizer of Xerox PARK came up with "ubiquitous calculations calculations." In 1995, it became part of his abstract model in Calm Technology :
“The impact of technology will increase many times as they are embedded in the matter of everyday life. As technology develops, it will become more and more embedded and invisible, they will reassure our lives, removing trouble, while retaining our connection to what is really important. ”
In 1998, Donald Norman wrote his Invisible Computer . From the publisher site:
“... Norman shows why a computer is so difficult to use and why this complexity is fundamental in its nature. The only answer, Norman says, is to start re-developing information devices that meet the needs of people and their lives. ”
In 1999, Kevin Ashton gave a speech on the Internet of Things. Here are his words :
“If we had computers that knew everything that one could only know about things, then using the data they collected without our help, we could track and calculate everything, and would significantly reduce costs, losses and costs.”
Today we have virtually all the necessary technologies to achieve most of these goals.
This year, Amber Cayce talked about background positioning anticipated by Weiser.
We can achieve a lot today even with the most basic tools.
Source: https://habr.com/ru/post/156473/
All Articles